mpvue重构小程序之坑点1
对于最近刚做的项目,想着用框架重新架构一遍,方便以后拓展,毕竟现在拓展方向非常大。
目前主要碰到两个略坑的问题:
1: 关于用户授权信息的按钮,原生是以下方式,使用bindgetuserinfo事件

这个事件可以写在methods里。
2: 使用axios时,正常步骤的 npm install安装后,再import 引入,使用时会报错。解决方法:
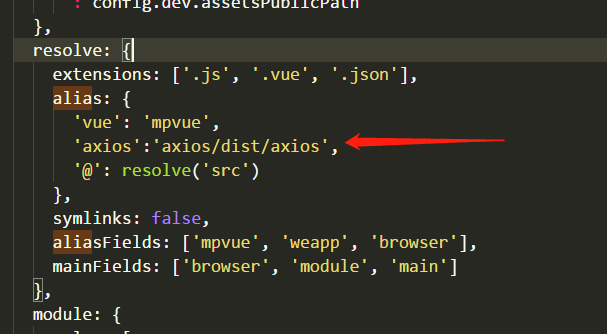
找到build文件夹下的webpack.base.conf.js更改配置,找到resolve中的alias加入以下一行

然后在页面中使用的时候需要在外面套一层adapte,重复的话很麻烦,所以在封装请求api的时候可以做一下处理。
- axios.defaults.adapter = function (config) {
- return new Promise((resolve, reject) => {
- console.log(config)
- axios.post(util.head+util.login,{
- 'code':res.code
- }).then((response) => {
- console.log(response)
- })
- })
- }
提示:不但新建文件要重新npm run dev,删除了原始生成的文件也要重新run,最好把dist里生成的对应的小程序类型文件夹也删掉。
总结:对于用惯了原生,开始用mpvue重新做感觉非常费劲,每新建文件夹都要重新run,也是一直在做vue项目,但是现在混合起来发现很怪。
而且之前是直接在微信开发工具上写代码,一边写一边就能看,现在必须放在编辑器里写,导致来回切就显得麻烦(微信开发工具不支持vue文件的打开)
建议如果是新上手小程序的朋友可以直接上原生的。
建议新上手小程序的朋友先采用原生。
mpvue重构小程序之坑点1的更多相关文章
- 关于mpvue编写小程序的坑
在引入第三方UI时 百度了很多方法,对于第一次接触的,在我们写vue的页面需要添加main.json 同时在写文件时,要在最后不要加 “,” !!!并且在微信小程序会出现路径报错 在微信小程序中点击 ...
- 使用mpvue开发小程序
前言: 最近接到小程序的开发需求,由于之前也没开发过小程序,心情还是有点激动.先花15分钟看一遍小程序官方文档,再花10分钟看一遍mpvue官方文档,然后拿着原型图和UI图就开干.踩了不少坑,写篇博客 ...
- 使用mpvue开发小程序教程(四)
在上一章节中,我们将vue-cli命令行工具生成的代码骨架中的src目录清理了一遍,然后从头开始配置和编写了一个可以运行的小程序页面,算是正真走上了使用mpvue开发小程序的第一步.今天我们将进一步来 ...
- 使用mpvue开发小程序教程(五)
在上一章节中,我们了解了组件的三个基本特性以及组件的基本使用方法.在实际的小程序开发中,我们应该以组件的思维去设计每个小程序的功能页面,对其进行合理的组件拆分,让每个部分都保持功能简洁.条理清楚.各司 ...
- 学习笔记:mpvue开发小程序——入门
接下来可能要开发一个小程序,同事推荐使用mpvue,那么我提前熟悉下. 官网地址:http://mpvue.com/ 1.快速上手 http://mpvue.com/mpvue/quickstart/ ...
- 使用mpvue开发小程序教程(一)
前段时间,美团开源了mpvue这个项目,使得我们又多了一种用来开发小程序的框架选项.由于mpvue框架是完全基于Vue框架的(重写了其runtime和compiler),因此在用法上面是高度和Vue一 ...
- 使用mpvue开发小程序教程(二)
在上篇文章中,我们介绍了使用mpvue开发小程序所需要的一些开发环境的搭建,并创建了第一个mpvue小程序代码骨架并将其运行起来.在本文中,我们来研究熟悉一下mpvue项目的主要目录和文件结构. 在V ...
- 使用mpvue开发小程序教程(三)
在上一篇文章中,我们熟悉了一下通过vue-cli生成的mpvue工程代码骨架的基本结构,大致了解了每一个部分的代码到底要放到何处.从本文起我们就开始涉及真正的编码部分,学习使用Vue的语法去编写小程序 ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
随机推荐
- Murano py27和py34的兼容处理
tox.ini envlist = py27,py34,pep8 1. django.utils.encoding.force_unicode替换成django.utils.encoding.forc ...
- nginx虚拟主机配置和反向代理
虚拟主机有三种配置方式(常用于本机测试使用,将一个ip和端口的请求根据域名不同分配到不同的应用服务器) 基于ip 不常用 基于端口 可选 基于域名 可选 #user nobody; worker_pr ...
- pta08-图7 公路村村通 (30分)
08-图7 公路村村通 (30分) 现有村落间道路的统计数据表中,列出了有可能建设成标准公路的若干条道路的成本,求使每个村落都有公路连通所需要的最低成本. 输入格式: 输入数据包括城镇数目正整数N ...
- HDU 2121——Ice_cream’s world II——————【最小树形图、不定根】
Ice_cream’s world II Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64 ...
- [转]hash冲突的四种办法
原文地址:http://blog.csdn.net/qq_27093465/article/details/52269862 一)哈希表简介 非哈希表的特点:关键字在表中的位置和它之间不存在一个确定的 ...
- IntelliJ、ReSharper 4折 加入慧都“惊喜惠”
慧都2013岁末回馈惊喜不断!著名的软件开发公司JetBrains旗下所有产品加入"惊喜惠"活动环节, JAVA IDE——IntelliJ IDEA,.NET效率工具集——ReS ...
- ssh配置解释
http://vbird.dic.ksu.edu.tw/linux_server/0310telnetssh_2.php /etc/ssh/sshd_config Port 29922 #Addres ...
- Centos 6/RHEL disable the IPv6 module.
http://minimallinux.blogspot.com/2013/07/centos-6rhel-disable-ipv6-module.html IPv6 was introduced t ...
- ubuntu16.4安装 VirtualBox
1) 从oracle官网下载virtual box安装包 2) 安装支持包 sudo apt-get install libqt5x11extras5 libsdl1.2debian 3) sudo ...
- java——栈和队列 面试题
(1)栈的创建 (2)队列的创建 (3)两个栈实现一个队列 (4)两个队列实现一个栈 (5)设计含最小函数min()的栈,要求min.push.pop.的时间复杂度都是O(1) (6)判断栈的push ...
