应用二:Vue之ElementUI Form表单校验
(注:本文适用于有一定Vue基础或开发经验的读者,文章就知识点的讲解不一定全面,但却是开发过程中很实用的)
表单校验是前端开发过程中最常用到的功能之一,根据个人的工作经验总结在此对表单校验功能的基础用法进行整理说明~
如下代码是Form表单校验的demo示例:
<template>
<div id="demo">
<el-dialog title="表单校验示例" :close-on-click-modal="false" :visible.sync="dialogVisible" width="600px">
<el-form ref="form" :model="form" :inline="true" :rules="rules">
<el-row>
<el-col :span="12">
<el-form-item label="商品名称:" prop="productName">
<el-input v-model="form.productName" clearable placeholder="请输入"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="商品类型:" prop="productType">
<el-select v-model="form.productType" clearable placeholder="请选择">
<el-option v-for="item in productTypeList" :key="item.id" :label="item.name" :value="item.id">
</el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24" style="text-align: center;margin-top: 20px;">
<el-button @click="dialogVisible= false">取消</el-button>
<el-button type="primary" @click="save">保存</el-button>
</el-col>
</el-row>
</el-form>
</el-dialog>
</div>
</template> <script>
export default {
name: 'demo',
data() {
let validateProductName = (rule, value, callback) => {
if(value === '' || value === null) {
callback(new Error('请输入商品名称'))
}else if(value.length > 50) {
callback(new Error('商品名称不能超过50个字符'))
}else {
callback()
}
}
return {
dialogVisible: true,
productTypeList: [],
form: {
productName: '',
productType: ''
},
rules: {
productName: [{required: true, validator: validateProductName, trigger: 'blur'}],
productType: [{required: true, message: '请选择商品类型', trigger: 'change'}]
}
}
},
methods: {
save() {
this.$refs.form.validate((valid) => {
if(valid) {
console.log('校验通过')
}else {
console.log('校验不通过')
}
})
}
}
}
</script>
代码运行后会出现如下的弹框

首先对el-form标签中的几个关键属性进行说明,
ref: 当前表单的唯一标识
model: 表单绑定的对象
rules: 字段校验规则
而最关键的一点是el-form-item标签中的prop属性,属性值必须与绑定的字段名称保持一致。

rules字段用来定义各个字段具体的校验规则,用法请查阅开篇的demo示例,其中required标识字段是否必填,message为校验提示语,trigger为单个校验触发方式;也可以通过validator字段自定义校验规则,方法validateProductName中对商品名称做了判空及长度校验,需要注意的是所有的条件分支都要做callback处理,否则校验可能会导致异常。
上述所有配置完成后就可以进行表单校验操作。
1、表单校验
校验方法如demo示例中的save方法所示。
如果只想对表单中的单个控件或部分控件进行校验,可以调用以下方法
this.$refs.form.validateField(‘productName’)
其中参数为该控件上的prop属性值;参数也可以是多个prop属性值构成的数组,可以对包含的部分控件进行校验。
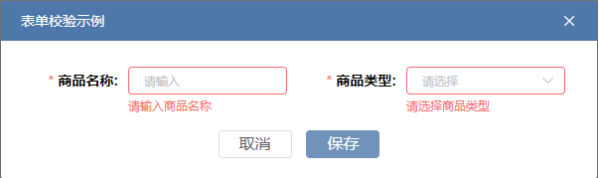
校验提示效果如下图所示:

