第115天:Ajax 中artTemplate模板引擎(一)
一、不分离与分离的比较
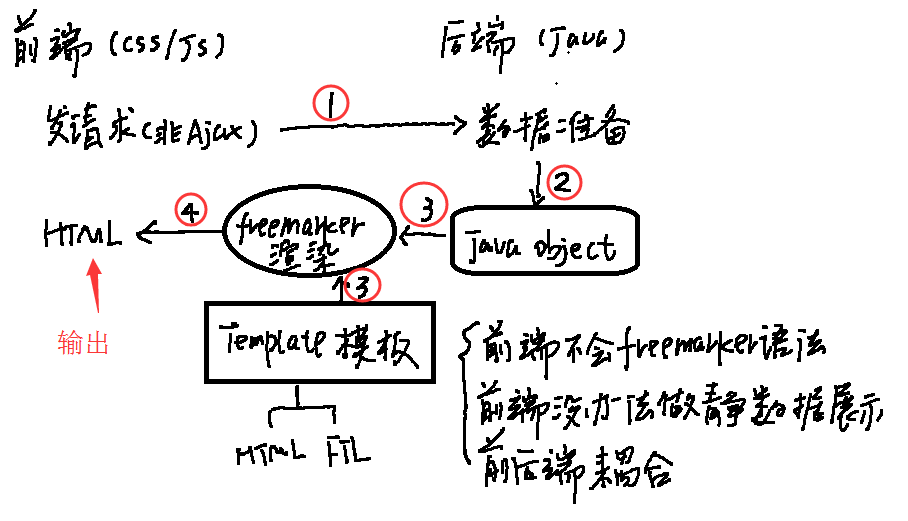
1、前后端不分离,以freemarker模板引擎为例,看一下不分离的前后端请求的流程是什么样的?

从上图可以看出,前后端开发人员的工作耦合主要在(3)Template的使用。
后端程序员和前端程序员会出现同时修改template的情况,这样就造成了前后端的耦合,不利于快速开发和静态展示。
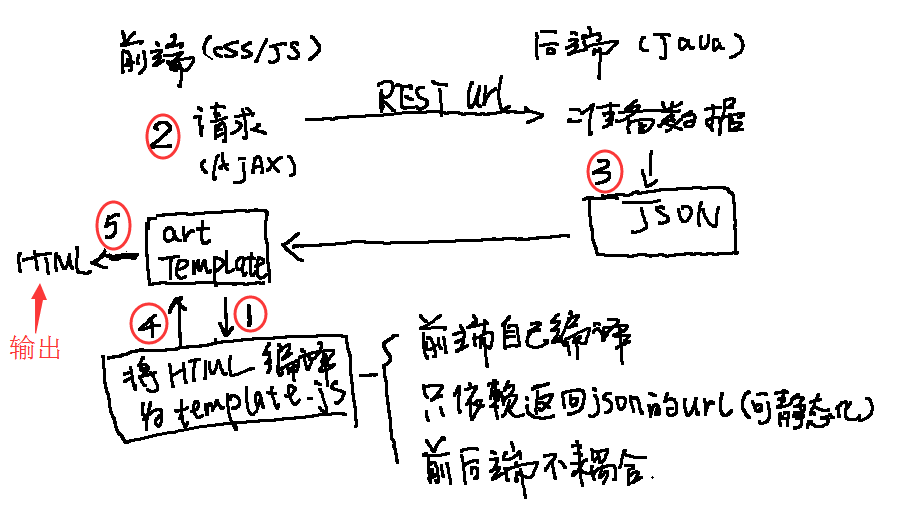
2、前后端分离,以artTemplate为例

一旦前后端分离了(如上图),前端只需要关注rest接口以及返回的json数据即可。所以前端程序员可以通过自定义json实现简单的预览与展示,这样就解决了前后端的耦合,前后端只通过接口进行交互。
二、artTemplate的介绍与安装
artTemplate是比较轻量级的前端引擎技术,相比较于vue等框架,这个技术就是轻量级的;但是却具备了开发web前端的所有渲染技术,性能也很出色,最重要的是很容易掌握。官方文档 https://aui.github.io/art-template/docs/
Windows平台安装与使用artTemplate实现前后端分离
1、安装NodeJs并安装
可以从官网下载,也可以从这里下载,双击安装即可!
