2.Git可视化操作
1.在本地新建版本库
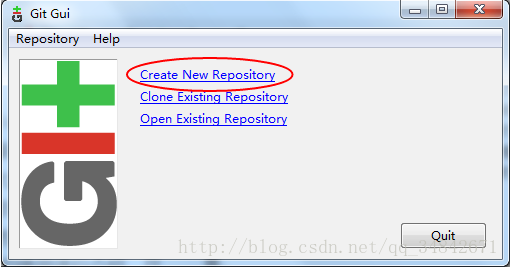
首先,我们打开Git GUI是这样的一个界面,选择第一项,新建版本库。

然后选择你需要进行版本管理的项目路径,我选择了一个LoginDemo的项目。
当你创建了版本库的时候,你可以在该项目的路径下看见多了一个.git文件夹(设置了隐藏文件不可见的话看不见)
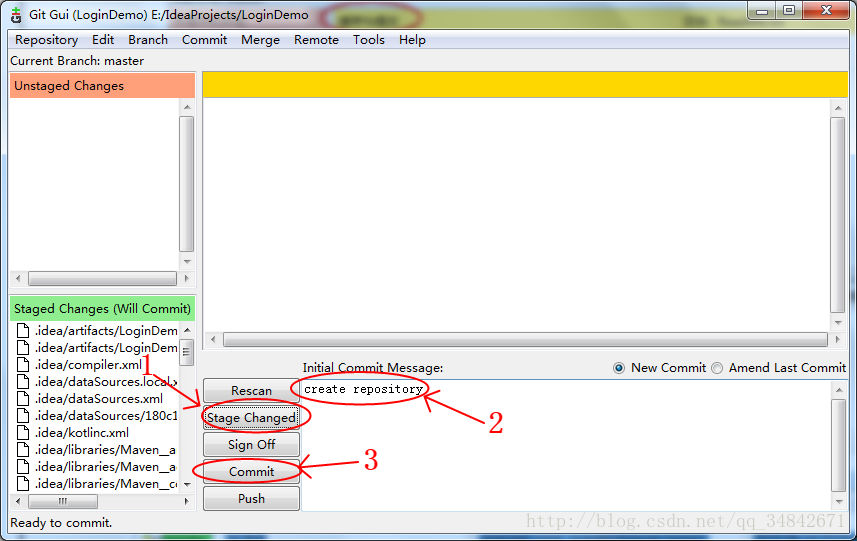
在Git Gui中,如果Unstaged Changes(未缓存的改动)中包含文件,则先点击Stage
Changed,将未缓存的改动加入缓存,再点击Commit;否则需要先点击Rescan扫描项目中进行过改动的文件。注:提交描述必须要填写,不然无法提交。

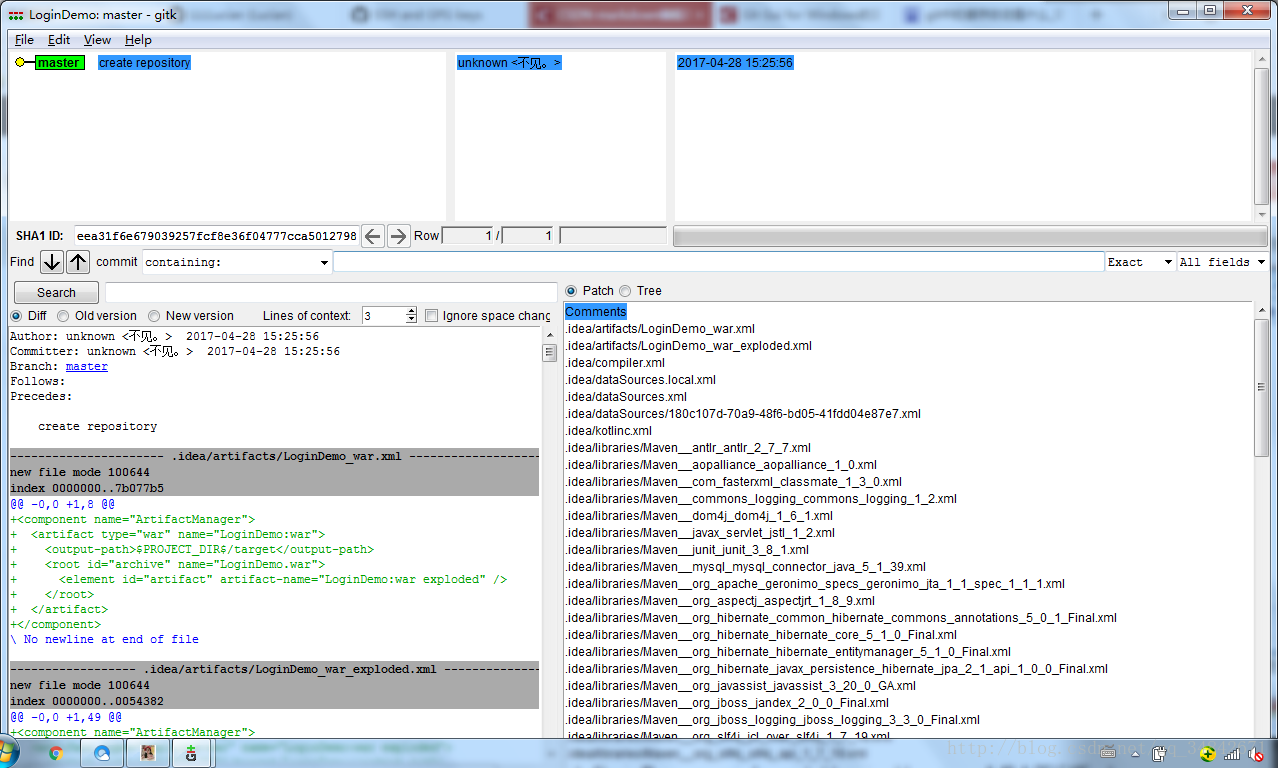
提交成功后,我们可以在Repository->Visualize All Branches History中看到我们提交的历史记录(这是提交到本地而不是提交到远程服务器)。至此,本地版本库就创建成功了。
