Chrome的Waterfall
参考:
1、https://developers.google.com/web/tools/chrome-devtools/network-performance/reference#timing
2、http://www.mamicode.com/info-detail-1015625.html
浏览器根据html中外连资源出现的顺序,依次放入队列(Queue),然后根据优先级确定向服务器获取资源的顺序。同优先级的资源根据html中出现的先后顺序来向服务器获取资源
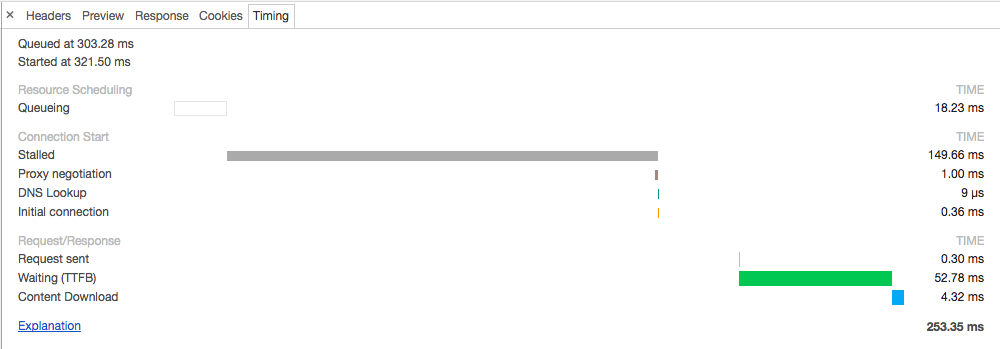
- Queueing. 出现下面的情况时,浏览器会把当前请求放入队列中进行排队
- 有更高优先级的请求时.
- 和目标服务器已经建立了6个TCP连接(最多6个,适用于HTTP/1.0和HTTP/1.1)
- 浏览器正在硬盘缓存上简单的分配空间
- Stalled. 请求会因为上面的任一个原因而阻塞
- DNS Lookup. 浏览器起正在解析IP地址.
- Proxy negotiation. The browser is negotiating the request with a proxy server.
- Request sent. The request is being sent.
- ServiceWorker Preparation. The browser is starting up the service worker.
- Request to ServiceWorker. The request is being sent to the service worker.
- Waiting (TTFB). 浏览器等待响应第一个字节到达的时间. 包含来回的延迟时间和服务器准备响应的时间.
- Content Download. The browser is receiving the response.
- Receiving Push. The browser is receiving data for this response via HTTP/2 Server Push.
- Reading Push. The browser is reading the local data previously received.
DNS Lookup - 在浏览器和服务器进行通信之前, 必须经过DNS查询, 将域名转换成IP地址. 在这个阶段, 你可以处理的东西很少. 但幸运的是, 并非所有的请求都需要经过这一阶段.
Initial Connection - 在浏览器发送请求之前, 必须建立TCP连接. 这个过程仅仅发生在瀑布图中的开头几行, 否则这就是个性能问题(后边细说).
SSL/TLS Negotiation - 如果你的页面是通过SSL/TLS这类安全协议加载资源, 这段时间就是浏览器建立安全连接的过程. 目前Google将HTTPS作为其 搜索排名因素 之一, SSL/TLS 协商的使用变得越来越普遍了.
Time To First Byte (TTFB) - TTFB 是浏览器请求发送到服务器的时间+服务器处理请求时间+响应报文的第一字节到达浏览器的时间. 我们用这个指标来判断你的web服务器是否性能不够, 或者说你是否需要使用CDN.
Downloading - 这是浏览器用来下载资源所用的时间. 这段时间越长, 说明资源越大. 理想情况下, 你可以通过控制资源的大小来控制这段时间的长度.

根据瀑布图进行性能优化
那么我们如何是一个web页面加载的更快并且创造更好的用户体验呢? 瀑布图提供是三个直观的玩意儿来协助我们达成这一目标:
首先, 减少所有资源的加载时间. 亦即减小瀑布图的宽度. 瀑布图越窄, 网站的访问速度越快.
其次, 减少请求数量 也就是降低瀑布图的高度. 瀑布图越矮越好.
最后, 通过优化资源请求顺序来加快渲染时间. 从图上看, 就是将绿色的"开始渲染"线向左移. 这条线向左移动的越远越好.
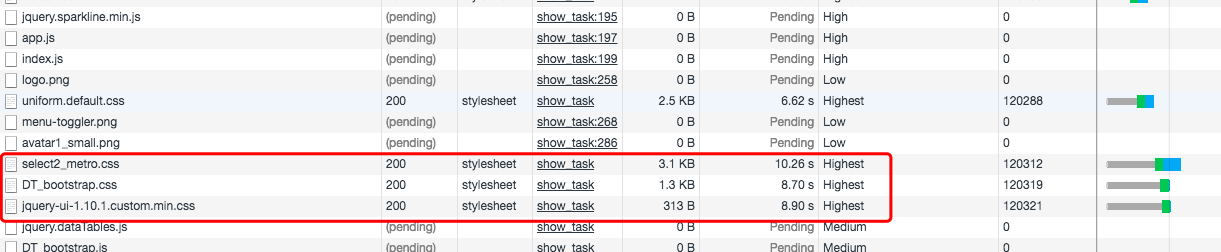
如图所示,select2_metro.css在位置上要比avatar1_small.png和index.js靠后,但是优先级确实最高(Higthest-->High-->Medium-->Low),所以这个下载顺序是:select2_metro.css-->index.js-->avatar1_small.png

