前端(小程序)项目Aes.js/Md5.js加密的处理方法
做项目中需要对前端数据加密传输这个时候需要用到前端加密的算法主要是:Aes.js,Md5.js
一.Vue项目用到的aes.js加密。
1.直接在index.html引入aes.js或者在npm install 安装。
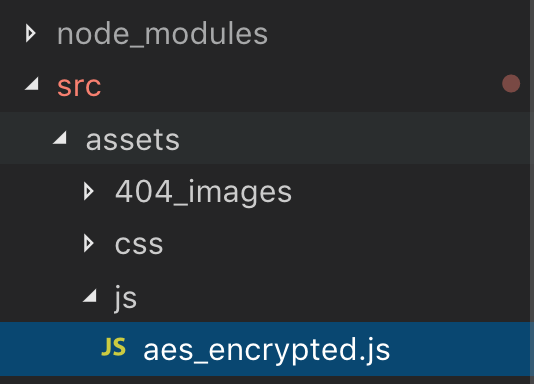
2.加密代码要放在Vue项目的assets目录这样build的时候可以压缩,在浏览器上不容易找到加密处理的方法。

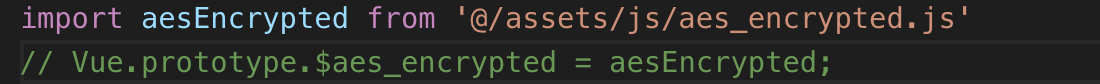
3.使用的时候在调用接口的地方引入或者在main.js引入:

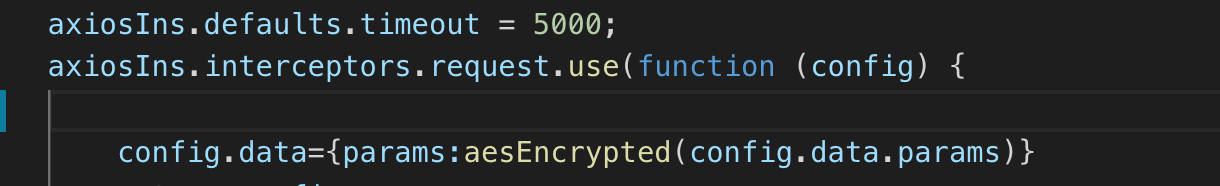
4.掉接口的时候使用

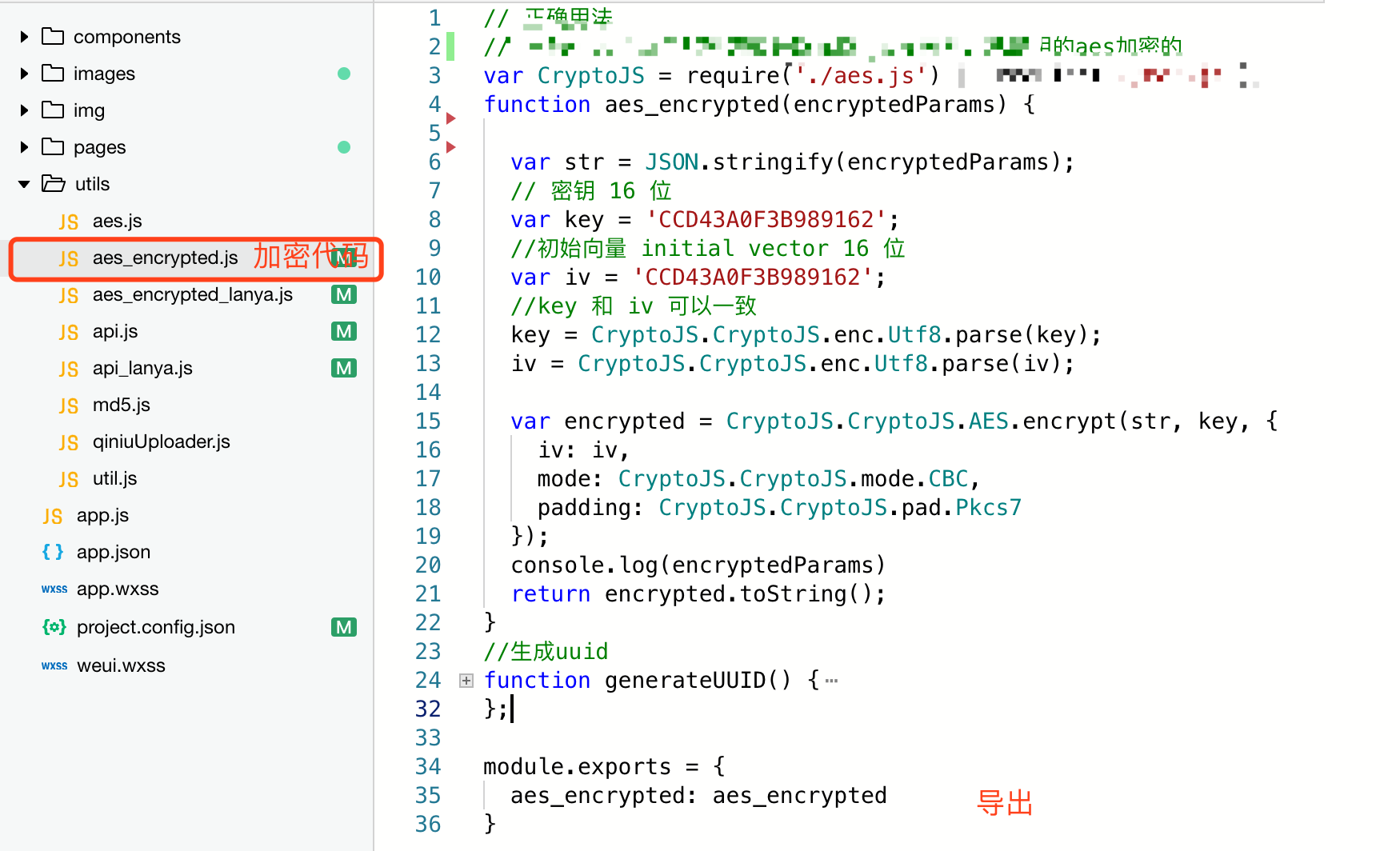
我项目aes_encrypted.js代码:
function aes_encrypted(encryptedParams) {
var milliseconds=Date.parse(new Date());
//以下为添加一些公共参数 根据自己项目来
/* var hospitalData = JSON.parse(localStorage.getItem("hospitalData"));
var userUUid;
if(hospitalData){
userUUid = hospitalData.sessionId;
}
if (null !=userUUid && userUUid != undefined && userUUid != 'undefined'){
encryptedParams.appId=userUUid;
}else {
var user_uuid=generateUUID();
localStorage.setItem("user_uuid",user_uuid);
encryptedParams.appId=user_uuid;
}
encryptedParams.reqToken=milliseconds;
encryptedParams.systemTag="feiyue";
