JavaScript高级程序设计第三版学习笔记(一)之数据类型区分详谈
null、NaN、undefined三者的区别是什么?
在初次接触到JavaScript的时候,傻傻的分不清null、NaN、undefined三者到底区别何在,在实际的项目开发中也因为这个问题而困惑久矣。针对这个问题,我特意查找了多方资料,在笔记本上做了详细的分析记录,但是由于纸质资料不便于携带、不便于后期查看。所以特此将笔记搬至博客园上,如有表述不正确的地方,希望大家能够给予意见,谢谢!
1.数据类型
ECMAScript中定义了5中简单的数据类型(也称为基本数据类型):Undefined、Null、Boolean、Number和 String。
2.Undefined
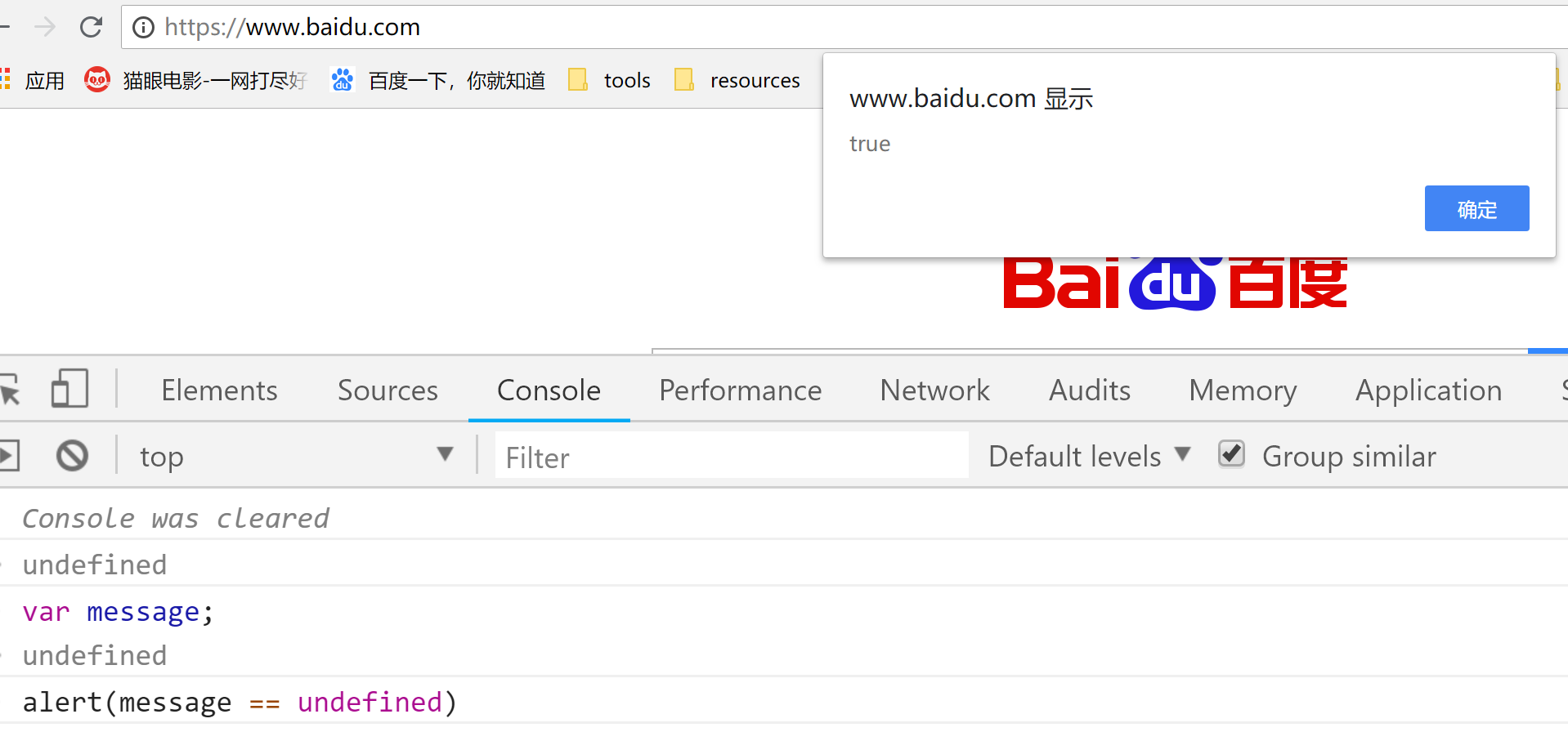
undefined是一个表示“无”的原始值或者表示“缺少值”,就是此处应该有一个值,但是未定义。当场尝试读取时就会返回undefined;例如变量被声明了但是没有赋值,就等于undefined。请看下边两个例子:


