微信小程序第3课 目录结构及小知识点
目录结构
当我们打开一个微信小程序项目后,点击进入“编辑”菜单,我们可以看到有以下5个文件/文件夹):
- pages文件夹
- utils文件夹
- 全局文件app.js文件
- 全局文件app.json文件
- 图片编辑文件工具app.wxss文件()

安装包下载地址
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
一.pages目录介绍
小程序目录结构的整体结构如下:


我们详细介绍下小程序目录中每个文件和文件夹的功能,以及注意事项。
pages:主要存放小程序的页面文件,其中每个文件夹为一个页面,每个页面包含四个文件:

二.index目录介绍
index.js(相当JavaScript文件,必不可少的)
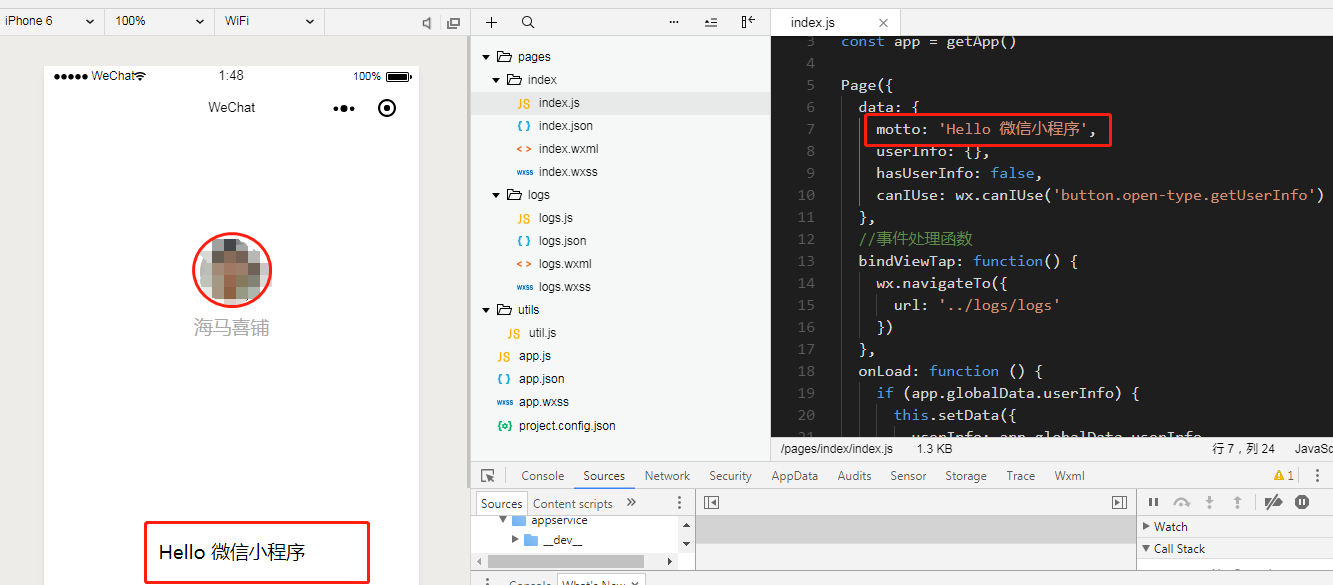
.js是小程序的逻辑文件,也称事件交互文件和脚本文件,用于处理界面的点击事件等功能,像设置初始数据,定义事件,数据的交互,逻辑的运算,变量的声明,数组,对象,函数,注释的方式等,其语法与javascript相同。我们可以打开仔细查看index.js里面的代码。
首先,我们可以在data里面,motto是显示hello word,改变成hello微信小程序。如下图所示:

其次,我们看一下bindViewTap: function()的功能,是点击跳转到日志页面。我们可以点击头像看一下演示效果,如下图所示:

最后,我们看一下onLoad函数,是设置页面启动时的动作。我们可以修改页面启动时显示页面,也可以新增函数,如下图所示:

常用的用.js函数如下所示:
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
console.log('App onLoad')
},
onReady:function(){
// 页面渲染完成
console.log('App onReady')
},
onShow:function(){
// 页面显示
console.log('App onShow')
},
onHide:function(){
// 页面隐藏
console.log('App onHide')
},
onUnload:function(){
// 页面关闭
console.log('App onUnload')
}
})
index.json(可以不需要)
json后缀的文件是配置文件,主要是json数据格式存放,用于设置程序的配置效果。我们可以在index目录下创建.json为配置文件,如下所示:

我们可以看到背景颜色变成的红色。。(这颜色真是惨不忍睹啊!)
index.wxml(相当于html文件,必不可少的)
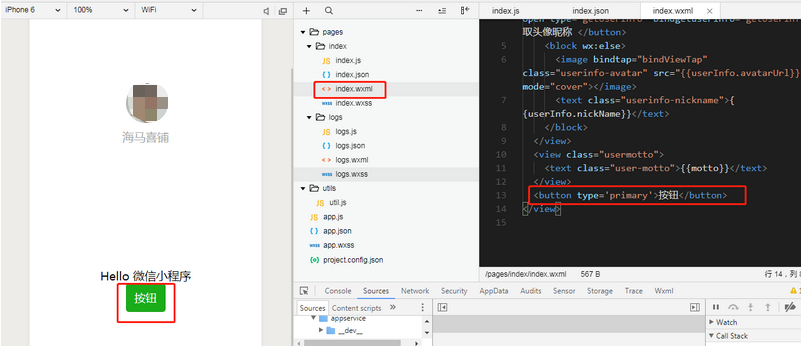
.wxml文件是界面文件,是页面结构文件,用于构建页面,在页面上增加控件。全称是weixin markup lanuage的缩写,微信标记语言。跟其他一般标记语言一样,标签成对, 标签名小写。可以通过引用class来控制外观,也可以通过绑定事件来进行逻辑的处理,通过渲染来完成我们需要的列表等。是连接用户操作和后端逻辑的纽带桥梁。我们在页面的看到的元素,都可以在这里编辑。例如,我们在页面上放一个按钮,如下图所示:

在.wxml中如何对不需要的程序代码进行注释呢?如下:
<!--index.wxml-->
<!--<button type="primary">按钮</button>-->
注意:
- 在微信小程序里面这些特定的标记叫做组件。
index.wxss(相当于html里的css,可以不需要)
.wxss是样式表文件,类似于前端中的css,是为.wxml文件和page文件进行美化的文件,让界面显示的更加美观。例如对文字的大小,颜色,图片的宽高,设置个.wxml中个组件的位置,间距等。
注意:
1.小程序每个页面必须有.wxml和.js文件,其他两种类型的文件可以不需要
2.文件名称必须与页面的文件夹名称相同,如index文件夹,文件只能是index.wxml、index.wxss、index.js和index.json.
三.utils目录
该文件件主要用于存放全局的一些.js文件,公共用到的一些事件处理代码文件可以放到该文件夹下,用于全局调用。例如,公用的方法:对时间的处理等。
module.exports = {
formatTime: formatTime
}
对于允许外部调用的方法,用module.exports进行声明,才能在其他js文件中用一下代码引入
var util = require('../../utils/util.js')
然后就可以调用该方法。
举例:我们直接定义一个utils函数,如下图所示:
function util(){
console.log("模块被调用了!!")
}
module.exports.util = util
然后在index.js文件中调用这个util函数,如下所示:
var common = require('../../utils/util.js')
我们可以保存后,在后台可以看到,我们定义的util内容被调用了,如下所示:

四.app.js、app.json、app.wxss
app.js
app.js : 系统的方法处理全局文件,也就是说文件中规定的函数和数据,在整个小程序中,每一个框架页面和文件都可以使用this获取。每个小程序都会有一个app.js文件,有且只有一个,位于项目的根目录!app.js的作用就是告诉小程序,注册一个小程序实例使用app(object)的形式注册,实现小程序在不同阶段的需要实现的事件功能,如onLoad,onshow等,全局的on事件只有如下三个,要比页面的on事件要少。主要处理程序的声明周期的一些方法;例如:程序刚开始运行时事件处理等.app.js 里面包含一个app() 方法,里面提供对应事件定义,如下
App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
}
})
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。

