关于Vue 兄弟组件通信
最近项目中遇到希望在操作路由组件里面内容的时候可以影响共用组件Header组件(这个其实就是他的兄弟组件)的操作。
 意思就是 router-view指向的router来影响Header组件的信息
意思就是 router-view指向的router来影响Header组件的信息
首先需要的是在routr-view指向的组件(我这里用的是login组件,接下来就用login来说了) 添加$emit去向父组件传递参数并且触发父组件的自定义事件。

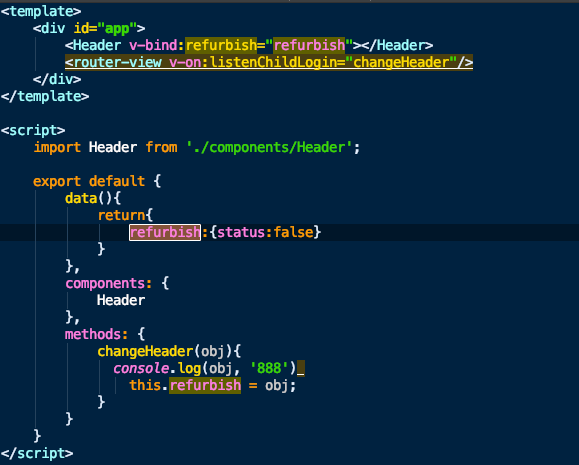
然后在父组件中添加自定义事件

自定义事件就可以去影响兄弟组件的传给它的子组件的props

绑定refurbish(props) 进入Header组件。
 在Header中接收props
在Header中接收props
并且在watch钩子函数中监听props的变化时候你需要的页面逻辑处理。

这次遇到的坑: this.$emit触发父亲传递数据的时候 因为我只是需要一个标示 所以我传入的是Boolen值 =====>  .
.
那么这会导致除了第一次操作意外。之后的所有操作都不会触发。因为true一直是没有变化的。所以这时候你就需要将boolean类型转化成引用类型 这样每次传入的数据都是有变化的 就会触发事件了。详细可以去了解基本类型和引用类型。
这样每次传入的数据都是有变化的 就会触发事件了。详细可以去了解基本类型和引用类型。
关于Vue 兄弟组件通信的更多相关文章
- Vue 兄弟组件通信(不使用Vuex)
Vue 兄弟组件通信(不使用Vuex) 项目中,我们经常会遇到兄弟组件通信的情况.在大型项目中我们可以通过引入vuex轻松管理各组件之间通信问题,但在一些小型的项目中,我们就没有必要去引入vuex.下 ...
- Vue兄弟组件通信
Vue兄弟组件通信之借助中央事件总线 下载链接:https://www.yinxiangit.com 其实要实现兄弟组件通信,就算是通过父子组件通信的方式也是可以达到的,如 子 ——>父——&g ...
- vue 组件之间互相传值:兄弟组件通信
vue 组件之间互相传值:兄弟组件通信我们在项目中经常会遇到兄弟组件通信的情况.在大型项目中我们可以通过引入 vuex 轻松管理各组件之间通信问题,但在一些小型的项目中,我们就没有必要去引入 vuex ...
- vue之组件通信
vue组件通信一般分为以下几种情况: 1.父子组件通信: 2.兄弟组件通信: 3.跨多层级组件通信: 一.父子通信 父组件通过props传递数据给子组件,子组件通过emit发送事件传递数 ...
- vue兄弟组件的传值eventbus
注:当在a.vue组件上触发点击事件时,就会触发bus上监听的事件,而bus事件监听在b.vue里面,这个时候就会触发b.vue 上的事件监听,而通过回调函数,就可以拿到a.vue组件传过来的数据,从 ...
- Vue中组件通信的几种方法(Vue3的7种和Vue2的12种组件通信)
Vue3组件通信方式: props $emit expose / ref $attrs v-model provide / inject Vuex 使用方法: props 用 props 传数据给子组 ...
- vue兄弟组件传值$on多次执行的问题
首先附上如何进行兄弟组件通信的方法链接 https://segmentfault.com/a/1190000011882494 下面是$on多次执行的解决办法 https://blog.csdn.ne ...
- Vue 兄弟组件之间传递数值
Vue 兄弟组件之间传值 创建一个公用文件夹,在文件夹中设置一个事件处理中心,即 然后在需要设置值的组件中引入该事件处理中心 import Hub from '../../common/eventHu ...
- Vue父子组件通信(父级向子级传递数据、子级向父级传递数据、Vue父子组件存储到data数据的访问)
Vue父子组件通信(父级向子级传递数据.子级向父级传递数据.Vue父子组件存储到data数据的访问) 一.父级向子级传递数据[Prop]: ● Prop:子组件在自身标签上,使用自定义的属性来接收外界 ...
随机推荐
- 【3dsMax安装失败,如何卸载、安装3dMax 2018?】
AUTODESK系列软件着实令人头疼,安装失败之后不能完全卸载!!!(比如maya,cad,3dsmax等).有时手动删除注册表重装之后还是会出现各种问题,每个版本的C++Runtime和.NET f ...
- PHP会话管理
Session使用 在每个页面中使用session之前,必须使用session_start() 在每个session中都可以使用$_SESSION这个全局数组,在页面必须调用session_start ...
- axios处理http请求
axios中文文档 https://github.com/mzabriskie/axios#using-applicationx-www-form-urlencoded-format axios文档 ...
- 执行ORACLE SQL时如何 忽略替换变量(转载)
你想在SQL*Plus里执行一个脚本,脚本里包含了一些看起来像替换变量的元素,但实际上你并不是想把它们当替换变量来处理.这时你想让解析器忽略它们而不是提示用户输入.解决方案1有一种解决方案就是在&am ...
- 【PHP】 hash加密
之前对密码进行加密是在JS文件里做的,但是不行,改到PHP文件里进行加密比较安全,于是乎…… [原JS加密代码] var password = sha256_digest(pwd); 后来在网上调查方 ...
- [巩固C#] 一、特性是什么东东
阅读目录 关闭 前言 特性是什么? 那么什么是“元数据”? 特性到底是什么? 我们自定义一个特性玩玩 什么是命名参数? 我们来继续要看看AttributeUsage(这个描... 自定义特性可 ...
- centos6.3 配置防火墙,开启80端口、3306端口
vi /etc/sysconfig/iptables -A INPUT -m state –state NEW -m tcp -p tcp –dport 80 -j ACCEPT(允许80端口通过防火 ...
- python 3.6 链接mssql 进行数据操作
#!/usr/bin/env python # -*- coding: UTF-8 -*- import pymssql class MSSQL(object): ''' 对pymssql的简单封装 ...
- java并发编程,通过Future取消任务
功能:通过Executor框架提供的线程池,提交任务,使用Future取消任务 任务:增长序列号,从0开始隔1s增长1 通过Future指定时间取消任务 IncrementSequence.java ...
- Python开发环境Wing IDE如何使用GTK和PyGObject
Wing IDE是一个集成开发环境,可用于编辑.测试和调试使用PyGObject为GTK编写的Python代码.Wing IDE提供自动完成.调用提示.一个强大的调试器,以及许多其他功能,可帮助用户编 ...
