微信小程序自学第二课:app及页面的生命周期、使用setData绑定数据
一、App声明周期
1.App()
app.js中的App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。
示例代码:
App({
onLaunch: function(options) {
// Do something initial when launch.
},
onShow: function(options) {
// Do something when show.
},
onHide: function() {
// Do something when hide.
},
onError: function(msg) {
console.log(msg)
},
globalData: 'I am global data'
})
参数说明:

前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。需要注意的是:只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
onLaunch, onShow 参数
| 字段 | 类型 | 说明 |
|---|---|---|
| path | String | 打开小程序的路径 |
| query | Object | 打开小程序的query |
| scene | Number | 打开小程序的场景值,场景值 详见。 |
| shareTicket | String | shareTicket,详见 获取更多转发信息 |
| referrerInfo | Object | 当场景为由另一个小程序打开时,返回此字段 |
| referrerInfo.appId | String | 来源小程序的 appId |
| referrerInfo.extraData | Object | 来源小程序传过来的数据 |
2.getApp()
全局的 getApp() 函数,可以获取到小程序实例。
// other.js var appInstance = getApp() console.log(appInstance.globalData) // I am global data
注意:
App() 必须在 app.js 中注册,且不能注册多个。
不要在定义于 App() 内的函数中调用 getApp() ,使用 this 就可以拿到 app 实例。
不要在 onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
通过 getApp() 获取实例之后,不要私自调用生命周期函数。
二、页面声明周期
1.Page()
每一个页面的.js文件中都会有一个Page()函数,接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
示例代码:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
},
onReachBottom: function() {
// Do something when page reach bottom.
},
onShareAppMessage: function () {
// return custom share data when user share.
},
onPageScroll: function() {
// Do something when page scroll
