TypeScript -- JavaScript的救赎
TypeScript的设计目的应该是解决JavaScript的“痛点”:弱类型和没有命名空间,导致很难模块化,不适合开发大型程序。另外它还提供了一些语法糖来帮助大家更方便地实践面向对象的编程。
那先来看看TypeScript是如何解决这两个问题的。
一. 编译时的强类型
TypeScript设计了一套类型机制来保证编译时的强类型判断。
最简单的,你可以申明变量的类型,那么任何其他类型的赋值将会引起编译错误。
例如
var foo: string;
foo = true; //error: Cannot convert 'boolean' to string
有意思的是,类似于C#的var变量声明,TypeScript会对赋值的变量进行类型推断
例如
var bar = 0;
bar = ''; //error: Cannot convert 'string' to 'number'
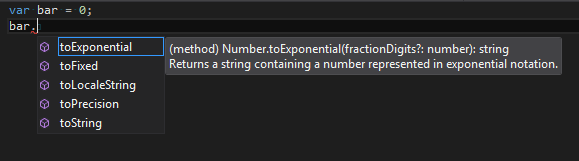
强类型还有一个最大好处就是智能提示,例如你可以知道当前变量具有哪些属性和方法

二. 模块化
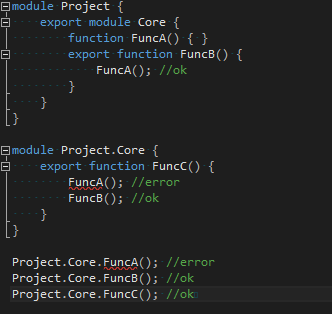
利用TypeScript的关键词module,可以达到类似于命名空间的效果,而export可以控制是否被外部访问,举个例子

从这个例子可以看出module可以嵌套,访问时用'.'作分隔符,也可以用'.'作为分隔符来简写module的嵌套,只有带export关键词的才可以被外部访问,module可以合并,但是非export的对象在其他module下,即使是同一个名称,也不能被访问,如FuncA()。
其他的优点
容易上手
个人觉得TypeScript的一个设计亮点就是它并没有抛弃JavaScript的语法另起炉灶,而是做成了JavaScript的超集(这个功劳应该记在Anders上),这样任何合法的JavaScript的语句在TypeScript下都是合法的,也就是说学习成本很低,如果你对JavaScript有比较深入的了解,那么其实可以很快的上手TypeScript,因为它的设计都是针对JavaScript的使用习惯和惯例。
已有的类库可以很方便的使用
类似于C的头文件,TypeScript允许你定义一些声明,声明已有的变量和类型,那么你可以很方便的用强类型的方式去调用已有的类库。
语法糖
TypeScript可以实现类,接口,枚举,泛型,方法重载等,用简洁的语法丰富了JavaScript的使用。
TypeScript -- JavaScript的救赎的更多相关文章
- 如何在TypeScript/JavaScript项目里引入MD5校验和
摘要:MD5校验和则是其中一种数学算法,通常是使用工具对文件计算得出的一组32 个字符的十六进制字母和数字. 本文分享自华为云社区<TypeScript/JavaScript项目里如何做MD5校 ...
- TypeScript & JavaScript
http://www.typescriptlang.org/docs/tutorial.html handbook: Basic Types Variable Declarations Interfa ...
- 正则表达式(TypeScript, JavaScript)
课题 使用正则表达式匹配字符串 使用正则表达式 "\d{3}-(\d{4})-\d{2}" 匹配字符串 "123-4567-89" 返回匹配结果:'" ...
- [Algorithm] Maximum Contiguous Subarray algorithm implementation using TypeScript / JavaScript
Naive solution for this problem would be caluclate all the possible combinations: const numbers = [1 ...
- [Algorithm] Median Maintenance algorithm implementation using TypeScript / JavaScript
The median maintenance problem is a common programming challenge presented in software engineering j ...
- [译] TypeScript入门指南(JavaScript的超集)
你是否听过 TypeScript? TypeScript 是 JavaScript 的超集,TypeScript结合了类型检查和静态分析,显式接口.TypeScript是微软的开源项目,它是由C#之父 ...
- TypeScript入门指南(JavaScript的超集)
TypeScript入门指南(JavaScript的超集) 你是否听过 TypeScript? TypeScript 是 JavaScript 的超集,TypeScript结合了类型检查和静态分析 ...
- 使用Visual Studio Code搭建TypeScript开发环境
使用Visual Studio Code搭建TypeScript开发环境 1.TypeScript是干什么的 ? TypeScript是由微软Anders Hejlsberg(安德斯·海尔斯伯格,也是 ...
- TypeScript学习指南第一章--基础数据类型(Basic Types)
基础数据类型(Basic Types) 为了搭建应用程序,我们需要使用一些基础数据类型比如:numbers,strings,structures,boolean等等. 在TypeScript中除了Ja ...
随机推荐
- R: 关于文件 文件夹的处理:file.show() dir.create().....
文件管理主要函数: setwd( ):设定R软件当前工作目录.getwd( ):查看R软件当前工作目录.list.files( ): 查看当前目录下文件.file.show( ): 显示文件.file ...
- CF 1025C Plasticine zebra
昨晚忘记判只有一个字符的情况fst了呜呜呜 挺有趣的题,昨晚连刚带猜弄出结论 考虑答案的取值,最优答案可能是一个后缀,或者是一个前缀,或者是一个后缀加上前缀 那么翻转之后最优答案的可选值就有了1的前缀 ...
- 初识Servlet(JSP)
Java Servlet 是运行在 Web 服务器或应用服务器上的程序,它是作为来自 Web 浏览器或其他 HTTP 客户端的请求和 HTTP 服务器上的数据库或应用程序之间的中间层. Servle ...
- input的on(‘input’,function(0{})事件
$('div[name="swlw"]').on('input',function(e){ function(){}; });
- window.location和window.location.href和document.location的关系
1,首先来区分window.location和window.location.href. window.location.href是一个字符串. 而window.location是一个对象,包含属性有 ...
- [译]Javascript中的递归函数
本文翻译youtube上的up主kudvenkat的javascript tutorial播放单 源地址在此: https://www.youtube.com/watch?v=PMsVM7rjupU& ...
- c#转 java学习笔记(原创)
JDK开发人员用,JRE运行时环境(比如给客户安装,客户电脑需要装JRE) 当我们调用构造方法的时候系统会执行如下操作:1.给对象的属性分配空间,并且初始值 0 or null 2.给属性赋缺省值 ...
- Linux的防火墙iptables配置示例
注:内容来自网络 一.关闭防火墙 1.重启后永久性生效: 开启:chkconfig iptables on 关闭:chkconfig iptables off 2.即时生效,重启后失效: 开启:ser ...
- MySql数据库内部常用命令大全
1. 连接Mysql 格式: mysql -h主机地址 -u用户名 -p用户密码 1) 连接到本机上的MYSQL. 首先打开DOS窗口,然后进入目录mysql\bin,再键入命 ...
- pychram编写代码鼠标变粗处理
现象:如下图 解决: 键盘 点击 insert 按钮即可解决
