vue.js入门环境搭建
1、node.js环境(npm包管理器)
2、vue-cli手脚架构建工具
3、cnpm npm的淘宝镜像
安装node.js
从node.js官网下载并安装node,安装过程一路“下一步”就可以
安装后,打开命令行工具,输入node -v,出现相应的版本号,则说明安装成功

npm包管理器时集成在node中的,直接输入npm -v会显示npm的信息

到这里node环境已经安装完成,npm包管理器也有了,有于有些资源被防火墙屏蔽或者国外资源的原因,经常导致npm安装依赖包的时候失败,所以还要安装npm的国内镜像--cnpm
安装cnpm
在命令行输入npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待(这个可能会比较久),安装完成如下图

完成之后,我们就可以用cnpm代替npm安装依赖包了
安装vue-cli脚手架构建工具
在命令行中运行命令 npm install -g vue-cli,等待安装完成
到这里我们需要准备的环境和工具都准备号了,接下来就开始使用vue-cli构建项目
vue-cli构建项目
先cd进入放置项目的目录

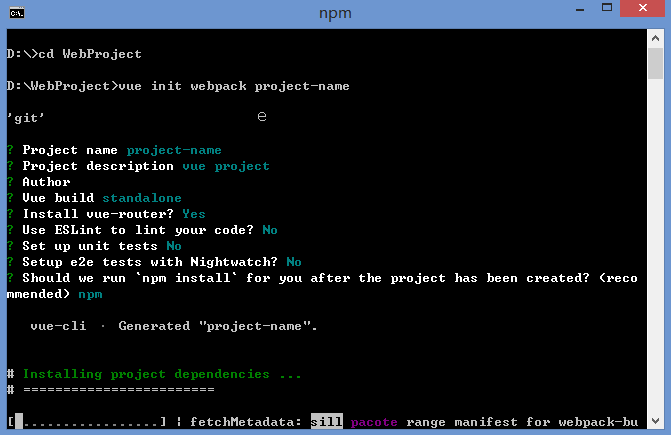
然后在命令行中运行命令vue init webpack project-name 意思是初始化一个项目,其中webpack是构建工具,也就是基于webpack的。其中project-Name是项目文件夹名称

运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。
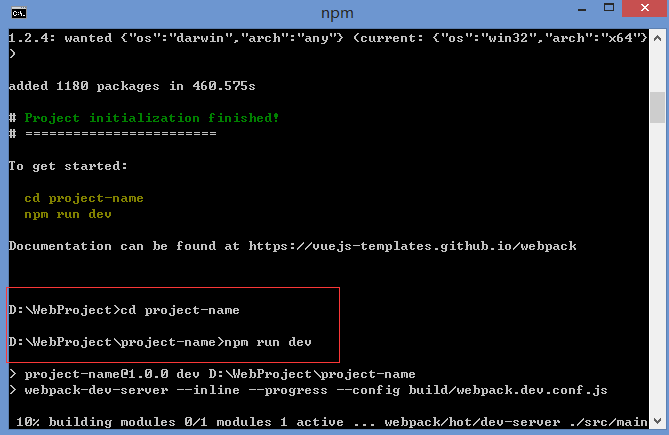
项目创建完成后命令行运行cd project-name进入项目文件,然后运行npm run dev运行项目