这个例子只是声明了变量,但是未对其进行初始化。比较这个变量与undefined字面量,结果返回未true,表明他们是相等的。
再看这个例子:


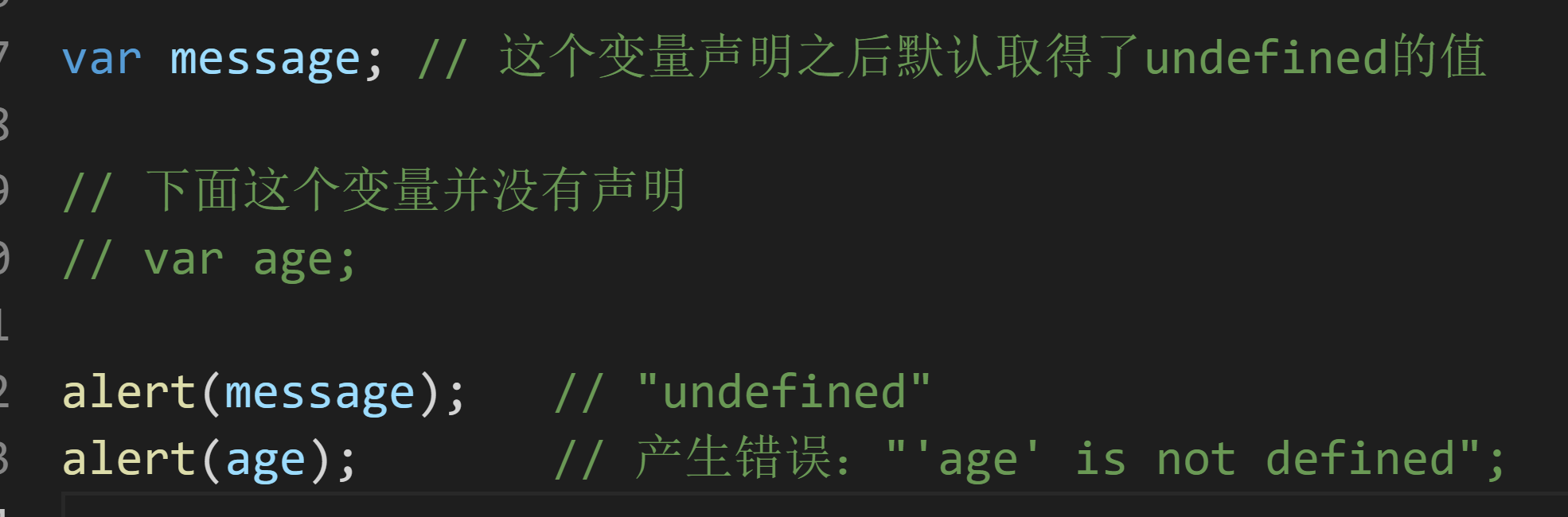
这个例子将值undefined初始化了变量message,实际上等价于上述第一个例子的效果。但是我们根本不需要做这样子的操作,因为未经过定义的值默认就会取得undefined值,在这里进行这样的操作只是为了向大家详细地进行基础知识点的讲解以便于更好的理解。不过,包含undefined的值和尚未定义的变量还是不一样的。请看下边这个例子:

运行上述代码就会发现,第一个弹框就会显示message的值“undefined”,而运行第二个alert弹框时,控制台会报错:'age' is not defined。但是如果用typeof分别检测声明了的变量和未声明的变量,结果竟然都是“undefined”,来看看下边这个例子:

结果表明。对未初始化和未声明的变量执行typeof操作符否反悔了undefined的值。
3.Null
Null表示一个空对象指针,换句话说,就是一个对象被定义了,但是值为“空值”,当用typeof操作符检测null值时,返回“objec”的原因也归咎于此。如下面的例子所示:

实际上undefined值时派生自null值的,所以他们的对等性能测试返回的是true:

