ngx-bootstrap使用01 安装ngx-bootstrap和bootstrap及其使用、外部样式引入
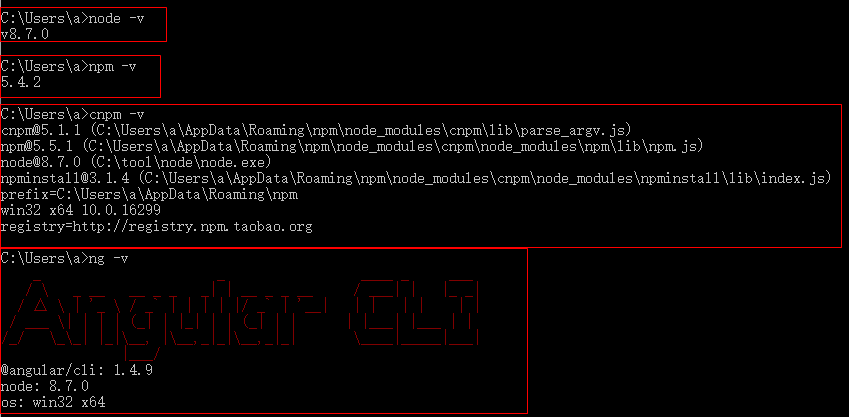
1 版本说明

2 新建一个angular项目
ng new 项目名 --stayle=scss
代码解释:创建一个样式文件格式为SCSS的angular项目
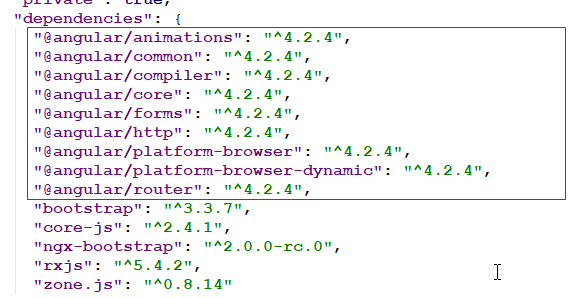
技巧01:由于我angular-cli的版本是1.4.9,所以创建的angular项目使用的是angular4,由创建好的angular项目所下载的依赖包可以看出

2.1 运行项目
ng serve
技巧01:进入到项目的根目录执行上面的命令就可以启动angular项目
2.2 在浏览器中访问 http://127.0.0.1:4200/

3 ngx-bootstrap相关配置
官网:点击前往
3.1 下载bootstrap依赖
由于ngx-bootstrap依赖于bootstrap,所以我们必须先将bootstrap的依赖下载下来
npm install bootstrap --save
技巧01:由于使用bootstrap4时需要进行额外的配饰,所以建议下载bootstrap3
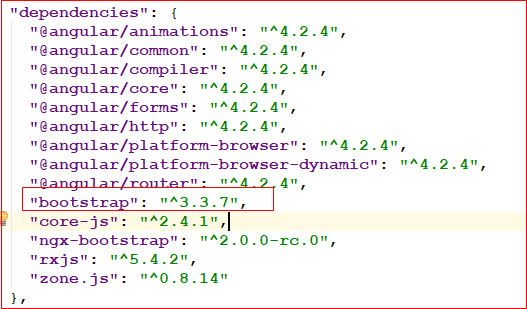
技巧02:进入到项目根目录下执行完上面的命令后去angular的package.json配置文件中查看下载的bootstrap的版本

3.2 将bootstrap的样式引入到angular应用的全局样式中
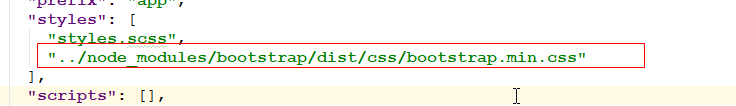
方法01:只需要在 .angular-cli.json 的styles中引入bootstrap的样式即可

技巧01:关于外部样式的引用可以参见这篇博客 -> 点击前往
方法02:在angular的全局样式文件styles.scss中通过@import引入,例如
// @import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
@import "~bootstrap/dist/css/bootstrap.min.css";
@import 'theme.scss';
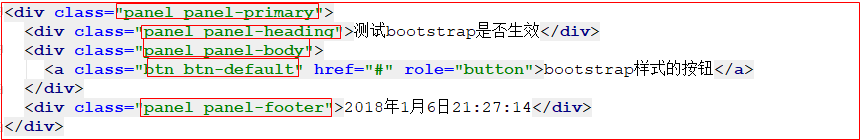
3.3 bootstrap样式的使用
技巧01:把bootstrap样式引入全局样式后只需要根据bootstrap官方的样式进行书写即可
bootstrap官网:点击前往

