ng1.3+表单验证<AngularJs>
前一篇文章说过,ng1.3+以后对于表单验证有了优化,它不再需要一个详细的表达式状态创建元素显示或隐藏。
例如:我们在ng1.3之前的版本都需要如下写法:
<div class="error" ng-show="signup_form.name.$dirty && signup_form.name. $invalid && signup_form.submitted">
ng1.3之后新增了一个ngMessages指令,他被打包成一个模块发布,因此我们使用的时候只需要将这个依赖模块引入即可
angular.module('myApp', ['ngMessages']);
怎么用?
现在我们学习一下,它的用法,Code如下:
<!DOCTYPE html>
<html ng-app="myTest">
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="~/Content/css/bootstrap.min.css" rel="stylesheet" />
<script src="~/Javascript/angular.js"></script>
<script src="~/Javascript/angular-messages.js"></script> <style type="text/css">
body {
padding-top: 30px;
}
</style>
</head>
<body>
<div class="col-md-6">
<form role="form" name="myForm" class="form-horizontal" novalidate>
<div class="form-group">
<div class="col-md-2">
用户名
</div>
<div class="col-md-10">
<input type="text" placeholder="ng-Messages测试" name="name" ng-model="username.name"
ng-minlength=3 ng-maxlength=20 required />
<hr/>
$error:{{myForm.name.$error}}
<hr/>
<div ng-messages="myForm.name.$error">
<div ng-message="required">必填项</div>
<div ng-message="minlength">字符太短小于3</div>
<div ng-message="maxlength">字符太长大于20</div>
</div>
</div>
</div>
</form>
</div>
</body>
</html>
<script type="text/javascript">
angular.module("myTest", ['ngMessages']);
</script>
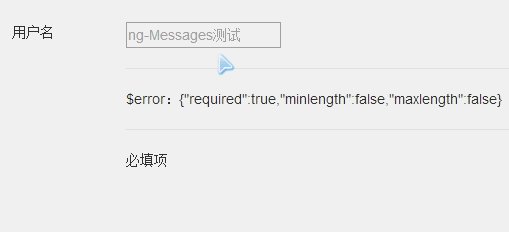
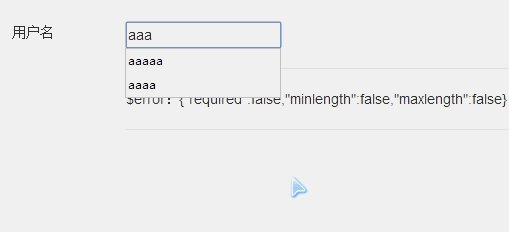
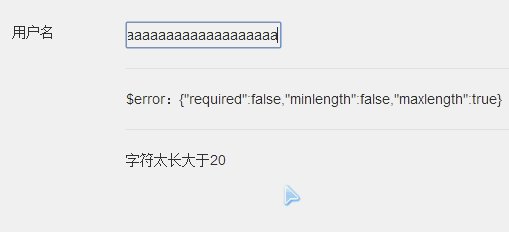
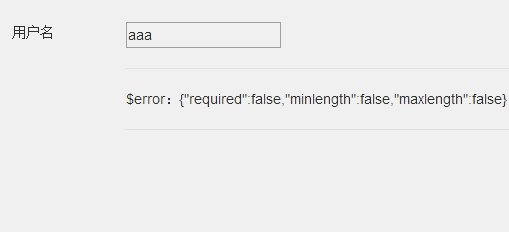
