cookie和session的介绍
1.cookie和session
cookie不属于http协议范围,由于http协议无法保持状态,但实际情况,我们却又需要“保持状态”,因此产生cookie。
cookie的工作原理是:由服务器产生内容,浏览器收到请求后保存在本地;当浏览器再次访问时,浏览器会自动带上cookie,这样服务器就能通过cookie的内容来判断这个是“谁”了。
cookie虽然在一定程度上解决了“保持状态”的需求,但是由于cookie本身最大支持4096字节,以及cookie本身保存在客户端,可能被拦截或窃取,因此就需要有一种新的东西,它能支持更多的字节,并且他保存在服务器,有较高的安全性。这就是session。
基于http协议的无状态特征,服务器根本就不知道访问者是“谁”。那么上述的cookie就起到桥接的作用。
我们可以给每个客户端的cookie分配一个唯一的id,这样用户在访问时,通过cookie,服务器就知道来的人是“谁”。然后我们再根据不同的cookie的id,在服务器上保存一段时间的私密资料,如“账号密码”等等。
总结而言:cookie弥补了http无状态的不足,让服务器知道来的人是“谁”;但是cookie以文本的形式保存在本地,自身安全性较差;所以我们就通过cookie识别不同的用户,对应的在session里保存私密的信息以及超过4096字节的文本。
2.登陆应用原理
之前所写的登录认证,可以绕过登陆页面直接输入后台的url地址也可以直接访问,这显然是不合理的。此时我们就需要一种验证机制来执行他的访问顺序,这就引出了我们需要掌握的cookie和session知识。
每当使用浏览器访问登陆页面的时候,一旦通过了认证,服务器端就会发送一组随机唯一的字符串(假设是123abc)到浏览器端,这个被存储在浏览端的东西就叫cookie。而服务器端也会自己存储一下用户当前的状态,比如login=true,username=hahaha之类的用户信息。但是这种存储是以字典形式存储的,字典的唯一key就是刚才发给用户的唯一的cookie值。那么如果在服务器端查看session信息的话,理论上就会看到如下样子的字典
{'123abc':{'login':true,'username:hahaha'}}
因为每个cookie都是唯一的,所以我们在电脑上换个浏览器再登陆同一个网站也需要再次验证。那么为什么说我们只是理论上看到这样子的字典呢?因为处于安全性的考虑,其实对于上面那个大字典不光key值123abc是被加密的,value值{'login':true,'username:hahaha'}在服务器端也是一样被加密的。所以我们服务器上就算打开session信息看到的也是类似与以下样子的东西
{'123abc':dasdasdasd1231231da1231231}
3.cookie的使用
3.1.获取cookie
request.COOKIES.get("islogin",None) #如果有就获取,没有就默认为none
3.2.设置cookie
obj = redirect("/index/")
obj.set_cookie("islogin",True) #设置cookie值,注意这里的参数,一个是键,一个是值
obj.set_cookie("han","",20) #20代表过期时间
obj.set_cookie("username", username)
3.3.删除cookie
obj.delete_cookie("cookie_key",path="/",domain=name)
3.4代码演示
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <form action="" method="post">
{% csrf_token %}
用户名 <input type="text" name="user">
密码 <input type="password" name="pwd">
<input type="submit">
</form> </body>
</html>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>个人首页 上次登陆时间:{{ login_time }}</h3>
<p>Hi,{{ username }}<a href="/logout/">注销</a></p>
</body>
</html>
url.py
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login),
path('index/', views.index),
path('logout/', views.logout),
]
views.py
import datetime
def login(request):
if request.method=="POST":
print("请求数据", request.POST)
# 请求数据 <QueryDict: {'user': ['luffy'],
# 'csrfmiddlewaretoken': ['HNPVaawl2uIskjF5ecDu4sCQ0ogHlJolmoJ3QwNUMJq6bjb2mvTYoTEQfkaU1nlZ'],
# 'pwd': ['1234']}>
user=request.POST.get("user")
pwd=request.POST.get("pwd")
if user=="luffy" and pwd=="":
obj=redirect("/index/")
# 设置cookie值,注意这里的参数,一个是键,一个是值
obj.set_cookie("is_login",True)
obj.set_cookie("username",user)
obj.set_cookie("login_time",datetime.datetime.now())
return obj
return render(request, "login.html") def index(request):
print("cookies>>>",request.COOKIES)
# cookies>>> {'username': 'luffy',
# 'csrftoken': 'VhnK7pMOMZaXkxnxAVR2mdOFNssjqQCgAShSNL3nweSBbxTuIe7wGEQF2omw6uzU',
# 'login_time': '2018-07-05 22:43:37.046751',
# 'Hm_lvt_382f81c966395258f239157654081890': '1530776325',
# 'is_login': 'True'}
is_login=request.COOKIES.get("is_login")
if not is_login:
return redirect("/login/")
username=request.COOKIES.get("username")
login_time=request.COOKIES.get("login_time")
return render(request,"index.html",locals()) def logout(request):
# 注意,我使用的是session来操作的
request.session.flush()
return redirect("/login/")
效果:

点击提交后:

点击注销后,返回到登陆主页面,此时你无法通过url直接访问index页面,服务器已经把当前的cookie给清空了
3.5 cookie存储到客户端
优点:数据存储在客户端。减轻服务端的压力,提高网站的性能
缺点:安全性不高,在客户端很容易被查看或破解用户会话信息
