原生js,一些小应用(逢10进一,生成V字,多个div抖动)
第一题:每隔10个div换一行。并且鼠标移入 改变opacity。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#box{
position: relative;
background: #EEE;
width: 510px;
height: 510px;
}
#box div{
width: 50px;
height: 50px;
background:url('./pic.jpg') no-repeat;
position:absolute;
opacity:0;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
<script>
var box = document.getElementById('box')
var str = ''
for(var i=0; i<100; i++){
str += '<div></div>'
}
box.innerHTML = str
var oDiv = box.getElementsByTagName('div') var j = -1
var j2 = -1
for(var i=0; i<oDiv.length; i++){
j2++
if(i%10==0){
j++
j2 = 0
}
oDiv[i].style.left = j2 * 51 + 'px'
oDiv[i].style.top = j * 51 + 'px'
oDiv[i].style.backgroundPosition = ''+-(j2 * 51)+'px '+-(j * 51)+'px' oDiv[i].onmousemove = function(){
this.style.opacity = 1
}
}
</script>
</html>
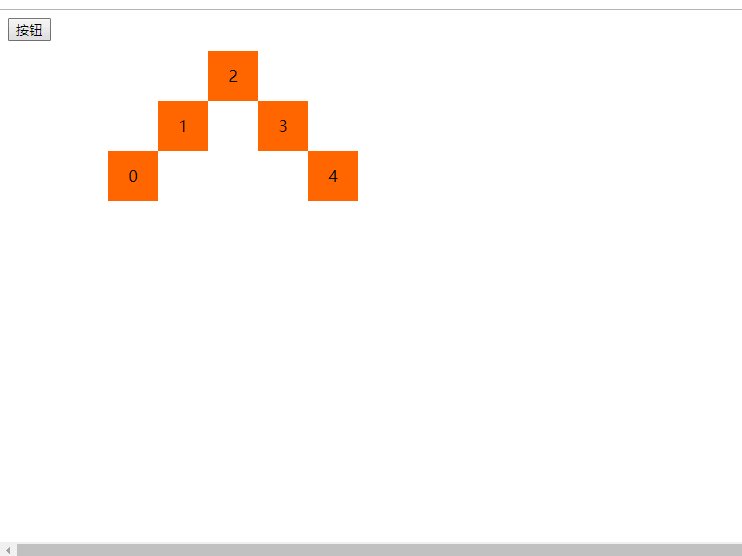
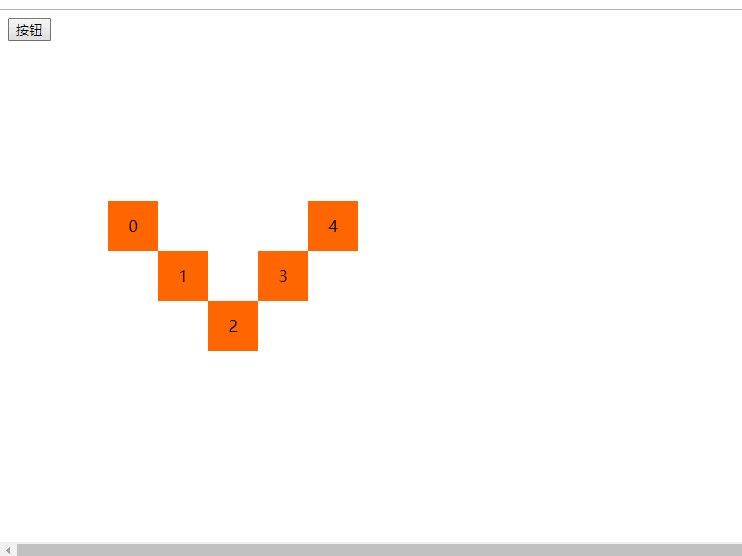
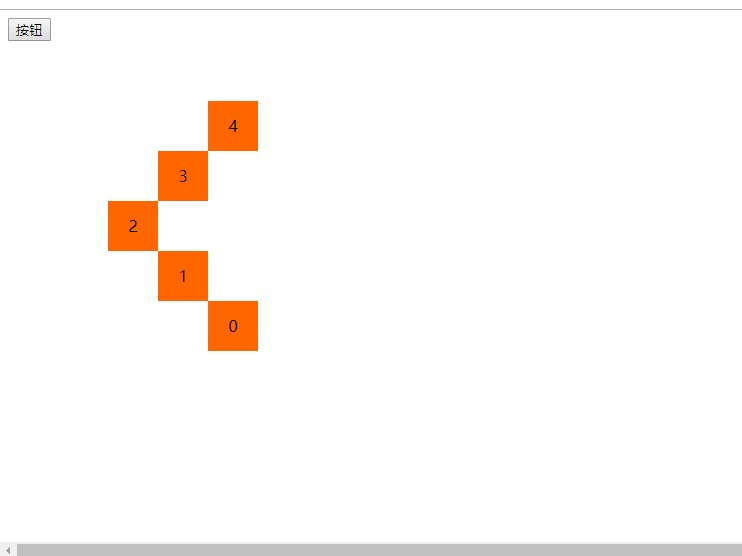
二、生成V字型,绝对定位

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#box{
position: relative;
margin-top:160px;
left:100px;
}
#box div {
width: 50px;
height: 50px;
position: absolute;
left:0px;
top:0px;
background:#F60;
text-align: center;
line-height:50px;
}
</style>
</head>
<body>
<button id="btn">按钮</button>
<div id="box"></div>
</body>
<script>
var coun = 0
var box = document.getElementById('box')
var btn = document.getElementById('btn')
btn.onclick=function(){
if(coun == 0 ){
a1()
}else if(coun == 1){
a2()
}else if(coun == 2){
a3()
}else if(coun == 3){
a4()
}
if(coun>=3){
coun = 0
}else{
coun++
}
}
var oDiv = null
function gg(){
box.innerHTML = ''
var str = ''
for(var i=0; i<=4; i++){
str+= '<div>'+i+'</div>'
}
box.innerHTML = str
oDiv = box.getElementsByTagName('div')
}
function a1(){
gg()
var j1 = 0
for(var i=0; i<oDiv.length; i++){
if(i>2){
j1++
}else{
j1--
}
oDiv[i].style.left = i * 50 + "px"
oDiv[i].style.top = j1 * 50 + "px"
}
}
function a2(){
gg()
var j1 = oDiv.length
var j2 = 0
for(var i=0; i<oDiv.length; i++){
if(i>2){
j2--
j1--
}else{
j1--
j2 = i
}
oDiv[i].style.left = j2 * 50 + "px"
oDiv[i].style.top = -(j1 * 50) + "px"
}
}
function a3(){
gg()
var j1 = -1
for(var i=0; i<oDiv.length; i++){
if(i>2){
j1--
}else{
j1++
}
oDiv[i].style.left = i * 50 + "px"
