Vue 编程之路(一)——父子组件之间的数据传递
最近公司的一个项目中使用 Vue 2.0 + element UI 实现一个后台管理系统的前端部分,属于商城类型。其中部分页面是数据管理页,所以有很多可以复用的表格,故引入自定义组件。在这里分享一下开发的过程。
一、父组件向子组件传值

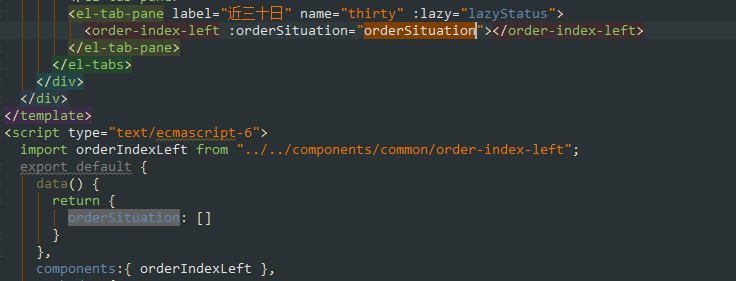
图 1 - 1 父组件.png
这边实现的是从父组件向子组件动态传值,传的是一个对象。在子组件上动态绑定要传入的对象,如果是静态数据(如:"Hello World!")则无需属性名前的冒号,并且需要在 components 中声明。

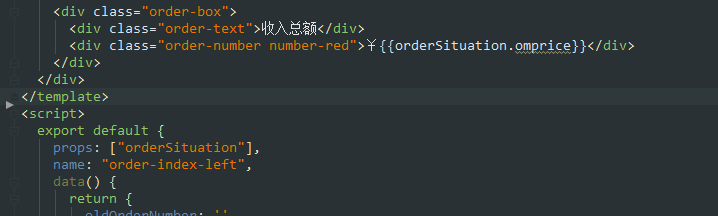
图 1 - 2 子组件.png
首先创建 props ,然后在 props 中创建对应的属性名,之后即可在 template 中使用接收到的对象。

图 1 - 3 接收对象后的效果图
总结一下: 父组件向子组件传对象(值)成功 • 在父组件中注册并引用子组件
• 使用子组件时在子组件上添加一个属性,并绑定上数据
• 在子组件中创建 props ,在props 中创建相同的属性名,用来接收数据
• 把接收到的数据在子组件中使用
二、子组件向父组件传值

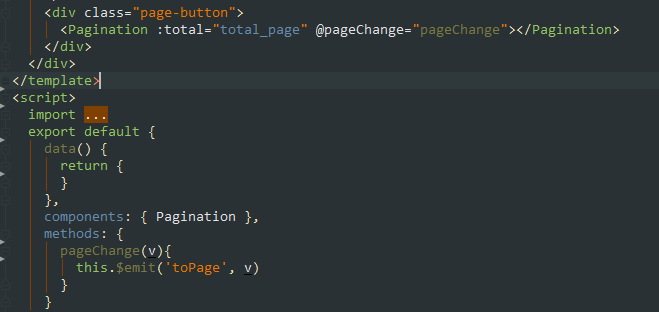
图 2 - 1 子组件.png
首先在子组件创建一个按钮,给这个按钮绑定一个点击事件。上图是子组件中又调用了其他的组件(分页组件),我这边是子组件把页码传递给父组件,父组件拿着页码去请求数据,原理和按钮绑定点击事件是相同的道理。
然后在方法中添加以下代码:
pageChange(v){
this.$emit('toPage', v)
}

