Canvas实现环形进度条
Canvas实现环形进度条

直接上代码:
<canvas width="200" height="200" >60%</canvas>
<canvas width="200" height="200" >20%</canvas>
<canvas width="200" height="200" >50%</canvas>
JS:
window.onload = function() {
var options = [ //存储颜色数组
{"color1": "#00ff00", "color2": "#db4c3d"},
{"color1": "#669900", "color2": "#3faeca"},
{"color1": "#b34d00", "color2": "#4db07c"}
];
var canvas = document.getElementsByTagName("canvas");
for(var i=0;i<canvas.length;i++) {
var that = canvas[i];
var text = that.innerHTML;
var number=text.substring(0,text.length-1);
var ctx = that.getContext("2d");
//画最下面灰色的圆
ctx.clearRect(0, 0, 200, 200);
ctx.beginPath();
ctx.moveTo(100,100);
ctx.arc(100, 100, 100, 0, 2 * Math.PI, false);
ctx.closePath();
ctx.fillStyle = "#ccc";
ctx.fill();
//画扇形
ctx.beginPath();
ctx.moveTo(100, 100);
ctx.arc(100, 100, 100, 0, 2 * Math.PI * number / 100, false);
ctx.closePath();
ctx.fillStyle = options[i].color1;
ctx.fill();
//环形内部的填充
ctx.beginPath();
ctx.moveTo(100, 100);
ctx.arc(100, 100, 80, 0, 2 * Math.PI, false);
ctx.fillStyle = "#fff";
ctx.fill();
//中间圆
ctx.beginPath();
ctx.moveTo(100, 100);
ctx.arc(100, 100, 60, 0, 2 * Math.PI, false);
ctx.fillStyle = options[i].color2;
ctx.fill();
//填充字体
ctx.font = "30px Arial";
ctx.fillStyle = '#fff';
ctx.fillText(text, 70, 110);
}
}
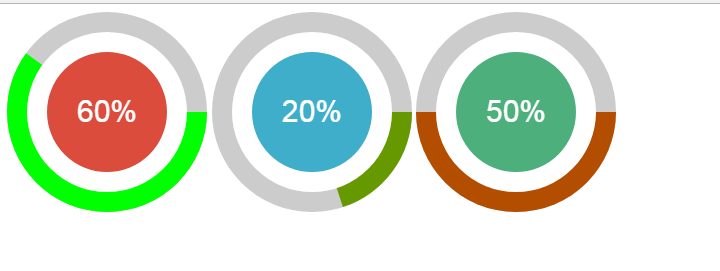
效果图:
 很明显起始角不合适
很明显起始角不合适
改进如下:
补充:因为在IE下canvas不兼容,使用插件excanvas.js,,excanvas.js实现了大部分canvas的API,在绘图方面其核心是通过IE的VML去实现的,利用IE支持的VML对象来模拟Canvas的绘图的。但是还成存在以下缺陷:在速度上与chrome、firefox、safari浏览器相距甚远。也尝试过用其他方式解决IE问题;方法2种,
第一种:通过判断<dd>标签的数字大小,分为两种,大于50,小于50;而改变dt的宽高;
<div class="canvas">
<dl class="every_canvas">
<dt><img src="2.png" alt=""/></dt>
<dd>60%</dd>
</dl>
<dl class="every_canvas">
<dt><img src="2.png" alt=""/></dt>
<dd>30%</dd>
</dl>
<dl class="every_canvas">
<dt><img src="2.png" alt=""/></dt>
<dd>80%</dd>
</dl>
</div> <style>
dl,dt,dd{
margin:0;padding:0;list-style:none;
}
.every_canvas{
width:110px;height:110px;float:left;background:url('1.png');margin-right:20px;
position:relative;overflow:hidden;
}
.every_canvas dt{
width:0px;height:0px;position:absolute;left:0;top:0;overflow:hidden;
}
.every_canvas dd{
width:63px;height:63px;position:absolute;left:23px;top:23px;background:url('3.png')
}
</style>
js:
if (!document.getElementById("canvas").getContext){ //IE浏览器
$('.every_canvas').each(function(index){ //循环每一个dl
var that=$(this);
var text=that.find('dd').text();
var number=text.substring(0,text.length-1); //去掉%
if(number>50){
that.find('dt').css({
"height":"110px",
"width":100*number/110+"px"
})
}else{
that.find('dt').css({
"height":100*number/110+"px",
"width":100*number/110+"px"
})
}
})
}else{
}
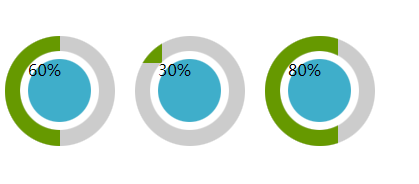
效果图:
 环形太直,,太僵硬
环形太直,,太僵硬
第二种:就是在ps里面,把100%的环形,做10%、20%、30%、40%、50%、60%、70%、80%、90%、出来,js把number分成10类,判断数值,选择不一样的图片。繁琐!
