viewpagerindicator+UnderlinePageIndicator+ viewpage切换

布局文件activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" > <LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<com.viewpagerindicator.TabPageIndicator //导航标题
android:id="@+id/tab_indicator"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<com.jimaisong.deliver.UnderlinePageIndicatorEx //下滑线
android:id="@+id/underline_indicator"
android:layout_width="fill_parent"
android:layout_height="3dip"
android:layout_alignParentBottom="true" />
</LinearLayout> <android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" /> </LinearLayout>
第二步 MainActivity.java的代码
public class MainActivity extends FragmentActivity {
private ViewPagerFrameAdapter adapter; // 适配器(标题和内容)
private ViewPager mPager;
private TabPageIndicator tabbPageIndicator; // 得到指示器
private UnderlinePageIndicatorEx underlinePageIndicator;//下标线
private List<String> titles = new ArrayList<String>(); // 标题
@Override
protected void onCreate(Bundle bundle) {
super.onCreate(bundle);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
// 标题,这里自己造的假数据
for (int j = 0; j < 3; j++) {
titles.add("第" + j + "标签卡");
}
mPager = (ViewPager) findViewById(R.id.pager);
adapter = new ViewPagerFrameAdapter(getSupportFragmentManager(), titles);
mPager.setAdapter(adapter);
// 得到指示器
tabbPageIndicator = (TabPageIndicator) findViewById(R.id.tab_indicator);
tabbPageIndicator.setViewPager(mPager); //绑定
// 下标
underlinePageIndicator = (UnderlinePageIndicatorEx) findViewById(R.id.underline_indicator);
underlinePageIndicator.setViewPager(mPager); //绑定
underlinePageIndicator.setFades(false);//一直显示
// 设置指示器
tabbPageIndicator.setOnPageChangeListener(underlinePageIndicator); // //绑定
underlinePageIndicator.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
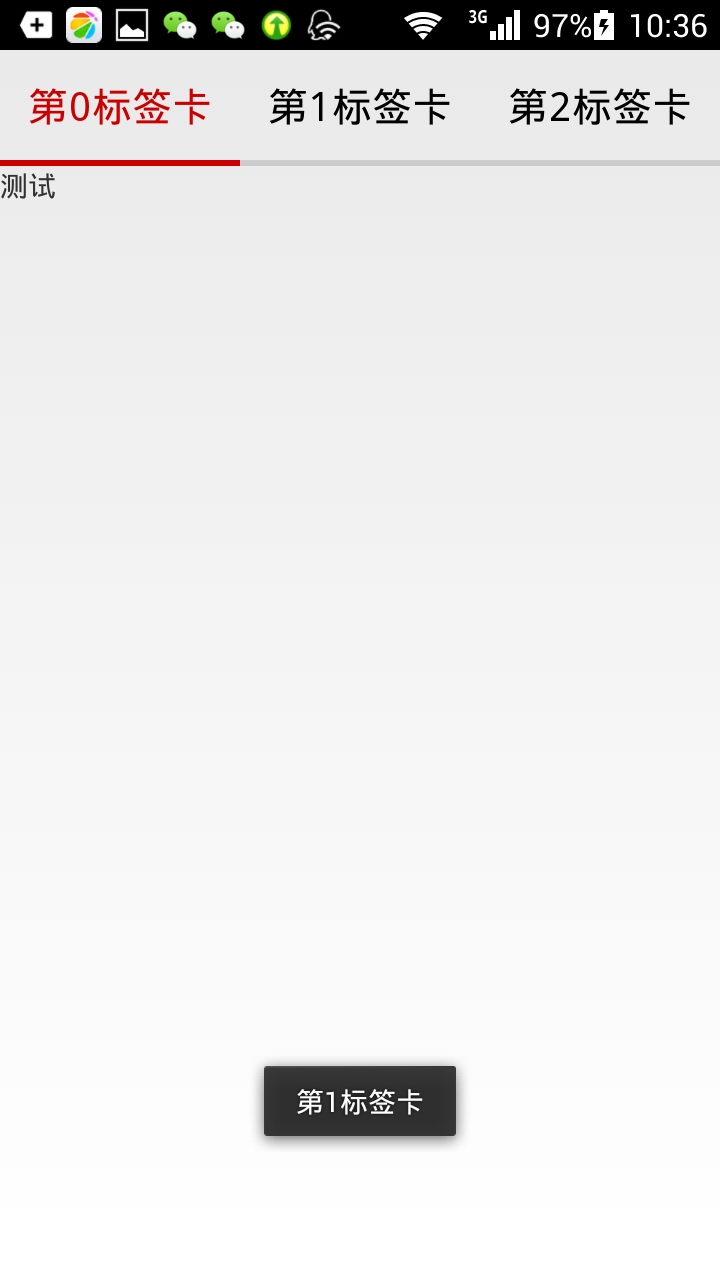
Toast.makeText(getApplicationContext(), titles.get(position).toString() , 1).show();
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
}
// adapter 没啥好说的 跟前面的一样
private class ViewPagerFrameAdapter extends FragmentStatePagerAdapter {
private List<String> title; // 页面标题头部数据
public ViewPagerFrameAdapter(FragmentManager fm, List<String> title) {
super(fm);
this.title = title;
}
// 根据position 返回 fragment
@Override
public Fragment getItem(int position) {
return ArrayFragment.newInstance(position);
}
// size
@Override
public int getCount() {
return title.size();
}
// 顶部的title
@Override
public CharSequence getPageTitle(int position) {
if (titles != null) {
return titles.get(position).toString(); //返回导航的标题
}
return super.getPageTitle(position);
}
}
}
MainActivity.java 的样式
<!-- 总 style 直接引用 这个 由 tab style 和 Indicator style 组成 -->
<style name="StyledAllIndicators" parent="@android:style/Theme.Light">
<item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item>
<item name="vpiUnderlinePageIndicatorStyle">@style/CustomUnderlinePageIndicator</item>
</style> <!-- tab的 style -->