<div class="panel panel-primary">
<div class="panel-heading">面板页眉</div>
<div class="panel-body">面板内容</div>
<div class="panel-footer">面板页脚</div>
</div> <div class="panel panel-primary">
<div class="panel panel-heading">测试bootstrap是否生效</div>
<div class="panel panel-body">
<a class="btn btn-default" href="#" role="button">bootstrap样式的按钮</a>
</div>
<div class="panel panel-footer">2018年1月6日21:27:14</div>
</div> <div class="panel panel-primary">
<div class="panel panel-heading">测试ngx-bootstrap是否生效</div>
<div class="panel panel-body">
<accordion>
<accordion-group heading="渝">
Welcom to the beautiful city named ChongQing.
</accordion-group>
</accordion>
</div>
<div class="panel panel-footer"></div>
</div>
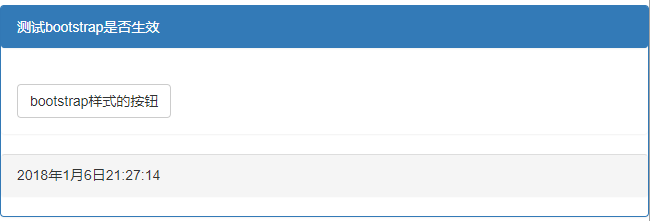
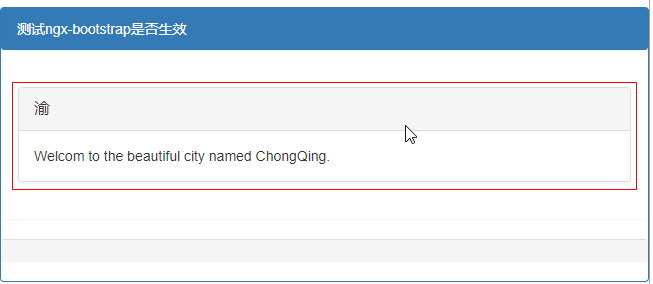
使用了bootstrap后页面的渲染效果如下

3.4 下载ngx-bootstrap依赖
ngx-bootstrap使用教程:点击前往
技巧01:由于已经配置好bootstrap了,所以直接下载ngx-bootstrap依赖包就可以啦
npm install --save ngx-bootstrap
3.5 ngx-bootstrap组件的使用
ngx-bootstrap组件使用教程:点击前往
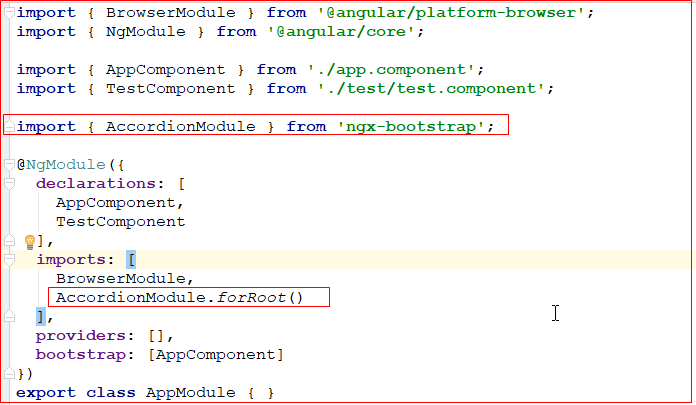
3.5.1 在需要使用ngx-bootstrap的模块级别导入相关模块
技巧01:导入模块时必须在后面添加 .forRoot() -> 原因不详,待更新...... 2018年1月6日22:10:16

import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserModule,
AccordionModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
3.5.2 在组件直接使用ngx-bootstrap相应模块提供的标签即可

<div class="panel panel-primary">
<div class="panel-heading">面板页眉</div>
<div class="panel-body">面板内容</div>
<div class="panel-footer">面板页脚</div>
</div> <div class="panel panel-primary">
<div class="panel panel-heading">测试bootstrap是否生效</div>
<div class="panel panel-body">
<a class="btn btn-default" href="#" role="button">bootstrap样式的按钮</a>
</div>
<div class="panel panel-footer">2018年1月6日21:27:14</div>
</div> <div class="panel panel-primary">
<div class="panel panel-heading">测试ngx-bootstrap是否生效</div>
<div class="panel panel-body">
<accordion>
<accordion-group heading="渝">
Welcom to the beautiful city named ChongQing.
</accordion-group>
</accordion>
</div>
<div class="panel panel-footer"></div>
</div>
3.5.3 使用ngx-bootstrap后页面的渲染效果如下