oDiv[i].style.top = j1 * 50 + "px"
}
}
function a4(){
gg()
var l = parseInt(oDiv.length/2)+1;
var t = parseInt(oDiv.length/2)+1
for(var i=0; i<oDiv.length; i++){
if(i>2){
l++
}else{
l--
}
t--
oDiv[i].style.left = l * 50 + "px"
oDiv[i].style.top = t * 50 + "px"
}
}
</script>
</html>
三、多个div抖动。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#box{
margin-left:100px;
width: 1200px;
height: 100px;
position: relative;
}
#box div{
position: absolute;
width: 50px;
height: 50px;
background: #ff6600;
line-height: 50px;
text-align: center;
color:#FFF;
top:90px;
cursor: pointer;
}
</style>
</head> <body>
<div id="box"></div>
</body>
<script>
var box = document.getElementById('box')
var strs = ''
for(var i=0; i<10; i++){
strs+='<div style="left:'+i*100+'px;">'+i+'</div>'
}
box.innerHTML = strs
var oDiv = box.getElementsByTagName('div')
var len = oDiv.length
var arr = []
var sum = 0
for(var i=20; i>=0; i-=2){
arr.push(i,-i)
}
arr.push(0);
for(var i=0; i<len; i++){
oDiv[i].cc = 0
oDiv[i].onmouseover=function(){
shake(this,'top')
}
} /*
解决鼠标移入以后 无法回到原来的位置。
为什么要加obj.cc 鼠标移入时会多次触发函数。所以它会不断从新的位置开始计算。
解决方法:给每一个div添加一个自定义属性,鼠标移入时就++ 判断等于1时执行。 无论怎么移入都执行一次。触发效果结束以后设置为0
*/
function shake(obj,attr,fn){
obj.cc++
if(obj.cc==1){
var pos = parseInt(getStyle(obj,attr))
var timer = null;
var sum = 0
clearInterval(obj.timer)
obj.timer = setInterval(function(){
if(sum == arr.length){
clearInterval(obj.timer)
obj.cc = 0
fn && fn()
}else{
obj.style[attr] = pos + arr[sum] + "px"
sum++
}
},30)
}else{
return false
}
} function doMove(obj,attr,drs,end,fn){
obj.item = 'null'
clearInterval(obj.item)
obj.item = setInterval(function(){
var speed = parseInt(getStyle(obj,attr)) + drs
if(speed>end && drs>0){
speed = end
clearInterval(obj.item)
}
if(speed<end && drs<0){
speed = end
clearInterval(obj.item)
}
obj.style[attr] = speed + "px"
if(speed == end){
clearInterval(obj.item)
fn && fn()
}
},30)
} //获取当前位置的信息
function getStyle(element, attr) {
if(element.currentStyle) {
return element.currentStyle[attr];
} else {
return getComputedStyle(element, false)[attr];
}
}
</script>
</html>
原生js,一些小应用(逢10进一,生成V字,多个div抖动)的更多相关文章
- JS随机生成100个DIV每10个换行(换色,生成V字和倒V)
附图 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8& ...
