PHP开发搭建环境二:开发工具PhpStorm安装、激活以及配置
关于php的开发工具很多,目前市面上最好用最强大的莫过于PhpStorm这款开发神器了,但是鉴于很多开发者朋友在网站上下载的PhpStorm开发工具不能用,或者使用起来很不方便,笔者把最好用的下载地址及免费激活教程共享出来。
一、安装并配置集成环境XAMPP
具体可以参考我的这篇博客:PHP开发环境搭建一:PHP集成环境XAMPP 的安装与配置
二、下载安装并破解PhpStorm
1. 点击这里下载PhpStorm-2017.3.4.exe 的Windows版本。提取密码: myye。
下载完成后,直接进行安装,安装过程很简单。
2. 注册免费激活
首先,需要修改本地的hosts文件(路径一般为C:\Windows\System32\drivers\etc\hosts),添加下面这行代码。
0.0.0.0 account.jetbrains.com
保存即可。目的是为了避免PhpStorm联网注册时失败。
其次,直接用浏览器打开 http://idea.lanyus.com/ ,点击页面中的 获得注册码 ,拷贝激活码。
最后,运行PhpStorm-2017.3,在激活界面,切换至Activation Code选项,粘贴刚刚拷贝的激活码,点击激活即可。
3.配置PhpStorm
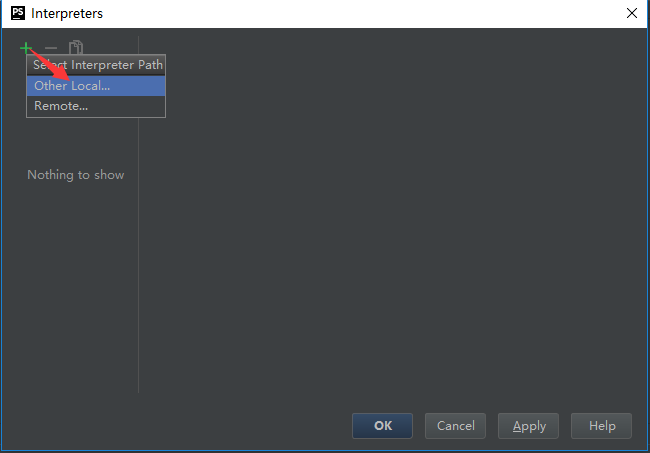
3.1.Setting中配置Interpreter

3.2.添加本地Interpreter Path

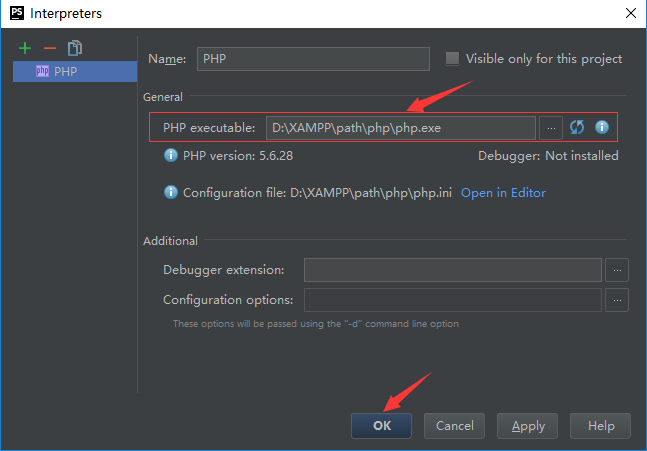
3.3.选择PHP解释器(php.exe)的安装目录
这个安装目录在XAMPP的安装目录下的\php\php.exe这里。

点击OK配置完毕。
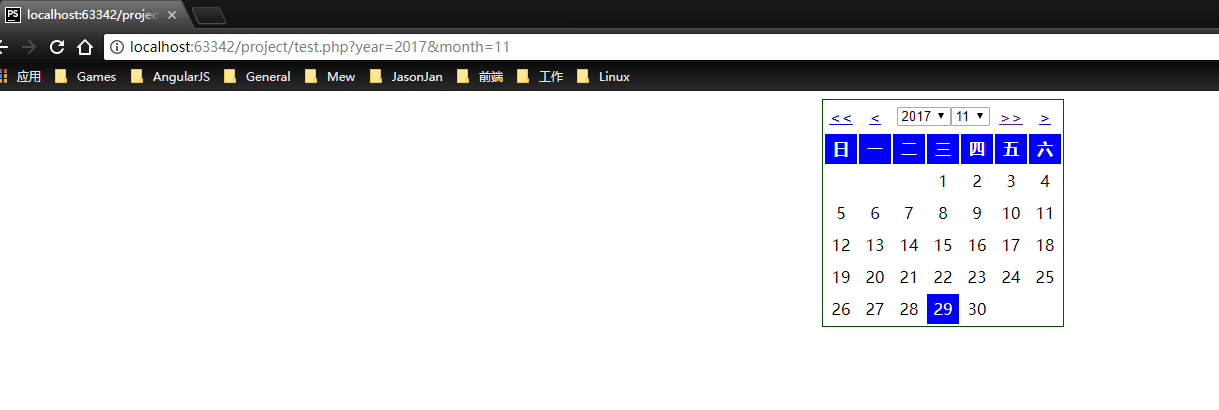
4.测试一下
4.1.新建一个calendar.class.php日历类
<?php
class Calendar {
private $year; //当前的年
private $month; //当前的月
private $start_weekday; //当月的第一天对应的是周几
private $days; //当前月一共多少天
function __construct(){
$this->year=isset($_GET["year"]) ? $_GET["year"] : date("Y");
$this->month=isset($_GET["month"]) ? $_GET["month"] : date("m"); $this->start_weekday=date("w", mktime(, , , $this->month, , $this->year));
$this->days=date("t", mktime(, , , $this->month, , $this->year));
}
function out(){
echo '<table align="center">';
$this->chageDate("test.php");
$this->weeksList();
$this->daysList();
echo '</table>';
}
private function weeksList(){
$week=array('日','一','二','三','四','五','六');
echo '<tr>';
for($i=; $i<count($week); $i++)
echo '<th class="fontb">'.$week[$i].'</th>';
echo '</tr>';
}
private function daysList(){
echo '<tr>';
//输出空格(当前一月第一天前面要空出来)
for($j=; $j<$this->start_weekday; $j++)
echo '<td> </td>'; for($k=; $k<=$this->days; $k++){
$j++;
if($k==date('d'))
echo '<td class="fontb">'.$k.'</td>';
else
echo '<td>'.$k.'</td>';
if($j%==)
echo '</tr><tr>'; }
//后面几个空格
while($j%!==){
echo '<td> </td>';
$j++;
}
echo '</tr>';
}
private function prevYear($year, $month){
$year=$year-; if($year < )
$year = ;
