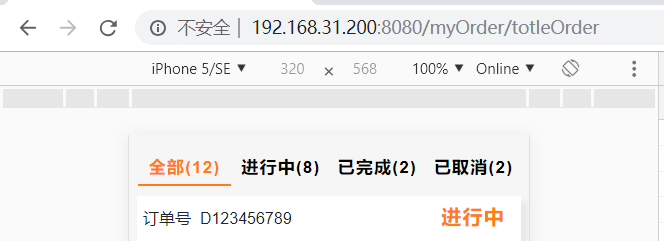
vue中类名和组件经过刷新不对应的解决办法
方法一:
页面路由如下:

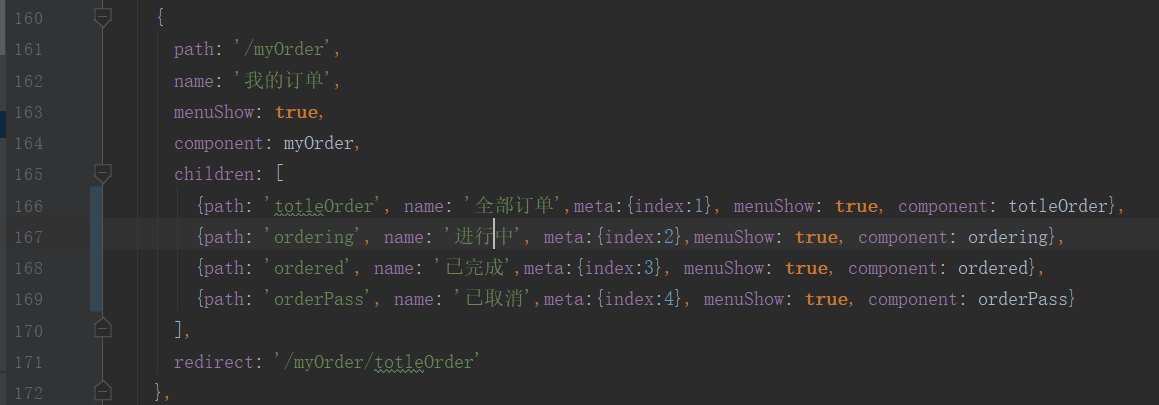
index.js路由文件如下:

{
path: '/myOrder',
name: '我的订单',
menuShow: true,
component: myOrder,
children: [
{path: 'totleOrder', name: '全部订单',meta:{index:1}, menuShow: true, component: totleOrder},
{path: 'ordering', name: '进行中', meta:{index:2},menuShow: true, component: ordering},
{path: 'ordered', name: '已完成',meta:{index:3}, menuShow: true, component: ordered},
{path: 'orderPass', name: '已取消',meta:{index:4}, menuShow: true, component: orderPass}
],
redirect: '/myOrder/totleOrder'
}
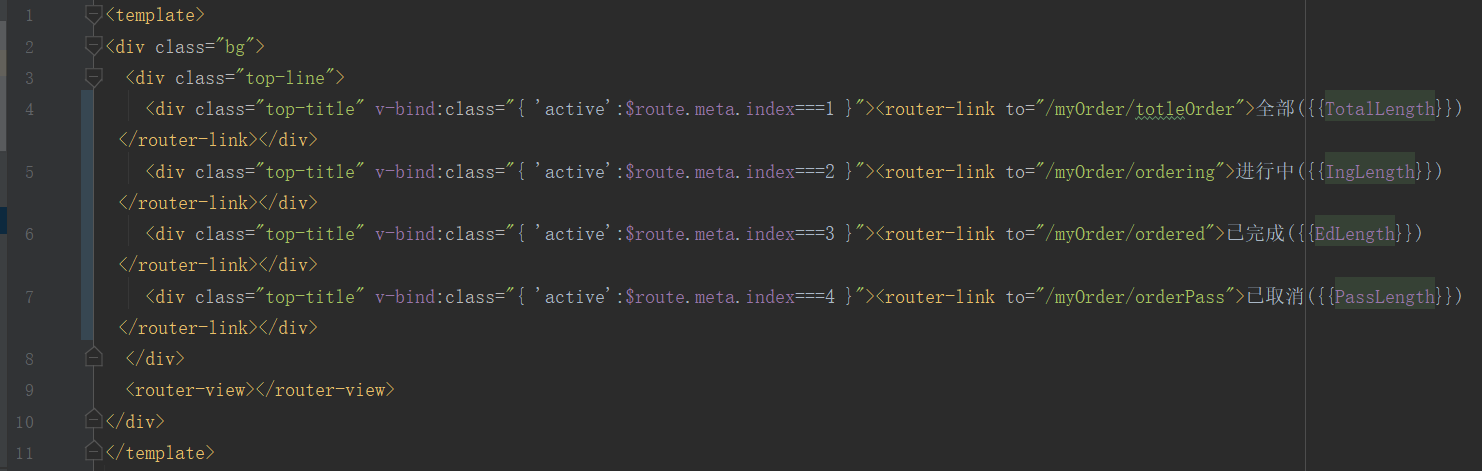
HTML页面设置active如下:

<template>
<div class="bg">
<div class="top-line">
<div class="top-title" v-bind:class="{ 'active':$route.meta.index===1 }"><router-link to="/myOrder/totleOrder">全部({{TotalLength}})</router-link></div>
<div class="top-title" v-bind:class="{ 'active':$route.meta.index===2 }"><router-link to="/myOrder/ordering">进行中({{IngLength}})</router-link></div>
<div class="top-title" v-bind:class="{ 'active':$route.meta.index===3 }"><router-link to="/myOrder/ordered">已完成({{EdLength}})</router-link></div>
<div class="top-title" v-bind:class="{ 'active':$route.meta.index===4 }"><router-link to="/myOrder/orderPass">已取消({{PassLength}})</router-link></div>
</div>
<router-view></router-view>
</div>
</template>
方法二:
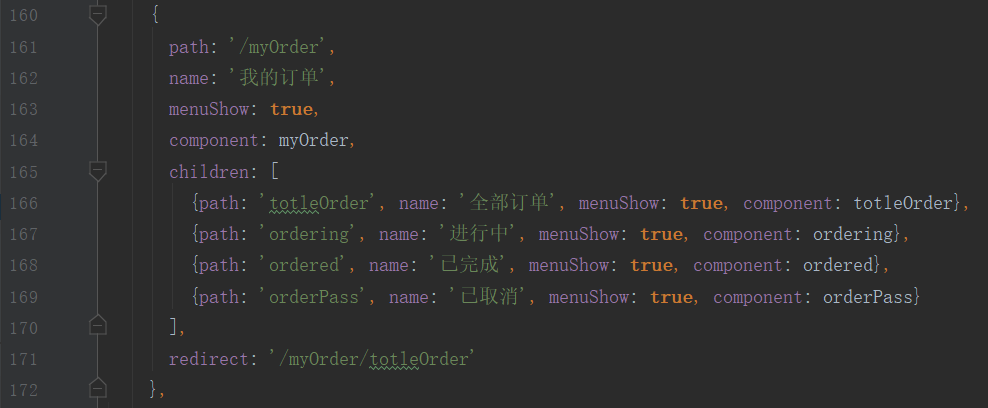
index.js路由文件如下

{
path: '/myOrder',
name: '我的订单',
menuShow: true,
component: myOrder,
children: [
{path: 'totleOrder', name: '全部订单', menuShow: true, component: totleOrder},
{path: 'ordering', name: '进行中', menuShow: true, component: ordering},
{path: 'ordered', name: '已完成', menuShow: true, component: ordered},
{path: 'orderPass', name: '已取消', menuShow: true, component: orderPass}
],
redirect: '/myOrder/totleOrder'
}
HTML代码如下:

<template>
<div class="bg">
<div class="top-line">
<div class="top-title" v-bind:class="{'active':/totleOrder/.test($route.path)}"><router-link to="/myOrder/totleOrder">全部({{TotalLength}})</router-link></div>
<div class="top-title" v-bind:class="{'active':/ordering/.test($route.path)}"><router-link to="/myOrder/ordering">进行中({{IngLength}})</router-link></div>
<div class="top-title" v-bind:class="{'active':/ordered/.test($route.path)}"><router-link to="/myOrder/ordered">已完成({{EdLength}})</router-link></div>
<div class="top-title" v-bind:class="{'active':/orderPass/.test($route.path)}"><router-link to="/myOrder/orderPass">已取消({{PassLength}})</router-link></div>
</div>
<router-view></router-view>
</div>
</template>
方法三:
index.js文件如下:

{
path: '/myOrder',
name: '我的订单',
menuShow: true,
component: myOrder,
children: [
{path: 'totleOrder', name: '全部订单', menuShow: true, component: totleOrder},
{path: 'ordering', name: '进行中', menuShow: true, component: ordering},
{path: 'ordered', name: '已完成', menuShow: true, component: ordered},
{path: 'orderPass', name: '已取消', menuShow: true, component: orderPass}
],
redirect: '/myOrder/totleOrder'
}
HTML代码:

<template>
<div class="bg">
<div class="top-line">
<div class="top-title" v-bind:class="{'active':$route.name=='全部订单'}"><router-link to="/myOrder/totleOrder">全部({{TotalLength}})</router-link></div>
<div class="top-title" v-bind:class="{'active':$route.name=='进行中'}"><router-link to="/myOrder/ordering">进行中({{IngLength}})</router-link></div>
<div class="top-title" v-bind:class="{'active':$route.name=='已完成'}"><router-link to="/myOrder/ordered">已完成({{EdLength}})</router-link></div>
<div class="top-title" v-bind:class="{'active':$route.name=='已取消'}"><router-link to="/myOrder/orderPass">已取消({{PassLength}})</router-link></div>
</div>
<router-view></router-view>
</div>
</template>
方法四:
index.js文件:

{
path: '/myOrder',
name: '我的订单',
menuShow: true,
component: myOrder,
children: [
{path: 'totleOrder', name: '全部订单', menuShow: true, component: totleOrder},
{path: 'ordering', name: '进行中', menuShow: true, component: ordering},
{path: 'ordered', name: '已完成', menuShow: true, component: ordered},
{path: 'orderPass', name: '已取消', menuShow: true, component: orderPass}
],
redirect: '/myOrder/totleOrder'
}
HTML文件代码:

<template>
<div class="bg">
<div class="top-line">
<div class="top-title" v-bind:class="{ active:$route.path==='/myOrder/totleOrder' }"><router-link to="/myOrder/totleOrder">全部({{TotalLength}})</router-link></div>
<div class="top-title" v-bind:class="{ active:$route.path==='/myOrder/ordering' }"><router-link to="/myOrder/ordering">进行中({{IngLength}})</router-link></div>
<div class="top-title" v-bind:class="{ active:$route.path==='/myOrder/ordered' }"><router-link to="/myOrder/ordered">已完成({{EdLength}})</router-link></div>
<div class="top-title" v-bind:class="{ active:$route.path==='/myOrder/orderPass' }"><router-link to="/myOrder/orderPass">已取消({{PassLength}})</router-link></div>
</div>
<router-view></router-view>
</div>
</template>
四种办法都可以解决刷新页面active和组件不对应的问题。
vue中类名和组件经过刷新不对应的解决办法的更多相关文章
- 在vue中获取不到canvas对象? 两种解决办法。
1. mounted 钩子函数 初次肯定获取到id 2. 如果canvas父级用到了v-if 请改成v-show ,vue Dom节点 重新渲染导致methods 方法获取不到对象.
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- vue中的父子组件相互调用
vue中的父子组件相互调用: 1.vue子组件调用父组件方法:子组件:this.$emit('xx'); 父组件:定义yy方法,并在引用子组件时传参,如@xx="yy" 2.vue ...
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
es6 Object.assign 目录 一.基本用法 二.用途 1. 为对象添加属性 2. 为对象添加方法 3. 克隆对象 4. 合并多个对象 5. 为属性指定默认值 三.浏览器支持 ES6 O ...
- Ajax回退刷新页面问题的解决办法
在脚本之家看到一篇文章,觉得以后可能会用上,但是竟然不能收藏,所以只能将其转到博客园. 以下是原文地址: http://www.jb51.net/article/87856.htm 这篇文章主要介 ...
- electron-vue中使用iview 报错this. is readonly的解决办法
title: electron-vue中使用iview 报错this. is readonly的解决办法 toc: false date: 2019-02-12 19:33:28 categories ...
- Android中View类OnClickListener和DialogInterface类OnClickListener冲突解决办法
Android中View类OnClickListener和DialogInterface类OnClickListener冲突解决办法 如下面所示,同时导入这两个,会提示其中一个与另一个产生冲突. 1i ...
- .NET在IE9中页面间URL传递中文变成乱码的解决办法
在.Net的项目中,鼠标点击查询按钮,转到查询页面,但URL中包含中文时,传到服务器端后,中文变成了乱码(只有IE9出现该问题). 尝试使用Server.UrlEncode()进行编码, ...
- Visual studio 2017中 Javascript对于Xrm对象模型没有智能提示的解决办法
Visual studio 2017中 Javascript对于Xrm对象模型没有智能提示的解决办法 先上个图.语法提示支持到 Microsoft Dynamics xRM API 8.2 也就是cr ...
随机推荐
- JSunpack-n模拟WireShark拦截文件传输
前言: 在前面的实验里我们进行了JSunpack-n的安装及其简单使用.JSunpack-n还有另外一些功能须要进行測试试验,由于本人也是刚接触这些东西.本文就当中一个"功能点"进 ...
- 关于Windows7下创建Cocos2D-X项目的小问题
"新版的Cocos2D-X"已经不支持用上述脚本来创建工程了,而是改为用create-project.py来创建...命令格式: python create-project.py ...
- openVswitch(OVS)源码分析之工作流程(哈希桶结构体的解释)
这篇blog是专门解决前篇openVswitch(OVS)源码分析之工作流程(哈希桶结构体的疑惑)中提到的哈希桶结构flex_array结构体成员变量含义的问题. 引用下前篇blog中分析讨论得到的f ...
- 独立python环境之virtualenv和virtualenvwrapper
介绍 如果有一台測试机,多个人使用,有多个项目,不同项目可能python版本号不一样.须要的库不一样. 我们须要一个独立干净的python环境,互相隔离,互不影响. virtualenv能够帮我们解决 ...
- cookies,sessionStorage和localStorage的区别
共同点:都是保存在浏览器端,且同源的.区别:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递.而sessionStorage和localStora ...
- 25.Detours劫持技术
Detours可以用来实现劫持,他是微软亚洲研究院开发出来的工具,要实现它首先需要安装Detours. 安装地址链接:https://pan.baidu.com/s/1eTolVZs 密码:uy8x ...
- Huawei交换机VRP配置介绍
一.命令视图• 用户视图<Huawei>• 系统视图 [Huawei]• 接口视图 [Huawei-GigabitEthernet0/0/1]• 协议视图 [Huawei-rip-1]• ...
- Codeforces Round #206 (Div. 2) 部分题解
传送门:http://codeforces.com/contest/355 A:水题,特判0 int k,d; int main(){ //FIN; while(cin>>k>> ...
- Mysql学习总结(10)——MySql触发器使用讲解
触发器(TRIGGER)是由事件来触发某个操作.这些事件包括INSERT语句.UPDATE语句和DELETE语句.当数据库系统执行这些事件时,就会激活触发器执行相应的操作.MySQL从5.0.2版本开 ...
- Flat UI简介
Flat UI简介 一.简介 Flat UI是基于Bootstrap之上进行二次开发的扁平化前端框架,他提供了动感.时尚的风格色调搭配,简洁.炫丽的功能组件,同时还提供了更为平滑的js交互动画,可以称 ...