图 2 - 2 父组件.png
在父组件的子组件标签中监听该事件并添加一个响应事件来处理数据。点击分页组件上的页码按钮或点击创建的按钮,在响应事件中使用数据,可观察到传值成功。
总结一下: 子组件向父组件传值成功 • 子组件中需要发出该自定义事件,可以是按钮的点击事件,也可以是其他方式
• 将需要传的值放在 $emit 第二个参数的位置,这个参数会被传给父组件中的响应方法
• 需要在父组件中使用子组件并在子组件标签上绑定对事件的监听
在通信中,无论是子组件向父组件传值还是父组件向子组件传值,他们都有一个共同点就是有中间介质,子向父的介质是自定义事件,父向子的介质是props中的属性。
Vue 编程之路(一)——父子组件之间的数据传递的更多相关文章
- Angular06 组件、模块、父子组件之间的数据传递
1 创建组件 进入到angular项目的根目录,执行如下命令 ng g component test-component 注意:执行完上述命令后在angular项目的src/app文件夹下就会多出一个 ...
- 解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
Vue的项目中,如果项目简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 进行传递 但是如果是大中型项目中,很多时候都需要在不相关的平行组件之间传递数据,并且很多数据需要 ...
- Vue 爬坑之路(二)—— 组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,com ...
- (转)Vue 爬坑之路(二)—— 组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,com ...
- vuejs组件交互 - 01 - 父子组件之间的数据交互
父子组件之间的数据交互遵循: props down - 子组件通过props接受父组件的数据 events up - 父组件监听子组件$emit的事件来操作数据 示例 子组件的点击事件函数中$emit ...
- Vue基础知识之组件及组件之间的数据传递(五)
vue中的组件是自定的标签,可以扩展的原生html元素,封装可复用的代码 note: 1.在标签命中不要使用大写,标签名字必须用短横线隔开 2.模板中只能有一个根元素,不能使用并列标签. 定义组件 全 ...
- Vue之组件之间的数据传递
Vue的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据,必须使用特定的方法才能实现组件之间的数据传递. 下列为在vue-cli创建项目中的操作 一·父组件向子组件传递数据 在Vue中 ...
- 【整理】解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function https://www.cnblogs.com/jaso ...
- React中父组件与子组件之间的数据传递和标准化的思考
React中父组件与子组件之间的数据传递的的实现大家都可以轻易做到,但对比很多人的实现方法,总是会有或多或少的差异.在一个团队中,这种实现的差异体现了每个人各自的理解的不同,但是反过来思考,一个团队用 ...
随机推荐
- Android App的签名打包(晋级篇)
http://blog.csdn.net/linghu_java/article/details/6701666 Andriod应用程序如果要在手机或模拟器上安装,必须要有签名! 1.签名的意义 为了 ...
- 算法-求两个有序数组两两相加的值最小的K个数
我的思路是: 用队列, 从(0,0)開始入队,每次出队的时候,选(1,0) (0,1) 之间最小的入队,假设是相等的都入队,假设入过队的就不入了,把出队的k个不同的输出来就可以 我測试了几组数据都是 ...
- 常用LLDB指令
print.p: 打印内存地址 po: 打印对象 1.读取内存 memory read/数量格式字节数 内存地址 x/数量格式字节数 内存x/3xw 0x10010 格式:x是16进制,f是浮点, ...
- async函数结合promise的小案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 使用VMware安装CentOS7
以前一直用的CentOS6,这次搭建一套CentOS7. 感觉和6还是有一些差异,在这边记录下. 一.选择典型(推荐): 二.选择安装程序光盘映像文件: 网上有几个版本,mini版,DVD版,不过mi ...
- html网站meta标签大全
案例 一.天猫 <meta charset="utf-8"> <title>天猫TMALL</title> <meta name=&quo ...
- windbg调试虚拟机XP系统
一.先介绍一下被调试的虚拟机系统环境: 虚拟机:vmware workstation 10.0版本 虚拟机操作系统: Microsoft windows xp professional 2002 se ...
- 基于 FPGA 的 PCIE 总线 Linux 驱动设计
硬件平台 Kintex ®-7 family of FPGAs Intel X86 软件平台 Linux 4.15.0-36-generic #39~16.04.1-Ubuntu Xilinx xap ...
- C语言下的错误处理问题
今天来分享我认为比较好的几种在C语言下的错误处理方式 方式一: int example(int num) { ) { ; } ; } 在不符合条件的情况下使用return终止程序 方式二: void ...
- 【非原创】Game23
#include<stdio.h>int main(){ int n,m,x=0,flag=0; scanf("%d%d",&n,&m); x=m/n; ...