return "year={$year}&month={$month}";
} private function prevMonth($year, $month){
if($month == ) {
$year = $year -; if($year < )
$year = ;
$month=;
}else{
$month--;
}
return "year={$year}&month={$month}";
} private function nextYear($year, $month){
$year = $year + ;
if($year > )
$year = ;
return "year={$year}&month={$month}";
} private function nextMonth($year, $month){
if($month==){
$year++;
if($year > )
$year=;
$month=;
}else{
$month++;
} return "year={$year}&month={$month}";
}
private function chageDate($url=""){
echo '<tr>';
echo '<td><a href="?'.$this->prevYear($this->year, $this->month).'">'.'<<'.'</a></td>';
echo '<td><a href="?'.$this->prevMonth($this->year, $this->month).'">'.'<'.'</a></td>';
echo '<td colspan="3">';
echo '<form>';
echo '<select name="year" onchange="window.location=\''.$url.'?year=\'+this.options[selectedIndex].value+\'&month='.$this->month.'\'">';
for($sy=; $sy <= ; $sy++){
$selected = ($sy==$this->year) ? "selected" : "";
echo '<option '.$selected.' value="'.$sy.'">'.$sy.'</option>';
}
echo '</select>';
echo '<select name="month" onchange="window.location=\''.$url.'?year='.$this->year.'&month=\'+this.options[selectedIndex].value">';
for($sm=; $sm<=; $sm++){
$selected1 = ($sm==$this->month) ? "selected" : "";
echo '<option '.$selected1.' value="'.$sm.'">'.$sm.'</option>';
}
echo '</select>';
echo '</form>';
echo '</td>'; echo '<td><a href="?'.$this->nextYear($this->year, $this->month).'">'.'>>'.'</a></td>';
echo '<td><a href="?'.$this->nextMonth($this->year, $this->month).'">'.'>'.'</a></td>';
echo '</tr>';
}
}
?>
4.2.新建一个test.php测试类
<style>
table {
border:1px solid #;
}
.fontb {
color:white;
background:blue;
} th {
width:30px;
}
td,th {
height:30px;
text-align:center; }
form {
margin:0px;
padding:0px;
}
</style>
<?php
include "calendar.class.php";
$calendar=new Calendar;
$calendar->out();
?>
4.3.点击右上角的浏览器

有问题的联系笔者电话微信18629374628,欢迎交流
PHP开发搭建环境二:开发工具PhpStorm安装、激活以及配置的更多相关文章
- pyqt开发教程-搭建环境和开发示例
搭建环境和开发示例 * 安装 安装包 要对应python的版本 32位安装包(我PC上) http://jaist.dl.sourceforge.net/project/pyqt/PyQt4/PyQt ...