2、安装artTemplate(Tmod)
通过CMD进入NodeJs的安装目录,执行如下命令
npm install -g tmodjs
执行完成后,即可使用 tmod 进行HTML编译了;编译后的文件是template.js,通过在HTML中引用template.js,即可实现前端引擎解析json数据,从而实现前后端分离;我们来看个例子:
3、下载源码以及代码说明
可以直接下载源码进行阅读;代码中有注释和详解(当然也可以参考 “4、demo代码详解”)。双击index.html即可运行。
下载链接:http://pan.baidu.com/s/1pLr4dbt 密码:2nst

template下的所有 .html 文件都会编译到 template.js文件中(每次编辑.html文件,都会自动编译):
如果已经明白了源码,“4、demo代码详细” 可以忽略
4、demo代码详细
一个简单的网站首页:index0.html,正常的网页代码应该是这样的:
<body>
<!-- 头部菜单-start -->
<div>
<ul>
<!-- 如果需要从后台获取数据,这里需要freemarker引擎进行数据解析
比如${var}这种方式,但是前端程序员可能不了解freemarker语法,
从而需要后端程序员也要编辑此页面(前后端产生了耦合);
如果var可以通过json进行渲染,就可以解决耦合的问题;
-->
<li>我的菜单1</li>
<li>我的菜单2</li>
<li>我的菜单3</li>
</ul>
</div>
<!-- 头部菜单-end -->
</body>
如何用artTemplate解决前后端耦合的问题:
1)在template文件夹中(模板文件一般都放在其中),新建header.html文件,内容如下:
<ul>
<!--通过artTemplate引擎{{}}语法解析,更多语法后续文章介绍-->
<li>{{menu1}}</li>
<li>{{menu2}}</li>
<li>{{menu3}}</li>
</ul>
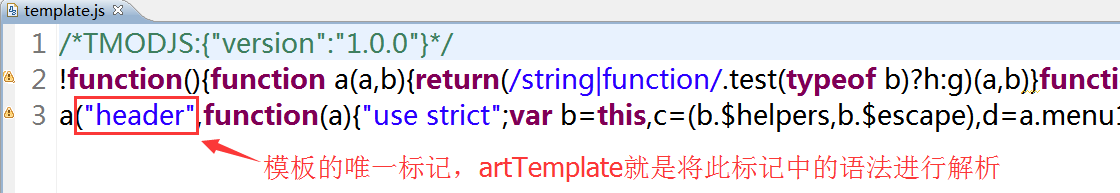
2)通过CMD进入template文件夹,执行tmod . 即可编译成template.js:
tmod .

3)在index.html中引入 template.js 即可使用模板引擎解析json数据了,代码如下:
<!DOCTYPE html>
<html lang="utf-8">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="./res/js/jquery-1.11.3.min.js"></script> <!-- header.html 编译后的 template.js -->
<script type="text/javascript" src="./template/build/template.js"></script> <!-- 使用jsonp可以解决跨域访问,后面文章介绍 -->
<script type="text/javascript" src="./res/js/jquery.jsonp.js"></script> <script type="text/javascript">
//Jquery在页面加载完成后执行;
jQuery(document).ready(function($){
/**
*1)一般data 是通过 ajax 请求后台rest接口的数据;
*2)也可以通过ajax请求 json文件 实现;
*3)我们这里暂时写死;(前2种后面文章做介绍)
**/
var data = {menu1:'我的菜单1',menu2:'我的菜单2',menu2:'我的菜单3'}; //渲染数据,template返回值是HTML
var headerHTML = template('header',data);
$('#headerDIV').html(headerHTML);//内容插入到 headerDIV标签中
});
</script> </head> <body>
<!-- 头部-start -->
<div id="headerDIV"></div>
<!-- 头部-end -->
</body> </html>
第115天:Ajax 中artTemplate模板引擎(一)的更多相关文章
- ajax配合art-template模板引擎的使用
最近才接触js的模板引擎听说相比以前使用的js foreach加载后台返回的json数据简便很多而且效率方面也很不错.今天自己玩了一下 后台使用的是.net mvc,数据库脚本就不提供了,返回的Jso ...
- Express 中配置使用 art-template模板引擎
art-template 官网 https://aui.github.io/art-template/ 安装: npm install --save art-template npm install ...
