vue进行路由拼图的使用案例
实现思路,利用路由进行实现多个组件拼图:
Detail.vue
- <template>
- <div>
- <h1>详细展示</h1>
- <div>鞍山市所所所所所所所所所所所所所所所所所所所所</div>
- </div>
- </template>
- <script>
- </script>
Header.vue
- <template>
- <div>
- <h1>标题栏</h1>
- <div>欢迎</div>
- </div>
- </template>
- <script>
- </script>
- <style scoped>
- </style>
- Sidebar.vue
- <template>
- <div>
- <h1>边条</h1>
- </div>
- </template>
- <script>
- </script>
- <style scoped>
- </style>
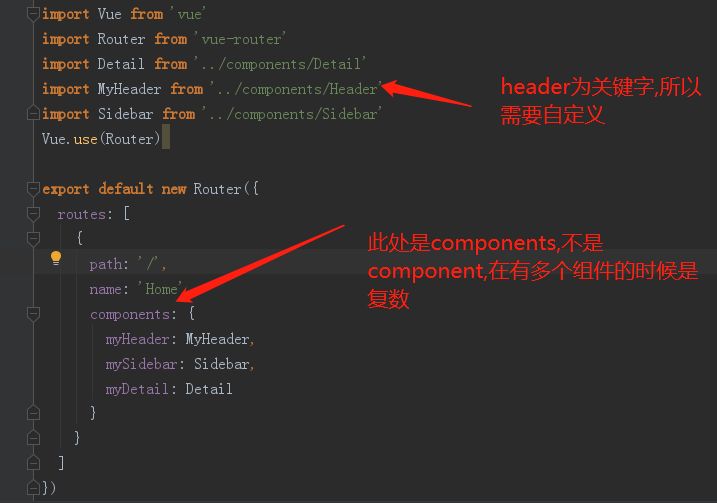
在router\下index.js中引入
- import Vue from 'vue'
- import Router from 'vue-router'
- import Detail from '../components/Detail'
- import MyHeader from '../components/Header'
- import Sidebar from '../components/Sidebar'
- Vue.use(Router)
- export default new Router({
- routes: [
- {
- path: '/',
- name: 'Home',
- components: {
- myHeader: MyHeader,
- mySidebar: Sidebar,
- myDetail: Detail
- }
- }
- ]
- })
注意事项:

app.vue
- <template>
- <div id="app">
- <table width="100%">
- <tr>
- <td colspan="" style="background-color:darkgoldenrod">
- <router-view name="myHeader"></router-view>
- </td>
- </tr>
- <tr>
- <td width="20%" style="background-color:thistle">
- <router-view name="mySidebar"></router-view>
- </td>
- <td width="80%" style="background-color:aquamarine">
- <router-view name="myDetail"></router-view>
- </td>
- </tr>
- </table>
- </div>
- </template>
- <script>
- export default {
- name: 'App'
- }
- </script>
- <style>
- </style>
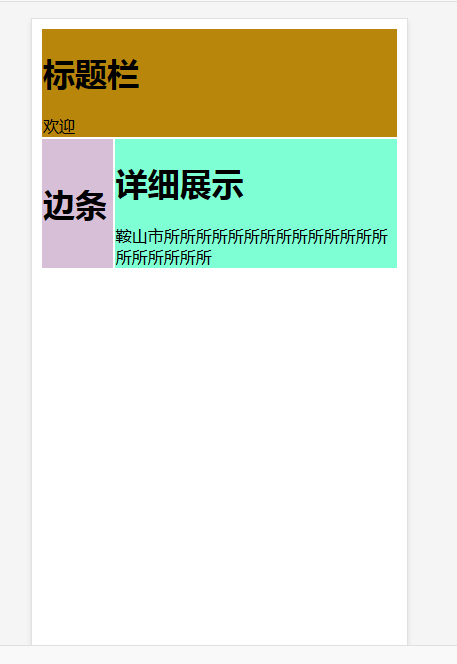
- 最终运行结果:\

vue进行路由拼图的使用案例的更多相关文章
- vue(5)—— vue的路由插件—vue-router 常用属性方法
前端路由 看到这里可能有朋友有疑惑了,前端也有路由吗?这些难道不应该是在后端部分操作的吗?确实是这样,但是现在前后端分离后,加上现在的前端框架的实用性,为的就是均衡前后端的工作量,所以在前端也有了路由 ...
