Swift - UITableView的用法
因为倾向于纯代码编码,所以不太喜欢可视化编程,不过也略有研究,所以项目里面的所有界面效果,全部都是纯代码编写!
终于到了重中之重的tableview的学习了,自我学习ios编程以来,工作中用得最多的就她了,所以不管是以前学习和现在学习,我都把对tableview的学习放在重点!
闲话少叙,代码如下:
一、先谈自定义cell,以及自定义cell上控件的自定义
cell是直接用xib拖拽的,很方便有木有
import UIKit
class MyCell: UITableViewCell {
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
@IBOutlet weak var headerImg: UIImageView!
@IBOutlet weak var fileLab: UILabel!
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}
二、在控制器里面的调用
1)声明及初始化
class SeventViewController: UIViewController,UITableViewDelegate,UITableViewDataSource
var myTableView:UITableView?
var imgAry = [String]()
var fileAry = [String]()
func creatTableView() {
self.myTableView = UITableView(frame:self.view.frame,style:.plain)
self.myTableView?.delegate = self
self.myTableView?.dataSource = self
self.myTableView?.tableFooterView = UIView()
self.myTableView?.register(UINib.init(nibName: "MyCell", bundle: nil), forCellReuseIdentifier: "MyCell")
self.myTableView?.rowHeight =
self.view.addSubview(self.myTableView!)
}
2)添加了一个表头,具体如下
//创建一个表头标签
let headerLab = UILabel()
headerLab.frame = CGRectMake(, , SCREEN_WIDTH, )
headerLab.backgroundColor = UIColor.orangeColor()
headerLab.textColor = UIColor.whiteColor()
headerLab.numberOfLines =
headerLab.lineBreakMode = NSLineBreakMode.ByWordWrapping //换行方式
headerLab.text = "常见 UIKIT 控件"
headerLab.font = UIFont.systemFontOfSize()
self.tableView.tableHeaderView = headerLab
3)创建内容数组
self.imgAry = ["1.jpeg","1.jpeg","1.jpeg","1.jpeg","1.jpeg","1.jpeg",]
4)代理方法的实现
有2个代理方法是必须实现的
(1)返回行数
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return self.imgAry.count
}
(2)cell的初始化
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell:MyCell = tableView.dequeueReusableCell(withIdentifier: "MyCell") as! MyCell
cell.headerImg.image = UIImage(named:self.imgAry[indexPath.row])
cell.fileLab.text = "\(indexPath.row)"
return cell
}
(3)cell的点击方法
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
switch indexPath.row {
case :
self.creatAlertView(title: "", msg: "\(indexPath.row)")
break
case :
self.creatAlertView(title: "", msg: "\(indexPath.row)")
break
case :
self.creatAlertView(title: "", msg: "\(indexPath.row)")
break
case :
self.creatAlertView(title: "", msg: "\(indexPath.row)")
break
case :
self.creatAlertView(title: "", msg: "\(indexPath.row)")
break
case :
self.creatAlertView(title: "", msg: "\(indexPath.row)")
break
default:
break
}
}
func creatAlertView(title:String,msg:String){
let hAlertView = UIAlertController(title:"温馨提示",message:"你点击了\(msg)",preferredStyle:.alert)
let cancelAction = UIAlertAction(title:"取消",style:.cancel,handler:nil)
let okAction = UIAlertAction(title:"好的",style:.default)
hAlertView.addAction(cancelAction)
hAlertView.addAction(okAction)
self.present(hAlertView, animated: true, completion: nil)
}
最终效果如下:

注:当然了,还有很多其他的方法,如果用到了,可以自己看一下!
