自定义配置Webpack和Babel配置
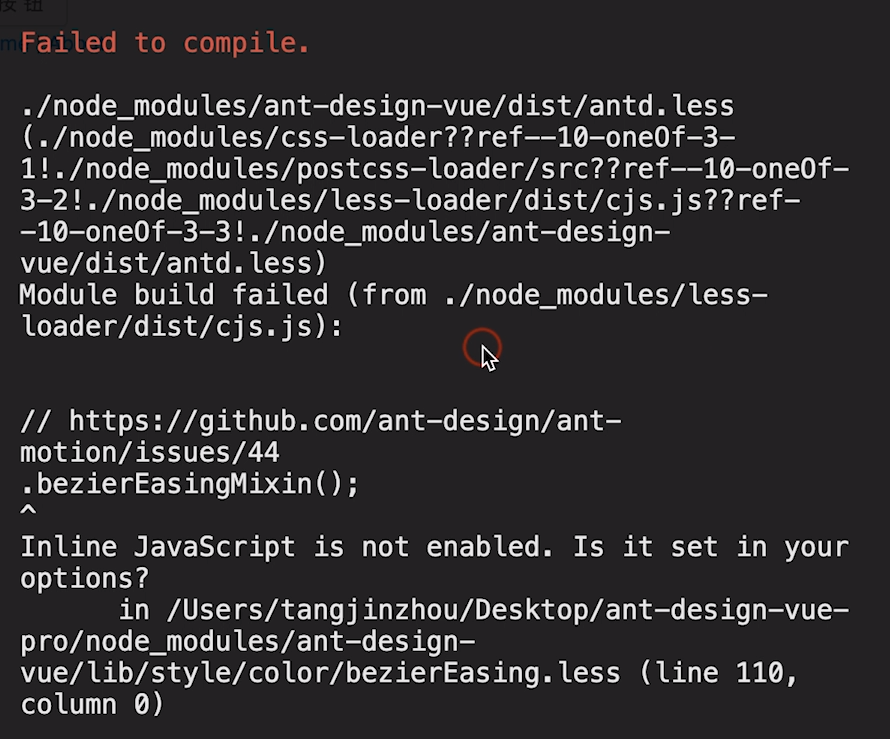
在使用ant-design-vue的包时样式是可以生效的但是如果我需要用到less文件时会报一个异常

当然这个异常其实很清晰的说明了什么问题看错误信息里面有issues地址,看来问题不止我们遇见了可以找到地址访问看看别人怎么说的我已经找出来了
https://github.com/ant-design/ant-motion/issues/44
根据上面链接反应出要解决此问题有两种方案
1、降低less版本到3.0以下(此办法不友好,不建议使用)
2、开启javascript,配置lessl-oader
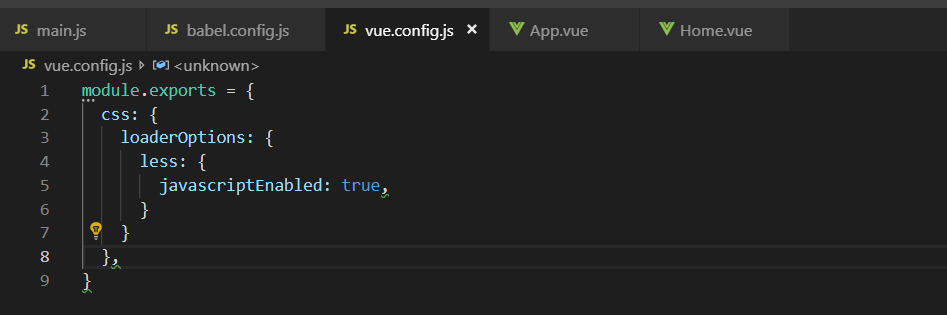
