app后台管理系统框架metronic的学习笔记
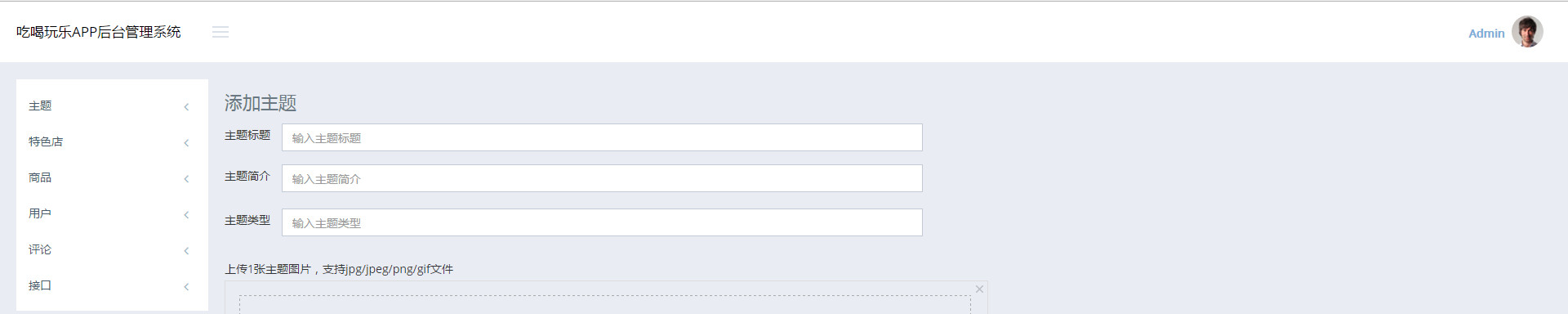
先来看效果:

给出当前页面的代码:
<!DOCTYPE html>
<!--[if IE 8]> <html lang="zh" class="ie8 no-js"> <![endif]-->
<!--[if IE 9]> <html lang="zh" class="ie9 no-js"> <![endif]-->
<!--[if !IE]><!-->
<html lang="zh">
<!--<![endif]-->
<!-- BEGIN HEAD -->
<head>
<meta charset="utf-8" />
<title>吃喝玩乐后台管理系统</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="width=device-width, initial-scale=1" name="viewport" />
<meta content="" name="description" />
<meta content="" name="author" />
<!-- BEGIN GLOBAL MANDATORY STYLES / Metronic 模板必须包含的全局 css 部分。-->
<!--字体图标-->
<link href="__PUBLIC__/metronic/global/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet"
type="text/css"/>
<link href="__PUBLIC__/metronic/global/plugins/simple-line-icons/simple-line-icons.min.css" rel="stylesheet"
type="text/css"/>
<!--字体图标end-->
<link href="__PUBLIC__/metronic/global/plugins/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
<!-- END GLOBAL MANDATORY STYLES -->
<!-- BEGIN THEME GLOBAL STYLES 全局主题样式-->
<link href="__PUBLIC__/metronic/global/css/components.min.css" rel="stylesheet" id="style_components"
type="text/css"/>
<link href="__PUBLIC__/metronic/global/css/plugins.min.css" rel="stylesheet" type="text/css"/>
<!-- END THEME GLOBAL STYLES -->
<!-- BEGIN THEME LAYOUT STYLES 主题布局样式-->
<link href="__PUBLIC__/metronic/layouts/layout4/css/layout.min.css" rel="stylesheet" type="text/css"/>
<link href="__PUBLIC__/metronic/layouts/layout4/css/themes/light.min.css" rel="stylesheet" type="text/css"
id="style_color"/>
<link href="__PUBLIC__/metronic/layouts/layout4/css/custom.min.css" rel="stylesheet" type="text/css"/>
<!-- END THEME LAYOUT STYLES -->
<link href="__PUBLIC__/css/index-index.css" rel="stylesheet">
<link href="__PUBLIC__/css/common.css" rel="stylesheet" type="text/css"/>
<link href="http://cdn.bootcss.com/bootstrap-fileinput/4.3.1/css/fileinput.min.css" rel="stylesheet">
<!--网站小图标-->
<!--<link rel="shortcut icon" href="favicon.ico" />-->
</head>
<!-- END HEAD --> <body class="page-container-bg-solid page-header-fixed page-sidebar-closed-hide-logo">
<!-- BEGIN HEADER -->
<include file="Public/top"/>
<!-- END HEADER --> <!-- BEGIN HEADER & CONTENT DIVIDER -->
<div class="clearfix"></div>
<!-- END HEADER & CONTENT DIVIDER --> <!-- BEGIN CONTAINER -->
<div class="page-container">
<!-- BEGIN SIDEBAR -->
<include file="Public/left"/>
<!-- END SIDEBAR --> <!-- BEGIN CONTENT -->
<div class="page-content-wrapper">
<!-- BEGIN CONTENT BODY -->
<div class="page-content">
<!-- BEGIN PAGE HEAD-->
<div class="page-head">
<!-- BEGIN PAGE TITLE -->
<div class="page-title">
<h1>添加主题</h1>
</div>
<!-- END PAGE TITLE -->
</div>
<!-- END PAGE HEAD--> <div class="line5"></div> <div class="row">
<div class="col-md-7 col-sm-7 col-xs-7" style="text-align: left;">
<form role="form" id="themeForm" method="post" action="__URL__/addTheme" enctype="multipart/form-data">
<div class="form-group">
<label for="theme_title">主题标题</label>
<div class="input-text-fix" style="width:85%;">
<input id="theme_title" type="text" name="theme_title" class="form-control" placeholder="输入主题标题">
</div>
<p class="text-danger" id="themeErrMsg" style="text-align: center;"></p>
</div>
<div class="form-group">
<label for="desc">主题简介</label>
<div class="input-text-fix" style="width:85%;">