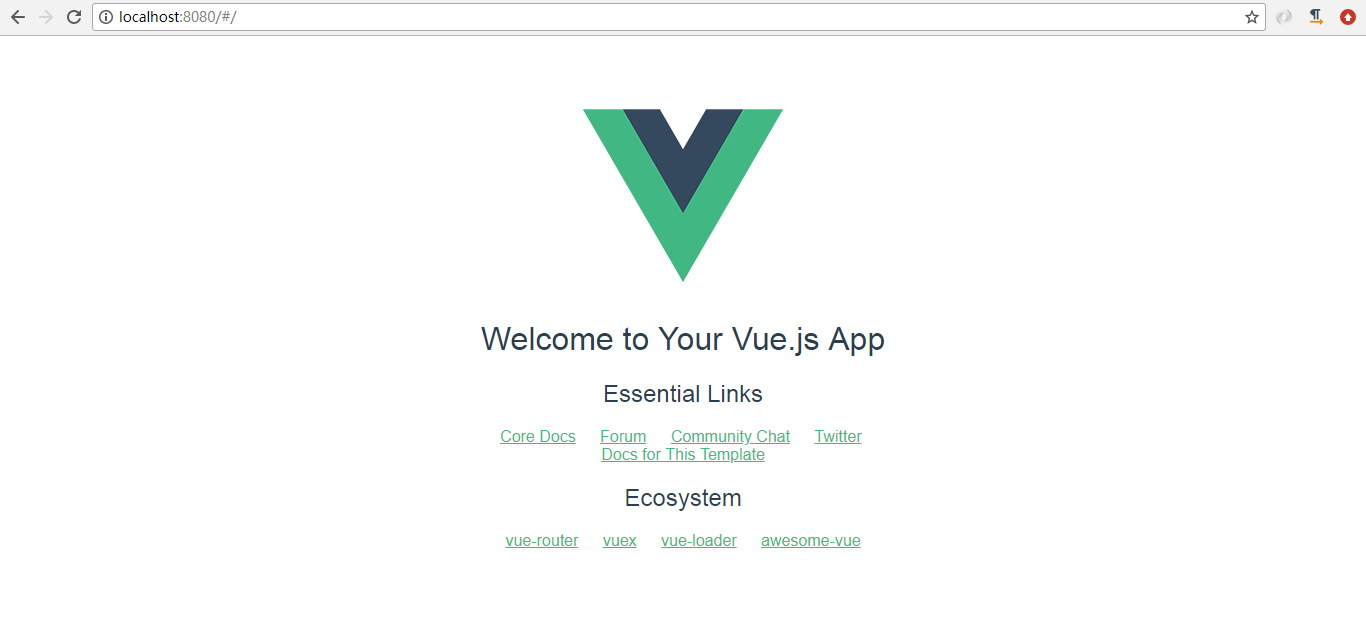
在浏览器地址栏输入http://localhost:8080即可看到页面

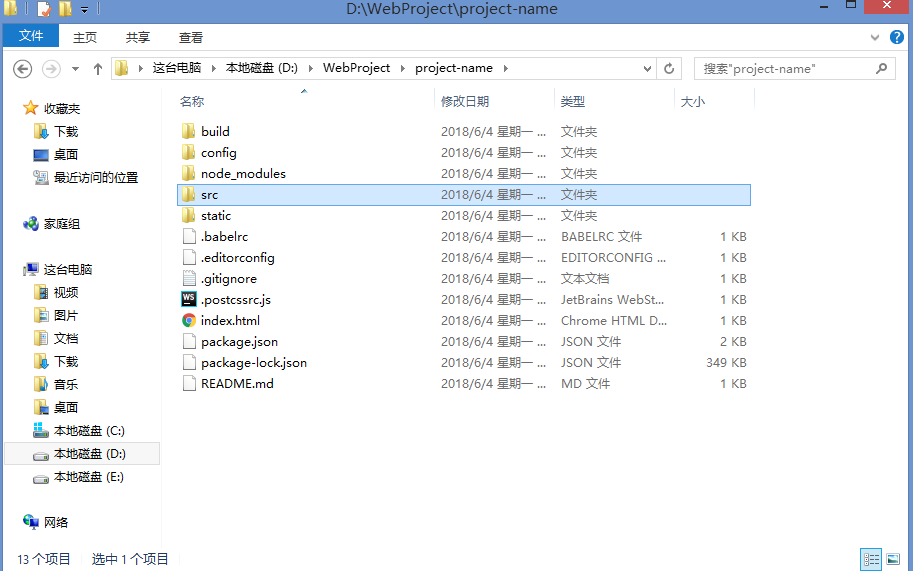
打开项目文件夹,项目结构下图,开发项目过程只要是在src目录做修改,在创建项目时已经安装了一些基础的依赖node_modules