encryptedParams.clientInfo=navigator.userAgent;
encryptedParams.language="zhcn";
encryptedParams.sign=CryptoJS.MD5(milliseconds+"123459A686111577F0A497C4EAB64621238900022D1D95B2EAE04").toString();
*/ //以上为添加一些公共参数 根据自己项目来
var str=JSON.stringify(encryptedParams);
// 密钥 16 位
var key = 'CCD43A0F3B989162';
//初始向量 initial vector 16 位
var iv = 'CCD43A0F3B989162';
//key 和 iv 可以一致
key = CryptoJS.enc.Utf8.parse(key);
iv = CryptoJS.enc.Utf8.parse(iv);
var encrypted = CryptoJS.AES.encrypt(str, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return encrypted.toString();
}
//生成uuid
function generateUUID() {
var d = new Date().getTime();
var uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = (d + Math.random()*)% | ;
d = Math.floor(d/);
return (c=='x' ? r : (r&0x3|0x8)).toString();
});
return uuid;
};
export default aes_encrypted;//抛出
附一个加密解密的例子:
//aes加密
function encrypt(word) {
var key = CryptoJS.enc.Utf8.parse("CCD43A0F3B000000"); //16位
var iv = CryptoJS.enc.Utf8.parse("CCD43A0F3B000000");