2.将项目提交到远程
上一步已经使用Git在本地建立起了版本库,然后我们需要将该项目提交到远程服务器以便同事或其他合作者共同参与开发。一般的开源项目使用github作为远程服务器。其实在本地简历版本库后,只需要点击push就可以直接上传。但是我们还没有将本地的Git与github建立联系以及设置安全协议。
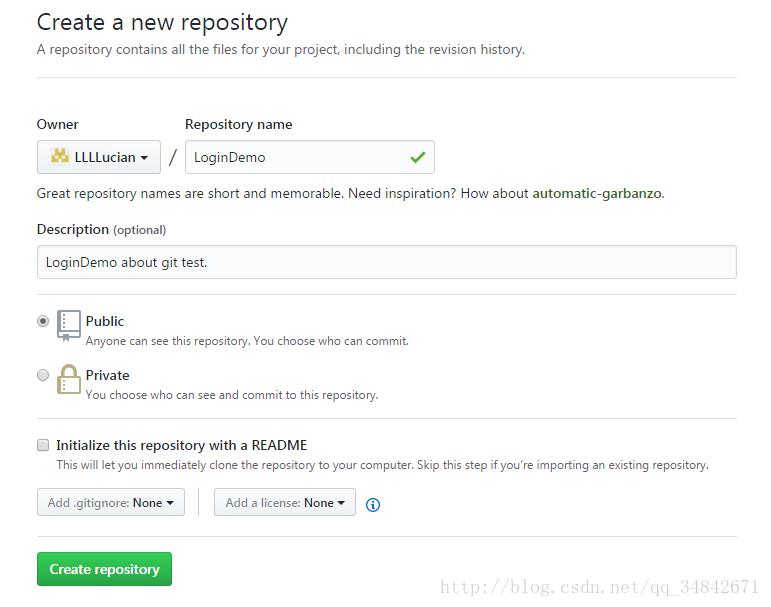
首先,我们需要在有一个自己的github帐户,然后在github上新建一个repository,名字也叫做LoginDemo(可以和本地项目名不一样)。

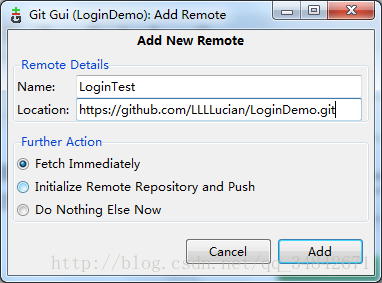
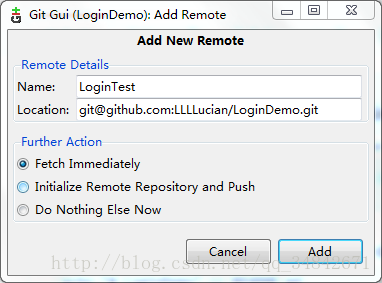
在Git Gui中,选择Remote->add添加远程服务器,远程服务器信息有两种填写方式,填写https地址或ssh地址,对应github项目的https和ssh地址,推荐使用ssh方式。