但是需要注意的是,对等性能测试虽然返回的是true,但无论在什么情况下都没有必要把一个变量的值显示设置为undefined,可是同样的规则对于null则不适用。换句话说,只要意在保存对象的变量还没有真正的保存对象,就应该明确地让该变量保存null值。这样做不仅可以体现null作为空对象指针的惯例,而且也有助于进一步区分null和nudefined。在自我学习的过程中,关于null让我感受最深的地方就是在闭包的应用中。大家都知道,闭包在给我们开发带来方便的同时,也埋下了一些隐患,比如内存消耗,内存泄漏的问题,那么如何解决这个问题呢?在闭包使用结束后释放掉闭包里的东西就可以了。那到底如何来释放呢?此时,我们就需要手动设置函数的引用为null,这也是我认为可以体现null作用的一点。
4.NaN
NaN(Not a number)表示的是尝试将一个非number的字面量、变量或者表达式转换为数字的时候返回的值。
该值有两个特点,一是任何涉及NaN的操作都会返回NaN,比如NaN/10;二是NaN与任何值都不相等,包括NaN本身。
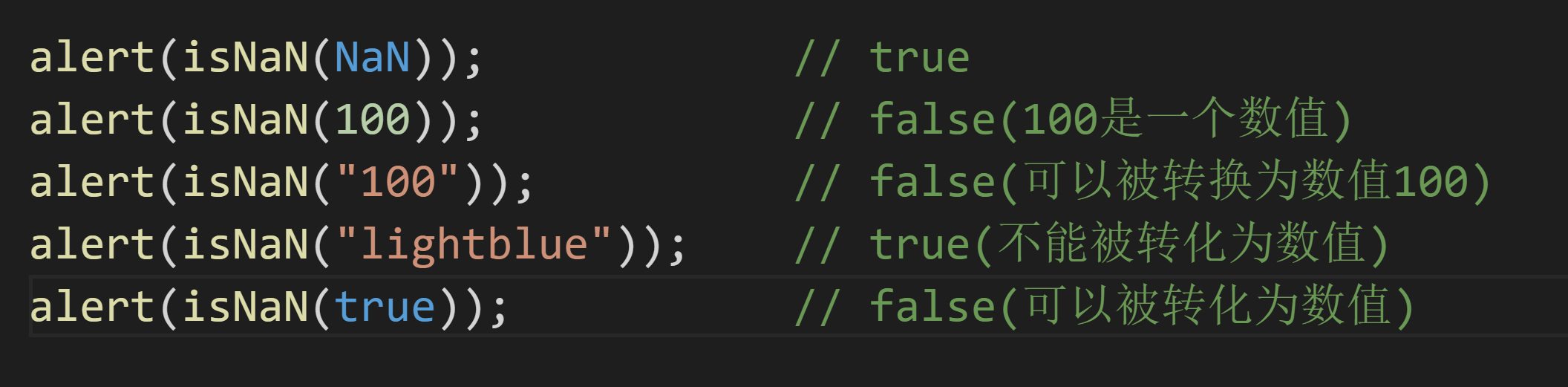
因此,ECMAScript定义了isNaN()函数。该函数只接受一个任意类型参数。isNaN()在接收到一个值之后,会尝试将这个值转化为数值,那么此时就有两种情况,如果传入的参数是一些不是数值的值,那么就会被转化为数值,比如字符串“100”或Blooean值;如果传入的是参数是一些不能被转化为数值的值都会导致这个函数返回true。请看下边的例子:

