根据要求完成表单以及使用servlet处理表单 任务要求 掌握Servlet输出表单和接收表单数据(多值组件的读取)。
Servlet代码:
package com.test; import java.io.IOException;
import java.io.PrintWriter;
import java.util.Arrays; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; @WebServlet(urlPatterns = { "/Test2" })
public class Test2 extends HttpServlet { @Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// TODO 自动生成的方法存根
req.setCharacterEncoding("gbk");
resp.setContentType("text/html;charset=utf-8");
PrintWriter out = resp.getWriter();
String user = req.getParameter("user");
String email = req.getParameter("email");
String age = req.getParameter("age");
String time = req.getParameter("time");
String[] language = req.getParameterValues("language");
String jianyi = req.getParameter("jianyi");
out.println("<h1>用户输入的信息:</h1>");
out.println("用户名:" + user);
out.println("<br>用户邮箱:" + email);
out.println("<br>用户年龄:" + age);
out.println("<br>编程时间:" + time);
out.println("<br>编程语言:" + Arrays.toString(language));
out.print("<br>用户建议:" + jianyi);
} @Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// TODO 自动生成的方法存根
doPost(req, resp);
} }
html代码:
<!DOCTYPE html>
<html> <head>
<title>Html2.html</title> <meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=gbk">
<script type="text/javascript"></script>
<style>
#home {
width: 400px;
height: 500px;
background-color: #FFE4C4;
padding-left: 10px;
padding-top: 20px;
} .dl1 {
clear: both;
} .dl1 dt {
float: left;
height: 30px;
line-height: 30px;
} .dl1 dd {
float: left;
height: 30px;
line-height: 30px;
} #head {
height: 320px;
} #foot {
text-align: center;
}
</style>
</head> <body>
<h1>潜在用户网络调查</h1>
<div id="home">
<form action="Test2" method="post">
<div id="head">
<dl class="dl1">
<dt>姓名:</dt>
<dd>
<input type="text" name="user" />
</dd>
</dl>
<dl class="dl1">
<dt>邮箱:</dt>
<dd>
<input type="text" name="email" />
</dd>
</dl>
<dl class="dl1">
<dt>年龄:</dt>
<dd>
<input type="radio" name="age" id="age1" value="小于18"
checked="checked" /><label for="age1">小于18</label> <input
type="radio" name="age" id="age2" value="18-25" /><label
for="age2">18-25</label> <input type="radio" name="age" id="age3"
value="26-40" /><label for="age3">26-40</label> <input
type="radio" name="age" id="age4" value="大于40" /><label
for="age4">大于40</label>
</dd>
</dl>
<dl class="dl1">
<dt>编程时间:</dt>
<dd>
<select name="time">
<option>不编程</option>
<option value="1年以下">1年以下</option>
<option value="1-2年">1-2年</option>
<option value="2-5年">2-5年</option>
<option value="5年以上">5年以上</option>
</select>
</dd>
</dl>
<dl class="dl1">
<dt>使用的编程语言:</dt>
<dd>
<input type="checkbox" name="language" id="language1" value="C" /><label
for="language1">C</label> <input type="checkbox" name="language"
id="language2" value="C++" /><label for="language2">C++</label>
<input type="checkbox" name="language" id="language3" value="C#" /><label
for="language3">C#</label> <input type="checkbox" name="language"
id="language4" value="JAVA" /><label for="language4">JAVA</label>
<input type="checkbox" name="language" id="language5" value="VB" /><label
for="language5">VB</label>
</dd>
</dl>
<dl class="dl1">
<dt>建议:</dt>
<dd>
<textarea name="jianyi" rows="10" cols="30" name="jianyi">输入建议...</textarea>
</dd>
</dl>
</div>
<div id="foot">
<input type="submit" value="提交" /> <input type="reset" value="重置" />
</div>
</form>
</div>
</body> </html>
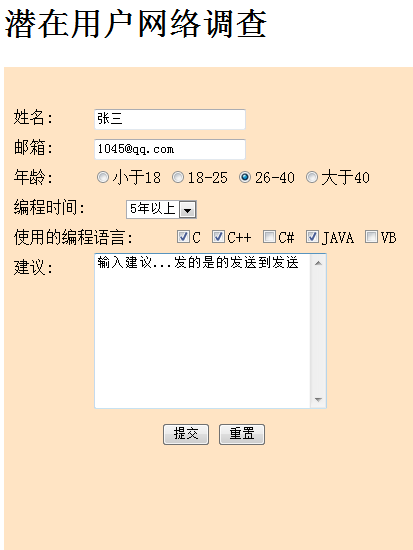
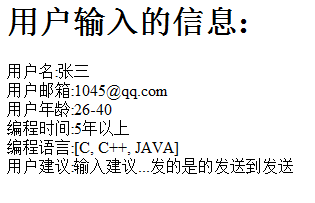
运行截图:


遇到问题:
1.显示用户输入信息页面,Servlet输出的汉字乱码
解决方案:将Servlet代码和Html中的编码格式都改为GBK
Servlet:
req.setCharacterEncoding("gbk");
Html:
<meta name="content-type" content="text/html; charset=gbk">
根据要求完成表单以及使用servlet处理表单 任务要求 掌握Servlet输出表单和接收表单数据(多值组件的读取)。的更多相关文章
- request接收表单提交数据及其中文参数乱码问题
一.request接收表单提交数据: getParameter(String)方法(常用) getParameterValues(String name)方法(常用) getParameterMap( ...