1.https地址
这种方式需要输入你的github帐户和密码,意味着通过这种方式你只能够操作自己的项目。
2.ssh地址
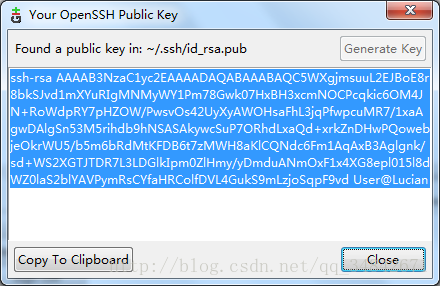
这种方式需要进行授权设置,在Git Gui的菜单栏,点击Help->Show SSH key->Generate SSH KEY创建密钥。

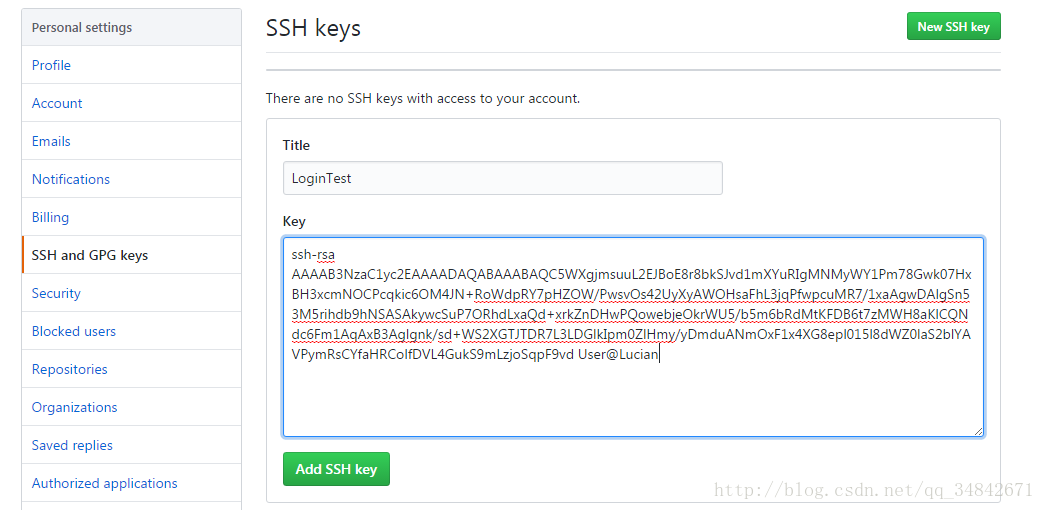
然后在github的Personal settings中添加它,title随意,可以用Home,company等作为标识来区别。

添加远程服务器信息。
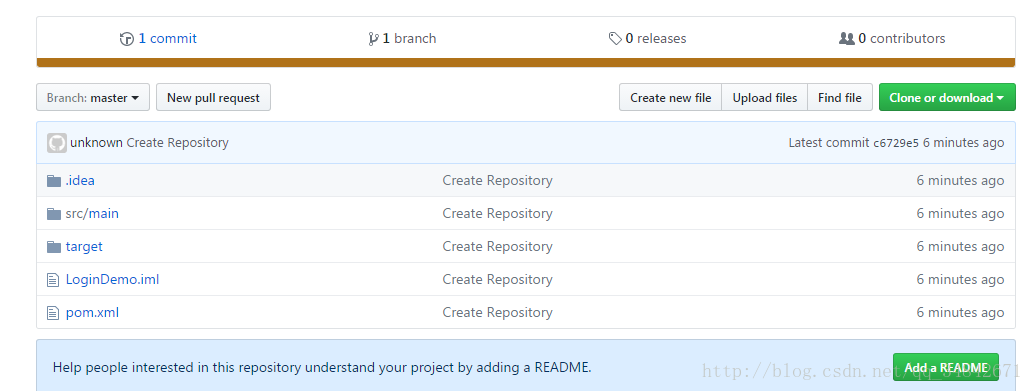
接下来,我们便可以直接在Git Gui点击push提交至远程客户端,刷新一下github,便可以看到项目已经在repository中了。
3.从远程下载更新
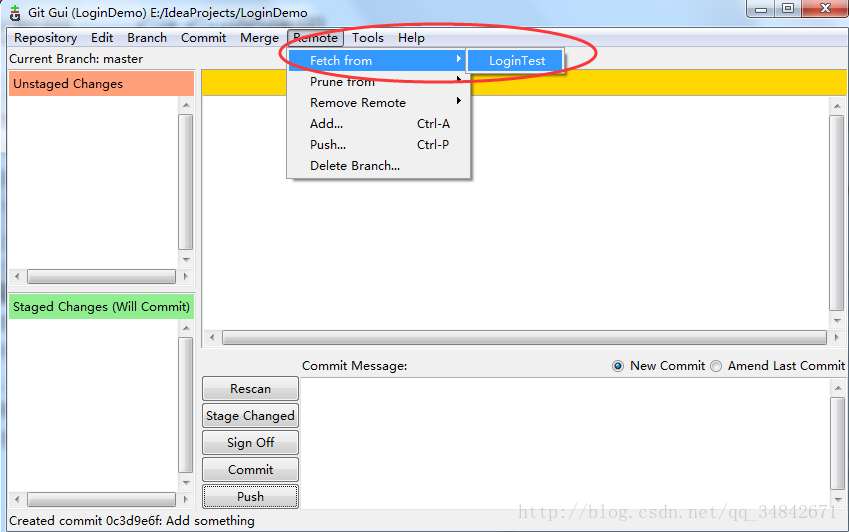