接下来我们要使用webpack文件来配置下,新建vue.config.js相关说明可以参考官网地址如下
https://cli.vuejs.org/zh/config/

重新启动下npm run serve 就已经解决了less配置问题
此时我们看下NetWork里面加载的文件,发现我们加载的库被全局加载进来了总共有12.8M的包,这样肯定是不行肯定会想方法优化下,能不能按需加载
呢。
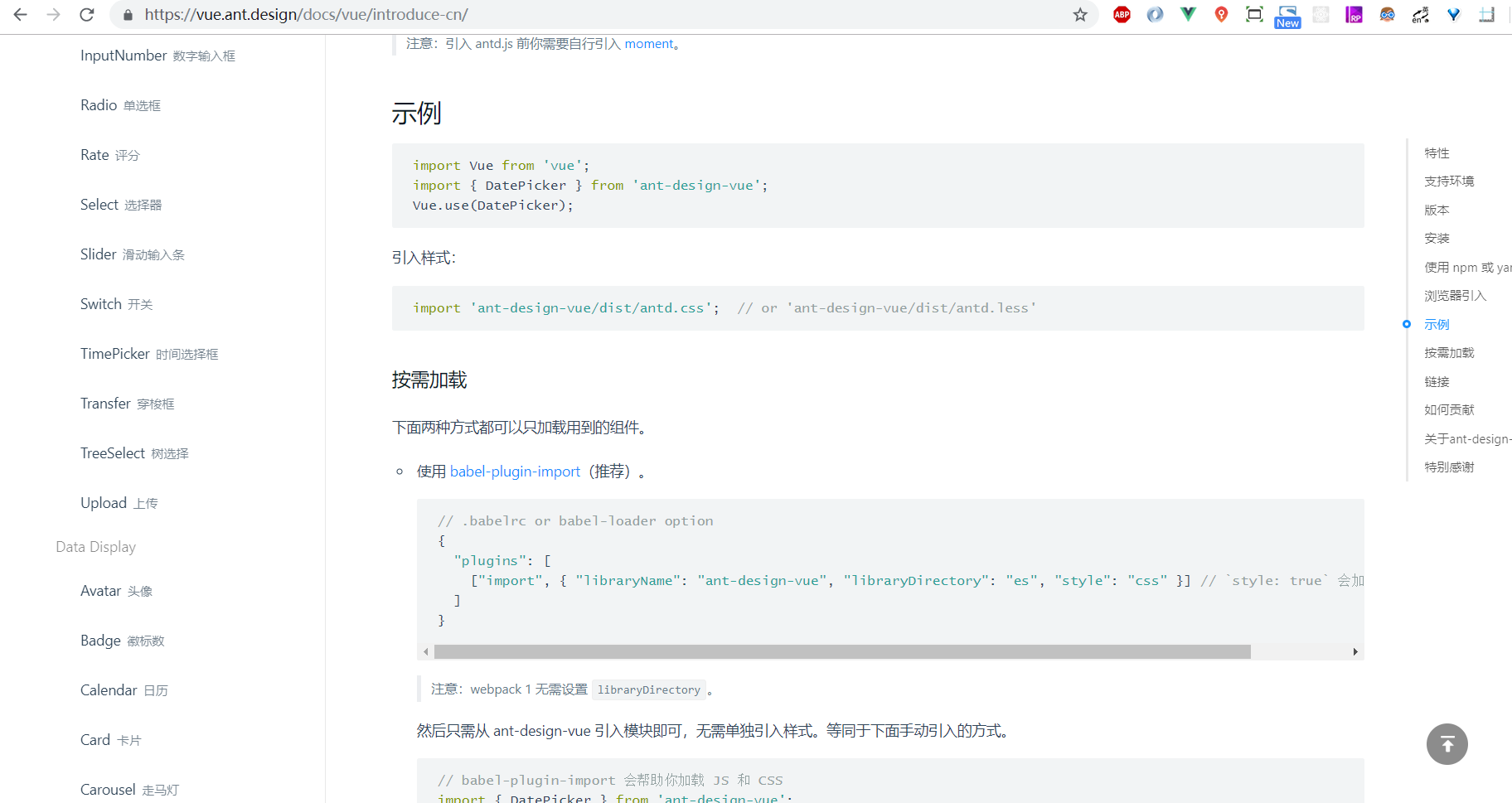
此时找到了babel官方网站的确有配置参数可以解决 https://vue.ant.design/docs/vue/introduce-cn/


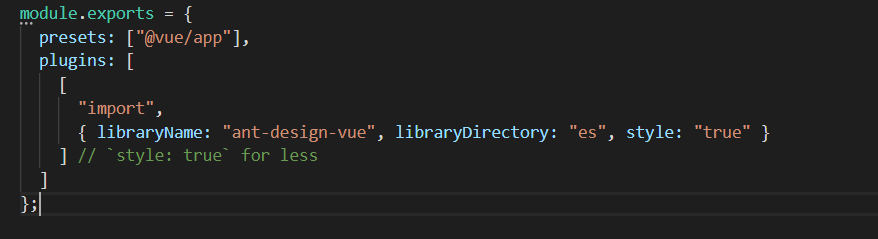
