div实现水平和垂直都居中的三个超实用的方法
本文仅仅介绍作者认为的三种不错的方式,
方式一:transform: translate(-50%,-50%)
示例代码如下:
.div{
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
background-color: red;
}
主要利用css3的: transform: translate(-50%,-50%)
优点:灵活,无需知道该div的高宽。
缺点:是CSS3新特性,所以兼容性会有问题。不兼容 ie8- ( 必须带上浏览器厂商的前缀才能兼容到ie9+)
方式二:margin-left和margin-top设为其高宽的一半的负值
示例代码如下:
div{
width: 600px; height: 400px;
position: absolute; left: 50%; top: 50%;
margin-top: -200px; /* 高度的一半 */
margin-left: -300px; /* 宽度的一半 */
}
优点:基本无任何兼容性问题
缺点:有一个很明显的不足,就是需要提前知道元素的尺寸。否则margin负值的调整无法精确。此时,往往要借助JS获得。
方式三:margin:auto实现绝对定位元素的居中
示例代码如下:
.div{
width: 600px;
height: 400px;
position: absolute; left:; top:; right:; bottom:;
margin: auto; /* 有了这个就自动居中了 */
}
代码两个关键点:
- 上下左右均
0位置定位; margin: auto
上面代码的width: 600px height: 400px仅是示意,你修改为其他尺寸,或者不设置尺寸(需要是图片这种自身包含尺寸的元素),都是居中显示的。
宽高如果任意一个没有设置,则默认就是100%,即:“上下左右多个等于0”的结果,
如果不设置父级,则默认是相对于body居中,即居中显示于整个页面;
优点:①基本无任何兼容性问题,
②像图片这种自身包含尺寸的元素,可以不设置高宽吧?(待确认)
缺点:①大多数时候仍然需要知道高宽,当元素高度可能变化的时候,就会比较麻烦,
②父级也需要有明确的高宽,才能相对父级居中定位,
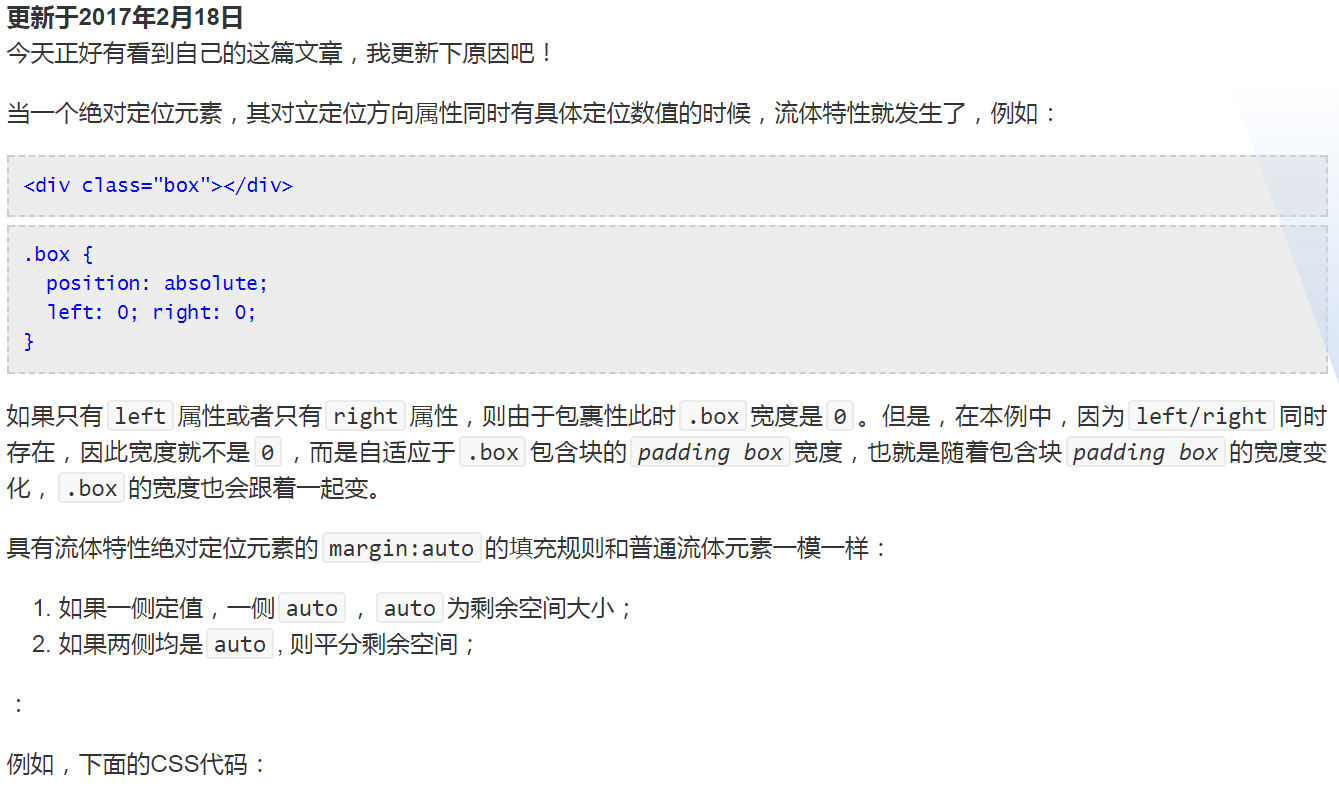
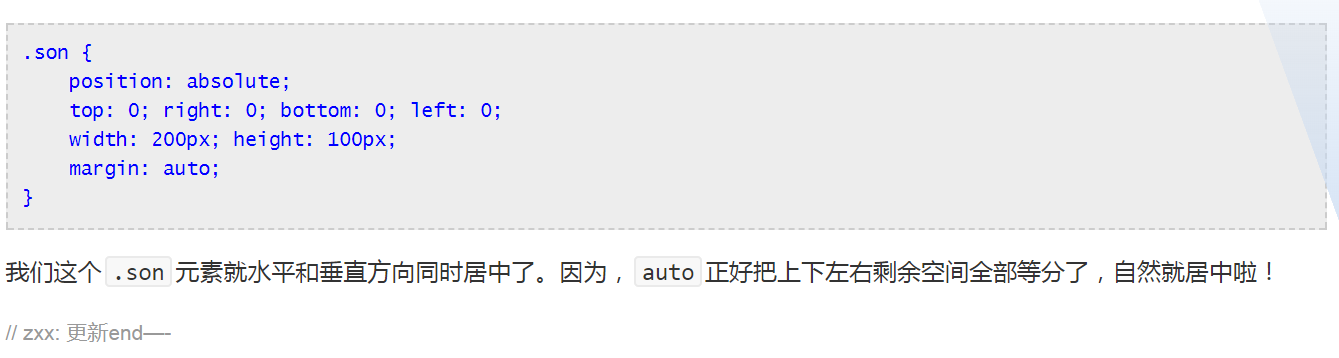
方式三中,可能有人会问,为何margin: auto;会让绝对定位元素居中了呢?原因如下:(参考张鑫旭大大的文章:原地址)



div实现水平和垂直都居中的三个超实用的方法的更多相关文章
- 使图片相对于上层DIV始终水平、垂直都居中
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 如何让图片相对于上层DIV始终保持水平、垂直都居中
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- css3-7 如何让页面元素水平垂直都居中(元素定位要用css定位属性)
css3-7 如何让页面元素水平垂直都居中(元素定位要用css定位属性) 一.总结 一句话总结:元素定位要用css定位属性,而且一般脱离文档流更加好操作.先设置为绝对定位,上左都50%,然后margi ...
- div盒子水平居垂直中的几种方法
div盒子水平居垂直中的几种方法<!DOCTYPE html><html> <head> <mete charset="ut ...
- 如何将一个div盒子水平垂直都居中?
html代码如下: 固定样式: 方法一:利用定位(常用方法,推荐) .parent{ position:relative; } .child{ position:absolute; top:50%; ...