<input id="desc" type="text" name="desc" class="form-control" placeholder="输入主题简介">
</div>
</div>
<div class="form-group" style="padding-top: 1%;">
<label for="theme_type">主题类型</label>
<div class="input-text-fix" style="width:85%;">
<input id="theme_type" type="text" name="theme_type" class="form-control" placeholder="输入主题类型">
</div>
</div>
<!--<div class="form-group">
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">上传主题图片</button>
</div>-->
<div class="form-group" style="padding-top: 2%;">
<label for="theme_photo_url">上传1张主题图片,支持jpg/jpeg/png/gif文件</label>
<input type="file" name="theme_photo_url" id="theme_photo_url" multiple class="file-loading" />
</div>
<div style="text-align: center;">
<button type="submit" class="btn btn-primary">提交</button>
<button type="reset" class="btn btn-danger">重置</button>
</div>
</form>
</div>
<div class="col-md-5 col-sm-5 col-xs-5"></div>
</div>
</div>
<!-- END CONTENT BODY -->
</div>
<!-- END CONTENT -->
</div>
<!-- END CONTAINER --> <!-- BEGIN FOOTER -->
<div class="page-footer">
<div class="page-footer-inner">
2017 © 技术支持 alanlam#163.com.
</div>
<!-- back to top-->
<div class="scroll-to-top">
<i class="icon-arrow-up"></i>
</div>
</div>
<!-- END FOOTER -->
<!--[if lt IE 9]>
<script src="__PUBLIC__/metronic/global/plugins/respond.min.js"></script>
<script src="__PUBLIC__/metronic/global/plugins/excanvas.min.js"></script>
<![endif]-->
<!-- BEGIN CORE PLUGINS / Metronic 所用到的插件和资源-->
<script src="__PUBLIC__/js/jquery.min.js" type="text/javascript"></script>
<script src="__PUBLIC__/metronic/global/plugins/bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
<script src="__PUBLIC__/metronic/global/plugins/js.cookie.min.js" type="text/javascript"></script>
<script src="__PUBLIC__/metronic/global/plugins/bootstrap-hover-dropdown/bootstrap-hover-dropdown.min.js"
type="text/javascript"></script>
<script src="__PUBLIC__/metronic/global/plugins/jquery-slimscroll/jquery.slimscroll.min.js"
type="text/javascript"></script>
<script src="__PUBLIC__/metronic/global/plugins/jquery.blockui.min.js" type="text/javascript"></script>
<!-- END CORE PLUGINS --> <!-- BEGIN THEME GLOBAL SCRIPTS -->
<script src="__PUBLIC__/metronic/global/scripts/app.min.js" type="text/javascript"></script>
<!-- END THEME GLOBAL SCRIPTS --> <!-- BEGIN THEME LAYOUT SCRIPTS -->
<script src="__PUBLIC__/metronic/layouts/layout4/scripts/layout.min.js" type="text/javascript"></script>
<!-- END THEME LAYOUT SCRIPTS --> <script src="__PUBLIC__/js/index-index.js"></script>
<script type="text/javascript">
var url = "__URL__";
var public = "__PUBLIC__";
</script>
<script type="text/javascript" src="__PUBLIC__/js/addTheme.js"></script>
<script src="http://cdn.bootcss.com/bootstrap-fileinput/4.3.1/js/fileinput.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap-fileinput/4.3.1/js/fileinput_locale_zh.js"></script>
</body>
</html>
学习资源:
Bootstrap 之 Metronic 模板的学习之路 - (2)源码分析之 head 部分
https://segmentfault.com/a/1190000006684122
Bootstrap 之 Metronic 模板的学习之路 - (3)源码分析之 body 部分
https://segmentfault.com/a/1190000006697252
Bootstrap 之 Metronic 模板的学习之路 - (4)源码分析之脚本部分
https://segmentfault.com/a/1190000006709967
app后台管理系统框架metronic的学习笔记的更多相关文章
- 机器学习框架ML.NET学习笔记【4】多元分类之手写数字识别
一.问题与解决方案 通过多元分类算法进行手写数字识别,手写数字的图片分辨率为8*8的灰度图片.已经预先进行过处理,读取了各像素点的灰度值,并进行了标记. 其中第0列是序号(不参与运算).1-64列是像 ...