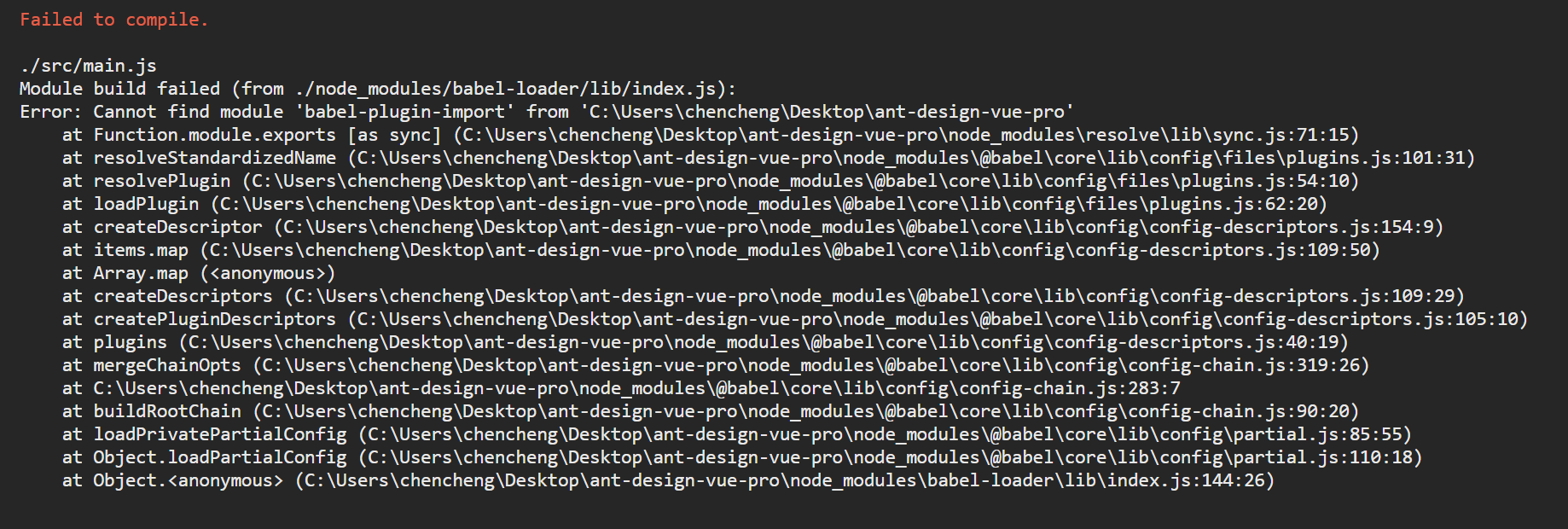
按照官网配置下配置完发现控制台和浏览器还有个报错

此时直接安装一下babel依赖就好了
- npm i --save-dev babel-plugin-import
完成就重新运行下此时app.js就只有3.9M了,此时就解决了按需加载的问题
自定义配置Webpack和Babel配置的更多相关文章
- webpack中babel配置 --- runtime-transform和babel-pollfill
webpack - babel配置 babel是一个javascript编译器,是前端开发中的一个利器.它突破了浏览器实现es标准的限制,使我们在开发中可以使用最新的javascript语法. 通过构 ...
