JS案例练习-手机微信聊天对话框
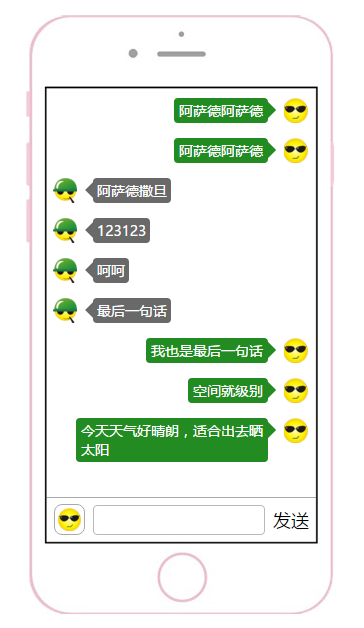
先附图

CSS部分:
<style>
body{}
*{margin:; padding:}
li{list-style: none;}
.container{ width:310px; height:600px; margin:20px auto 0; background: url('images/iphone.jpg'); position:
relative;}
#name{width:23px; height:23px; border:1px solid darkgrey; border-radius: 8px; padding:3px; cursor:pointer;}
.main{bottom:64px; left:22px; border-top:1px solid darkgrey; position:absolute;padding:6px 4px 4px 7px;width: 258px;}
#import{border-radius: 4px; height:18px; line-height:18px; border: 1px solid #b8b8b8; outline:;padding:5px; bottom:5px; position:relative; bottom:11px;width: 160px;}
#enter{font: 18px 'Microsoft YaHei';bottom: 8px; position: relative; cursor:pointer;}
.content{width: 255px;height: 389px;top: 84px; position: relative;overflow: auto;
padding: 0 0 0 28px;}
.content li{ line-height:28px;margin-bottom: 15px;overflow: hidden;position: relative;}
#inHtml img{width:25px; height:25px;position: relative;}
.th{text-align: right;}
.th img{float:right; margin-left:15px;}
.ds img{ width: 25px;height: 25px;position: relative;float: left;margin-right: 15px;}
.th p{background: forestgreen; text-align: left;padding: 3px 5px;border-radius: 4px;color: white; float:right;max-width: 182px;font:14px 'Microsoft YaHei'; }
.ds p{background: dimgrey;float: left;text-align: left;padding: 3px 4px;border-radius: 4px;color: white;
left: 32px;max-width: 190px; font:14px 'Microsoft YaHei';}
.ds{ text-align: left;}
.sent1{width:; height:; border:solid 8px; border-color: white white white forestgreen; position: absolute;right: 24px;top: 4px;}
.sent2{width:; height:; border:solid 8px; border-color: white dimgrey white white ; position: absolute;left: 24px;top: 4px;}
</style>
JS部分:
<script>
window.onload = function(){
//给两个图片定义为一个数组
var arr = ['images/tuhaoo.png','images/diaoshi.png'];
//得到名称的图标
var oName = $('name');
//得到输入内容
var oGet = $('import');
//显示输入内容
var oWrite = $('inHtml');
//默认输入框显示光标
oGet.focus();
//默认显示土豪
var onOff = true;
oName.onclick = function () {
if(onOff){
oName.src = arr[1];
onOff = false;
oGet.focus();
} else {
oName.src = arr[0];
onOff = true;
oGet.focus();
}
}
//发送事件
var oSet = $('enter');
oSet.onclick = function(){
if(onOff){
oWrite.innerHTML += '<li class="th">'+'<img src='+arr[0] + "/><p>" + oGet.value + '<span class="sent1"></span>' +"</p></li>";
} else{
oWrite.innerHTML += '<li class="ds">' + '<img src='+arr[1] + "/><p>" + oGet.value + '<span class="sent2"></span>' + "</p></li>";
}
oGet.value = '';
oGet.focus();
}
} //调用ID通配符
function $(id){
return document.getElementById(id);
}
</script>
Html部分:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title>手机聊天界面</title>
</head>
<body>
<div class="container">
<div class="content">
<ul id="inHtml"></ul>
</div>
<div class="main">
<img id='name' src="data:images/tuhaoo.png">
<input id='import' type="text">
<span id="enter">发送</span>
</div>
</div>
</body>
</html>
JS案例练习-手机微信聊天对话框的更多相关文章
- HTML5仿手机微信聊天界面
HTML5仿手机微信聊天界面 这篇文章主要为大家详细介绍了HTML5仿手机微信聊天界面的关键代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 给大家带来的是HTML5仿手机微信聊天界面, ...