var encrypted = '';
if (typeof(word) == 'string') {
var srcs = CryptoJS.enc.Utf8.parse(word);
encrypted = CryptoJS.AES.encrypt(srcs, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
} else if (typeof(word) == 'object') {//对象格式的转成json字符串
var data = JSON.stringify(word);
var srcs = CryptoJS.enc.Utf8.parse(data);
encrypted = CryptoJS.AES.encrypt(data, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
})
}
return encrypted.ciphertext.toString();
}
// aes解密
function decrypt(word) {
var key = CryptoJS.enc.Utf8.parse("CCD43A0F3B000000");
var iv = CryptoJS.enc.Utf8.parse("CCD43A0F3B000000");
var encryptedHexStr = CryptoJS.enc.Hex.parse(word);
var srcs = CryptoJS.enc.Base64.stringify(encryptedHexStr);
var decrypt = CryptoJS.AES.decrypt(srcs, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
var decryptedStr = decrypt.toString(CryptoJS.enc.Utf8);
return decryptedStr.toString();
}
console.log(encrypt({
appId: "b3b8-0abd-4696-9102-3129875070dd",
clientInfo: "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.121 Safari/537.36",
language: "zhcn",
reqToken: ,
sign: "9d88ced2cfc4fa7f253570063b44dd22",
systemTag: "test",
}))
var str = encrypt({
appId: "b3b8-0abd-4696-9102-3129875070dd",
clientInfo: "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.121 Safari/537.36",
language: "zhcn",
reqToken: ,
sign: "9d88ced2cfc4fa7f253570063b44dd22",
systemTag: "test",
})
console.log(str)
console.log(JSON.parse(decrypt(str)))
二. 小程序项目用到的aes.js加密。
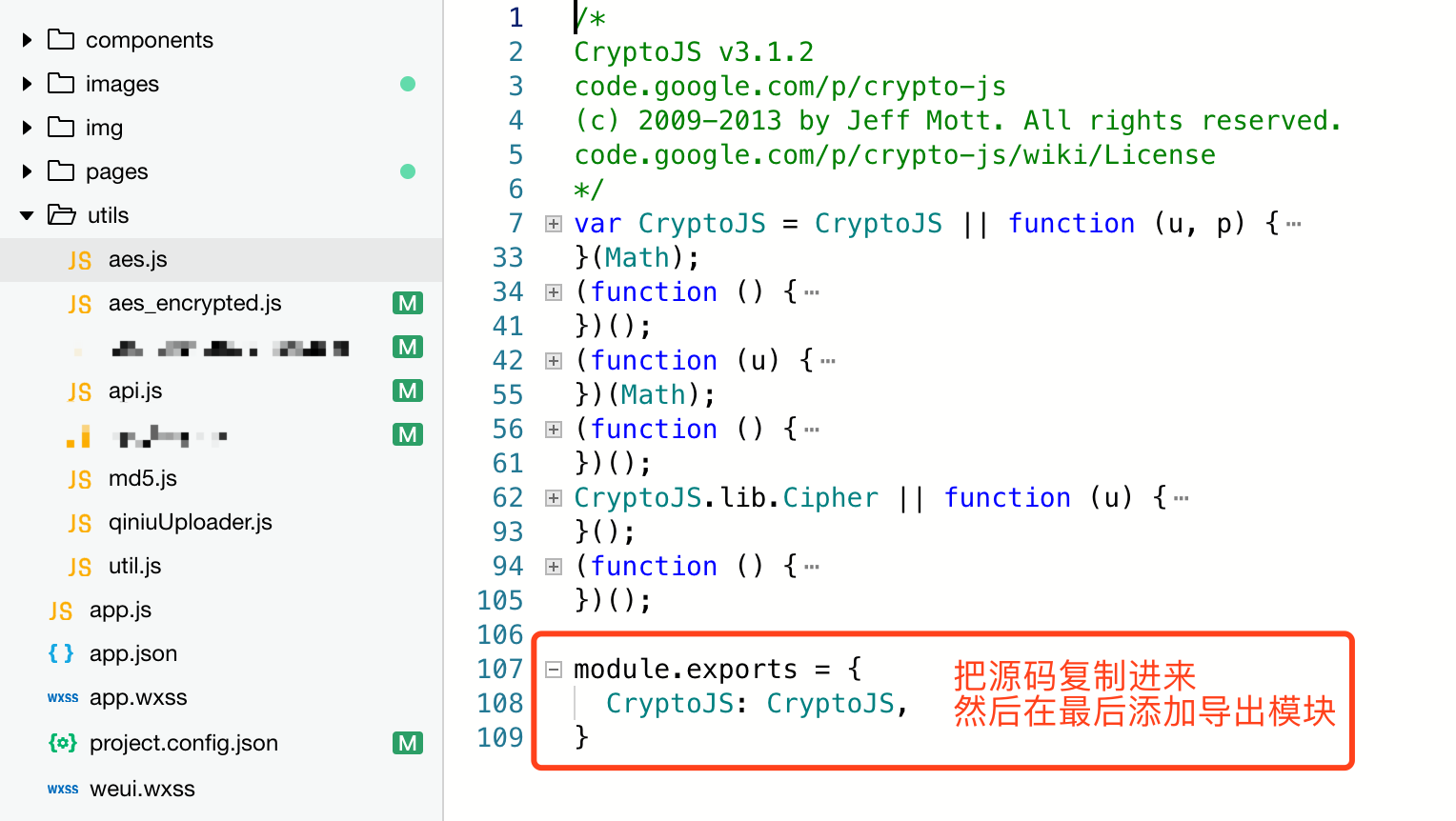
1.小程序没法引入所以需要把源码弄到小程序里面然后修改

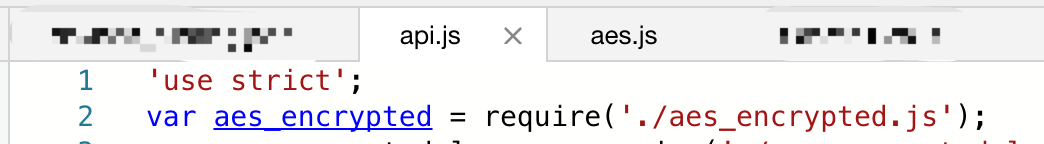
2.在加密的代码里面引入aes.js 注意使用的时候需要 CryptoJS.CryptoJS.***

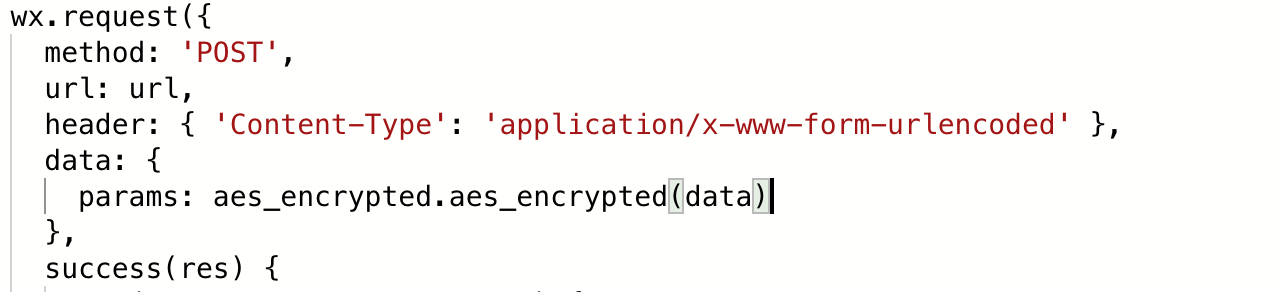
3. 调用接口的时候,在需要的地方引入加密模块并使用:


前端(小程序)项目Aes.js/Md5.js加密的处理方法的更多相关文章
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- 微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记4)支持React.js语法的Taro框架
Taro本身实现的情况类似于mpvue,mpvue的未来展望中也包含了支付宝小程序,现在的版本中,也可以使用不同的构建命令来构建出百度小程序的支持,如第10章所示,但是现在Taro先于mpvue实现了 ...