4.session的使用
4.1相关操作
1、设置Sessions值
request.session['session_name'] ="admin"
2、获取Sessions值
session_name = request.session["session_name"]
3、删除Sessions值
del request.session["session_name"]
4、flush()
删除当前的会话数据并删除会话的Cookie。
这用于确保前面的会话数据不可以再次被用户的浏览器访问
4.2session配置
Django默认支持Session,并且默认是将Session数据存储在数据库中,即:django_session 表中。
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认)
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认)
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认)
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认)
SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认)
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认)
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认)
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认)
4.3代码演示
这里代码和上个案例最终效果一模一样,不过在session里面增添了数据库的操作,而且session相关的数据都存放在数据库中
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <form action="" method="post">
{% csrf_token %}
用户名 <input type="text" name="user">
密码 <input type="password" name="pwd">
<input type="submit">
</form> </body>
</html>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>个人首页 上次登陆时间:{{ login_time }}</h3>
<p>Hi,{{ username }}<a href="/logout/">注销</a></p>
</body>
</html>
models.py
class User(models.Model):
user=models.CharField(max_length=32)
pwd=models.CharField(max_length=32)
url.py
from app01 import views
urlpatterns = [
path('login_session/', views.login_session),
path('index_session/', views.index_session),
path('logout/', views.logout),
]
views.py
from django.shortcuts import render,redirect # Create your views here.
import datetime from app01.models import User
def login_session(request):
if request.method=="POST":
user=request.POST.get("user")
pwd=request.POST.get("pwd")
if User.objects.filter(user=user,pwd=pwd):
# 写session
request.session["is_login"]=True
request.session["username"]=user
request.session["login_time"]=datetime.datetime.now().strftime("%Y-%m-%d %X")
return redirect("/index_session/")
return render(request, "login.html") def index_session(request):
is_login=request.session.get("is_login")
if not is_login:
return redirect("/login_session/") username = request.session.get("username")
login_time = request.session.get("login_time")
return render(request,"index.html",locals()) def logout(request):
request.session.flush()
'''
1 获取随机字符串sessionid 2t2g0q1njiq6ndct31vumwkplkilcj7o
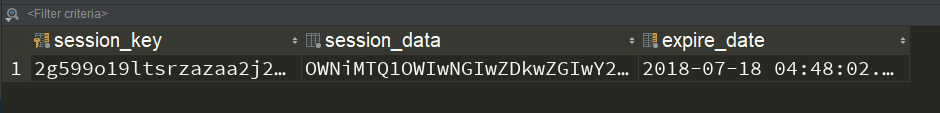
2 在服务器的django-session表中存在三个字段
session-key session-data expire_date
123sasd3j980adnj3289asb {"is_login":True,"username":"alex"} 设置的失效时间 obj=django-session.objects.filter(session-key=2t2g0q1njiq6ndct31vumwkplkilcj7o).first()
obj.delete() 3 response.delete_cookie("sessionid") ''' return redirect("/login_session/")
session在django中自己创建的数据路django_session

5.cookie和session的区别
1、cookie数据存放在客户的浏览器上,session数据放在服务器上。 2、cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗
考虑到安全应当使用session。 3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能
考虑到减轻服务器性能方面,应当使用COOKIE。 4、单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。 5、建议:
将登陆信息等重要信息存放为SESSION
其他信息如果需要保留,可以放在COOKIE中
6.清理过期session
如果用户主动退出,session会自动清除,如果没有退出就一直保留,记录数越来越大,要定时清理没用的session。
在django中运行如下命令:
python manage.py clearsessions
当然在pycharm中还有另外一条路径,这里就不做说明了
cookie和session的介绍的更多相关文章
- Cookie和Session 简单介绍
cookie : 1.cookie是存在客户端(浏览器)的进程内存中和客户端所在的机器硬盘上 2.cookie只能能够存储少量文本,大概4K大小 3.cookie是不能在不同浏 ...
