JavaScript-Tool:my97datepicker
| ylbtech-JavaScript-Tool:my97datepicker |
| 1.返回顶部 |
| 2.返回顶部 |



| 3.返回顶部 |
(1)下载WdatePicker.js(包括lang和skin文件夹)。
(3)在输入框input元素上加入class="Wdate" onFocus="WdatePicker({lang:'zh-cn'})"代码。

- 2
上面的代码截图:

- 3
下面详细讲解它的各种常用功能。
- 4
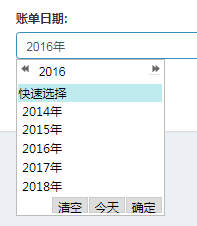
显示年:dateFmt:'yyyy'


- 5
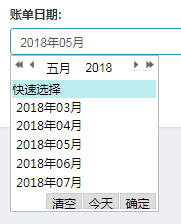
显示年月:dateFmt:'yyyyMM'


- 6
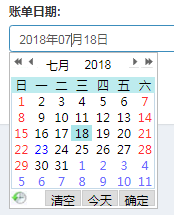
显示年月日:dateFmt:'yyyyMMdd'


显示年月日时分秒:dateFmt:'yyyyMMdd HH:mm:ss'


格式化:年月日时分秒:dateFmt:'yyyy年MM月dd日 HH时:mm分:ss秒'


设置只读:readOnly:true


隐藏清空按钮:isShowClear:false


设置今天为最小日期:minDate:new Date()


设置今天为最大日期:maxDate:new Date()


设置明天为最小日期:minDate:'%y-%M-{%d+1}'


只能选择本月第一天到最后一天:minDate:'%y-%M-01',maxDate:'%y-%M-%ld'


开始日期不能大于结束日期,且都不能大于今天:
开始日期-maxDate:'#F{$dp.$D(\'endDate\')||\'new Date()\'}'
结束日期-minDate:'#F{$dp.$D(\'startDate\')}',maxDate:new Date()



设置显示周:


| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
JavaScript-Tool:my97datepicker的更多相关文章
- JavaScript宝座:七大框架论剑
JavaScript宝座:七大框架论剑 一周前,Throne of JS大会在多伦多召开,这应该是我参加过的最有料也最不一样的一次大会.大会官网如是说: 加载整个页面,然后再“渐进增强”以添加动态行为 ...
- 微信浏览器内置JavaScript 对象:WeixinJSBridge
微信公众平台开发 微信公众平台开发模式 企业微信公众平台 微信浏览器 分享到朋友圈 发送给好友 分享到腾讯微博 作者:方倍工作室 原文: http://www.cnblogs.com/txw1958/ ...
- JavaScript基础:数据类型的中的那些少见多怪
原文:JavaScript基础:数据类型的中的那些少见多怪 Javascript共有6种数据类型,其中包括3个基本数据类型(string,number,boolean).2个特殊数据类型(undefi ...
- JavaScript -- 原型:prototype的使用
JavaScript -- 原型:prototype的使用 在 JavaScript 中,prototype 是函数的一个属性,同时也是由构造函数创建的对象的一个属性. 函数的原型为对象. 它主要在函 ...
- JavaScript运算符:递增递减运算符前置和后置的区别
从两段代码说起 var num1 = 2; var num2 = 20; var num3 = --num1 + num2; var num4 = num1 + num2; console.log(n ...
- 杂项-TOOL:NPIO
ylbtech-杂项-TOOL:NPIO NPOI是指构建在POI 3.x版本之上的一个程序,NPOI可以在没有安装Office的情况下对Word或Excel文档进行读写操作.NPOI是一个开源的Ja ...
- C# -- 等待异步操作执行完成的方式 C# -- 使用委托 delegate 执行异步操作 JavaScript -- 原型:prototype的使用 DBHelper类连接数据库 MVC View中获取action、controller、area名称、参数
C# -- 等待异步操作执行完成的方式 C# -- 等待异步操作执行完成的方式 1. 等待异步操作的完成,代码实现: class Program { static void Main(string[] ...
- [翻译]Review——How JavaScript works:The building blocks of Web Workers
原文地址:https://blog.sessionstack.com/how-javascript-works-the-building-blocks-of-web-workers-5-cases-w ...
- JavaScript基础:
一. JavaScript概述 JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型. document.write("<h1>这是一个标 ...
随机推荐
- CMDB的四种模式
为什么要有CMDB? CMDB --Configuration Management Database 配置管理数据库. 1.为了实现资产的自动采集,资产的自动更新, 为了搭建公司自动化平台的基础则需 ...
- win7旗舰版 安装IIS中出现的问题
最好先安装IIS成功了,再安装VS2010或者别的版本 1.hppt 错误500.19,-Internal server erroe,无法访问的请求野蛮,因为该页的相关配置数据无效,HTTP Erro ...
- CONVERT_DATE_INPUT
[转自http://www.cnblogs.com/VerySky/articles/2226862.html] 通过 Function Module 将外部日期转换为内部日期所属 Function ...
- oldboyshell编程扩展内容
oldboyshell编程扩展内容一.命令的优先级 命令分为: ==> alias ==> Compound Commands ==> function ==> build_ ...
- selenium之坑(StaleElementReferenceException: Message: Element not found in the cache...)
有时候循环点击一列链接,只能点到第一个,第二个就失败了 原因是第二个已经是新页面,当然找不到之前页面的元素.就算是后退回来的,页面也是不一样的 页面长的一样不一定是同一张页面,就像两个人长的一样不一定 ...
- java搭建 SpringMVC+Mybatis(SMM)+mybatis-generate
搭建SSM系统,首先要了解整个过程: 1.创建spring-mvc项目 2.在maven中添加要引用的jar包(使用框架都是较新的版本:) 3. jdbc.xml +spring-mybatis.xm ...
- P3160 [CQOI2012]局部极小值
题目 P3160 [CQOI2012]局部极小值 一眼就是状压,接下来就不知道了\(qwq\) 做法 我们能手玩出局部小值最多差不多是\(8,9\)个的样子,\(dp_{i,j}\)为填满\(1~i\ ...
- ATI AMD
AMD是一个CPU公司,而ATI是一个显卡公司.在2006年7月24日,AMD公司将ATI公司百分之百收购了,也自然和AMD结为一体,也生产显卡了.它们的区别如下1:它们生产的物品不同,AMD生产处理 ...
- 7zip压缩程序的使用
1.压缩: zip格式: 7zip.exe a -tzip C:\压缩解压测试\TEST.zip C:\压缩解压测试\TEST\* 7z格式: 7zip.exe a -t7z C:\压缩解压测试\TE ...
- 大话设计模式--备忘录 Memento -- C++实现实例
1. 备忘录: 在不破坏封装性的前提下, 捕获一个对象的内部状态,并在该对象之外保存这个状态,这样以后可将该对象恢复到原先保存的状态. Originator 发起人: 负责创建一个备忘录Memento ...