2、重置表单
调用表单重置方法this.$refs.form.resetFields()实现。
当然像datetimerange类型的日期控件是无法通过该方法进行重置,必须手动重置绑定的字段。
3、清除校验提示语
调用方法this.$refs.form.clearValidate()实现。
如果仅需要清除单个控件的提示语,只要把该控件对应的prop属性值作为参数传入即可。
还有另外一种方式就是在该控件对应的el-form-item标签中增加ref属性值,然后调用clearValidate方法。
以上就是form表单校验的基础用法,在校验规则rules里还有很多详细的校验属性设置,想要有更多的了解可以自行查阅相关文档,在此不做过多说明。
应用二:Vue之ElementUI Form表单校验的更多相关文章
- vue+iview的form表单校验总结
这篇文章时关于如何使用iview的form表单校验.主要学习如何使用form校验(以校验文字长度为例),以及如何动态添加校验规则和异步校验. 1.为需要校验的表单添加form标签 <!--注意: ...
- element-ui Form表单校验
使用element-ui自带的表单校验,注意几个点: 1.el-form通过rules属性,绑定校验规则 2.el-form-item的prop属性,设置为需要校验的字段名 3.提交后二次校验 sav ...
- vue自定义轻量级form表单校验
遇到了form表单提交的需求,找了vue的组件觉得不够灵活,有时间自己写了一个. 调用方法 全局引入注册: import va from 'global/js/va' va.install(Vue); ...
- vue使用elementUI form表单label样式修改
更多关于修改ElementUI样式的方法,可以参考这篇文章 1.删除style标签中的 scoped 属性 <style lang="lang" scoped> ... ...
- element-ui Form表单验证
element-ui Form表单验证规则全解 element的form表单非常好用,自带了验证规则,用起来很方便,官网给的案例对于一些普通场景完全没问题,不过一些复杂场景的验证还得自己多看文档摸索, ...
- iview form表单数值类型校验「iview自定义form表单校验器」
摘录iview表单验证 Form 组件基于 sync-validator 实现的数据验证,给 Form 设置属性 rules,同时给需要验证的 FormItem 设置属性 prop 指向对应字段即可. ...
- React-Antd4的Form表单校验
之前很少用react做项目,最近入职新公司,用的react,在自己的摸索过程中,慢慢会记录一些使用方法.今天简单记录一下使用antd 4.0版本的Form表单校验,直接代码. 需要购买阿里云产品和服务 ...
- vue elementui form表单验证
最近我们公司将前端框架由easyui 改为 vue+elementui .自学vue两周 就开始了爬坑之路.业余时间给大家分享一下心得,技术新手加上第一次分享(小激动),有什么不足的地方欢迎大家指正, ...
- 封装Vue Element的form表单组件
前两天封装了一个基于vue和Element的table表格组件,阅读的人还是很多的,看来大家都是很认同组件化.高复用这种开发模式的,毕竟开发效率高,代码优雅,逼格高嘛.虽然这两天我的心情很糟糕,就像& ...
随机推荐
- 类的定义与实例化、构造函数和初始化表(day04)
十三 类的定义与实例化 类的一般形式 class/struct 类名:继承表{ 访问控制限定符: 类名(形参表):初始化表{}//构造函数 ~类名(void){}//析构函数 返回类型 函数名(形参表 ...
- POJ2431-Expedition【优先队列+贪心】
题目大意:卡车每走一公里就消耗一单位的汽油,初始时给你p单位油,你要到达l距离的终点.其中路上有n个补给点可以加油,并且油箱容量无限大,问你最少可以停车几次. 思路:因为油箱无限大,所以我们可以这么认 ...
- [luogu2576 SCOI2010] 幸运数字 (容斥原理)
传送门 Description 在中国,很多人都把6和8视为是幸运数字!lxhgww也这样认为,于是他定义自己的"幸运号码"是十进制表示中只包含数字6和8的那些号码,比如68,66 ...
- MongoDB之Too many open files
在Linux下有时会遇到cannot open /dev/urandom Too many open files的问题.其实Linux是有文件句柄限制的,而且Linux默认一般都是1024(阿里云主机 ...
- Linux 系统查看命令
1. linux CPU大小cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep &quo ...
- centos 7.2 安装php56-xml
linux下, 使用thinkphp的模板标签,如 eq, gt, volist defined, present , empty等 标签时, 报错: used undefined function ...
- 【Codeforces 350B】Resort
[链接] 我是链接,点我呀:) [题意] [题解] 我们可以把原图的边都反向一下. 然后以每个休息点作为起点,进行dfs. 每次在扩展节点y的时候,要求这个点y必须只有一个出度,然后就能走多远就走多远 ...
- orcale 日期显示格式化
SQL> select * 2 from emp 3 where hiredate='1987-11-17'; where hiredate='1987-11-17' * 第 3 行出现错误: ...
- Spring MVC-表单(Form)标签-多行文本框(TextArea)示例(转载实践)
以下内容翻译自:https://www.tutorialspoint.com/springmvc/springmvc_textarea.htm 说明:示例基于Spring MVC 4.1.6. 以下示 ...
- Spring注解@Repository、@Service、@Controller、@Component
继前几章所讲解的注解中: http://www.cnblogs.com/EasonJim/p/6892280.html http://www.cnblogs.com/EasonJim/p/689974 ...