app.json
app.json: 系统全局配置文件,是必须包含的。包含设置页面路径,设置底部,网络,调试模式,设置导航头的颜色,字体大小,下面有没有tabbar等功能,具体页面的配置在页面的json文件中单独修改,任何一个页面都需要在app.json中注册,如果不在json中添加,页面是无法打开的。
"pages":[
"pages/index/index",
"pages/logs/logs"
],
(框架中的json优先级高于全局的json优先级。)
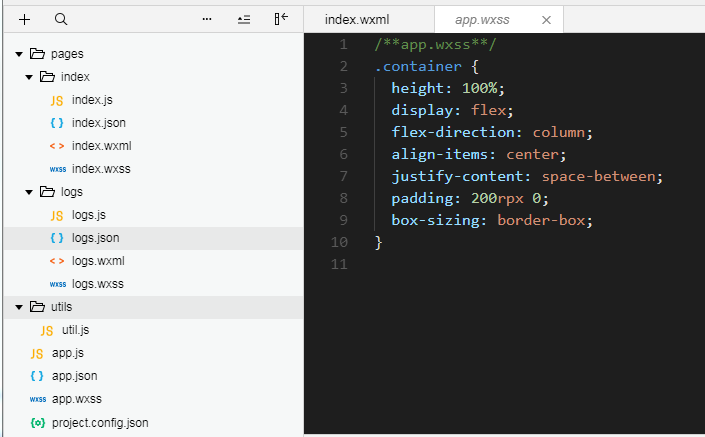
app.wxss
app.wxss: 全局的界面美化代码,并不是必须的。其优先级同样没有框架中的wxss的优先级高。
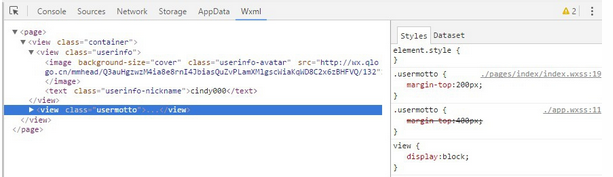
举例:在index.wxss中有头像的外边距设置
.usermotto {
margin-top: 200px;
}
在app.wxss中也定义一个全局的头像外边距设置400px,我们看看到底哪一个被执行了。
.usermotto {
margin-top: 400px;
}
在执行重启的过程中,我们可以看到全局的参数被index.wxss里面的覆盖了。

微信小程序的图片添加和处理
微信小程序中添加图片是非常麻烦的,只能通过打开项目文件夹,把图片放到目录下即可。在代码中引用图片的相对路径或者绝对路径就可以了。目前小程序开发中仅支持png和jpg格式,其他格式的图片无法打开。
创建新的文件夹
方法一:
pages文件夹上右键->新建目录->输入文件夹名字"test"
在test文件夹上右键->新建Page->输入文件名字"test",就创建了四个文件

最外层的app.json里的pages数组里加上"pages/test/test"
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/test/test"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
}
}
index/index.js里输入
url: '../test/test'//事件处理函数
bindViewTap: function() {
wx.navigateTo({
//url: '../logs/logs'
url: '../test/test'
})
},
ctrl+r保存编译一下,点击头像跳转到这个页面上试试

方法二:
index/index.js里输入
url: '../test/test'保存,就会自动生成对应的文件夹和文件了.//事件处理函数
bindViewTap: function() {
wx.navigateTo({
//url: '../logs/logs'
url: '../test/test'
})
},