- 用原生js写小游戏--Flappy Bird
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 【面试篇】寒冬求职季之你必须要懂的原生JS(中)
互联网寒冬之际,各大公司都缩减了HC,甚至是采取了“裁员”措施,在这样的大环境之下,想要获得一份更好的工作,必然需要付出更多的努力. 一年前,也许你搞清楚闭包,this,原型链,就能获得认可.但是现在 ...
- 原生JS的使用,包括jquery和原生JS获取节点、jquery和原生JS修改属性的比较
一.前言 相比于JS这条直达终点.满是荆棘的小路,jquery无疑是康庄大道了,足够的简洁.易用给了它辉煌的地位.然而,毕竟是绕着道的插件,当小路走着走着变成大路的时候,曾经的大路也就失去了他自身的优 ...
- 一个简单用原生js实现的小游戏----FlappyBird
这是一个特别简单的用原生js实现的一个小鸟游戏,比较简单,适合新手练习 这是html结构 <!DOCTYPE html><html lang="en">&l ...
- JQuery&原生js ——实现剪刀石头布小游戏
前言 jQuery是一个快速.简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库( 或JavaScript框架).jQuery设计的宗旨是“write L ...
- 原生JS实现的h5小游戏-植物大战僵尸
代码地址如下:http://www.demodashi.com/demo/12755.html 项目介绍 本项目是利用原生js实现的h5小游戏-植物大战僵尸,主要结合了一下自己对于h5小游戏的理解,结 ...
- 原生js添加博客点击鼠标出小心心效果~~
昨天刚申请成功JS权限,心血来潮想添加点东西,记得之前看到别人家博客首页点击鼠标的时候会出现炫酷的 “小心心”,自己也来搞一个.没有用jquery啥的框架,原生js写起来麻烦了点,不过主要是怕博客首页 ...
- 微信小程序结合原生JS实现电商模板(二)
接 <微信小程序结合原生JS实现电商模板(一)>,在首页列表加入购物车到购物和模块增删数量,动态计算商品价格实现后,本次提交主要实现了商品详情(还不完善)简单页面,从商品详情页跳转到购物车 ...
随机推荐
- Unable to read the project file 'client.csproj'. Could not load file or assembly 'Microsoft.Build.En
错误具体信息: Unable to read the project file 'client.csproj'. Could not load file or assembly 'Microsoft. ...
- rac环境改动spfile后遭遇ora-29250小例
原创作品.出自 "深蓝的blog" 博客.转载时请务必注明出处,否则有权追究版权法律责任. 深蓝的blog:http://blog.csdn.net/huangyanlong/ar ...
- 2016.04.07,英语,《Vocabulary Builder》Unit 11
cant, from the Latin verbs canere and cantare, meaning 'sing'. by way of French, add an h to the roo ...
- luogu3865 【模板】 ST表
题目大意:给出一段序列,每次查询一段区间,求区间最大值. ST表:设原序列为A,定义F[i][k]为A[i][2k-1]的最大值.有递归式:F[i][k]=max(F[i][k-1], F[i+2k- ...
- Linux - 进程管理,ps与top
一个运行的程序,可能有多个进程. PID进程ID. UID启动进程的ID. 进程所属组GID. 进程的状态R运行.S睡眠.Z僵尸. 父进程管理子进程,父进程终止的时候子进程也会终止. 常用的组合为: ...
- Jungle Roads --hdoj
Jungle Roads Time Limit : 2000/1000ms (Java/Other) Memory Limit : 65536/32768K (Java/Other) Total ...
- H3C路由器查看序列号信息
H3C MSR系列的路由器,查看本机的MAC地址.序列号信息和生产日期信息等可以使用dis device manuinfo 命令查看,以下是执行结果: slot 0 DEVICE_NAME ...
- jupyter在特定环境特定目录中启动
代码如下: @echo off start %windir%\System32\cmd.exe "/c" D:\Anaconda\Scripts\activate.bat # 启动 ...
- BZOJ 2140 Tarjan
思路: 跟POJ有一道时限挺长的题一模一样 哦 POJ 1904 题解可以看这个(捂脸) http://blog.csdn.net/qq_31785871/article/details/52963 ...
- 详解DevExpress.LookUpEdit控件实现自动搜索定位功能(转)
转载自csdn博客 爱拼才会赢 的博客 地址是详解DevExpress.LookUpEdit控件实现自动搜索定位功能(转)