<style name="CustomTabPageIndicator" parent="Widget.TabPageIndicator">
<item name="android:background">#00000000</item> //导航的背景色
<item name="android:textAppearance">@style/CustomTabPageIndicator_text</item> //字体
<item name="android:textColor">@drawable/selector_tab</item> //导航字体的颜色
<item name="android:textSize">20sp</item> //导航的字体大小
<!-- 分割线,可有可无的 -->
<!-- <item name="android:divider">@drawable/custom_tab_indicator_divider</item> -->
<!-- <item name="android:dividerPadding">10dip</item> -->
<!-- <item name="android:showDividers">middle</item> --> <item name="android:paddingTop">14dp</item>
<item name="android:paddingLeft">8dp</item>
<item name="android:paddingBottom">14dp</item>
<item name="android:paddingRight">8dp</item>
<item name="android:fadingEdge">horizontal</item>
<item name="android:fadingEdgeLength">8dp</item>
</style> <style name="CustomTabPageIndicator_text" parent="android:TextAppearance.Medium">
<item name="android:typeface">monospace</item>
</style> <!-- 下标的指示器的颜色 -->
<style name="CustomUnderlinePageIndicator">
<item name="selectedColor">#FFCC0000</item> //下标的颜色
<item name="android:background">#FFCCCCCC</item> //下标后面的背景色
<item name="fadeLength">1000</item>
<item name="fadeDelay">1000</item>
</style>
selector_tab.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="#FFCC0000" /> //红色
<item android:state_focused="true" android:color="#FFCC0000" />
<item android:color="#FF000000" /> //黑色
</selector>
UnderlinePageIndicatorEx.java
public class UnderlinePageIndicatorEx extends UnderlinePageIndicator{
public UnderlinePageIndicatorEx(Context context) {
super(context, null);
}
public UnderlinePageIndicatorEx(Context context, AttributeSet attrs) {
super(context, attrs, R.attr.vpiUnderlinePageIndicatorStyle);
}
public UnderlinePageIndicatorEx(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
// 自身的 ViewPage传递过去
@Override
public void setViewPager(ViewPager viewPager) {
if (mViewPager == viewPager) {
return;
}
// if (mViewPager != null) {
// mViewPager.setOnPageChangeListener(null);
// }
if (viewPager.getAdapter() == null) {
throw new IllegalStateException(" pager 没有 加入 adapter");
}
mViewPager = viewPager;
// mViewPager.setOnPageChangeListener(this);
invalidate();
post(new Runnable() {
@Override
public void run() {
if (mFades) {
post(mFadeRunnable);
}
}
});
}
}
ArrayFragment.java
public class ArrayFragment extends Fragment{
private int position;
public ArrayFragment(int position){
this.position = position;
}
// 返回 viwePager 下面滑动的页面
public static ArrayFragment newInstance(int position){
return new ArrayFragment(position);
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public void onDestroy() {
super.onDestroy();
}
// 根据position 返回不同的view
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.layoutaa, null);
return view;
}
}
viewpagerindicator+UnderlinePageIndicator+ viewpage切换的更多相关文章
- android切换卡顿解决方法
如果想要让应用用户流畅的滑动体验的话,那么就必须对activity和fragment的生命周期有一个完整的概念以及在何种情况下会触发哪些事件. 在自己目前做的项目中,就遇到了这样的问题,那么就把自己的 ...