设想多人参与项目开发,每个人都只push到远程,完全不顾其他成员的进度,这样的开发模式无疑是有问题的。我们最好的做法是,每次push到远程的时候,先从远程把目前进度fetch下来,在和自己目前项目进度merge后,再将它push到远程。打开Git
Gui,在菜单栏中选择Remote->Fetch
from->LoginTest,便可以从远程服务器更新到本地,但是尚未与自己当前项目合并。
4.合并解决冲突
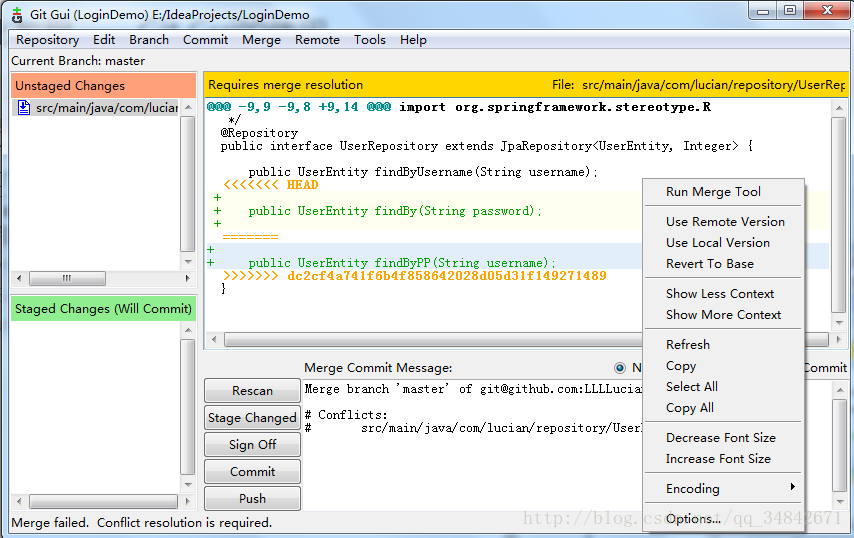
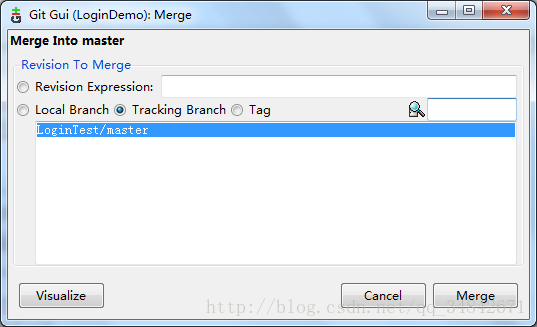
从远程fetch后,选择Git Gui的Merge->Local Merge进行合并,选择Tracking Branch。

如果本地有一个方法名叫findUser,而远程服务器中该方法的名字改变了,例如变成了findPassword,则合并遇到冲突,可以右键空白部分选择保留本地版本或远程版本进行合并(图中绿色的代码表示冲突部分)。
5.克隆github上的项目到本地
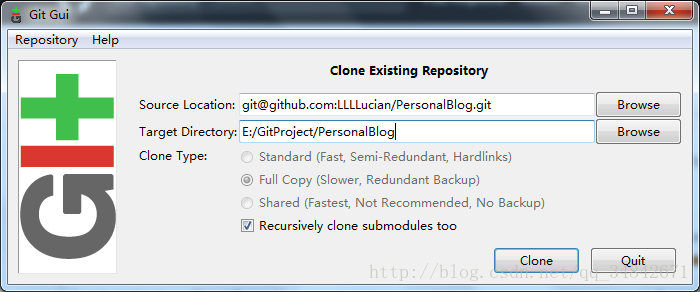
