fireworks切图
下载安装完成后打开软件
打开一张图片
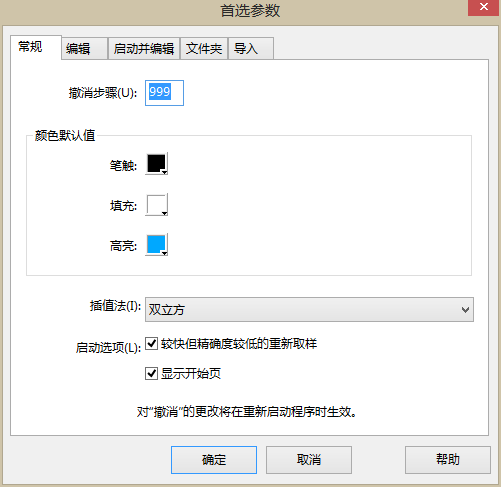
 首选参数的撤销次数改成999
首选参数的撤销次数改成999
按住空格键 鼠标会变成小手的形状 这时候可以拖拽图像
找到切片工具

记住缩放比例的快捷键

ctrl+空格 放大某个区域
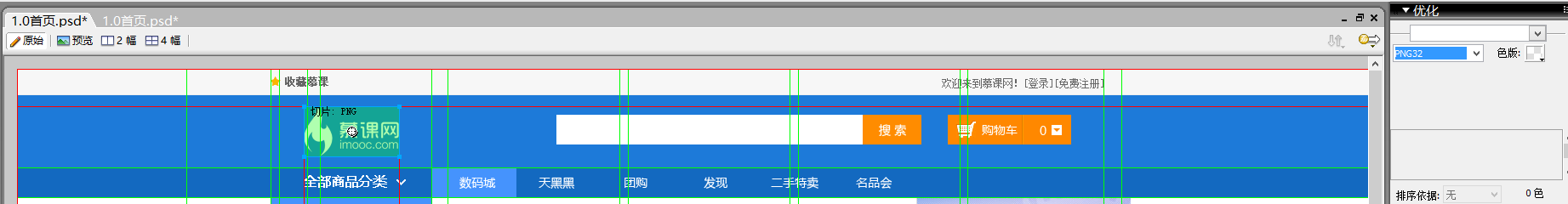
切的时候按住空格可以移动切片位置
按住ctrl可以增加或减少切片区域
ctrl+d取消选区
如果导入的图片是psd格式的 能自动分辨右键有导出为矩形切片alt+shift+u 色板处选择透明

发现导出的图像带背景 这时候我们点击背景 按住delete键删除背景图层


fireworks切图的更多相关文章
- ps和fireworks切图网页优化,jpg为80时
- iOS - 如何切图适配各种机型
关于iPhone6/6+适配问题一直有争议,今天小编专门为大家整理了相关的有效方案,希望对大伙儿有帮助! 移动app开发中多种设备尺寸适配问题,过去只属于Android阵营的头疼事儿,只是很多设计师选 ...
- 页面制作部分之PS切图
页面制作部分之PS切图 <--本标签下,通过页面制作.页面架构.javascript程序设计.DOM编程艺术.产品前端架构五部分来分享总结笔记,总结笔记会陆续分享--> 网页设计在技术层面 ...
- ps切图抠图详解-web前端(转)
网页设计在技术层面上,第一步是美工做出网页效果图,第二步就是网页前端进行网页切图.网页切图工具常用的有fireworks.PS,这里使用PS进行网页切图. 我们通过设计稿,得到我们想要的产出物(如.p ...
- 前端技术-PS切图
页面制作部分之PS切图 <--本标签下,通过页面制作.页面架构.javascript程序设计.DOM编程艺术.产品前端架构五部分来分享总结笔记,总结笔记会陆续分享--> 网页设计在技术层面 ...
- photoshop CC智能切图
网页设计在技术层面上,第一步是美工做出网页效果图,第二步就是网页前端进行网页切图.网页切图工具常用的有fireworks.PS,这里使用PS进行网页切图. 我们通过设计稿,得到我们想要的产出物(如.p ...
- 关于png、jpg、gif切图时的使用感悟
关于png.jpg.gif切图时的使用感悟 曾经切图时都是一股脑所有图全切成jpg格式,最近突然心血来潮简单的研究了下其他图片格式的具体属性,才突然发现走了不少弯路,并没有做到使图片用最小体积展现出最 ...
- iOS设计 - 一款APP从设计稿到切图过程概述
这篇文章站在GUI设计师的角度概述了APP从项目启动到切片输出的过程,相当于工作流程的介绍.这里写的不是一种规范,只是一种工作方法,加上技术的更新是非常快的,大家在具体工作中,一定要灵活运用. 这里我 ...
- 切图时图片的选择:JPG、PNG、GIF的区别
目前网站图片的采用一共有流行三种,分别是JPG.PNG.GIF,然而很多人并不知道三者在选择的时候究竟应该选谁.虽然都可以存储图片,但是如果要发布到网上,就必须考虑速度.大小和失真程度的问题.如果你运 ...
随机推荐
- %02x和%2x区别
%02x (x代表以十六进制形式输出,02代表不足两位,前面补0输出,如果超过两位,则以实际输出) 例: #include <stdio.h> #include <stdint.h ...
- The DiskSpd Storage Performance Tool
https://enterpriseitnotes.wordpress.com/2013/05/31/understanding-ios-iops-and-outstanding-ios/ https ...
- CentOS7添加logstash5启动脚本
默认情况使用rpm包安装完logstash之后没有启动脚本,这一点我觉得算是开发不够彻底.官网给了一个脚本,需要根据不同的系统版本生成对应的启动脚本,而且官网没有给明使用方法,对于新用户来说算是个坑, ...
- 李洪强iOS开发之-sql数据库的使用
一,创建工程 二: 导入头文件 三:导入 四: 数据库增删改查 //因为是结构体类型,所以用assign //1.创建数据库(保存路径) @property(nonatomic,assign)sqli ...
- vue的数组如何存储数据
vue 和 angular 还有有些区别的, 比如,vue中的数组数据改变后,view并没有发生改变,angular就不会这样. 所以VUE 在数组扩展方法中提供以了一个新的API arr.$set( ...
- angularjs获取元素以及angular.element()用法
addClass()-为每个匹配的元素添加指定的样式类名 after()-在匹配元素集合中的每个元素后面插入参数所指定的内容,作为其兄弟节点 append()-在每个匹配元素里面的末尾处插入参数内容 ...
- 基于python的直播间接口测试实战 详解结合项目
基于python的直播间接口测试详解 一.基本用例内容描述 以设置白名单 /advisor/setUserWhiteList.do接口为例,该方法为POST at first,先要导入一些常用到的模块 ...
- div层上下左右居中
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 面向对象 之 [C++面试题]
说到面向对象,大家第一反应应该就是它的三大特性:封装性.继承性和多态性.那么我们先简单的了解一下这三大特性: (1)封装性:封装,也就是把客观事物封装成抽象的类,并且类可以把自己的数据和方法只让可信的 ...
- error LNK2019: 无法解析的外部符号 WinMain,该符号在函数 "int __cdecl invoke_main(void)”中被引用
一,问题描述 MSVCRTD.lib(exe_winmain.obj) : error LNK2019: 无法解析的外部符号 WinMain,该符号在函数 "int __cdecl invo ...
