delphi Firemonkey ListView 使用参考
delphi Firemonkey ListView 使用参考
Tokyo版本
http://docwiki.embarcadero.com/RADStudio/Tokyo/en/Customizing_FireMonkey_ListView_Appearance
http://docwiki.embarcadero.com/RADStudio/Tokyo/en/Mobile_Tutorial:_Using_LiveBindings_to_Populate_a_ListView_(iOS_and_Android)
http://docwiki.embarcadero.com/Libraries/Berlin/en/FMX.ListView.Appearances.TPublishedAppearance.ItemAppearance
http://docwiki.embarcadero.com/Libraries/Berlin/en/FMX.ListView.Appearances.TPublishedAppearance.ItemEditAppearance
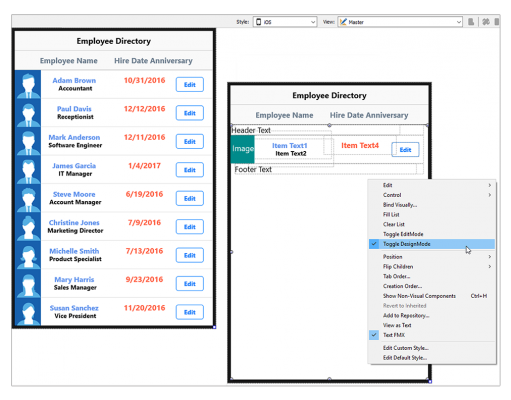
ListView自定义
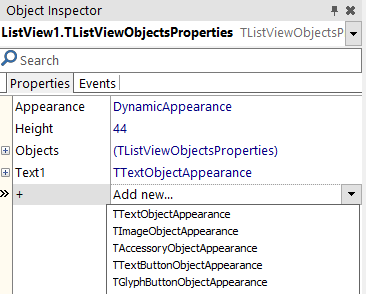
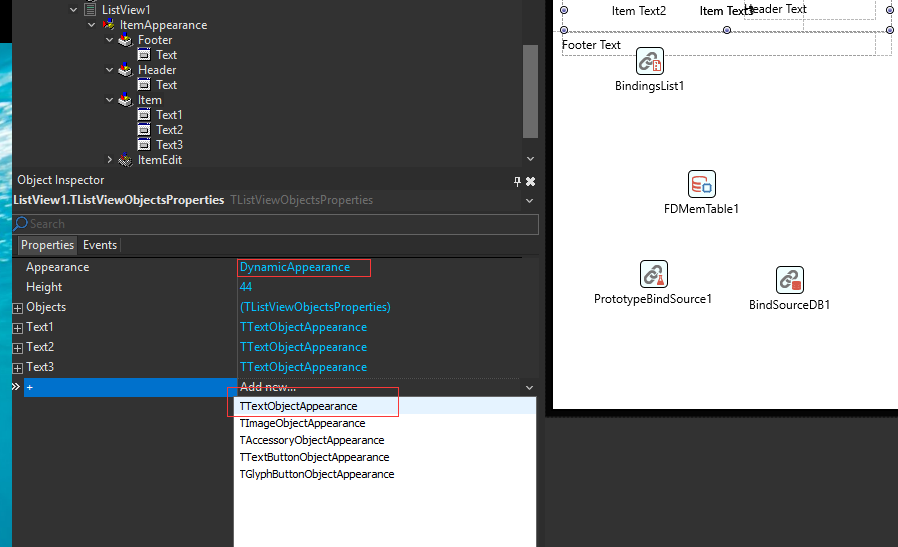
Item选择Item.Appearance= DynamicAppearance可以添加多个TTextObjectAppearance控件了,点击+号进行添加。还可以添加多个图片等控件。
http://docwiki.embarcadero.com/RADStudio/Berlin/en/Customizing_FireMonkey_ListView_Appearance#Using_the_DynamicAppearance_Value
参考http://blog.csdn.net/pcplayer/article/details/77802332


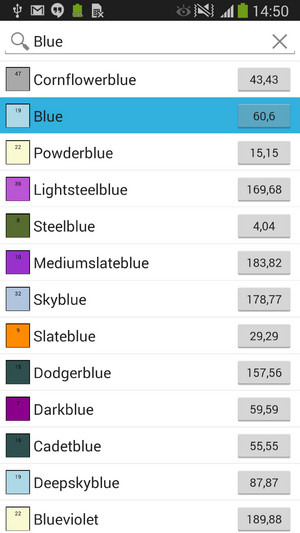
TPrototypeBindSource,Add Field。
Binding

http://docwiki.embarcadero.com/RADStudio/Seattle/en/Mobile_Tutorial:_Using_LiveBindings_to_Populate_a_ListView_%28iOS_and_Android%29
http://docwiki.embarcadero.com/RADStudio/Seattle/en/Customizing_FireMonkey_ListView_Appearance
ListView 多列多行
用TListViewItem.Data[0]:='name';TListViewItem.Data[1]:='age';
berlin 版的firemonkey ListView功能增强很大。
http://community.embarcadero.com/blogs/entry/introducing-the-listview-item-designer-in-rad-studio-10-1-berlin