- php 接收表单 方法的区别
在php中用于接收表单数据的方法有$_REQUEST.$_POST和$_GET.他们作用都是类似的,下面来看一下他们的区别. 一.$_REQUEST能够用于接收post与get方法提交的数据,但是$_ ...
- PHP利用超级全局变量$_POST来接收表单数据。
利用$_POST超级全局变量接收表单的数据,然后利用echo输出到页面. 下面是代码: <!doctype html> <html> <head> <titl ...
- [原创作品] Express 4.x 接收表单数据
好久没有写博客,从现在开始,将介绍用nodejs进行web开发的介绍.欢迎加群讨论:164858883. 之前的express版本在接收表单数据时,可以统一用res.params['参数名'],但在4 ...
- struts2自动接收表单数据
提交页面主要代码: <form method="post" action="messageAction"> <input type=&qu ...
- spring mvc 接收表单 bean
spring MVC如何接收表单bean 呢? 之前项目中MVC框架一直用struts2,所以我也就按照struts2 的思维来思考 页面loginInput.jsp: <?xml versio ...
- [.NET Core]ASP.NET Core中如何解决接收表单时的不支持的媒体类型(HTTP 415 Unsupported Media Type)错误呢?
[.NET Core]ASP.NET Core中如何解决接收表单时的不支持的媒体类型(HTTP 415 Unsupported Media Type)错误呢? 在ASP.NET Core应用程序中,接 ...
- SpringMVC内容略多 有用 熟悉基于JSP和Servlet的Java Web开发,对Servlet和JSP的工作原理和生命周期有深入了解,熟练的使用JSTL和EL编写无脚本动态页面,有使用监听器、过滤器等Web组件以及MVC架构模式进行Java Web项目开发的经验。
熟悉基于JSP和Servlet的Java Web开发,对Servlet和JSP的工作原理和生命周期有深入了解,熟练的使用JSTL和EL编写无脚本动态页面,有使用监听器.过滤器等Web组件以及MVC架构 ...
- SpringMVC 接收表单数据、数据绑定、解决请求参数中文乱码
接收表单数据有3种方式. 1.使用简单类型接收表单数据(绑定简单数据类型) 表单: <form action="${pageContext.request.contextPath}/u ...
随机推荐
- Angular08 依赖注入
1 angular应用中依赖注入的工作原理 技巧01:在模块级别进行注册时所有在应用级别的组件都可以使用,因为主模块会导入其他模块,所以在模块中注入就相当于在主模块进行注入操作:懒加载的模块除外 技巧 ...
- Python开发【第三篇】:分支循环
1. if 条件语句 语法: if 条件: 代码块 # 条件为真执行 else: # else 可选 代码块 # 条件为假执行 示例: n = int(input('请输入一个数字:')) i ...
- 微信小程序分列显示数据
效果图 wxml代码 <view class='onehandle5'> <block wx:for="{{3}}" wx:for-index="k&q ...
- php解析入库跟出库
转载:http://www.jb51.net/article/39092.htm 数据放入数据库和取出来显示在页面需要注意什么 入库时 $str=addslashes($str); $sql=\&qu ...
- WampServer的安装
首先安装好Microsoft Visual C++ 然后再安装WampServer 安装过程很简单 错误解决 运行后为黄色图标(成功运行应该为绿色图标) 解决办法: 1.80端口是否被占用 你的80端 ...
- 关于CSRF攻击详解
CSRF的原理以及防范 CSRF概念:CSRF跨站点请求伪造(Cross—Site Request Forgery),跟XSS攻击一样,存在巨大的危害性,你可以这样来理解: 攻击者盗用了你的身份,以你 ...
- AngularJs详细
正经的来啦 (MVC) View(视图), 即 HTML. Model(模型), 当前视图中可用的数据. Controller(控制器), 即 JavaScript 函数,可以添加或修改属性. 修改了 ...
- Error: Attribute application@allowBackup value=(false) from AndroidManifest.xml:14:7-34 is also present at [:react-native-qq] AndroidManifest.xml:14:18-44 value=(true).
解决方法: 修改文件: 在manifest标签中添加 xmlns:tools="http://schemas.android.com/tools" 在application标签中添 ...
- jmeter小问题解决方案合集
问题1.在http请求,post的body中输入中文,显示乱码,怎么解决? 在jmeter的bin目录下,找到这个文件jmeter.properties,把jsyntaxtextarea.font.f ...
- vue实现复制功能(项目使用)
安装依赖 npm install --save vue-clipboard2 用法: import Vue import VueClipboard from 'vue-clipboard2' Vue. ...