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
},
customData: {
hi: 'MINA'
}
})
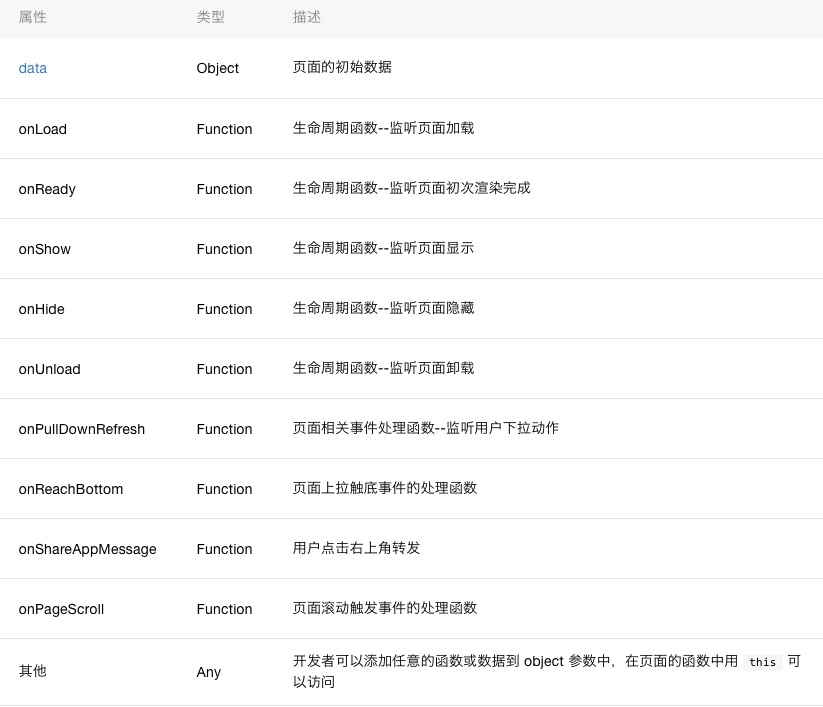
object 参数说明:

声明周期函数:
onLoad: 页面加载
一个页面只会调用一次。
接收页面参数可以获取wx.navigateTo和wx.redirectTo及<navigator/>中的 query。
onShow: 页面显示
每次打开页面都会调用一次。
onReady: 页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。详见生命周期
onHide: 页面隐藏
当navigateTo或底部tab切换时调用。
onUnload: 页面卸载
当redirectTo或navigateBack的时候调用。
页面相关事件处理函数
onPullDownRefresh: 下拉刷新
监听用户下拉刷新事件。
需要在config的window选项中开启enablePullDownRefresh。
当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
onReachBottom:上拉触底
监听用户上拉触底事件
onPageScroll: 页面滚动
监听用户滑动页面事件。
参数为 Object,包含scrollTop字段(Number类型):页面在垂直方向已滚动的距离(单位px)
onShareAppMessage: 用户分享
只有定义了此事件处理函数,右上角菜单才会显示“分享”按钮
用户点击分享按钮的时候会调用
此事件需要 return 一个 Object,用于自定义分享内容
自定义分享字段
字段说明默认值
title分享标题当前小程序名称
desc分享描述当前小程序名称
path分享路径当前页面 path ,必须是以 / 开头的完整路径
三、数据绑定
在Page()函数中的data为页面初始数据,我们可以在其中设置一些初始值,显示在我们的页面上,相当于常量,不可变。但是如果这些值需要动态改变的时候,我们就需要用到setData()函数来绑定数据
setData()
setData() 函数接受一个对象,以 key,value 的形式表示将 this.data 中的 key 对应的值改变成 value。
其中 key 可以非常灵活,以数据路径的形式给出,如 array[2].message,a.b.c.d,并且不需要在 this.data 中预先定义。
<view>
{{name}}
</view>
<view>
{{array[0]}}<br/>
{{array[1]}}
</view>
Page({
data:{},
onLoad:function(){
this.setData({"name":"hi..."});
this.setData({"array":[0, 1 ,2]});
}
})
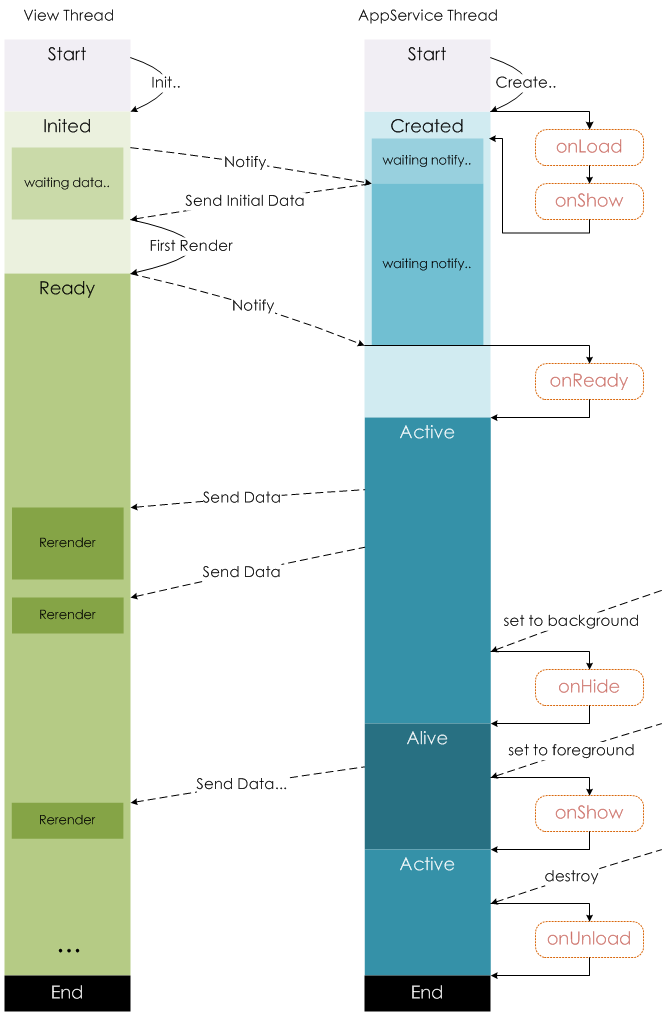
生命周期
下图说明了 Page 实例的生命周期。

微信小程序自学第二课:app及页面的生命周期、使用setData绑定数据的更多相关文章
- 微信小程序自学第一课:工程目录结构与.json文件配置
注册成为开发者 地址: https://mp.weixin.qq.com/cgi-bin/wx 开发者工具下载地址 https://mp.weixin.qq.com/debug/wxadoc/dev/ ...