- 机器学习框架ML.NET学习笔记【5】多元分类之手写数字识别(续)
一.概述 上一篇文章我们利用ML.NET的多元分类算法实现了一个手写数字识别的例子,这个例子存在一个问题,就是输入的数据是预处理过的,很不直观,这次我们要直接通过图片来进行学习和判断.思路很简单,就是 ...
- 机器学习框架ML.NET学习笔记【6】TensorFlow图片分类
一.概述 通过之前两篇文章的学习,我们应该已经了解了多元分类的工作原理,图片的分类其流程和之前完全一致,其中最核心的问题就是特征的提取,只要完成特征提取,分类算法就很好处理了,具体流程如下: 之前介绍 ...
- 机器学习框架ML.NET学习笔记【7】人物图片颜值判断
一.概述 这次要解决的问题是输入一张照片,输出人物的颜值数据. 学习样本来源于华南理工大学发布的SCUT-FBP5500数据集,数据集包括 5500 人,每人按颜值魅力打分,分值在 1 到 5 分之间 ...
- 机器学习框架ML.NET学习笔记【9】自动学习
一.概述 本篇我们首先通过回归算法实现一个葡萄酒品质预测的程序,然后通过AutoML的方法再重新实现,通过对比两种实现方式来学习AutoML的应用. 首先数据集来自于竞赛网站kaggle.com的UC ...
- Java后台处理框架之struts2学习总结
Java后台处理框架之struts2学习总结 最近我在网上了解到,在实际的开发项目中struts2的使用率在不断降低,取而代之的是springMVC.可能有很多的朋友看到这里就会说,那还不如不学str ...
- 简单后台管理系统框架--HTML练手项目2【Frameset】
[本文为原创,转载请注明出处] 技术[HTML] 布局[Frameset] 无步骤 <!DOCTYPE html> <html lang="en"> & ...
- 机器学习框架ML.NET学习笔记【3】文本特征分析
一.要解决的问题 问题:常常一些单位或组织召开会议时需要录入会议记录,我们需要通过机器学习对用户输入的文本内容进行自动评判,合格或不合格.(同样的问题还类似垃圾短信检测.工作日志质量分析等.) 处理思 ...
- 机器学习框架ML.NET学习笔记【2】入门之二元分类
一.准备样本 接上一篇文章提到的问题:根据一个人的身高.体重来判断一个人的身材是否很好.但我手上没有样本数据,只能伪造一批数据了,伪造的数据比较标准,用来学习还是蛮合适的. 下面是我用来伪造数据的代码 ...
随机推荐
- ASP.NET MVC中的 _ViewStart.cshtml文件的作用【摘抄】
ViewStart 在前面的例子中,每一个视图都是使用Layout 属性来指定它的布局.如果多个视图使用同一个布局,就会产生冗余,并且很难维护. _ViewStart.cshtml 页面可用来消除这种 ...
- C++基础之多态性和动态联编
(1)多态性是指相同的函数名对应不同的实现.多态性采用两种方式:重载方式和覆盖方式.重载方式表现在函数重载和运算符重载:覆盖方式表现在基类与派生类中相同说明的函数.(2)函数重载要求被重载的函数应该在 ...
- Ajax原生请求及Json基础
1.基本结构 <script type="text/javascript"> // 创建XMLHttpRequest对象 var request = new XMLHt ...
- [Xcode 实际操作]四、常用控件-(16)为MKMapView指定地理坐标
目录:[Swift]Xcode实际操作 本文将演示如何自定义地图视图的的地理坐标 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKit //首先 ...
- 异常HttpMessageNotWritableException解决办法
1. 问题描述 在写SpringBoot项目的时候,由于是前后端分离项目,为了统一接口形式,使用一个类封装了返回数据的形式,但是在测试的时候报异常HttpMessageNotWritableExcep ...
- sql server 查询练习
需要建的四个表: 学生表 create table Student ( Sno varchar(20) not null primary key, Sname varchar(20) not null ...
- 设计模式UML模型图
1.抽象工厂(Abstract Factory)模式 意图:为特定的客户(或情况)提供特定系列的对象. 2.类的适配器(Adapter)模式 意图:将一个类的接口转换成客户希望的另外一个接口. 3.对 ...
- Python----Anaconda + PyCharm + Python 开发环境搭建(使用pip,安装selenium,使用IDLE)
1.Python开发中会用到的工具下载地址 FireBug插件安装地址:https://addons.mozilla.org/en-US/firefox/addon/firebug/ FirePath ...
- 01-----jQuery介绍
安装node.js cmd查看 node -v npm -v npm init --yes 初始化 npm install jquery --save 1.为什么要使用jQuery ...
- Django2.0里model外键和一对一的on_delete参数
在django2.0后,定义外键和一对一关系的时候需要加on_delete选项,此参数为了避免两个表里的数据不一致问题,不然会报错: TypeError: __init__() missing 1 r ...