- Android项目实战(四):ViewPager切换动画(3.0版本以上有效果)
学习内容来自“慕课网” 一般APP进去之后都会有几张图片来导航,这里就学习怎么在这张图片切换的时候添加切换动画效果 先看布局文件 activity_main.layout <?xml versi ...
- 自定义View(二)ViewPage广告轮播
自定义View的第二个学习案例,使用ViewPage实现广告轮播,通过组合现有的View实现效果如下: 有关ViewPage使用可以学习谷歌官方API,和训练案例: 1.使用ViewPage实现屏幕滑 ...
- Android Studio精彩案例(二)《仿微信动态点击底部tab切换Fragment》
转载本专栏文章,请注明出处,尊重原创 .文章博客地址:道龙的博客 现在很多的App要么顶部带有tab,要么就底部带有tab.用户通过点击tab从而切换不同的页面(大部分情况时去切换fragment). ...
- Android-ViewPagerIndicator框架使用——UnderlinePageIndicator
前言:UnderlinePageIndicator这个指示,是一个很小巧的东西,简单,没有那么多复杂的效果. 一:布局定义simple_underlines: <LinearLayout xml ...
- 实现可以滑动的GrildView,类似美团网首页的GrildView功能菜单
首先上实现效果图,不会做动态图,就先凑合着看吧 使用了网上的一个开源控件viewpagerindicator,可以自定义切换时候显示的标记,圆点,或者下划线. GrildView显示的是手机上的全部a ...
- 仿Android网易新闻客户端,并增加水平图片滑动,改进阅读体验
仿网易新闻Android端APP 主要功能展示和代码实现 差不多花了一周的时间,目前实现的了新闻下的包括头条.体育.娱乐的一系列的新闻展示,以及点击后进入的新闻详情展示. 目前效果 目前效果请访问该网 ...
- Android ViewPager实现Tabhost选项卡底部滑块动态滑动过渡
<Android ViewPager实现Tabhost选项卡底部滑块动态滑动过渡> 之前基于github上的第三方开源控件ViewPagerIndicator的UnderlinePa ...
- Android开源代码分享
一.AppMsg实现自定义Toast. github下载地址 二.CircleImageView实现带边框圆形头像. github下载地址 ...
随机推荐
- ural 2014 Zhenya moves from parents
2014. Zhenya moves from parents Time limit: 1.0 secondMemory limit: 64 MB Zhenya moved from his pare ...
- SVN服务器端客户端配置, 及对比VSS的优势
SVN 版本服务器搭配全过程详解(含服务端.客户端) SVN服务器端及客户端全套软件 SVN对比VSS的优势 两者区别:http://www.cnblogs.com/zxjyuan/archive/2 ...
- Android Design TextinputLayout
使用该布局 需要在build.gradle中的dependencies块中添加两个依赖来向下兼容 dependencies { compile fileTree(dir: 'libs', includ ...
- 是因为Session只能让服务器在一次连续的会话中记住你,而Cookie是记住浏览器一段时间
Cookie的作用 因为http协议先天不足是无记忆性. 还有一个区别是:Session是服务器端保存会话状态的机制. 而Cookie则是浏览器端保存会话的机制. Cookie 的应用
- HDU4416Good Article Good sentence(后缀自动机)
Problem Description In middle school, teachers used to encourage us to pick up pretty sentences so t ...
- 242. Valid Anagram Add to List
Given two strings s and t, write a function to determine if t is an anagram of s. For example,s = &q ...
- 基于BP神经网络的字符识别研究
基于BP神经网络的字符识别研究 原文作者:Andrew Kirillov. http://www.codeproject.com/KB/cs/neural_network_ocr.aspx 摘要:本文 ...
- 快速沃尔什变换(FWT)学习笔记
概述 FWT的大体思路就是把要求的 C(x)=A(x)×B(x) 即 \( c[i]=\sum\limits_{j?k=i} (a[j]*b[k]) \) 变换成这样的:\( c^{'}[i]=a^ ...
- C# 常用文件操作
public class IoHelper { /// <summary> /// 判断文件是否存在 /// </summary> /// <param name=&qu ...
- CentOS7网卡设置为桥接模式静态IP配置方法详解
备份网络文件 [root@localhost network-scripts]# cd /etc/sysconfig/network-scripts/ [root@localhost network- ...