- 在类似qq或者微信聊天中。如何根据不同的手机发送图片
原文:在类似qq或者微信聊天中.如何根据不同的手机发送图片 前一段时间,公司自己要求做多客服开发,但是对于发送图片这一块,当时很苦恼,我用自己的手机(米2)测试,不管是本地,还是云相册,最新照片. ...
- web版仿微信聊天界面|h5仿微信电脑端案例开发
前几天开发了一款手机端h5仿微信聊天,人唯有不停学习才能进步,这段时间倒腾着整理了下之前项目,又重新在原先的那版基础上开发了一款仿微信聊天电脑端web版本,聊天页面又重新优化了多图预览.视频播放,右键 ...
- h5仿微信聊天(高仿版)、微信聊天表情|对话框|编辑器
之前做过一版h5微信聊天移动端,这段时间闲来无事就整理了下之前项目,又重新在原先的那版基础上升级了下,如是就有了现在的h5仿微信聊天高仿版,新增了微聊.通讯录.探索.我四个模块 左右触摸滑屏切换,聊天 ...
- Svelte3聊天室|svelte+svelteKit仿微信聊天实例|svelte.js开发App
基于svelte3.x+svelteKit构建仿微信App聊天应用svelte-chatroom. svelte-chatroom 基于svelte.js+svelteKit+mescroll.js+ ...
- 网页闯关游戏(riddle webgame)--仿微信聊天的前端页面设计和难点
前言: 之前编写了一个网页闯关游戏(类似Riddle Game), 除了希望大家能够体验一下我的游戏外. 也愿意分享编写这个网页游戏过程中, 学到的一些知识. 本文讲描述, 如何在网页端实现一个仿微信 ...
- Vue3.0聊天室|vue3+vant3仿微信聊天实例|vue3.x仿微信app界面
一.项目简介 基于Vue3.0+Vant3.x+Vuex4.x+Vue-router4+V3Popup等技术开发实现的仿微信手机App聊天实例项目Vue3-Chatroom.实现了发送图文表情消息/g ...
- CSS3 仿微信聊天小气泡
今天给大家分享一个我刚做的项目中的一个小案例, 因为我们在做一个聊天的功能,之前的聊天页面UI很丑,我就不在这里展示给大家了. 现在就教大家怎么用css3制作一个和微信聊天界面一样的页面. 首先给大家 ...
- 关于微信聊天与朋友圈如何快速切换 Mark
用微信时,你是否遇到这样的情况.你正刷着朋友圈,享受着各种鸡汤,这时候,你收到一条微信,一看是女王大人,不得不回.你诚恳的回了一条,等了二十秒不见有什么回应,于是就退了出来,进入朋友圈找到那篇没看完的 ...
随机推荐
- ARC097C K-th Substring
传送门 题目 You are given a string s. Among the different substrings of s, print the K-th lexicographical ...
- 13、Actor
1.介绍 Scala的Actor类似于Java中的多线程编程.但是不同的是,Scala的Actor提供的模型与多线程有所不同. Scala的Actor尽可能地避免锁和共享状态,从而避免多线程并发时出现 ...
- js复习笔记
isNaN(x) 1.判断结果不是纯数字, var a=1234var b =isNan(a) //b是 false 因为a是纯数字 var a="abc123"var b =is ...
- Yahoo Progamming Contest 2019D(DP,思维)
#include<bits/stdc++.h>using namespace std;long long n,v,a,b,c,d,e;int main(){ scanf(" ...
- Codeforces#514E(贪心,并查集)
#include<bits/stdc++.h>using namespace std;long long w[100007],sum[100007];int fa[100007],degr ...
- java加密MD5实现及密码验证
package test; import java.io.UnsupportedEncodingException; import java.security.MessageDigest; impor ...
- Java实例练习——java实现自动生成长度为10以内的随机字符串(可用于生成随机密码)
package sorttest; import java.util.ArrayList; import java.util.Collections; import java.util.List; i ...
- 批处理打开和关闭oracle11g 服务
也许我们经常会有这样一些困惑,如果让oracle随开机启动,我们得电脑内存会被占用殆尽,运行速度会变的异常慢,但是,手动一个一个去启动和关闭,又会非常麻烦.为了解决这个问题,我们有一个办法,那就是写两 ...
- centos6.6上安装beef
https://rvm.io/https://rvm.io/rvm/securityhttps://www.runoob.com/ruby/ruby-installation-unix.htmlhtt ...
- 洛谷 P1547 Out of Hay (最小生成树)
嗯... 题目链接:https://www.luogu.org/problemnew/show/P1547 思路: 嗯...既然题中已经说了是最小生成树,那么是需要在最小生成树的模板上稍作修改即可.要 ...
