margin,CSS边距重叠
CSS外边距叠加就是margin-collapse,边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距,水平边 距永远不会重合。
重叠结果计算规则:
- 两个相邻的外边距都是正数时,折叠结果是它们两个之间较大的值.
- 两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值.
- 两个边距一正一负时,折叠结果是两者相加的和.
具体演示:
<div class="ev"> <div class="div1">这是第一个块</div> <div class="div2">这是第二个块</div> </div>
先定义两个块元素。我是用,记得把span的样式设置成为块元素,否则达不到想要的效果。
<div class="ev"> <span class="div1">这是第一个块</span> <span class="div2">这是第二个块</span> </div>
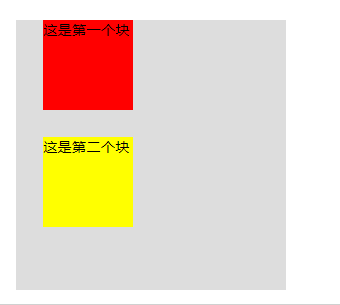
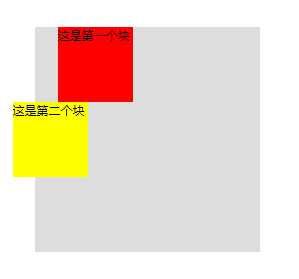
第一种情况,margin都为正
<style type="text/css"> .ev{ margin:300px; width:300px; height:300px; background-color:#ddd; } .div1{ display:block; width:100px; height:100px; margin:30px; background-color:red; } .div2{ display:block; width:100px; height:100px; margin:-30px; background-color:yellow; } </style>

用浏览器检查元素。可以看到两个块的外边距重叠了,为30px;边距重叠现象的解决办法是BFC,这个概念下次再详细介绍。


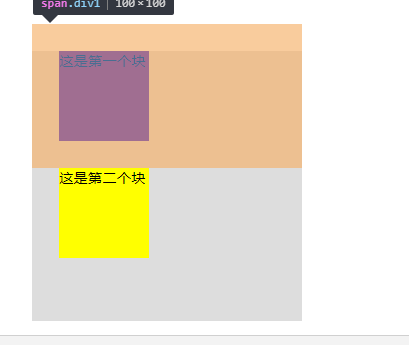
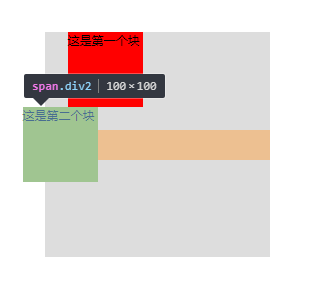
第二种情况,margin都为负
<style type="text/css"> .ev{ margin:300px; width:300px; height:300px; background-color:#ddd; } .div1{ display:block; width:100px; height:100px; margin:-30px; background-color:red; } .div2{ display:block; width:100px; height:100px; margin:-30px; background-color:yellow; } </style>

可以明显的看到,仍然有边距重叠,且第二个块向第一个块的内部重叠了30px;


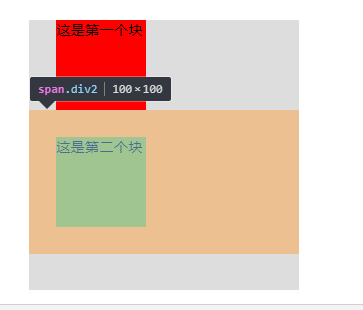
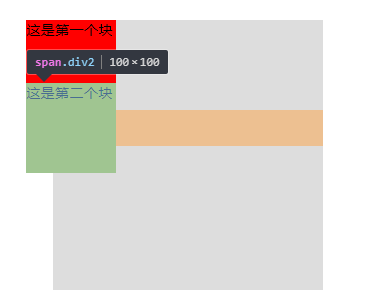
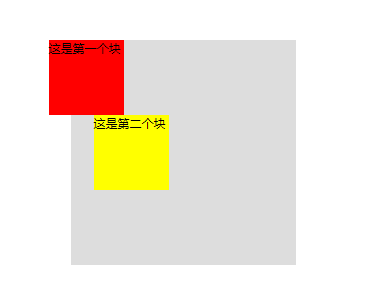
第三种情况 第一个块margin为正,第二个块margin为负
<style type="text/css"> .ev{ margin:300px; width:300px; height:300px; background-color:#ddd; } .div1{ display:block; width:100px; height:100px; margin:30px; background-color:red; } .div2{ display:block; width:100px; height:100px; margin:-30px; background-color:yellow; } </style>

话不多说,自己看图


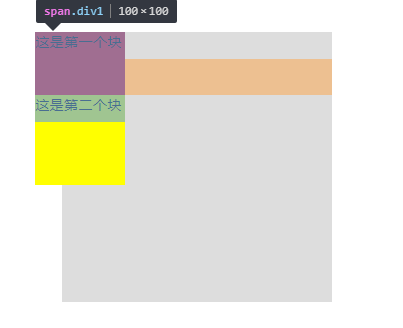
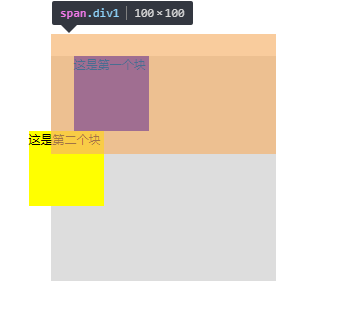
第四种情况 第一个块margin为负,第二个块margin为正
<style type="text/css"> .ev{ margin:300px; width:300px; height:300px; background-color:#ddd; } .div1{ display:block; width:100px; height:100px; margin:-30px; background-color:red; } .div2{ display:block; width:100px; height:100px; margin:30px; background-color:yellow; } </style>