Connection ID:可以看到总共有6个值--166718、166774、166775、166776、166777、166778,因为浏览器并发数limit是6;如果两个url相同,就表示两个资源的下载共用的同一个tcp长连接

Chrome的Waterfall的更多相关文章
- 前端性能之Chrome的Waterfall
浏览器根据HTML中外连资源出现的顺序,依次放入队列(队列),然后根据优先级确定向服务器获取资源的顺序.同优先级的资源根据HTML中出现的先后顺序来向服务器获取资源. 瀑布中各项内容的含义: 排队: ...
- Chrome 鲜为人知的秘籍(内部协议)&&Chrome功能指令大全
楼主以 Chrome 版本 39.0.2171.95 m 为例,耗费2小时的记录: chrome://accessibility 用于查看浏览器当前访问的标签,打开全局访问模式可以查看:各个标签页面的 ...
- jQuery瀑布流插件——jQuery.Waterfall
插件--jQuery.Waterfall 思路: 其实只要了解了整个流程,要实现这个插件也不难,大家都玩过俄罗斯方块吧,原理差不多,找到合适的地方叠上去就好了,在这里,每个块的宽度是必需给定的,然后计 ...
- Chrome 开发工具指南
Chrome 开发工具指南 谷歌 Chrome 开发工具,是基于谷歌浏览器内含的一套网页制作和调试工具.开发者工具允许网页开发者深入浏览器和网页应用程序的内部.该工具可以有效地追踪布局问题,设置 Ja ...
- chromedriver 与 chrome关联关系
----------ChromeDriver v2.22 (2016-06-06)---------- Supports Chrome v49-52 Resolved issue 1348: Time ...
- Chrome DevTools 调研笔记
1 说明 此篇文章针对Chrome DevTools常用功能进行调研分析.描述了每个功能点能实现的功能.应用场景和详细操作. 2 Elements 2.1 功能 检查和实时更新页面的HTML与C ...
- [转]chrome浏览器中 F12 功能的简单介绍
本文转自:https://www.cnblogs.com/zhuzhubaoya/p/9758648.html chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己 ...
- 【F12】chrome浏览器中 F12 功能的简单介绍
chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿! 首 ...
- chromedriver与chrome最新版本对应表
如果需要看到最新版的chromedriver和chrome版本对应问题,点击http://npm.taobao.org/mirrors/chromedriver/,点击最新版本的chromedrive ...
随机推荐
- SOA与WCF
背景: 高校平台马上就要进入编程阶段了,对于没怎么做过正式项目的我们来说,要学的东西实在太多了.一下子面对这么多学习资料时,我们也不能着急,还是踏踏实实,一个一个地去了解,其实他们都没那么神秘.这篇博 ...
- (总结)统计Apache或Nginx访问日志里的独立IP访问数量的Shell
1.把IP数量直接输出显示:cat access_log_2011_06_26.log |awk '{print $1}'|uniq -c|wc -l 2.把IP数量输出到文本显示:cat acces ...
- java实现远程开机
import java.io.IOException; import java.net.*;public class 远程开机 { public static void main(String[] a ...
- [洛谷P1903][国家集训队]数颜色
题目大意:有$n$支画笔,有两个操作 $Q\;l\;r:$询问$[l,r]$中有几种颜色 $R\;p\;Col:$把第$p$支画笔的颜色改成$Col$ 题解:带修莫队,分为$n^{\frac{1}{3 ...
- [bzoj3270] 博物馆 [期望+高斯消元]
题面 传送门 思路 本题的点数很少,只有20个 考虑用二元组$S=(u,v)$表示甲在$u$点,乙在$v$点的状态 那么可以用$f(S)$表示状态$S$出现的概率 不同的$f$之间的转移就是通过边 转 ...
- ZOJ 1081 Points Within | 判断点在多边形内
题目: 给个n个点的多边形,n个点按顺序给出,给个点m,判断m在不在多边形内部 题解: 网上有两种方法,这里写一种:射线法 大体的思想是:以这个点为端点,做一条平行与x轴的射线(代码中射线指向x轴正方 ...
- EAR、JAR、WAR(IT)
EAR文件包括整个项目,内含多个ejb module(jar文件)和web module(war文件) JAR.WAR.EAR.在文件结构上,三者并没有什么不同,它们都采用zip或jar档案文件压 ...
- iOS crash 崩溃问题的追踪方法
http://www.cnblogs.com/easonoutlook/archive/2012/12/27/2835884.html iOS crash 崩溃问题的追踪方法 在调试程序的时候,总是碰 ...
- 在iOS上实现一个简单的日历控件
http://blog.csdn.net/jasonblog/article/details/21977481 近期需要写一个交互有点DT的日历控件,具体交互细节这里略过不表. 不过再怎么复杂的控件, ...
- 关闭vs警告
禁用所有编译器警告 当“解决方案资源管理器”中有项目选中时,在“项目”菜单上单击“属性”. 单击“编译”选项卡. 选中“禁用所有警告”复选框. 禁用单个编译器警告 在“解决方案资源管理器”中选定一个项 ...