- 使用YApi搭建API接口管理工具(docker安装)
使用YApi搭建API接口管理工具(docker安装) 工具描述 YApi 是高效.易用.功能强大的 api 管理平台,旨在为开发.产品.测试人员提供更优雅的接口管理服务.可以帮助开发者轻松创建.发布 ...
- React Native开发 - 搭建React Native开发环境
移动开发以前一般都是原生的语言来开发,Android开发是用Java语言,IOS的开发是Object-C或者Swift.那么对于开发一个App,至少需要两套代码.两个团队.对于公司来说,成本还是有的. ...
- Mac之OS系统下搭建JavaEE环境 <二> 之Tomcat 的安装配置
二.Tomcat的安装与配置 1.下载Tomcat 找到Tomcat的官网 百度搜索Tomcat 点击下载即可 下载网址:http://tomcat.apache.org/download-80.cg ...
- [ Module ] 环境变量管理工具 Module 安装和使用
https://www.cnblogs.com/yeungchie/ 1. 工具下载 手动下载 modules-5.1.0 点击下载 wget 下载 wget https://jaist.dl.sou ...
- 为PHP开发搭建环境
为了能在自己的电脑上(mac OS系统)开始编写PHP代码并完成运行,需要有: 1.安装Web服务器 2.安装PHP 3.安装数据库,比如MySQL 4.一个PHP的IDE 为了上面所提到的1~3步的 ...
- 我的第一个web应用开发搭建-环境配置
MyEclipse 2014 破解图文详细教程 MyEclipse作为Java EE最受欢迎的IDE,最新版本为2014版,MyEclipse 2014破解的方法. 一.安装完成MyEclipse20 ...
- 开发搭建环境之springboot配置logback日志管理
首先书写logback-spring.xml文件为: <?xml version="1.0" encoding="UTF-8"?><confi ...
- TFS二次开发系列:二、TFS的安装
本系列的实例将采用TFS 2012+Sql Server2012编写. TFS的完整版本安装最好是在Windows server2008 64位以上版本中,其包括64位的SQL SERVER 2012 ...
随机推荐
- Akka探索第二个例子by fsharp
本文重度借鉴了github上akkabootcamp教程. 先上代码 open Akka open Akka.Actor open System type Message = | ContinuePr ...
- F12 chrome开发者工具
1.Network详解篇 : https://blog.csdn.net/qq_39208536/article/details/79304148 2.sources: js调试篇 http://b ...
- 在CentOS的profile文件中配置环境变量
# idea jdk7 settings start #JAVA_HOME=/usr/local/jdk/jdk1.7.0_79 #JRE_HOME=$JAVA_HOME/jre #PATH=$PAT ...
- (开发)bable - es6转码
参考:http://www.ruanyifeng.com/blog/2016/01/babel.html Babel Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执 ...
- JUnit4 学习笔记
一.环境搭建: 1.需要用的包: JUnit4.7:http://files.cnblogs.com/files/ShawnYang/junit4.7.zip hamcrest-1.2:http:// ...
- SAP ECC6.0-中建信息版
平台: SUSE Enterprise Server 类型: 虚拟机镜像 软件包: sap ecc 6.0 ehp7 sps10 commercial erp sap 服务优惠价: 按服务商许可协议 ...
- OMD开源监控软件
参考 Best Monitoring Solution - OMD (Nagios + Check_MK) 官网 mathias-kettner.com OMD labs.consol.de Conf ...
- js 关系运算符
1.大于 > (小于 效果一样) > //true > //false //false,如果有一个字符串,字符串转换成数值在比较 ' //true,如果两个都是字符串,则比较第 ...
- ubuntu 安装 deb 软件包
参考链接地址 blog.csdn.net/kevinhg/article/details/5934462 sudo dpkg -i xxxx.deb 安装一个 Debian 软件包,如你手动下载的文件
- DOM笔记(十一):JavaScript对象的基本认识和创建
一.什么是对象? 面 向对象(Object-Oriented,OO)的语言有一个标志,那就是都有类的概念,例如C++.Java等:但是ECMAScript没有类的概 念.ECMAScript-262把 ...