Canvas实现环形进度条的更多相关文章
- html5 canvas绘制环形进度条,环形渐变色仪表图
html5 canvas绘制环形进度条,环形渐变色仪表图 在绘制圆环前,我们需要知道canvas arc() 方 ...
- canvas绘制环形进度条
<!DOCTYPE html> <html > <head> <meta http-equiv="content-type" conten ...
- canvas 绘制环形进度条
结果: 代码: <!DOCTYPE html> <html> <head lang="en"> <meta charset="U ...
- 使用canvas实现环形进度条
html代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> < ...
- canvas环形进度条
<style> canvas { border: 1px solid red; margin: 100px; }</style> <canvas id="rin ...
- 【css】如何实现环形进度条
最近团队的童鞋接到了一个有关环形进度条的需求,想要还原一个native的沿环轨迹渐变进度条的效果,看到这个效果的时候,笔者陷入了沉思.. 环形进度条的效果,最先想到的就是使用CSS利用两个半圆的hac ...
- 环形进度条的实现方法总结和动态时钟绘制(CSS3、SVG、Canvas)
缘由: 在某一个游戏公司的笔试中,最后一道大题是,“用CSS3实现根据动态显示时间和环形进度[效果如下图所示],且每个圆环的颜色不一样,不需要考虑IE6~8的兼容性”.当时第一想法是用SVG,因为SV ...
- canvas实现半圆环形进度条
html部分 <canvas id="canvas" width="150" height="150"> <p>抱歉 ...
- 用初中数学知识撸一个canvas环形进度条
周末好,今天给大家带来一款接地气的环形进度条组件vue-awesome-progress.近日被设计小姐姐要求实现这么一个环形进度条效果,大体由四部分组成,分别是底色圆环,进度弧,环内文字,进度圆点. ...
随机推荐
- 【转载自JHBlogs的博客】postman接口自动化,环境变量的用法详解(附postman常用的方法)
在实现接口自动测试的时候,会经常遇到接口参数依赖的问题,例如调取登录接口的时候,需要先获取登录的key值,而每次请求返回的key值又是不一样的,那么这种情况下,要实现接口的自动化,就要用到postma ...
- 基于MATLAB的多功能语音处理器
一.设计功能 录制音频,保存音频 对录制的语音信号进行频谱分析,确定该段语音的主要频率范围: 利用采样定理,对该段语音信号进行采样,观察不用采样频率(过采样.欠采样.临界采样)对信号的影响: 实现语音 ...
- day8 面向对象编程基础
活在当下的程序员应该都听过“面向对象编程”一词,也经常有人问能不能用一句话解释下什么是“面向对象编程”,我们先来看看比较正式的说法. 把一组数据结构和处理它们的方法组成对象(object),把相同行为 ...
- eas之日期选择控件
初始化打印控件KDPrinter ctrlPrinter = new KDPrinter(); 增加列 // 指定插入位置table.addColumn(index);// 插入到最后table.ad ...
- 【VIP视频网站项目二】搭建爱奇艺优酷腾讯视频官网首页轮播图效果及实现原理分析
这个是实现的效果,基本上轮播效果和主流网站的一致,但是我也在上面优化了一些效果, 可以在线预览效果:https://vip.52tech.tech/ 目前项目代码已经全部开源:项目地址:https:/ ...
- CentOS7.2 多个python版本共存
1.查看是否已经安装Python CentOS 7.2 默认安装了python2.7.5 因为一些命令要用它比如yum 它使用的是python2.7.5. 使用python -V命令查看一下是否安装P ...
- 29.es路由原理
主要知识点 1.document路由到shard的理解及原理 2.路由算法:shard = hash(routing) % number_of_primary_shards 3.routing值(_i ...
- javascript/jquery获取地址栏url参数的方法
1.jquery获取url window.location.href; 2.通过javascript是如何获取url中的某个参数 function getUrlParam(name) { var re ...
- 2019-04-18 Python Base 1
C:\Users\Jeffery1u>python Python 3.7.3 (default, Mar 27 2019, 17:13:21) [MSC v.1915 64 bit (AMD64 ...
- JavaSE 学习笔记之继承(五)
继 承(面向对象特征之一) 好处: 1:提高了代码的复用性. 2:让类与类之间产生了关系,提供了另一个特征多态的前提. 父类的由来:其实是由多个类不断向上抽取共性内容而来的. java中对于继承,ja ...