ngx-bootstrap使用01 安装ngx-bootstrap和bootstrap及其使用、外部样式引入的更多相关文章
- Bootstrap简介及安装使用
Bootstrap 简介 什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的 ...
- 响应式布局 Bootstrap(01)
1.是什么?Bootstrap,来自 Twitter,是目前最受欢迎的前端框架,Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷 Boot ...
- 跟我一起Django - 01 安装和初始化
跟我一起Django - 01 安装和初始化 python环境 C:\Python27\Lib\site-packages>python --versionPython 2.7.5 安装setu ...
- ASP.NET MVC使用Bootstrap系列(1)——开始使用Bootstrap
阅读目录 Bootstrap结构介绍 在ASP.NET MVC 项目中添加Bootstrap文件 为网站创建Layout布局页 使用捆绑打包和压缩来提升网站性能 在Bootstrap项目中使用捆绑打包 ...
- bootstrap 学习笔记(1)---介绍bootstrap和栅格系统
学习前端许久,对于布置框架和响应浏览器用html 和javascript 写的有点繁琐,无意间看到这个框架,觉得挺好用的就开始学习了,但是这个框架上面有很多知识,不是所有的都要学的,故将学习笔记和觉得 ...
- 基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadi ...
- 基于Metronic的Bootstrap开发框架经验总结(4)--Bootstrap图标的提取和利用
在前面的一篇随笔<基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理>介绍了菜单模块的处理,主要介绍如何动态从数据库里面获取记录并构建菜单列表.其中菜 ...
- 【九天教您南方cass 9.1】01 安装Cad和Cass9.1
同学们大家好,欢迎收看由老王测量上班记出品的cass9.1视频课程 今后会将cass的教程目录定期发布在测量空间中. 我是本节课主讲老师九天. [点击索取cass教程]5元立得 (给客服说暗号:“老王 ...
- 01: 安装zabbix server
目录:Django其他篇 01: 安装zabbix server 02:zabbix-agent安装配置 及 web界面管理 03: zabbix API接口 对 主机.主机组.模板.应用集.监控项. ...
随机推荐
- hdu 2087 kmp
http://acm.hdu.edu.cn/showproblem.php?pid=2087 算是模板题吧,找到一个子串之后将模板串指针归零否则会重复计算. #include<bits/stdc ...
- 计算机网络【七】:可靠传输的实现 (tcp窗口滑动以及拥塞控制)【转】
转自:http://blog.chinaunix.net/uid-26275986-id-4109679.html TCP协议作为一个可靠的面向流的传输协议,其可靠性和流量控制由滑动窗口协议保证,而拥 ...
- requests 简单应用
http://docs.python-requests.org/zh_CN/latest/user/quickstart.html ,官方文档.自己有空看看顺便敲两下熟悉一下. 还有别把文件放的太深 ...
- 条款52:谢了placement new 也就同时应该写一个placement delete
如果operator new接收到的参数除了size_t之外还有其他的话,那么这个operator new实际上就是一个placement new,所以考虑下下面这样的情况: 一个可以用来记录信息的p ...
- vmware centos 连网方式
1.自动获取IP地址 虚拟机使用桥接模式,相当于连接到物理机的网络里,物理机网络有DHCP服务器自动分配IP地址. #dhclient 自动获取ip地址命令 #ifconfig 查询系统里网卡信息,i ...
- MAMP mac下启动Mysql
MAMP mac下启动Mysql /Applications/MAMP/Library/bin/mysql -u root -p 初始密码 root:
- [TopCoder12727]FoxAndCity
vjudge 题意 你有一张\(n\)点的无向图,每个点有一个点权\(w_i\).图中原来存在一些边,你可以任意给这张图加上一些边. 记点\(i\)到点\(1\)的距离为\(d_i\),你需要最小化\ ...
- BZOJ4861 [Beijing2017]魔法咒语
题意 Chandra 是一个魔法天才.从一岁时接受火之教会洗礼之后, Chandra 就显示出对火元素无与伦比的亲和力,轻而易举地学会种种晦涩难解的法术.这也多亏 Chandra 有着常人难以企及的语 ...
- bzoj 1898 [Zjoi2005]Swamp 沼泽鳄鱼——矩阵快速幂
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=1898 当然是邻接矩阵做转移矩阵来快速幂. 对于鳄鱼,好在它们周期的lcm是12,也就是每12 ...
- Python利用itchat库向好友或者公众号发消息
首先获得好友或者公众号的UserName 1.获取好友UserName #coding=utf8 import itchat itchat.auto_login(hotReload=True) #想给 ...
