WebGL编程指南案例解析之绘制四边形
//案例4,绘制矩形,和三角形类似,但是注意因为一个矩形有4个顶点,按照两个三角形绘制矩形的话,顶点顺序要注意 var vShader = `
attribute vec4 a_Position;
void main(){
gl_Position = a_Position;
}
`;
var fShader = `
void main(){
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`; function main(){
//获取canvas元素
var canvas = document.getElementById('webgl'); //获取webgl上下文
var gl = getWebGLContext(canvas); if(!gl){
console.log('Failed to get the rendering context for WebGL!');
return;
} //初始化着色器
if(!initShaders(gl,vShader,fShader)){
console.log('Failed to initialize shaders.');
return;
} var n = initVertexBuffers(gl);
if(n < ){
console.log('Failed to set the positions of the vertices!');
return;
} //用指定颜色填充webgl容器,就是设置背景
gl.clearColor(0.4, 0.5, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT); gl.drawArrays(gl.TRIANGLE_STRIP,,n); function initVertexBuffers(gl){
//四个顶点
var vertices = new Float32Array([
-0.5,0.5,-0.5,-0.5,0.5,0.5,0.5,-0.5
]);
var n = ;//点的个数 //创建缓冲区对象
var vertexBuffer = gl.createBuffer();
if(!vertexBuffer){
console.log('Failed to create the buffer object!');
return -;
} //将缓冲区对象绑定到目标ARRAY_BUFFER
gl.bindBuffer(gl.ARRAY_BUFFER,vertexBuffer);
//往ARRAY_BUFFER
gl.bufferData(gl.ARRAY_BUFFER,vertices,gl.STATIC_DRAW); //获取shaderProgram中attribute变量‘a_Position’的地址
var a_Position = gl.getAttribLocation(gl.program,'a_Position');
if (a_Position < ) {
console.log('Failed to get the storage location of a_Position');
return -;
}
//将缓冲区对象分配给a_Position变量
gl.vertexAttribPointer(a_Position,,gl.FLOAT,false,,);
//开启着色器对缓冲区数据的访问
gl.enableVertexAttribArray(a_Position);
return n;
}
} main();
红字地方是相较绘制三角形作更改的。
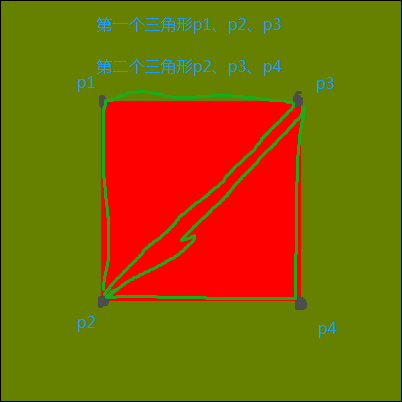
另外,4个顶点的顺序,如下所示,有讲究的:

所以点坐标顺序为p1、p2、p3、p4.
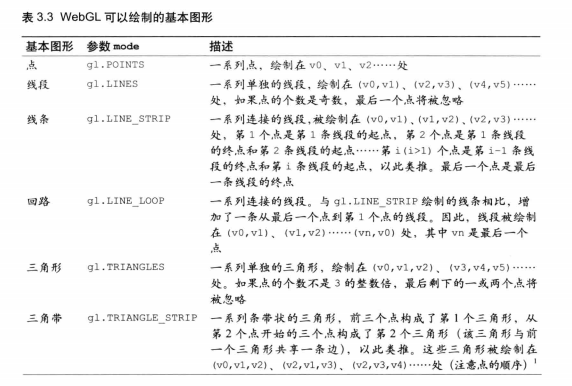
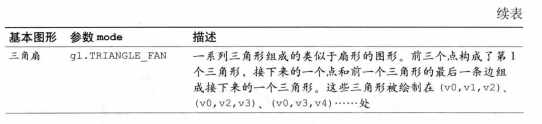
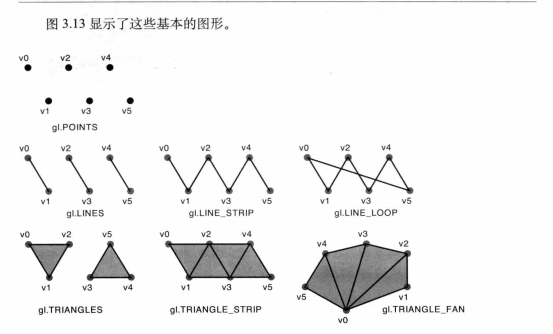
其他绘制API(你可以根据如下API绘制你想要的图形):



WebGL编程指南案例解析之绘制四边形的更多相关文章
- WebGL编程指南案例解析之绘制一个点
<!DOCTYPE html> <html> <head> <title>webgl</title> <style type=&quo ...