文章参考:昵称:TheBeauty
https://www.cnblogs.com/thebeauty/p/6421355.html
微信小程序第3课 目录结构及小知识点的更多相关文章
- iKcamp出品|微信小程序|工具安装+目录说明|基于最新版1.0开发者工具初中级教程分享
iKcamp官网:http://www.ikcamp.com 访问官网更快阅读全部免费分享课程:<iKcamp出品|全网最新|微信小程序|基于最新版1.0开发者工具之初中级培训教程分享>. ...
- 微信小程序(一)-工具创建和结构配置说明 Stable Build
按装前特别说明: windows最好下载32位的,不然用到用到后面就出现"网络连接失败",然后就登录不上去了,打不开编辑器了! 问题 : 微信开发者工具网络连接失败, " ...
- 微信小程序自学第二课:app及页面的生命周期、使用setData绑定数据
一.App声明周期 1.App() app.js中的App() 函数用来注册一个小程序.接受一个 object 参数,其指定小程序的生命周期函数等. 示例代码: App({ onLaunch: fun ...
- Magento学习第一课——目录结构介绍
Magento学习第一课--目录结构介绍 一.Magento为何强大 Magento是在Zend框架基础上建立起来的,这点保证了代码的安全性及稳定性.选择Zend的原因有很多,但是最基本的是因为zen ...
- 微信小程序如何跳转到另一个小程序
微信小程序如何跳转到另一个小程序,要注意:在app.json文件里也要配置 navigateToMiniProgramAppIdList,如下图: "navigateToMiniProgra ...
- 【微信小程序推广营销】教你微信小程序SEO优化,让你的小程序快人一步抢占先机
今年一月份上线的小程序,经过近一年的沉淀发酵,现在也进入了快速发展期. 在未来肯定会有越来越多的小程序诞生,小程序多了就需要搜索,那么如何让自己的小程序在众多的小程序中脱颖而出,这就需要小程序SEO优 ...
- 微信小程序开发:学习笔记[7]——理解小程序的宿主环境
微信小程序开发:学习笔记[7]——理解小程序的宿主环境 渲染层与逻辑层 小程序的运行环境分成渲染层和逻辑层. 程序构造器
- [技术博客]微信小程序审核的注意事项及企业版小程序的申请流程
关于小程序审核及企业版小程序申请的一些问题 微信小程序是一个非常方便的平台.由于微信小程序可以通过微信直接进入,不需要下载,且可使用微信账号直接登录,因此具有巨大的流量优势.但是,也正是因为微信流量巨 ...
- Java 获取微信小程序二维码(可以指定小程序页面 与 动态参数)
一.准备工作 微信公众平台接口调试工具 小程序的唯一标识(appid) 小程序的密钥(secret) 二.获取access_token 打开微信公众平台接口调试工具,在参数列表中输入小程序的appid ...
随机推荐
- Unity UGUI暂停按钮切换图片代码
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; ...
- 还不知道如何使用 IDEA ?教你三招快速掌握 IDEA
前言 IntelliJ IDEA 是一个非常强大的 IDE,拥有许多功能.在 IDEA 中大部分功能都可以用快捷键去完成,如果掌握了大部分快捷键,可以只使用键盘开发了. ps: 最近正在练习快捷键,准 ...
- 【Linux】linux下tar.gz、tar、bz2、zip等解压缩、压缩命令小结
Linux下最常用的打包程序就是tar了,使用tar程序打出来的包我们常称为tar包,tar包文件的命令通常都是以.tar结尾的.生成tar包后,就可以用其它的程序来进 行压缩了,所以首先就来讲讲ta ...
- bootstrap Table 服务端处理分页 后台是.net
要考虑函数可被可重复使用(调用),需要将可变化的变为参数封装起来 function HQCreatTables(ob) { var option = { method: 'get', dataType ...
- 解决windows7系统的快捷方式无法添加到任务栏
#以下4条,进入cmd命令界面下逐个执行cmd /k reg add "HKEY_CLASSES_ROOT\lnkfile" /v IsShortcut /fcmd /k reg ...
- 【MFC】0xC0000005: 读取位置 0x00000020 时发生访问冲突
原因:使用GetDlgItem()函数时需要先判断指针然后才可以使用. 错误代码: //重新建一个线程,查询帧同步 DWORD WINAPI SCsync_Thread(LPVOID Lparam) ...
- IOS 控件器的创建方式(ViewController)
● 控制器常见的创建方式有以下几种 ➢ 通过storyboard创建 ➢ 直接创建 NJViewController *nj = [[NJViewController alloc] init]; ➢ ...
- World Wind Java开发之十二——加载粗制三维模型(ExtrudedPolygon)(转)
ww可以根据DLG图批量生成假三维模型,这对于小区等特征相似的建筑物模型的构建是非常有用的.下面来看如何一步步实现假三维模型的加载: 1.Shp文件的制作 首先在arcmap下数字化几个建筑物,并新建 ...
- POJ - 3045 Cow Acrobats (二分,或者贪心)
一开始是往二分上去想的,如果risk是x,题目要求则可以转化为一个不等式,Si + x >= sigma Wj ,j表示安排在i号牛上面的牛的编号. 如果考虑最下面的牛那么就可以写成 Si + ...
- Flutter Json序列号和反序列化遇到问题 Missing "part 'xxx.g.dart';"
/** * * 1.@JsonSerializable() 这是表示告诉编译器这个类是需要生成Model类的 * 2,@JsonKey 由于服务器返回的部分数据名称在Dart语言中是不被允许的, * ...