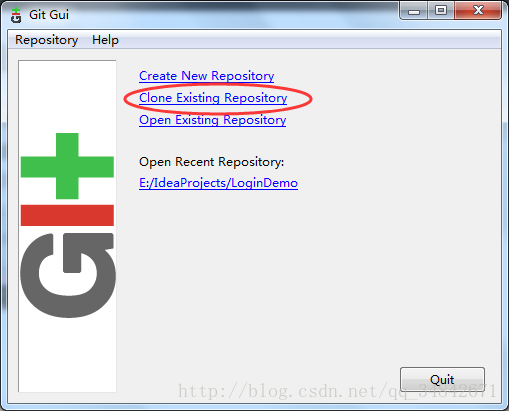
在Git Gui的主界面选择克隆已有版本库。

Source Location即github中项目的地址,和第二部分(将项目提交到远程)中一样,可以选择https地址或ssh地址,Target Directory是在本地存放该项目的路径。点击Clone,成功从github将项目克隆到本地。
2.Git可视化操作的更多相关文章
- [Ubuntu] Git可视化比较工具 P4Merge 的安装/配置及使用
1 下载 下载地址. 链接到上面的下载页后,先找到左边导航的 Clients ,如下图 1 所示. 接着找到 P4Merge: Visual Merge Tool , 如下图 2 所示. 最后,选择好 ...
- git+可视化工具+github/码云
git (实际上git和TortoiseGIT是一回事,只是TortoiseGIT把git命令行功能做了一个可视化处理,所以下面git和TortoiseGIT实现功能是一样的) 1.如何使用Git上传 ...