- artTemplate模板引擎学习实战
在我的一篇关于智能搜索框异步加载数据的文章中,有博友给我留言,认为我手写字符串拼接效率过低,容易出错.在经过一段时间的摸索和学习之后,发现现在拼接字符串的方法都不在是自己去书写了,而是使用Javasc ...
- koa art-template模板引擎的使用
art-template 模板引擎介绍 art-template 是一个简约.超快的模板引擎. 它采用作用域预声明的技术来优化模板渲染速度,从而获得接近 JavaScript 极限的运行 性能,并且同 ...
- Node学习之(第三章:art-template模板引擎的使用)
前言 大家之前都有使用过浏览器中js模板引擎,其实在Node.js中也可以使用模板引擎,最早使用模板引擎的概念是在服务端新起的. art-template art-template是一款高性能的Jav ...
- artTemplate模板引擎
artTemplate模板引擎 <li>索引 {{i + 1}} :{{value}}</li> {{/each}} </ul> </ ...
- Express ( MiddleWare/中间件 路由 在 Express 中使用模板引擎 常用API
A fast, un-opinionated, minimalist web framework for Node.js applications. In general, prefer simply ...
- artTemplate模板引擎的源码拜读
最初接触的模板引擎还是基于node的ejs,当时觉得很神奇原来还可以这么玩,后来随着学习的深入,使用过jade,doT等,当然还有一些比较火的诸如juicer.underscore还没有深入接触,直到 ...
- Art-Template模板引擎(原生写法与简洁写法)
模板引擎:把js数据转换成html需要的页面,这就是模板引擎需要做的事 • native原生语法 1. 准备数据 2. 把数据转化成html格式的字符串 使用模板引擎 artT ...
随机推荐
- flex 自定义tooltip
//flex用例网址 http://thanksmister.com/2012/01/18/flex-chart-datatip-renderer/ http://help.adobe.com/en_ ...
- 20155230 2016-2017-2 《Java程序设计》第三周学习总结
---恢复内容开始--- 20155230 张瑞琦 2016-2017-2 <Java程序设计>第三周学习总结 教材学习内容总结 1.使用浮点数时用equals()进行比较,否则会出错. ...
- 20155301 2016-2017-2 《Java程序设计》第2周学习总结
20155301 2016-2017-2 <Java程序设计>第2周学习总结 教材学习内容总结 教材的第三章内容主要分为两大方面: 一.程序中的数据类型,变量和运算符,主要讲述了各种类型的 ...
- C语言复习20170821
函数 函数头部参数表里的变量称为形参,也是内部变量,只能在函数体内访问. 形参的作用是实现主调函数与被调函数之间的联系,通常将函数所处理的数据,影响函数功能的因素或者函数处理的结果作为形参.没有形参的 ...
- BZOJ1208_宠物收养所_KEY
题目传送门 平衡树的题. 因为题目给出条件(其实自己也知道):同一时间呆在收养所中的,要么全是宠物,要么全是领养者,这些宠物和领养者的个数不会超过10000个. 所以只要维护一颗平衡树,它的里面要不全 ...
- 【LG5021】[NOIP2018]赛道修建
[LG5021][NOIP2018]赛道修建 题面 洛谷 题解 NOIP之前做过增强版还没做出来\(QAQ\) 一看到题目中的最大值最小,就很容易想到二分答案 重点是考虑如何\(check\) 设\( ...
- QQ在线交谈一句代码搞定
现在有很多网页都有QQ在线咨询,还有什么QQ客服什么的,看着很高大上的一个功能,其实要实现很简单,只需要一句代码就搞定. 还是按以前的套路,先看效果图,再晒源代码 点击图标 再点击 就可以聊天了 再来 ...
- javaweb总结(四十)——编写自己的JDBC框架
一.元数据介绍 元数据指的是"数据库"."表"."列"的定义信息. 1.1.DataBaseMetaData元数据 Connection.g ...
- selenium自动化之js处理点击事件失效
有时候,元素明明已经找到了,使用click()就是无法触发点击事件(当然,这种情况十分少见,至少我只遇到过一次).下面告诉大家这种场景的解决方案. 使用js代码来点击[博客园]这个按钮 代码: #!/ ...
- Appium+python 自动发送邮件(2)(转)
(原文:https://www.cnblogs.com/fancy0158/p/10056418.html) 移动端执行完测试case之后,通过邮件自动发送测试报告.大体流程如下: 1.通过unitt ...