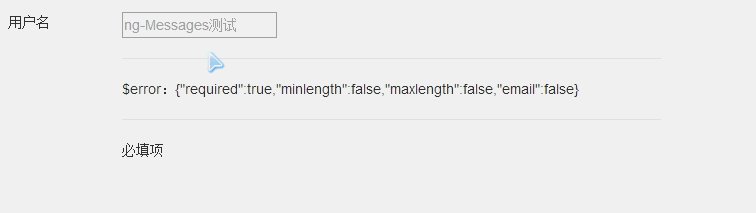
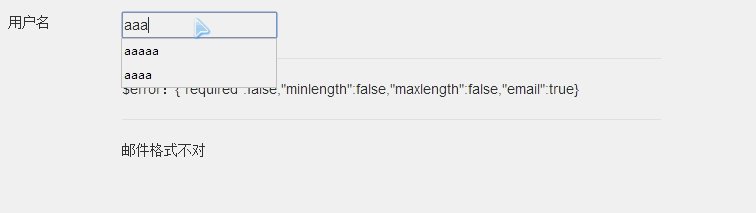
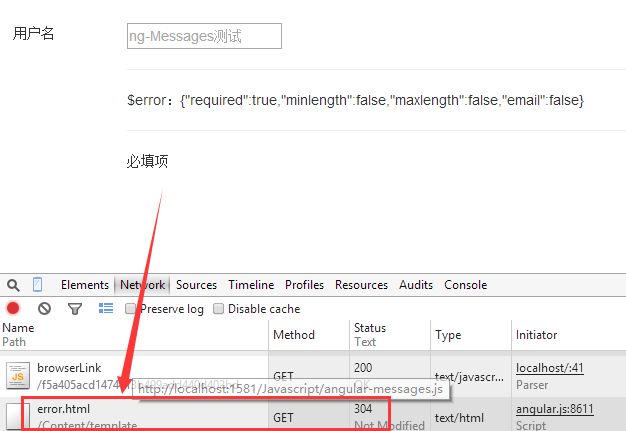
效果如下:

可以看出,其实ng是通过$error来监视模型的变化,因为$error中包含了错误的详细信息,同时,如果我们的应用场景中如果同时,有好几处错误,那么,上面代码按照ng-message的顺序只会显示一条错误信息,如果我们需要全部显示出来只需要添加 ng-messages-multiple
<input type="text" placeholder="测试" name="name" ng-model="username.name" ng-minlength=3 ng-maxlength=20 required />
<div ng-messages="myForm.name.$error" ng-messages-multiple>
<div ng-message="required">必填项</div>
<div ng-message="email">邮件格式不对</div>
<div ng-message="minlength">字符太短小于3</div>
<div ng-message="maxlength">字符太长大于20</div>
</div>
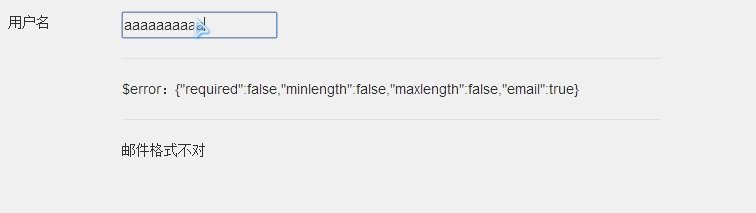
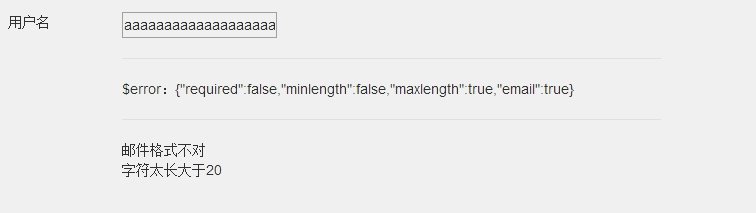
效果如下:

怎么复用?
我们的验证信息在一个项目中大多是通用性很高的(对于样式,描述等都有高度的统一性),因此我们这里也会考虑到复用,ng中同样提供了解决方案
就是将其作为模板,指定请求路径由ng自动添加。这里再介绍一个指令 ng-messages-include
我们将上面的验证信息保存到一个独立的html静态页面中,然后使用ng-messages-include指定请求路径即可。
Code:
<div ng-messages="myForm.name.$error" ng-messages-multiple
ng-messages-include ="@Url.Content("~/Content/template/error.html")">
</div>
error.html
<div ng-message="required">必填项</div>
<div ng-message="email">邮件格式不对</div>
<div ng-message="minlength">字符太短小于3</div>
<div ng-message="maxlength">字符太长大于20</div>
效果如下:

当然,模板可能在特殊的时期某些字段错误提示不能满足你的要求,你可以添加自定义的提示如下:
<div class="error" ng-messages="signup_form.name.$error"
ng-messages-include="templates/errors.html">
<!--
按ng-message的顺序依次覆盖
-->
</div>
自定义验证(指令)涉及到的细节知识点很多,如果简单地为了用而用,可能写得出功能,但是代码丑陋,太菜了,还需要花个把月方能弄懂 点皮毛,这部分暂告一段落,等彻底明白了,在大家分享,之后会对指令,服务先行学习下...
