vue 组件来回切换时 记住上一个组件滚动位置(keep-alive)
记住组件滚动状态:
使用场景:从某列表组件进入详情页,在返回的时候需要保留列表组件状态,包括滚动的高度。这个时候需要keep-alive配合。
方法一:如下情况导航在做普遍用法。前提是使用keep-alive

keep-alive提供了两个钩子函数:
1. acvitaved: keep-alive 组件激活时调用。
- export default {
- name: "docMng", //为了保存这个路由状态
- data() {
- return {
- offsetTop: "" //获取滚动位置,下次进来的时候,设置滚动高度为这个值
- };
- },
- activated() {
// keep-alive组件 页面进入的时候设置滚动高度- document.getElementById("mainContent").scrollTop = this.offsetTop;
- },
- deactivated() {
- //keep-alive 组件停用时调用(简单理解为组件离开的时候)。
- // 获取页面滚动高度,这个钩子有可能会拿不到数据,因为这个钩子执行的慢,可以用beforeRouteLeave代替
- this.offsetTop = document.getElementById("mainContent").scrollTop;
},
// beforeRouteLeave(to, from, next) {
// // 组件离开的时候,获取页面滚动高度
// // this.offsetTop = document.getElementById('mainContent').scrollTop;
// next()
// },
};
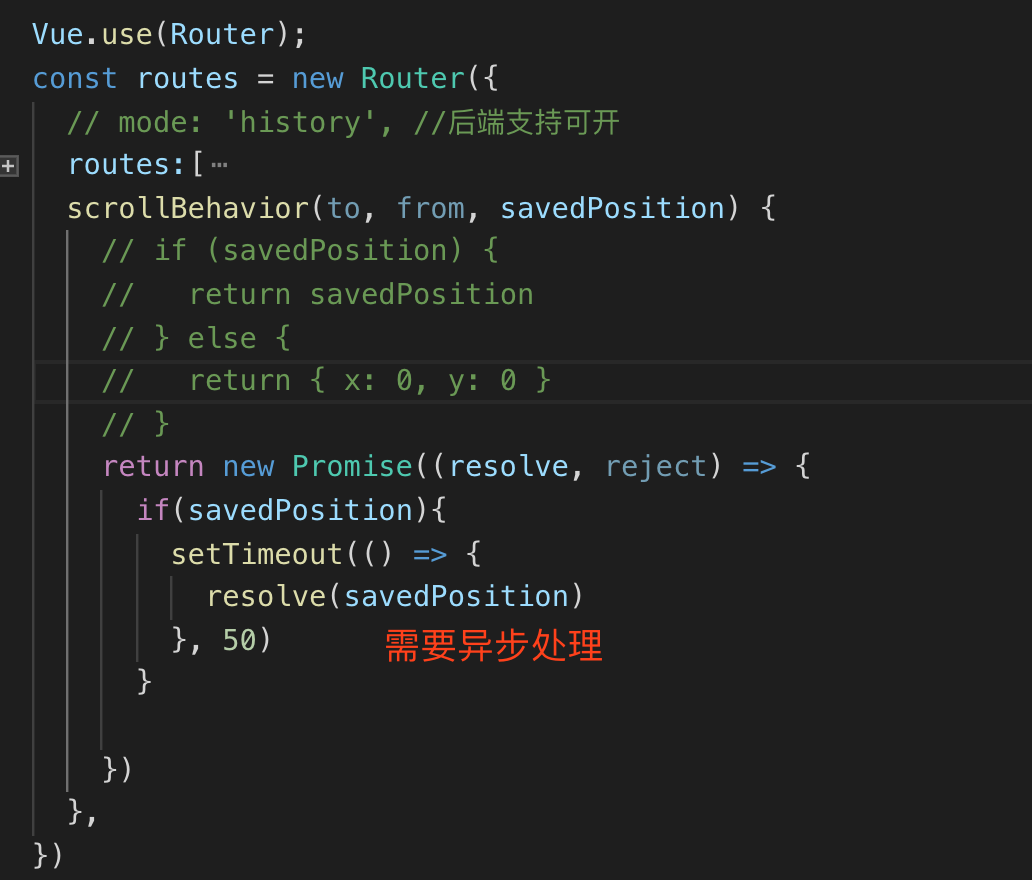
方法二:项目全局页面滚动的情况,导航菜单在顶部的时候可以用此方法。(不必keep-alive也可以)
配合vue-router的scrollBehavior。直接在scrollBehavior里面设置滚动到某一位置是设置不上的,只能异步再加个定时。
savePosition输出的是{x:0,y:0}滚动的距离。

总结:
方法一 优点:由于keep-alive,所以到指定滚动高度的时候是无感知的。 缺点:需要对每个想要此功能的组件写相应代码。
方法二 优点:全局控制代码量少。 缺点:需要加定时才能,延时返回指定高度,显得突兀不流畅。
两种方法的采用完全看自己项目的设计排版,所以某一方法有时候是可以通用的。
vue 组件来回切换时 记住上一个组件滚动位置(keep-alive)的更多相关文章
- 关于含RecyclerView的fragment来回切换时页面自动滑动到底部的解决方法
原因: 在fragment中来回切换时RecyclerView获得了焦点,而RecyclerView的 focusableOnTouchMode属性默认是true,所以在切换时RecyclerView ...