- Vue.js实现拼图游戏
Vue.js实现拼图游戏 之前写过一篇<基于Vue.js的表格分页组件>的文章,主要介绍了Vue组件的编写方法,有兴趣的可以访问这里进行阅读:http://www.cnblogs.com/ ...
- vue父路由默认选中第一个子路由,切换子路由让父路由高亮不会消失
vue父路由默认选中第一个子路由,切换子路由让父路由高亮不会消失 正常默认会有 .router-active-class 识别高亮 达到以上注意: 1. exact 不要加 注意是不要加,exact ...
- vue的路由映射问题
遇到的问题 今天在项目中遇到了一个问题,明明在Router文件夹下的路由js映射文件中,配置好了,如下: // 生日贺卡 { path: 'birthdayRemind', component: lo ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- Vue.js路由
有时候,我们在用vue的时候会有这样的需求,比如一个管理系统,点了左边的菜单栏,右边跳转到一个新的页面中,而且刷新的时候还会停留在原来打开的页面. 又或者,一个页面中几个不同的画面来回点击切换,这两种 ...
- Vue.js路由详解
有时候,我们在用vue的时候会有这样的需求,比如一个管理系统,点了左边的菜单栏,右边跳转到一个新的页面中,而且刷新的时候还会停留在原来打开的页面. 又或者,一个页面中几个不同的画面来回点击切换,这两种 ...
- vue权限路由实现方式总结二
之前已经写过一篇关于vue权限路由实现方式总结的文章,经过一段时间的踩坑和总结,下面说说目前我认为比较"完美"的一种方案:菜单与路由完全由后端提供. 菜单与路由完全由后端返回 这种 ...
- Vue 多路由文件的合并
Vue 多路由文件的合并 1.使用的是ES6 数组的合并方法 let routes = new Set([...routes1, ...homerouters]);2.两个路由文件,导出的实际上就是一 ...
随机推荐
- springMVC框架介绍以及运行流程(图解)
1 Springmvc是什么? spring web mvc和struts2都属于表现层的框架,spring web mvc是spring框架的一部分(所以spring mvc与spring之间不需要 ...
- mybatis框架入门程序:演示通过mybatis实现数据库的修改操作
1.mybatis的基本配置工作可以在我的这篇博客中查看:https://www.cnblogs.com/wyhluckdog/p/10149480.html 2.修改用户的配置文件: <upd ...
- [mongoDB] mongoDb
mongodb memcached redis kv数据库(key/value) mongodb 文档数据库,存储的是文档(Bson->json的二进制化). 特点:内部执行引擎为 ...
- 多个docker 挂载VOLUME的心得
假如有一个mysql镜像 在Dockerfile中制定VOLUME /var/lib/mysql 那么当执行: docker run -d -e MYSQL_ROOT_PASSWORD=root -- ...
- ScreenCapture手动卸载教程-Xproer.ScreenCapture
此教程包含WindowsXP,Windows7(x86) ,Windows7(x64),Firefox,Chrome卸载教程. 1.1. 手动卸载控件-Windows XP 主要步骤如下: 1.关闭所 ...
- struct pollfd
struct pollfd 2010年04月15日 星期四 下午 03:59 int poll (struct pollfd *fds, size_t nfds , int timeout); str ...
- 关于SQLServer无法对数据库'XXX'执行删除,因为它正用于复制。错误:'3724' 的解决方案
关于这个错误,是因为在服务器上想把数据库复制到本地,使用了“发布.订阅”方案,结果后来没成功,删除本地数据库的时候出现了这个错误,说“无法对数据库'XXX'执行删除,因为它正用于复制”. 解决方案:只 ...
- asp.net部署时加密config文件
1:运行cmd,并定位到C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727(可以直接运行vs2005的命令提示工具,但是貌似vs2010默认指向的framewo ...
- 深海划水队项目---七天冲刺day1
团队会议: 团队成员的任务认领安排: 张兆敏:登录界面,游戏界面(包含游戏区.控制区.显示信息区). 乐滔:方块的形状.移动(向左或者向右)旋转(顺时针或者逆时针),方块的下落(包含硬着陆和软着陆), ...
- Oracle 程序中超好用的日志记录TYPE,可以直接Copy使用
创建类型名称:LOGGER_FACTORY Type 说明: CREATE OR REPLACE TYPE "LOGGER_FACTORY" AS OBJECT( v_progra ...