- 使用uni-app(Vue.js)创建运行微信小程序项目步骤
使用uni-app(Vue.js)开发微信小程序项目步骤 1. 新建一个uni-app项目 创建完成后的目录结构 2. 打开微信小程序开发工具端的端口调试功能 3. 运行创建的项目 效果
- 微信小程序项目实战之天气预报
概述 微信小程序项目实战之天气预报 详细 代码下载:http://www.demodashi.com/demo/10634.html 一.准备工作 1.注册微信小程序 2.注册和风天气账号 3.注册百 ...
- 开发一个微信小程序项目教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可.2.注册成功后进入首页,在 小程序发布流程->小程序开 ...
- 微信小程序开发01 --- 微信小程序项目结构介绍
一.微信小程序简单介绍: 微信官方介绍微信小程序是一个不需要下载安装就可使用(呵呵,JS代码不用下载吗?展示的UI不用下载吗?)的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用. ...
- 微信小程序项目实战之豆瓣天气
概述 微信小程序项目实战之豆瓣天气 详细 代码下载:http://www.demodashi.com/demo/10943.html 一.准备工作 1.注册微信小程序 2.在小程序设置中设置reque ...
- 微信小程序 使用HMACSHA1和md5为登陆注册报文添加指纹验证签名
对接口请求报文作指纹验证签名相信在开发中经常碰到, 这次在与java后端一起开发小程序时,就碰到需求对登陆注册请求报文添加指纹验证签名来防止信息被修改 先来看下我们与后端定制签名规则 2.4. 签名规 ...
- 《微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记1)WePY开发环境的安装
WePY的安装或更新都通过npm进行,全局安装或更新WePY命令行工具,使用以下命令: npm install wepy-cli -g 稍等片刻,成功安装后,即可创建WePY项目. 注意:如果npm安 ...
随机推荐
- dubbo之回声测试
回声测试 回声测试用于检测服务是否可用,回声测试按照正常请求流程执行,能够测试整个调用是否通畅,可用于监控. 所有服务自动实现 EchoService 接口,只需将任意服务引用强制转型为 EchoSe ...
- Christopher G. Atkeson 简介
有一个事实:双足机器人的稳定性问题单靠算法是搞不定的!!! 在2015 DARPA 机器人挑战赛中,许多参赛团队的机器人使用了Atlas,他们通过安装他们自己的软件并修改来让机器人保持平衡.来自WPI ...
- 三维重建:SLAM算法的考题总结
参考英文维基:https://en.wikipedia.org/wiki/Slam 参考文档:视觉slam研究分析的一点认识 1. 请简单描述您对机器人的SLAM的概念理解? 答: 机器人需要在自身位 ...
- 【sqli-labs】 less8 GET - Blind - Boolian Based - Single Quotes (基于布尔的单引号GET盲注)
加单引号 没有任何信息输出 加and 页面变化,不正常是没有任何回显 http://localhost/sqli/Less-8/?id=1' and '1'='1 http://localhost/s ...
- Scala语言学习笔记——方法、函数及异常
1.Scala 方法及函数区别 ① Scala 有方法与函数,二者在语义上的区别很小.Scala 方法是类的一部分,而函数是一个对象可以赋值给一个变量.换句话来说在类中定义的函数即是方法 ② Scal ...
- eas之新建窗口
public void actionObjectProp_actionPerformed(ActionEvent e) throws Exception { UIContex ...
- qbxt 考前集训 Day1
立方数(cubic) Time Limit:1000ms Memory Limit:128MB 题目描述 LYK定义了一个数叫“立方数”,若一个数可以被写作是一个正整数的3次方,则这个数就是立方数 ...
- 排序算法总结(C++)
算法复杂度 稳定:如果a原本在b前面,而a=b,排序之后a仍然在b的前面. 不稳定:如果a原本在b的前面,而a=b,排序之后 a 可能会出现在 b 的后面. 时间复杂度:对排序数据的总的操作次数.反映 ...
- Idea 类注释和方法注释
类注释 先打开Settings > Editor > File and Code Templates Includes Includes File Header 再随机新建个类就有类注释 ...
- rmq算法,利用倍增思想
RMQ问题ST算法 /* RMQ(Range Minimum/Maximum Query)问题: RMQ问题是求给定区间中的最值问题.当然,最简单的算法是O(n)的,但是对于查询次数很多 ...