备注:我也是刚刚开始学习,如果你喜欢本文的话,推荐共勉,谢谢!
ng1.3+表单验证<AngularJs>的更多相关文章
- 表单验证<AngularJs>
常用的表单验证指令 1. 必填项验证 某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: <input type="text" requir ...
- 【转载】表单验证<AngularJs>
原文地址:http://www.cnblogs.com/rohelm/archive/2014/10/19/4033513.html 常用的表单验证指令 1. 必填项验证 某个表单输入是否已填写,只要 ...
- 表单验证(AngularJs)
这次,学习angularjs的表单的验证,angularjs提供上表几种状态验证: 状态 描述 $invalid 未通过验证 $valid 经过验证 $pristine 未修改过 $dirty 修改 ...
- AngularJS中的表单验证
AngularJS中的表单验证 AngularJS自带了很多验证,什么必填,最大长度,最小长度...,这里记录几个有用的正则式验证 1.使用angularjs的表单验证 正则式验证 只需要配置一个正则 ...
- 【AngularJS学习笔记】AngularJS表单验证
AngularJS表单验证 AngularJS提供了一些自带的验证属性 1.novalidate:添加到HTML的表单属性中,用于禁用浏览器默认的验证. 2.$dirty 表单有填写记录 3.$v ...
- angular.js表单验证
表单验证<AngularJs> 常用的表单验证指令 1. 必填项验证 某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: <input type=& ...
- 表单验证<AngularJs>
经常使用的表单验证指令 1. 必填项验证 某个表单输入是否已填写,仅仅要在输入字段元素上加入HTML5标记required就可以: <input type="text" re ...
- 走进AngularJs 表单及表单验证
年底了越来越懒散,AngularJs的学习落了一段时间,博客最近也没更新.惭愧~前段时间有试了一下用yeoman构建Angular项目,感觉学的差不多了想做个项目练练手,谁知遇到了一系列问题.yeom ...
- AngularJS表单验证实现方法详解
本文主要是通过源码实例和大家分享AngularJS中的表单验证相关知识,希望通过本文的分享,对大家学习AngularJS有所帮助. 1.常规表单验证: 2.AngularJs中提供的表单验证实例. 实 ...
随机推荐
- 线性插值&双线性插值&三线性插值
http://www.cnblogs.com/yingying0907/archive/2012/11/21/2780092.html 內插是数学领域数值分析中的通过已知的离散数据求未知数据的过程或方 ...
- CSS常用技术总结!~~
//放大屏幕,背景图不变 background: url(x.png) no-repeat 0 0; background-image: -webkit-image-set(url(logo_db.p ...
- GNU Radio Radar Toolbox
GNU Radio Radar Toolbox Install guide Change to any folder in your home directory and enter followin ...
- RESTful 接口调试分享利器 restc
这个工具来自于https://elemefe.github.io/restc/ 这里对Abp进行了一次封装 1.在项目中添加nuget包 Abp.Web.Api.Restc 2.在项目Abp模块的D ...
- 现代软件工程作业-- GitHub的学习
1.注册github账号: 2.在github上面新建一个名为HelloWord的项目: 3.将本组的其他成员纳入到HelloWorld中: 4.复制远端仓库的地址: 5.在本地的git bash中使 ...
- 【ZOJ 3929】Deque and Balls(普通dp)
题意:给出一个序列,按照顺序一个一个放入双端队列(可以放在头部也可以放在尾部),一个队列的美丽指数就是数列中a[i]>a[i+1]的个数,求美丽指数的期望*2^n的值. 解题思路:方便起见,我们 ...
- Ajax我选择这样入门
什么是AJAX? AJAX的意思就是异步的JavaScript和XML.简而言之,它是使用XMLHttpRequest对象与服务器端通信的脚本语言.它可以发送及接收各种格式的信息,包括JSON.XML ...
- curl发送请求时携带cookie-转载未验证
<?php header('Content-Type:text/html;charset=utf-8'); echo "<pre>"; function curl ...
- APP支付报错ALI40247处理方案!
简直日狗!这里要吐槽支付宝: 1.支付宝文档太复杂,分类虽然详细,但是我找不到app支付 对应服务端的demo 2.提供下载的sdk都是全整合的 用下来都是一条龙服务,还有一些客户端(app)的请求也 ...
- java 写文本换行
import org.apache.commons.io.FileUtils; public static void main(String[] args) throws IOException { ...