- WebGL编程指南案例解析之绘制三个点
//案例2.绘制3个点,将顶点数据存到缓冲区对象(gl.ARRAY_BUFFER)中,然后顶点着色器从里面读数据(3个顶点) //着色器将对这些顶点进行逐个解析, //第一个顶点给到顶点着色器,赋值给 ...
- WebGL编程指南案例解析之绘制三角形
//案例3.绘制三角形,将顶点数据存到缓冲区对象(gl.ARRAY_BUFFER)中,然后顶点着色器从里面读数据(3个顶点) //顶点着色器中去掉gl_PointSize = 10.0,绘制三角不能设 ...
- WebGL编程指南案例解析之平移和旋转的矩阵实现
手写各种矩阵: //矩阵 var vShader = ` attribute vec4 a_Position; uniform mat4 u_xformMatrix; void main(){ gl_ ...
- WebGL编程指南案例解析之3D视图视区问题
var VSHADER_SOURCE = 'attribute vec4 a_Position;\n' + 'attribute vec4 a_Color;\n' + 'uniform mat4 u_ ...
- WebGL编程指南案例解析之平移和旋转的math库实现
这里说的math库实现,指的是,通过一般的加减乘除(角度计算)来更新坐标值. 因为涉及到坐标的变化,所以这里都是基于对顶点着色器的修改 平移: var vShader = ` attribute ve ...
- WebGL编程指南案例解析之纹理叠加
var vShader = ` attribute vec4 a_Position; attribute vec2 a_TexCoord; varying vec2 v_TexCoord; void ...
- WebGL编程指南案例解析之加载纹理(贴图)
var vShader = ` attribute vec4 a_Position; attribute vec2 a_TexCoord; varying vec2 v_TexCoord; void ...
- WebGL编程指南案例解析之多数据存储于一个缓冲区以及着色器通信
//顶点着色器往片元着色器传值 //多个参数值存于一个缓冲对象中 var vShader = ` attribute vec4 a_Position; attribute float a_PointS ...
随机推荐
- PHP之设计模式
https://blog.csdn.net/self_realian/article/details/78228733 掌握PHP各类设计模式,具备设计纯面向对象框架和系统能力是非常有必要的.给大家一 ...
- java.lang.NoSuchMethodError: scala.Predef$.refArrayOps([Ljava/lang/Object;)Lscala/collection/mutable/ArrayOps;
用Maven创建了一个spark sql项目,在引入spark sql jar包时引入的是: <dependency> <groupId>org.apache.spark< ...
- NULL头文件
#include<stddef.h> NULL不是C语言基本类型,其定义在stddef.h文件中,作为最基本的语言依赖宏存在.但是随着C/C++的发展,很多文件只要涉及了系统或者标准操作都 ...
- Django:学习笔记(8)——文件上传
Django:学习笔记(8)——文件上传 文件上传前端处理 本模块使用到的前端Ajax库为Axio,其地址为GitHub官网. 关于文件上传 上传文件就是把客户端的文件发送给服务器端. 在常见情况(不 ...
- CCPC 2016-2017, Finals Solution
A - The Third Cup is Free 水. #include<bits/stdc++.h> using namespace std; ; int n; int arr[max ...
- 528. Random Pick with Weight
1. 问题 给定一个权重数组w,w[i]表示下标i的权重,根据权重从数组中随机抽取下标. 2. 思路 这道题相当于 497. Random Point in Non-overlapping Recta ...
- c# ArrayList 的排序问题!
2009-01-19 20:10 c# ArrayList 的排序问题! c# ArrayList 的排序问题! 我看见网上有人用IComparer接口实现ArrayLIst 的排序问题 ,于是自己写 ...
- InFusion错误类型分析
1 God Class 1.1 特征 上帝类通常过多的操纵其他类的数据,从而破坏了类的封装性.上帝类从其他类中获得功能,同时增加了自身的耦合性,通常会导致自己具有规模过大和较高的复 ...
- web上的复制
你可能曾经尝试过复制网页上的一些文字,得到的却是令人沮丧的的结果.这篇文章介绍相关的内容. 不是真正的文字 这可能是最常见的问题,很多人尝试对一张带有文字的图片进行像文字那样的选择,复制当然不行了. ...
- Least slack time scheduling
This algorithm is also known as least laxity first. 词语解释:Laxity 松懈的:马虎的:不严格的,Least-Laxity-First 松弛程度 ...