- react+webpack基础学习配置
最近学习react,公司的项目是使用create-react-app来搭建的,而我想重新使用node+mysql+react来搭建一个新的博客. 今天尝试从零开始搭建一个webpack+react项目 ...
- webpack window下配置的hello world
峰回路转 一区九折 先看效果:(此效果是webpack执行完之后会生成build文件夹已经它下面的index.html,点击index.html就是下图的效果)
- 笔记:配置 webpack dev server
笔记:配置 webpack dev server 安装 webpack-dev-server 组件 配置 webpack.config.js 配置 增加 html-webpack-plugin 组件 ...
- webpack,Babel,babel-loader的关系
本文将要介绍 webpack,Babel,babel-loader 的关系.理清楚他们各自做了什么事情. 通常我们新建一个项目,会先配置webpack,然后配置babel:babel是一个编译工具,实 ...
- webpack使用babel
几个月没用webpack都忘了好多了. webpack构建前端,使用时除了entry/output,就是plugins和module.loaders,还有本地测试的devServer. npm ins ...
- webpack.config.js配置遇到Error: Cannot find module '@babel/core'&&Cannot find module '@babel/plugin-transform-react-jsx' 问题
下文是网上找到的方法,是因为版本冲突的原因,参照后安装7版本解决 cnpm install -D babel-loader@ babel-core babel-preset-env 一. 问题描述 在 ...
- 配置React的Babel 6和Webpack 2环境
Facebook的一帮子工程师在忙碌之余开发除了一套前段UI框架React.这个框架最大的有点就在于让UI的开发都基于组件,这样View都是根据props和state变化的. 项目地址:https:/ ...
- babel 7.x 结合 webpack 4.x 配置
今天在学习webpack的使用的时候,由于学习的教程是2018年初的,使用的是 webpack 3.x 和 babel 6.x ,然后学习的过程中出现的了很多问题. 解决问题之后,总结一下新的 bab ...
随机推荐
- EIGRP-4-调整接口度量参数来影响路径选择
从EIGRP度量参数的讨论中可以看出.能够手动配置的EIGRP度量参数只有带宽和延迟. 通过使用bandwidth命令强迫EGIRP使用或不使用某条特定路径.看起来是一个很有吸引力的做法.不过这个问题 ...
- 自定义标签遇到的问题unable to load tag handler class "XX" for tag "XX"
xxxx.tld文件的<tag-class>路径不正确,当时把until写成util了 摘自:http://zhidao.baidu.com/link?url=HP4tjHit2EXokI ...
- hive_hiveserver2 hive-site.xml config and start
hive-site.xml # vi hive-site.xml <configuration> <property> <name>javax.jdo.option ...
- Chapter12
package scalaimport java.awt.event.{ActionEvent, ActionListener}import javax.swing.JButton import sc ...
- 013 Roman to Integer 罗马数字转整数
给定一个罗马数字,将其转换成整数. 返回的结果要求在 1 到 3999 的范围内. 详见:https://leetcode.com/problems/roman-to-integer/descript ...
- SpringMVC09 Converter变流器、数据回显、异常测试
1.配置web.xml文件 <!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3// ...
- hibernate课程 初探单表映射3-2 基本类型
本节内容:(介绍基本类型) 1 数据类型 简介 2 时间类型 简介 3 时间类型 demo 1 hibernate类型 java类型 integer/int java.lang.Integer/i ...
- hibernate课程 初探单表映射1-7 hibernate配置文件新建
hibernate 配置文件新建 1 右键src==>new==>other==>hibernate configuration File==>next==>next= ...
- eros 修改 android上原生picker的颜色的呢
修改选中颜色和文字颜色 修改文件如下 修改窗口底色
- TAS5508 output changing
1.如果信号从3th通道输入,正常就是从PWM5,6输出,现在要想从PWM7,8输出,就按照以下红线部分选择DAP CH5和DAP CH6,然后写入相应寄存器产生的12 bytes的数组数据即可.
