生产阶段Webpack打包【基础打包】
webpack打包
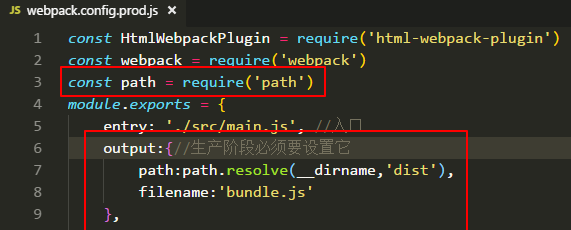
- 1、在根目录创建一个 webpack.config.prod.js【它其实就是在开发阶段的基础上增加点东西】
- 增加了 output
- 去除了 devServer
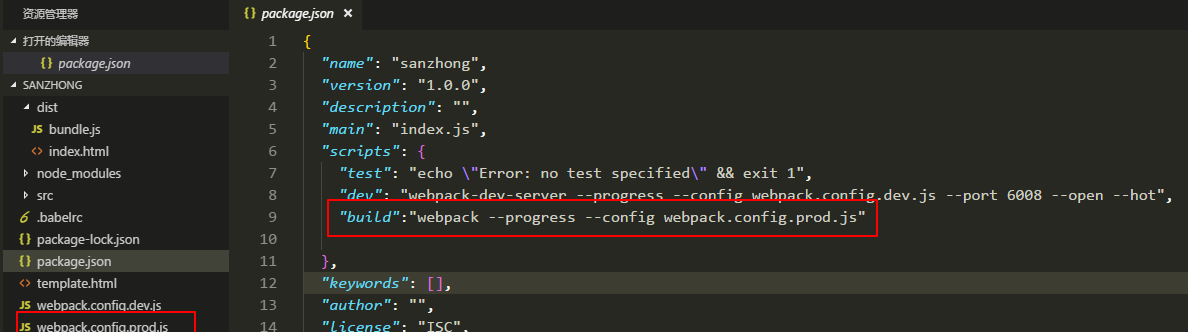
- 2、在package.json中增加一个scripts的指令,使用webpack打包
第一点对应下图:

第二点对应下图:

生产阶段Webpack打包【基础打包】的更多相关文章
- webpack快速入门——打包后如何调试
在配置devtool时,webpack给我们提供了四种选项. source-map:在一个单独文件中产生一个完整且功能完全的文件.这个文件具有最好的source map,但是它会减慢打包速度: che ...
- 规范开发目录 及 webpack多环境打包文件配置
规范开发目录 普通项目 开发目录: ├── project-name ├── README.md ├── .gitignore ├── assets ├── ├── js ├── ├── css ├─ ...
- webpack使用来打包前端代码
使用webpack打包js文件(隔行变色案例) 1.webpack安装的两种方式 运行npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令 在项目根目录中运行 ...
- webpack react 单独打包 CSS
webpack react 单独打包 CSS webpack require css的方法,默认会把css 打入到js文件中,加载顺序有问题,如果需要打出独立的css文件 操作步骤: step1: 安 ...
- webpack实现模块化打包
webpack打包应用和实现 1)安装webpack $ npm install webpack webpack-cli --save-dev 2)添加配置文件 webpack.config.js 3 ...
- vue+webpack+element-ui项目打包优化速度与app.js、vendor.js打包后文件过大
从开通博客到现在也没写什么东西,最近几天一直在研究vue+webpack+element-ui项目打包速度优化,想把这几天的成果记录下来,可能对前端牛人来说我这技术比较菜,但还是希望给有需要的朋友提供 ...
- webpack + typescript + babel打包*.min.js文件的环境配置
将多个*.ts文件打包成一个*.min.js文件的开发配置 1.初始化 npm init 新建以下文件目录: 2.安装依赖: "devDependencies": { " ...
- webpack前端模块打包器
webpack前端模块打包器 学习网址: https://doc.webpack-china.org/concepts/ http://www.runoob.com/w3cnote/webpack-t ...
- 解决webpack和gulp打包js时ES6转译ES5时Object.assign()方法没转译成功的问题
在webpack或gulp打包的配置文件中package.json 引入"@babel/plugin-transform-object-assign": "^7.2.0& ...
- webpack配置自动打包重新运行npm run dev出现报错
webpack配置自动打包重新运行npm run dev出现报错 运行npm run dev出现如下报错 Listening at http://localhost:8080(node:2328) U ...
随机推荐
- Qt Quick中的信号与槽
在QML中,在Qt Quick中,要想妥善地处理各种事件,肯定离不开信号与槽,本博的主要内容就是整理Qt 中的信号与槽的内容. 1. 链接QML类型的已知信号 QML中已有类型定义的信号分为两类:一类 ...
- java基础回顾之IO
Java的IO 是Java运用重要部分之一,涉及到的内容也比较多,容易混淆,一段时间不用,可能就会遗忘,要时常回顾记忆一下: (图片来源于网络) Java 流在处理上分为字符流和字节流. 字符流处理的 ...
- C++ STL, set用法。 待更新zzzzz
set集合容器:实现了红黑树的平衡二叉检索树的数据结构,插入元素时,它会自动调整二叉树的排列,把元素放到适当的位置,以保证每个子树根节点键值大于左子树所有节点的键值,小于右子树所有节点的键值:另外,还 ...
- OSS阿里云文件上传 demo。
所需jar包: aliyun-openservices-1.2.3.jar jdom-1.1.jar commons-codec-1.4.jar commons-logging-1.1.1.jar g ...
- bzoj 1006: 神奇的国度 MCS
题目大意: 弦图的最小染色. 题解: 裸题. #include <vector> #include <cstdio> #include <cstring> #inc ...
- [Codeforces 1139D] Steps to One
[题目链接] https://codeforces.com/contest/1139/problem/D [算法] 考虑dp 设fi表示现在gcd为i , 期望多少次gcd变为1 显然 , fi = ...
- Unity3D中的Coroutine及其使用(延时、定时调用函数)
http://blog.csdn.net/nizihabi/article/details/47606887 一.Coroutine(协程)的概念和本质 在网上的一些资料当中,一直将Coroutine ...
- TVYJ1266:费解的开关
我对状态空间的理解:https://www.cnblogs.com/AKMer/p/9622590.html 题目传送门:http://www.joyoi.cn/problem/tyvj-1266 这 ...
- angular项目线上地址跳转或刷新报错的解决
引用地址:https://blog.csdn.net/qq_35415307/article/details/80707463 本地ng项目没问题,到了线上跳转刷新都会报404错误,相信这个问题每个做 ...
- openStack kvm 虚拟机CPU颗粒化控制
前一篇理解cpu topology对CPU Topology进行了学习总结,这里想总结下OpenStack下vCPU与pCPU常用的的绑定方式. 在尝试这些绑定之前,尤其是处理NUMA架构时还是建议看 ...