- VS Code使用Git可视化管理源代码详细教程
前言: 随着VS Code的功能和插件的不断强大和完善,它已经成为了我们日常开发中一个必不可缺的伙伴了.在之前我曾经写过一篇SourceTree使用教程详解(一个git可视化管理神器,想要了解的话可以 ...
- Git远程操作详解
Git是目前最流行的版本管理系统,学会Git几乎成了开发者的必备技能. Git有很多优势,其中之一就是远程操作非常简便.本文详细介绍5个Git命令,它们的概念和用法,理解了这些内容,你就会完全掌握Gi ...
- Git远程操作
Git远程操作 // */ // ]]> Git远程操作 Table of Contents 1 Git远程命令概览 2 Git远程仓库与本地仓库的关系图 3 git clone 4 git ...
- [转]Git远程操作详解
原文:http://www.ruanyifeng.com/blog/2014/06/git_remote.html Git是目前最流行的版本管理系统,学会Git几乎成了开发者的必备技能. Git有很多 ...
- Git基础操作
配置秘钥 1.检查本机有没有秘钥 检查~/.ssh看看是否有名为d_rsa.pub和id_dsa.pub的2个文件. $ ~/.sshbash: /c/Users/lenovo/.ssh: Is a ...
- Git 远程操作详解
Git是目前最流行的版本管理系统,学会Git几乎成了开发者的必备技能. Git有很多优势,其中之一就是远程操作非常简便.本文详细介绍5个Git命令,它们的概念和用法,理解了这些内容,你就会完全掌握Gi ...
- 【Git】Git远程操作详解
Git是目前最流行的版本管理系统,学会Git几乎成了开发者的必备技能. Git有很多优势,其中之一就是远程操作非常简便.本文详细介绍5个Git命令,它们的概念和用法,理解了这些内容,你就会完全掌握Gi ...
随机推荐
- $().attr()的使用方法 && $().html()与$().text()的差别
<1>$().attr()的使用方法 </pre><pre class="html" name="code"><htm ...
- hdu 4932 Miaomiao's Geometry(暴力枚举)
pid=4932">Miaomiao's Geometry ...
- Codeforces Round #276 (Div. 1) A. Bits 贪心
A. Bits Let's denote as the number of bits set ('1' bits) in the binary representation of the non ...
- Codeforces--630J--Divisibility(公倍数)
J - Divisibility Crawling in process... Crawling failed Time Limit:500MS Memory Limit:65536KB ...
- RPC通信框架——RCF介绍
现有的软件中用了大量的COM接口,导致无法跨平台,当然由于与Windows结合的太紧密,还有很多无法跨平台的地方.那么为了实现跨平台,支持Linux系统,以及后续的分布式,首要任务是去除COM接口. ...
- 软件-版本控制:VCS(版本控制系统)
ylbtech-软件-版本控制:VCS(版本控制系统) 版本控制系统(Version Control System),是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统.版本控制系统 ...
- LA3276
费用流 这种棋盘模型大概都是网络流吧 首先我们知道棋子之间不会影响到达目标的步数,那么就好做了,枚举终点,然后就是最小权匹配了,因为就是寻找总和最小,然后费用流就行了. #include<bit ...
- ecshop数据库说明
数据库 ecshop 表的结构 ecs_account_log 字段 类型 空 默认 含义 log_id mediumint(8) 否 账户记录表 user_id mediumint(8) 否 用户编 ...
- bzoj3211: 花神游历各国(线段树) 同codevs2492
3211: 花神游历各国 Time Limit: 5 Sec Memory Limit: 128 MBSubmit: 3628 Solved: 1326[Submit][Status][Discu ...
- codevs1519 过路费(最小生成树+LCA)
1519 过路费 时间限制: 1 s 空间限制: 256000 KB 题目等级 : 大师 Master 题目描述 Description 在某个遥远的国家里,有 n个城市.编号为 1,2 ...