listview动态绑定dataset,运行程序后不显示数据。
Tokyo 10.2.2好了。
bindsourceDB1.DataSet:=nil;
BindSourceDB1.DataSet:=cds;
listview屏蔽禁止删除按钮
self.ListView1.CanSwipeDelete:=false;
delphi Firemonkey ListView 使用参考的更多相关文章
- Firemonkey ListView 点击事件
Firemonkey ListView 的点击事件一直让人摸不着头绪(各平台触发规则不太相同),因为它提供了点击相关的事件就有如下: OnChange:改变项目触发. OnClick:点击触发. On ...
- delphi Firemonkey ListBoxItem自绘
delphi Firemonkey ListBoxItem自绘 ListBoxItem1的事件ListBoxItem1Paint procedure TForm1.ListBoxItem1Paint( ...
- Delphi Firemonkey Button ImageList
Delphi Firemonkey Button ImageList 按钮图标 在上面 界面上,选择Button,放个ImageList控件,添加图标到ImageList. 然后关联Button和Im ...
- Color gradient in Delphi FireMonkey
Introduction to color gradients in Delphi FireMonkey. Video This video covers the basics of color gr ...
- Z Order of Controls in Delphi FireMonkey(Tom Yu的博客)
Get and set the Z Order of controls at runtime in Delphi FireMonkey. This is a follow on to my earli ...
- firemonkey ListView DynamicAppearance
Go Up to FireMonkey Application Design Contents [hide] 1 Customizing the List View Appearance Prope ...
- FireMonkey ListView 自动计算行高
说明:展示 ListView 视其每一行 Item 的 Detail 字串长度自动调整高度(可每行高度不同). 适用:Delphi XE7 / XE8 源码下载:[原创]ListView_自动计算行高 ...
- Delphi FireMonkey使用UniDAC 连接MySQL
首次用Delphi XE6 开发安卓程序,并没有在网上找到连接远程MySQL服务器的文档,自己摸索一番,发现UniDAC控件新版本也已支持了FireMonkey下的开发.遂记下连接方法和大家分享. 1 ...
- [示例] Firemonkey ListView 仿 iPhone X 浏海
Apple iPhone X 推出后,全屏上多了一个浏海,虽然褒贬不一,也有 Xcode 开发者做出了不错的 ListView 效果,当然 Delphi 也不落人後,马上试做看看. 源码下载:[示例] ...
随机推荐
- pos 和 AnsiPos
PropsClearList[I]的值是 用户=个人 R := AnsiPos(Equal_sign, PropsClearList[I]); ShowMessage( IntToStr( R));/ ...
- [批处理]简易命令行RAR
这个BAT是为了病毒满满的信管实验室而专门定制的,在这机房上了两年,跟病毒也玩了两年了,也都脸熟的不行不行的了,来来回回就那几个病毒不是autorun.inf就是Desktop__.ini要么就是ga ...
- C# ,asp.net 获取当前,相对,绝对路径
一.C#获取当前路径的方法: 1. System.Diagnostics.Process.GetCurrentProcess().MainModule.FileName -获取模块的完整路径. 2. ...
- c++的c风格字符串函数的实现
要注意使用断言判断传入的字符串非空. #include <cassert> //求字符串长度 size_t StrLen(const char *str) { assert(str != ...
- HDU 1358
http://acm.hdu.edu.cn/showproblem.php?pid=1358 求某个前缀的周期,用Next求循环节的题目 #include <iostream> #incl ...
- CF1082G:G. Petya and Graph(裸的最大闭合权图)
Petya has a simple graph (that is, a graph without loops or multiple edges) consisting of n n vertic ...
- threejs 通过bufferGeometry处理每一个点的位置和颜色
let positions = new Float32Array(points.length * 3); let colors = new Float32Array(points.length * 3 ...
- POI使用 (4.0) 常用改动
POI 升级到高版本后,原有的EXCLE导入导出工具类部分代码已不适用,目前只是对我自己写的工具类的过期代码进行更新,以后继续更新 若有问题请指出,再修改 1.数据类型 Cell.CELL_TYPE_ ...
- 1106 1014 C语言文法定义与C程序的推导过程 冒泡程序语法树
- linux sort 多列正排序,倒排序
转载:https://segmentfault.com/a/1190000005713784 sort是在Linux里非常常用的一个命令,管排序 sort将文件的每一行作为一个单位,相互比较,比较原则 ...