以上就是我的演示,实际是有局限性的,比如说,我的margin都设置成了同样的30px,设置成不一样的值又是怎样的效果?
再比如说,我用的块都是100*100px的大小,如果块元素大小不同,又是怎么样的效果?
一点一点爬,不至于懒死。
margin,CSS边距重叠的更多相关文章
- css中margin上下外边距重叠问题
css的盒子模型里是这样规定两个对象之间的距离的:对象之间的间距是由两个对象的盒子模型的最终计算值得出来的,也就是说两个对象之间的间距就是两个对象的距离,但是当遇到两个对象一个有下外边距margin, ...
- css边距重叠的解决方案
** css防止边距重叠的方法 ** 今天整理了一下用css防止边距重叠的几种方法先假设一组dom结构 <div class="parent"> <div cla ...
- css外边距重叠及避免方法
<html lang="en"> <head> <meta charset="UTF-8"> <meta name=& ...
- CSS外边距margin上下元素重叠
CSS外边距margin上下元素重叠 转载:http://www.gaoyouyou.com/view/77.htm 两个或多个块级盒子的垂直相邻边界会重合.结果的边界宽度是相邻边界宽度中最大的值.如 ...
- CSS 外边距(margin)重叠及防止方法
边界重叠是指两个或多个盒子(可能相邻也可能嵌套)的相邻边界(其间没有任何非空内容.补白.边框)重合在一起而形成一个单一边界. 两个或多个块级盒子的垂直相邻边界会重合.结果的边界宽度是相邻边界宽度中最大 ...
- CSS Margin(外边距)
CSS Margin(外边距) 一.简介 CSS margin(外边距)属性定义元素周围的空间. margin 清除周围的(外边框)元素区域.margin 没有背景颜色,是完全透明的. margin ...
- css盒模型:BFC、IFC边距重叠解决方案
BFC:块级格式化上下文 IFC:行内格式化上下文 实例如下: <div class="out" style="background: red;"> ...
- CSS盒模型以及如何解决边距重叠问题
盒模型有两种,W3C 和IE 盒子模型 W3C定义的盒模型包括margin.border.padding.content,元素的宽度width=content的宽度 IE盒模型与W3C盒模型的唯一区别 ...
- margin属性以及垂直外边距重叠问题
盒子的margin属性 盒子的外边距margin 指的是当前盒子与其他盒子之间的距离,环绕在盒子周围的空白区域,属于不可见的区域,,不会影响到可见框的大小,而是会影响到盒子的位置 ...
随机推荐
- Unity5-ABSystem(五):AssetBundle内存
http://blog.csdn.net/lodypig/article/details/51879702 AssetBundle内存占用 建议 实测 www加载实测 LoadFromFile加载实测 ...
- boost1_55_0编译和安装
1.在www.boost.org下载文件并解压 2.进行解压目录 2.1 编译前的配置工作 执行bootstrap.bat windows 使用vs2010: 修改\boost_1_55_0\too ...
- 蓝桥杯 算法训练 ALGO-145 4-1打印下述图形
算法训练 4-1打印下述图形 时间限制:1.0s 内存限制:256.0MB 问题描述 使用循环结构打印下述图形,打印行数n由用户输入.打印空格时使用"%s"格式,向pri ...
- str.split和re.split中空格的区别
一.str.split和re.split的基本用法 1.str.spli的基本用法 现用下面的文件: 1 maqing:abc123 我们要建立一个用户名和用户密码的匹配关系: with open(& ...
- 机器学习:PCA(降噪)
一.噪音 噪音产生的因素:可能是测量仪器的误差.也可能是人为误差.或者测试方法有问题等: 降噪作用:方便数据的可视化,使用样本特征更清晰:便于算法操作数据: 具体操作:从 n 维降到 k 维,再讲降维 ...
- L2-014. 列车调度(set的使用,最长递增子序列)
L2-014. 列车调度 时间限制 300 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 陈越 火车站的列车调度铁轨的结构如下图所示. Figure ...
- 天梯L2-001. 紧急救援(25分)
L2-001. 紧急救援 时间限制 200 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 陈越 作为一个城市的应急救援队伍的负责人,你有一张特殊的全国 ...
- MySQL 学习五 SQL实用函数
0 select now() 显示当前时间. 1 select char_length('andyqan') 显示字符长度. 2 日期格式化 select date_format( ...
- 数据库:MySQL索引背后的数据结构及算法原理【转】
原文:http://blog.codinglabs.org/articles/theory-of-mysql-index.html 摘要 本文以MySQL数据库为研究对象,讨论与数据库索引相关的一些话 ...
- 国际化---demo1---bai
login.jsp <%@ page language="java" import="java.util.*" pageEncoding="UT ...