上述例子分别测试了5个不同的值。第一个测试的是NaN自身,那么必然返回的结果是true;第二个测试的是数值100,本来100就是数字,那么必然返回的结果是false;第三个测试的是字符串“100”,字符串“100”可以被转换为数字100,那么那么必然返回的结果是false;第四个测试的是非数字的字符串,该字符串不能被转换为数字,那么必然返回的结果就是true;最后一个测试的是Boolean,因为在Boolean中,true被转换为数字1,false被转换为数值0.那么必然返回的结果是false。
5.总结
在详细地分析完三种数据类型之后,现在我们来做一个总结:
a. null表示一个对象被定义了,值为“空值”;
b. undefined表示当一个变量已经申明,但是为赋值时返回的值;如果是未声明的变量直接带入表达式,则会产生未定义的报错;
c. NaN表示的是尝试将非number的字面量、变量和表达式转换为数字的时候返回的值;
d. 注意:在验证null时, 一定要使用===, 因为==无法分别null和undefined。
JavaScript高级程序设计第三版学习笔记(一)之数据类型区分详谈的更多相关文章
- JavaScript高级程序设计第三版-读书笔记(1-3章)
这是我第一次用markdown,也是我第一次在网上记录我自己的学习过程. 第一章 JavaScript主要由以下三个不同的部分构成 ECMAScript 提供核心语言功能 DOM 提供访问 ...
- JavaScript高级程序设计第三版.CHM【带实例】
从驱动全球商业.贸易及管理领域不计其数的复杂应用程序的角度来看,说 JavaScript 已经成为当今世界上最流行的编程语言一点儿都不为过. JavaScript 是一种非常松散的面向对象语言,也是 ...
- javascript高级程序设计第三版书摘
在HTML 中使用JavaScript <script>元素 在使用<script>元素嵌入 JavaScript 代码时,只须为<script>指定 type 属 ...
- Javascript高级程序设计第三版-笔记
1.JS数值最大值最小值: >Number.MIN_VALUE <5e-324 >Number.MAX_VALUE <1.7976931348623157e+308 判断数值是 ...
- 22.1 高级函数【JavaScript高级程序设计第三版】
函数是JavaScript 中最有趣的部分之一.它们本质上是十分简单和过程化的,但也可以是非常复杂和动态的.一些额外的功能可以通过使用闭包来实现.此外,由于所有的函数都是对象,所以使用函数指针非常简单 ...
- 21.1 XMLHttpRequest 对象【JavaScript高级程序设计第三版】
IE5 是第一款引入XHR 对象的浏览器.在IE5 中,XHR 对象是通过MSXML 库中的一个ActiveX对象实现的.因此,在IE 中可能会遇到三种不同版本的XHR 对象,即MSXML2.XMLH ...
- 2.1 <script>元素【JavaScript高级程序设计第三版】
向 HTML 页面中插入 JavaScript 的主要方法,就是使用<script>元素.这个元素由 Netscape 创造并在 Netscape Navigator 2 中首先实现.后来 ...
- 14.5 富文本编辑【JavaScript高级程序设计第三版】
富文本编辑,又称为WYSIWYG(What You See Is What You Get,所见即所得).在网页中编辑富文本内容,是人们对Web 应用程序最大的期待之一.虽然也没有规范,但在IE 最早 ...
- DOM 操作技术【JavaScript高级程序设计第三版】
很多时候,DOM 操作都比较简明,因此用JavaScript 生成那些通常原本是用HTML 代码生成的内容并不麻烦.不过,也有一些时候,操作DOM 并不像表面上看起来那么简单.由于浏览器中充斥着隐藏的 ...
随机推荐
- c++ c++ 与 Java
1.c++ c++ 如果1个类的定义中包含另一个类,那么在stdafx.h中 被包含的类必须放在包含类的前面,不然编译器找不到被包含类,c++没有包的概念,所以包含头文件时要注意顺序,而java不存在 ...
- xpath的数据和节点类型以及XPath中节点匹配的基本方法
XPath数据类型 XPath可分为四种数据类型: 节点集(node-set) 节点集是通过路径匹配返回的符合条件的一组节点的集合.其它类型的数据不能转换为节点集. 布尔值(boolean) ...
- 移动HTML 5前端性能优化指南
概述 PC优化手段在Mobile侧同样适用 在Mobile侧我们提出三秒种渲染完成首屏指标 基于第二点,首屏加载3秒完成或使用Loading 基于联通3G网络平均338KB/s(2.71Mb/s),所 ...
- tiny6410SDK制作NFS文件系统
1.初次编译内核出现问题 解决方法:将uboot的tools目录 下的mkimage拷贝到/bin/下. 2.开机后终端出现mmc0: error -110 whilst initialising S ...
- ionic 页面加载事件及loading动画
页面加载完成事件(非刷新情况下,页面切换是不会重复触发此事件的,只在第一次进入页面时触发,需要重复触发的话请使用 $ionicView.enter 事件) angular.module('app.co ...
- 集群--LVS的介绍
相关概念 LVS体系结构如图所示,一组服务器通过高速的局域网或者地理分布的广域网相互连接,在它们的前端有一个负载调度器(Load Balancer).负载调度器能无缝地将网络请求调度到真实服务器 ...
- canvas一:基本认识
最近弄数据库弄得头大,想着没事整理一下画布canvas吧,毕竟canvas用途广泛,是html游戏开发必不可少的一环,也是h5新特性中的重中之重 首先canvas是一个html标签,可以给他设置一些c ...
- C++虚继承的概念[转]
C++中虚拟继承的概念 为了解决从不同途径继承来的同名的数据成员在内存中有不同的拷贝造成数据不一致问题,将共同基类设置为虚基类.这时从不同的路径继承过来的同名数据成员在内存中就只有一个拷贝,同一个函数 ...
- 经验之道:最有效的iOS内存泄漏检测
版权声明:本文由胡涛原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/125 来源:腾云阁 https://www.qclou ...
- CVE-2017-1000117命令注入验证
首先,我们来看第一个问题,就是ssh的一种操作. ssh -oProxyCommand=gnome-calculator xxx 问题的本质在于ssh会把//后的host那么部分带-号的按照参数指令去 ...