- 小div在大div里面水平垂直都居中的实现方法
关于如何设置小盒子在大盒子里面水平垂直方向同时居中的实现方法有很多种,下面仅列举了常用的几种. 首先看一下要实现的效果图及对应的html代码: <div class="parent&q ...
- js控制图片缩放、水平和垂直方向居中对齐
已測试兼容 IE6,IE7,IE8,火狐FF,谷歌chrome. 这里使用了jquery插件,假设你不使用jquery,略微改造一下也非常快. 网上查了些资料,用css控制兼容性不好,看去非常揪心.于 ...
- DIV实现水平或垂直滚动条
添加样式: 在html中,需要创建2层div来实现.一个div包含另一个div: 效果:
- CSS 中的各种居中 (水平、垂直)
导读: CSS 的居中有水平居中和垂直居中,这两种居中又分为行内元素居中和块级元素居中.根据父.子元素的高度是否清楚,又会使得不同的居中用不同方法.本文就其中一些情况做下简单说明,以作笔记之用,仅供大 ...
随机推荐
- python web开发学习笔记一:javascript基础
一.认识js: 能进入到软件所实习是我的最大的收获,也是我的荣幸,我相信努力付出一定能够换回收获. 项目最先开始的是接触到web前端的一些内容,我们需要利用flask搭建应该有的框架.我有一些pyth ...
- HDU-6125-Friend-Graph-2017CCPC网络赛(图论,拉姆齐定理-组合数学)
Friend-Graph Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) To ...
- Docker安装MongoDb
1.下载镜像 docker pull mongo 2.运行mongo docker run --name mongo -v /data/mongodb:/data/db -p : -d mongo - ...
- python之守护进程
主进程创建子进程,然后将该进程设置成守护自己的进程,守护进程就好比崇祯皇帝身边的老太监,崇祯皇帝已死老太监就跟着殉葬了. 关于守护进程需要强调两点: 其一:守护进程会在主进程代码执行结束后就终止 其二 ...
- 解决flex布局下, elementui table组件不能跟随父组件的宽度而变化的bug
bug: 我在flex布局的元素中使用了elementui的table组件,饿了么的table上会被加一个动态的宽度, 当第一次改变flex元素宽度的时候.table的动态宽度会变化,第二次和以后就不 ...
- java ListNode链表数据结构
class ListNode{ int val; ListNode next; } 该节点的值 val. 下一个节点 next
- testng XMl 参数化
方法一: 方法二: 方法三: (1)如果测试的数据较多的情况下,很显然这种方式不适合,那么可以通过@DataProvider生成测试数据,通过@Test(dataProvider = "&q ...
- TryParse用法
int.Parse()是一种类型转换:表示将数字内容的字符串转为int类型. 如果字符串为空,则抛出ArgumentNullException异常: 如果字符串内容不是数字,则抛出FormatExce ...
- 通过数据库绑定的dropdownlist,如何让其第一条默认显示"--请选择--"
第一种方法 DropDownList1.Items.Insert(0,"请选择XXX"); 第二种方法 在第一个位置插入一个项就可以 DropDownList1.Items.Ins ...
- Linux 命令 su 和 sudo 比较
su : 可以用来切换到任何用户,但是要求输入目标用户的密码 比如:su - su - root (等价 su -) su - user su root 与 su - root 的区别在于,后者不切换 ...