vue.js入门环境搭建的更多相关文章
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- Vue.js 运行环境搭建详解(基于windows的手把手安装教学)及vue、node基础知识普及
Vue.js 是一套构建用户界面的渐进式框架.他自身不是一个全能框架——只聚焦于视图层.因此它非常容易学习,非常容易与其它库或已有项目整合.在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动 ...
- Vue.js开发环境搭建的介绍
包含了最基础的Vue.js的框架,包含了打包工具和测试工具,开发调试的最基本的服务器,不需要关注细节,只需关注Vuejs对项目的实现 npm在国内的网络使用较慢,所以推荐下载安装淘宝的镜像 1: 2: ...
- vue.js开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- Vue.js的环境搭建
vue这个新的工具,确实能够提高效率,vue入门的精髓:(前提都是在网络连接上的情况下) 1.要使用vue来开发前端框架,首先要有环境,这个环境要借助于node,所以要先安装node,借助于node里 ...
- 【vue基础学习】vue.js开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- vue.js 开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- vue.js 的环境搭建
转自简书: https://www.jianshu.com/p/0c6678671635
随机推荐
- c#基础;初步学习循环语句
循环语句就是 在满足循环条件的情况下会有顺序的执行循环体 循环语句:for : while : foreach:三种. 循环语句 必须具备四要素:初始条件.循环条件.循环体.状 ...
- opencv生成灰度图并保存
#include <opencv2/opencv.hpp>#include <iostream> using namespace cv;using namespace std; ...
- 【摘自张宴的"实战:Nginx"】使用nginx的fastcgi_cache缓存php输出的内容
亲自测试发现,fastcgi_cache虽然可以缓存生成的php输出的文件,但是有个弊端,在缓存的失效时间之内,你继续访问这个地址,输出的内容没有发生变化,即使数据库新增了数据或者删除了数据,所以不适 ...
- p2197 nim游戏
传送门 分析 我们知道最后取完的情况就是所有的a[i]异或和为0 所以只要开始的异或和不为0则先手一定可以将它转化为0 否则不行 所以如果异或和非0则先手胜 代码 #include<bits/s ...
- C#和.NET Framework简介
注:本文大部分借鉴了<果壳中的C#5.0权威指南>,小编也想根据这本书好好梳理一下C#. 序言:C#是一种通用的类型安全且面向对象的编程语言.这种语言的目标是提高程序员的生产力,为此,需要 ...
- [转]CMD命令提示符窗口中的快捷键、小技巧和常用命令
转至:https://wenku.baidu.com/view/d5d2b7ca360cba1aa811dac6.html 快捷键: F1:按F1一次,命令提示符向后切换到已经执行过的命令字符.如果 ...
- Eclipse遇坑记录
1.安装Ivy插件 插件地址:http://ant.apache.org/ivy/ivyde/download.cgi 在线安装提示成功,但是配置窗口并未显示Ivy相关配置,随后利用手动安装重启即可 ...
- C#去边框以及无边框窗体移动
1.去边框 : 1) 选中要去除边框的窗体,按F4调出窗体属性. 2)在属性框中找到FormBorderStyle选择none. 2.去掉边框后实现对窗口程序的拖动 1)双击窗体,进入程序设计界面 ...
- 初探webapi
在网上看了小牛之路的webapi那篇文章,所以自己也想偿试一下 一,webapi简介 目前使用Web服务的三种主流的方式是:远程过程调用(RPC),面向服务架构(SOA)以及表征性状态转移(REST) ...
- 百度地图 JS API开发Demo01
百度地图DEMO <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http: ...