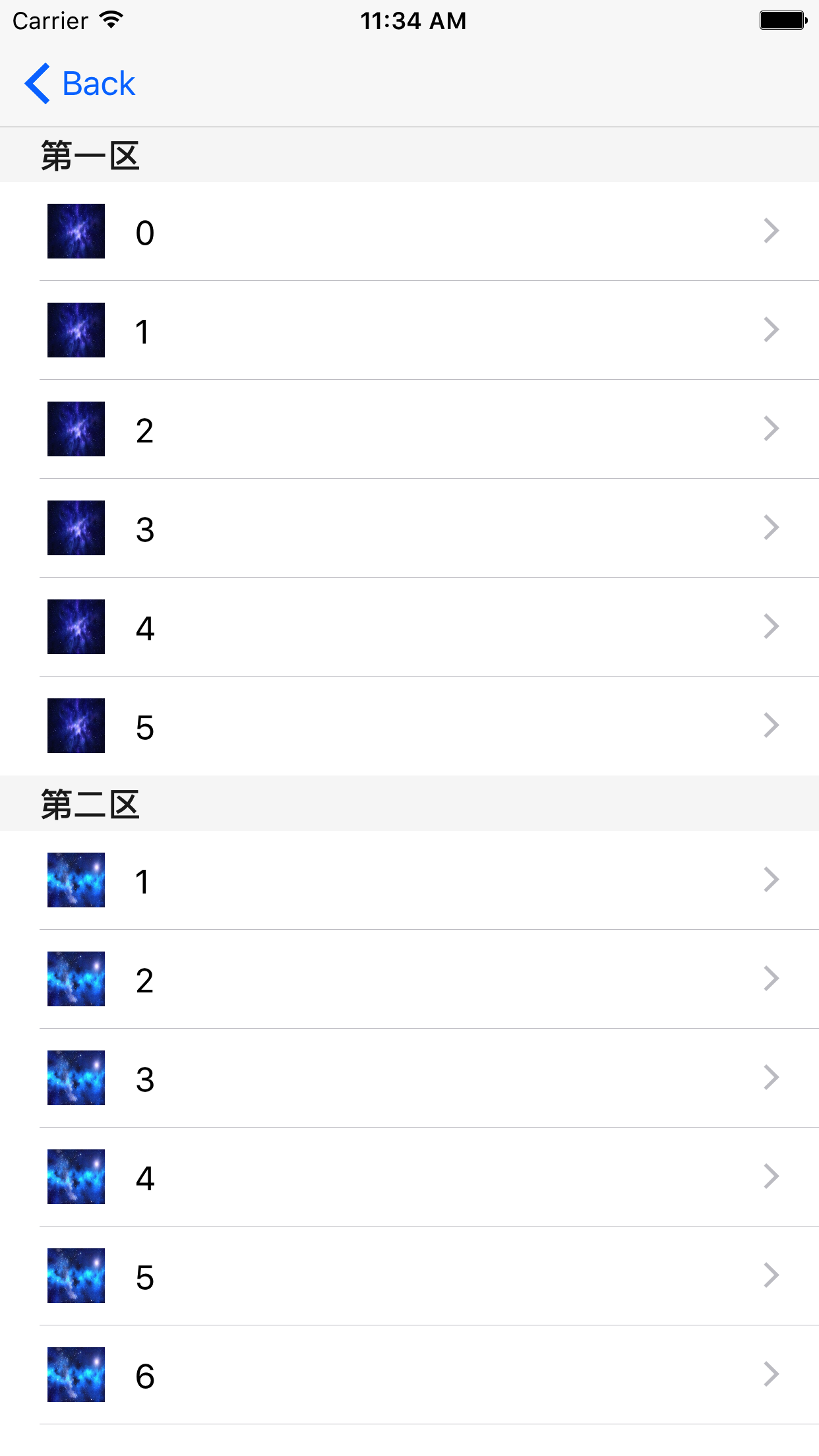
三、在这里为tableview做一个分组,代码如下
1)声明
self.imgAry1 = ["2.jpeg","2.jpeg","2.jpeg","2.jpeg","2.jpeg","2.jpeg",]
2)添加并修改相关代理方法
func numberOfSections(in tableView: UITableView) -> Int {
return
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
if section == {
return self.imgAry.count
}
return self.imgAry1.count
}
func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
var header = NSArray()
header = ["第一区","第二区"]
return header[section] as? String
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell:MyCell = tableView.dequeueReusableCell(withIdentifier: "MyCell") as! MyCell
if indexPath.section == {
cell.headerImg.image = UIImage(named:self.imgAry[indexPath.row])
cell.fileLab.text = "\(indexPath.section+indexPath.row)"
}else
{
cell.headerImg.image = UIImage(named:self.imgAry1[indexPath.row])
cell.fileLab.text = "\(indexPath.section+indexPath.row)"
}
return cell
}
这样的话,一个简单的分组就完成了,不过tableview博大精深,还得继续钻研啊!