- 使用wepy开发微信小程序商城第二篇:路由配置和页面结构
使用wepy开发微信小程序商城 第二篇:路由配置和页面结构 前言: 最近公司在做一个微信小程序的项目,用的是类似于vue的wepy框架.我也借此机会学习和实践一下. 小程序官方文档:https://d ...
- 微信小程序:全局配置app.json
微信小程序:全局配置app.json 一.全局配置app.json app.json文件用来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. 以下是一个包 ...
- 微信小程序开发:学习笔记[8]——页面跳转及传参
微信小程序开发:学习笔记[8]——页面跳转及传参 页面跳转 一个小程序拥有多个页面,我们可以通过wx.navigateTo推入一个新的页面.在首页使用2次wx.navigateTo后,页面层级会有三层 ...
- 小程序基础知识点讲解-WXML + WXSS + JS,生命周期
小程序基础 小程序官方地址,小程序开发者工具,点击此处下载.在微信小程序中有一个配置文件project.config.json,此文件可以让开发者在不同设备中进行开发. 微信小程序共支持5种文件,wx ...
- 微信小程序开发---逻辑层(App Service)
再说逻辑层之前,先说说微信小程序框架(MINA) 小程序开发框架的目标是通过尽可能简单.高效的方式让开发者可以在微信中开发具有原生APP体验的服务. 框架提供了自己的视图层描述语言WXML和WXSS, ...
- 微信小程序--getLocation需要在app.json中声明permission字段
在微信小程序开发中,需要获取用户所在地理位置,结果提示‘getLocation需要在app.json中声明permission字段’ 这是因为开发者需要填写获取用户地理位置的用途说明. 具体解决方法: ...
- 微信小程序第3课 目录结构及小知识点
目录 目录结构 安装包下载地址 一.pages目录介绍 二.index目录介绍 index.js(相当JavaScript文件,必不可少的) index.json(可以不需要) index.wxml( ...
- 微信小程序自学过程中遇到的问题 转
view标签下hover必须为true时,设置hover-class才有效,hover-start-time和hover-stay-time的形式如下: < view class=" ...
随机推荐
- cdoj 1256 昊昊爱运动 预处理
昊昊爱运动 Time Limit: 3000/1000MS (Java/Others) Memory Limit: 65535/65535KB (Java/Others) 昊昊喜欢运动 他NN ...
- Sobel边缘检测
Sobel算子:[-1 0 1 -2 0 2 -1 0 1] 用此算子与原图像做卷积,可以检测出垂直方向的边缘.算子作用在图像的第二列,结果是:200,200,200:作用在第三列,结果是 ...
- matlab之fliplr()函数
fliplr 左右翻转矩阵 语法: B = fliplr(A) 将矩阵A的列绕垂直轴进行左右翻转 matabc 如果A是一个行向量,fliplr(A)将A中元素的顺序进行翻转. 如果A是一个列向量, ...
- PostgreSQL 与 MySQL 相比,优势何在?【转】
最近看到PostgreSQL话题比较多,就搜索了一下它与mysql的对比作者:知了链接:http://www.zhihu.com/question/20010554/answer/74037965来源 ...
- Linux虚拟机桥接网络
1.虚拟机网络设置为“桥接” 2.查看本机IP.Gateway.DNS 3.vi /etc/sysconfig/network-scripts/ifcfg-eth0,ONBOOT=“NO”改为“YES ...
- MVC中使用showModalDialog
1.mvc中使用模态对话框用于修改数据,如果第一次修改过后刷新页面,第二次修改时显示内容依然是第一次修改之前的,这里用js中的Math.Random()解决 Views: <%: Html.Ac ...
- js 定义hash类
// JavaScript Documentfunction HashTable(){ this._hash={}; this._count=0; /** *添 ...
- Git_错误_03_ Git提交时显示用户 unknown
这是因为没有设置用户名 $ git config --global user.name "your_name" $ git config --global user.email & ...
- BEC listen and translation exercise 40
However, recently there's been more and more interest in the development of ostrich farming in other ...
- 2017人工智能元年,AI在喧嚣和质疑中一路走来
前百度首席科学家吴恩达说:就像100年前的电力.20年前的互联网一样,AI也会改变每一个产业! 有人说,现在就像1995年,那一年,第一家互联网公司--网景上市,一天之内大涨208%,互联网正式登上历 ...