- ios 仿新浪微博 UINavigationController 向左滑动时显示上一个控制器的View.
仿新浪微博 UINavigationController 向左滑动时显示上一个控制器的View. 实现原理,UINavigationController 的 self.view显示时把当前显示的vie ...
- vue -vantUI tab切换时 list组件不触发load事件解决办法
最近由于公司项目需要,用vue写了几个简单的页面.用到了vantUI List 列表 瀑布流滚动加载,用于控制长列表的展示 当列表即将滚动到底部时,会触发事件并加载更多列表项. (页面加载完成后默认会 ...
- vue 使用同一组件,切换时不触发created、mounted钩子
两个页面参数不同使用同一组件,默认情况下当这两个页面切换时并不会触发created或者mounted钩子. 方法一:通过watch $route的变化来做处理 watch: { $route() { ...
- vue2 切换路由时 页面滚动到顶部 用游览器返回时 记住上页的位置
官方用例:https://router.vuejs.org/zh-cn/advanced/scroll-behavior.html import Vue from 'vue' import Route ...
- Vue 折叠面板Collapse在标题上添加组件后,阻止面板冒泡的用法
iView组件中,折叠面板Collapse点击面板标题部分,会出现面板收起或展开的效果.那么在面板标题后面再添加下拉框之类的组件时,会出现跟面板点击一样的效果,这时候就需要阻止冒泡的用法了.具体代码: ...
- vue axios请求频繁时取消上一次请求
一.前言 在项目中经常有一些场景会连续发送多个请求,而异步会导致最后得到的结果不是我们想要的,并且对性能也有非常大的影响.例如一个搜索框,每输入一个字符都要发送一次请求,但输入过快的时候其实前面的请求 ...
- jquery怎么在点击li标签之后添加一个在class,点击下一个li时删除上一个class?
思路:点击当前li元素后是用removeClass()删除所有兄弟元素(使用siblings()获取)的class样式,然后使用addClass()为当前li添加class. 具体演示如下: 1.HT ...
- jquery点击li标签之后在该li标签上添加一个class,点击下一个li时删除上一个li的class
思路:点击当前li元素后是用removeClass()删除所有兄弟元素(使用siblings()获取)的class样式,然后使用addClass()为当前li添加class 具体演示如下: 1.HTM ...
随机推荐
- ffmpeg键盘命令响应程序详解
一.对终端进行读写 当一个程序在命令提示符中被调用时, shell负责将标准输入和标准输出流连接到你的程序, 实现程序与用户间的交互. 1. 标准模式和非标准模式 在默认情况下, 只有用户按下回车 ...
- WEB前端开发常用的优化技巧汇总
减少HTTP请求次数或者减少请求数据的大小 页面中每发送一次HTTP请求,都需要完成请求+响应这个完整的HTTP事务,会消耗一些时间,也可能会导致HTTP链接通道的堵塞,为了提高页面加载速度和运行的性 ...
- 查看md文件
使用命令将md文件转为html,在浏览器中演示 通过npm安装i5ting_toc 安装好node之后,可以直接使用npm.Windows+R打开运行框,输入cmd,打开命令窗口.连网的情况下,输入如 ...
- Java 自带MD5 校验文件
http://www.iteye.com/topic/1127319 前天第一次发表博客到论坛,关于Java文件监控一文,帖子地址在:http://www.iteye.com/topic/112728 ...
- Golden Gate 概述
概述: 是什么?Oracle GoldenGate 提供异构环境间事务数据的实时.低影响的捕获.路由.转换和交付. 非侵入: 不建触发器,不建中间表,无需增量标记或时间戳字段 不在源表上进行数据查询 ...
- Sql Server远程还原
1.假设备份文件xxxx.bak大小约300G,还原后所占用的空间为900G 2.磁盘空间只有1T,若将备份文件拷贝过来,空间剩余700G,无法成功还原,因此通过远程方式还原. 例子如下: SQLSE ...
- jquery.zclip.js复制到剪切板
参考http://www.cnblogs.com/PeunZhang/p/3324727.html 需要引用jquery.zclip $("#id").zclip({ path: ...
- Python中一些有用的小命令
1. 查看所有的关键字:help("keywords") 2.查看python所有的modules:help("modules") 3.单看python所有的m ...
- Windows系统Python环境搭建
Python下载 下载地址:https://www.python.org/downloads/ 选择需要下载的版本 以Python3.3.7版本为例,下载64位和32位都分别有三种方式,依次是压缩包, ...
- Python——微信数据分析
数据可视化:http://echarts.baidu.com/echarts2/doc/example.html import refrom wxpy import *import jiebaimpo ...