效果图如下:

Swift - UITableView的用法的更多相关文章
- Swift - UITableView展开缩放动画
Swift - UITableView展开缩放动画 效果 源码 https://github.com/YouXianMing/Swift-Animations // // HeaderViewTapA ...
- Swift - UITableView状态切换效果
Swift - UITableView状态切换效果 效果 源码 https://github.com/YouXianMing/Swift-Animations // // TableViewTapAn ...
- SWIFT UITableView的基本用法
import UIKit @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { var window: ...
- UITableView类用法大全:UITableView属性
[storyboard创建tableView步骤] 1.设置根视图 2.选中视图,设置导航栏editor/embed in/navigationcontroller 3.cell设置Identifie ...
- IOS SWIFT UITableView 实现简单微博列表
// // Weibo.swift // UITableViewCellExample // // Created by XUYAN on 15/8/15. // Copyright (c) 2015 ...
- Swift - UITableView里的cell底部分割线左侧靠边
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, ...
- Swift - enumerateObjectsUsingBlock的用法
enumerateobjectsusingblock:不是Array的方法在NSArray使用.如果你想使用它,你需要一个实例NSArray而不是Array. import Foundation va ...
- swift函数的用法,及其嵌套实例
import Foundation //swift函数的使用 func sayHello(name userName:String ,age:Int)->String{ return " ...
- Swift继承的用法
一个类可以继承另一个类的方法,属性和其它特性.当一个类继承其它类,继承类叫子类,被继承类叫超类(或父类).在Swift中,继承是区分「类」与其它类型的一个基本特征. 在Swift中,类可以调用和访问超 ...
随机推荐
- 通过命令来查看NameNode的状态(是Active还是Standby)
通过浏览器虽然可以查看HDFS的NameNode的状态,如果感觉不方便,可以直接使用命令来查看(前提是HDFS已经启动): [root@hadoop01 ~]# hdfs haadmin -getSe ...
- C的面向对象编程
C语言并不支持类这样的概念,但是C仍旧可以使用面向对象的概念. C++中的类,关键在于它的虚函数表.因此,我们要模拟一个能够支持虚函数表的类. 使用C的struct结构,可以模拟类和虚函数. 比如,我 ...
- 解决Sublime Text 3 中文乱码
1.按ctrl+~快捷键,调出一个小文本款,然后粘贴以下代码: import urllib.request, os, hashlib; h = '7183a2d3e96f11eeadd761d777e ...
- RTX——第16章 消息邮箱
以下内容转载自安富莱电子: http://forum.armfly.com/forum.php 前面几个章节主要给大家讲解了任务间的同步和资源共享机制,本章节为大家讲解任务间的通信机制消息邮箱,RTX ...
- TOMCAT8源码分析——处理请求分析(下)
前言 本文继续讲解TOMCAT的请求原理分析,建议朋友们阅读本文时首先阅读过<TOMCAT源码分析——请求原理分析(上)>和<TOMCAT源码分析——请求原理分析(中)>.在& ...
- java——常用类的总结
package test; import java.util.ArrayList; import java.util.HashMap; import java.util.Set; public cla ...
- linux_UAPI_转
转自:Linux Kernel UAPI 问题描述 从3.5开始,Linux Kernel 里多了一个 uapi 文件夹,里面放了很多 Linux Kernel 各个模块的头文件.如果是第一次碰到,可 ...
- uboot中变量env(收集)
Env在u-boot中通常有两种存在方式,在永久性存储介质中(flash.NVRAM等),在SDRAM中.可配置不适用env的永久存储方式,但不常用.U-boot在启动时会将存储在永久性存储介质中的e ...
- wireshark教程(一)
按照国际惯例,从最基本的说起. 抓取报文: 下载和安装好Wireshark之后,启动Wireshark并且在接口列表中选择接口名,然后开始在此接口上抓包.例如,如果想要在无线网络上抓取流量,点击无线接 ...
- linux定时任务crontab设置
crontab是linux下的定时任务,类似于window下的计划任务: crontab -l ##查询任务列表 crontab -e ##编辑定时任务 首先准备好要执行的脚本monitor_fs.s ...