- Cookie和Session的介绍与认识
Cookie: cookie是一种客户端的状态管理技术. 当浏览器向服务器发送请求的时候,服务器会将少量的数据以set-cookie消息头的方式发送给浏览器,当浏览器再次访问服务器时,会将这些数据以c ...
- cookie跟session自我介绍
Cookie是什么? cookie说的直白点就是保存在用户浏览器端的一个键值对,举个例子,你现在登录了京东商城,你把浏览器关闭之后,你再打开京东,你还是可以对你的账户继续操作,已经购买的商品,订单都是 ...
- Cookie和Session的总结
1.开篇 在之前学习这一段的时候我一直有点没弄清楚,其实对Session这块的理解还可以,但是Cookie感觉始终还是欠缺点火候.之后的很长一段时间都基本上很少用Cookie了,渐渐的也淡忘了这一块的 ...
- 前端Cookie与Session的区别
我们在实际生活中总会遇到这样的事情,我们一旦登录(首次输入用户名和密码)某个网站之后,当我们再次访问的时候(只要不关闭浏览器),无需再次登录.而当我们在这个网站浏览一段时间后,它会产生我们浏览的记录, ...
- 前端页面——Cookie与Session有什么区别
我们在实际生活中总会遇到这样的事情,我们一旦登录(首次输入用户名和密码)某个网站之后,当我们再次访问的时候(只要不关闭浏览器),无需再次登录.而当我们在这个网站浏览一段时间后,它会产生我们浏览的记录, ...
- 【10】Cookie和Session
一.cookie和session的介绍 cookie不属于http协议范围,由于http协议无法保持状态,但实际情况,我们却又需要"保持状态",因此cookie就是在这样一个场景下 ...
- Django(十)COOKIE和session
https://www.cnblogs.com/haiyan123/p/7763169.html from django.shortcuts import render,redirect # Crea ...
- Python框架----cookie和session
一.cookie和session的介绍 cookie不属于http协议范围,由于http协议无法保持状态,但实际情况,我们却又需要“保持状态”,因此cookie就是在这样一个场景下诞生. cookie ...
随机推荐
- Naive Operations
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6315 学习博客:https://blog.csdn.net/SunMoonVocano/article ...
- pat06-图7. How Long Does It Take (25)
06-图7. How Long Does It Take (25) 时间限制 200 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 CHEN, Yue ...
- lftp 快速使用
登录 lftp username:password@ip:port 设置字符集 set ftp:charset 'gbk' set ftp:charset 'utf-8' 下载文件 mget *.tx ...
- DIV+CSS如何让图片和文字在同一行!
在div+css布局中,如果一行(或一个DIV)内容中有图片和文字的话,图片和文字往往会一个在上一个在下,这是一个新手都会遇到问题,我的解决方法有三: 1.添加CSS属性:vertical-align ...
- dll托管于非托管
托管的DLL组件可以在VS 直接添加引用,在使用using dll的文件命名空间就可以使用 非托管的DLL组件,只能通过using system.Runtime.InteropServices:引入 ...
- ora-12541:tns: 无监听程序解决办法
1.首先找到 Oracle 安装文件 中 listener.ora文件与tnsnames.ora文件: 列如:路径:E:\app\当前系统的账户名\product\11.2.0\dbhome_1\NE ...
- maven课程 项目管理利器-maven 3-1 maven常用的构建命令
mvn -v 查看mvn版本 mvn compile 编译 mvn test 测试 mvn package 编译,打包(这个命令会在你的项目路径下一个target目录,并且拥有compile命令的功 ...
- intellijidea课程 intellijidea神器使用技巧 3-3 postfix
Ctrl shift A ==> postfix completion 调出postfix 方法体中 ==> for 100.fori ==>enter for循环10 ...
- jquery的on()方法总结
摘自菜鸟教程 废话不说 直接上demo 实例: 向<p>元素添加click事件处理程序: <html> <head> <script src="ht ...
- 使用GreenDao 添加字段,删除表,新增表操作
GreenDao 给我个人感觉 比一般的ORM框架要好很多,虽然说上手和其他的比起来,较复杂,但是如果使用熟练以后,你会爱上这个框架的 用这些ORM 框架给我的感觉都是,当升级时,都需要进行数据库所有 ...
