【CSS-flex】圣杯布局(Holy Grail Layout)、输入框的布局、悬挂式布局、固定的底栏
1、圣杯布局(Holy Grail Layout)
其指的是一种最常见的网站布局。页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer)。其中躯干又水平分成三栏,从左到右为:导航、主栏、副栏。

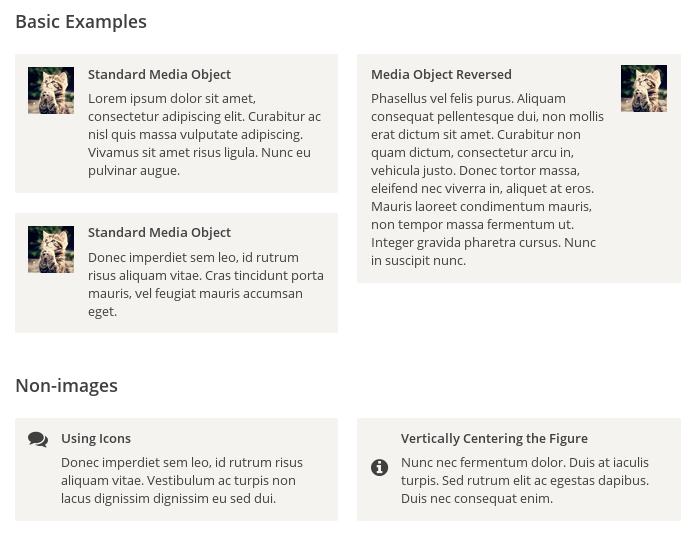
2、输入框布局

3、悬挂布局

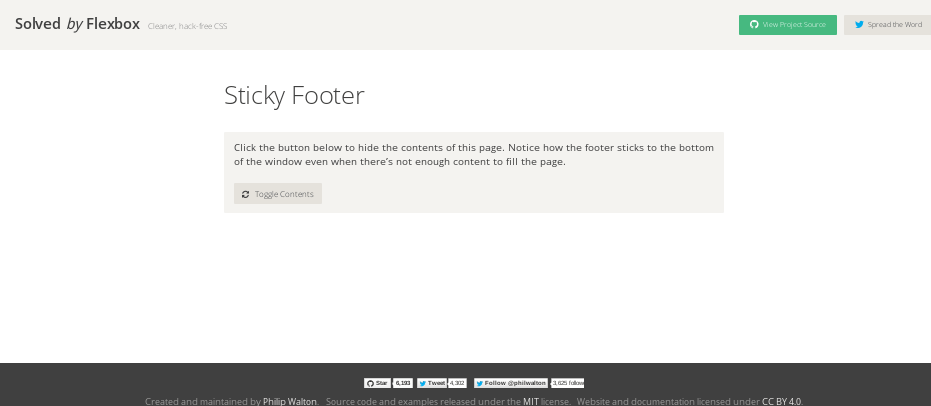
4、固定的底栏
有时,页面内容太少,无法占满一屏的高度,底栏就会抬高到页面的中间。这时可以采用Flex布局,让底栏总是出现在页面的底部。

vh单位:vh等于viewport高度的1/100.例如,如果浏览器的高是900px,1vh求得的值为9px。同理,如果显示窗口宽度为750px,1vw求得的值为7.5px。
代码及详解参考:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
【CSS-flex】圣杯布局(Holy Grail Layout)、输入框的布局、悬挂式布局、固定的底栏的更多相关文章
- Bootstrap页面布局16 - BS导航菜单和其响应式布局以及导航中的下拉菜单
代码: <div class='container-fluid'> <h2 class='page-header'>导航</h2> <!-- .navrbar ...
- 轻轻松松学CSS:Flex布局
Flex布局就是"弹性布局",它可以简便.完整.响应式地实现各种页面布局.引入弹性布局的目的,当页面需要适应不同的屏幕大小确保元素拥有恰当的布局方式,对一个容器中的子元素进行排列 ...
- Android 布局学习之——Layout(布局)具体解释二(常见布局和布局參数)
[Android布局学习系列] 1.Android 布局学习之--Layout(布局)具体解释一 2.Android 布局学习之--Layout(布局)具体解释二(常见布局和布局參数) ...
- Android 布局学习之——Layout(布局)详解二(常见布局和布局参数)
[Android布局学习系列] 1.Android 布局学习之——Layout(布局)详解一 2.Android 布局学习之——Layout(布局)详解二(常见布局和布局参数) 3.And ...
- CSS响应式布局到底是什么?
响应式布局是最近几年在前端开发中非常火热的词,它是相对于固定像素大小的网页而言的,那么CSS响应式布局到底是什么?顾名思义,响应式布局就是网页能够响应各种各样不同分辨率大小的设备,能够将网页很好的呈献 ...
- Android 自定义View修炼-Android中常见的热门标签的流式布局的实现
一.概述:在日常的app使用中,我们会在android 的app中看见 热门标签等自动换行的流式布局,今天,我们就来看看如何 自定义一个类似热门标签那样的流式布局吧(源码下载在下面最后给出哈) 类似的 ...
- 前端框架bootstrap(响应式布局)入门
Bootstrap,是基于HTML,CSS.javascript的前端框架 该框架已经预定义了一套CSS样式和与样式相对应的js代码(对应的样式有对应的特效.) 开发人员只需要编写HTML结构,添加b ...
- web前端学习(二)html学习笔记部分(9)-- 响应式布局
1.2.23 响应式布局基础 1.2.23.1 响应式布局介绍 1.响应式布局是2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多终端 -- 而不是为每个终端做一个特定的版本.这个概 ...
- 【Win10开发】响应式布局——AdaptiveTrigger
接触过Windows10的童鞋已经知道Universal app不仅可以运行在pc上,还可以运行在mobile或者其他平台上.那么这样势必会带来一个问题,如何针对不同屏幕来进行布局适配.所以微软提供了 ...
随机推荐
- 一、hive安装(内置数据库derby)
hive是一个数据仓库工具,建立在hadoop之上,它的存在是为了让大数据的查询和分析更加的方便.hive提供简单的sql查询功能,并最终转换为mapreduce任务执行. 一.环境 JDK1.8+官 ...
- windbg .net 程序的死锁检测 常用方法(个人备份笔记)
//死锁检测 .load sosex.dll :> !dlk :> !mk -a The mk command displays a call stack of the currently ...
- java EE 新手入门了解
郑重申明:本文转载至https://blog.csdn.net/Neuf_Soleil/article/details/80962686,在此深表感谢! 为什么选择java? 想必有很多初学者会像我一 ...
- LinkedList实现队列存储结构
package com.tercher.demo; import java.util.LinkedList; public class Queue { //用LinkedList 实现队列的数据存储结 ...
- cfE. Ehab and a component choosing problem(贪心)
题意 题目链接 给出一棵树,每个节点有权值,选出\(k\)个联通块,最大化 \[\frac{\sum_{i \in S} a_i}{k}\] Sol 结论:选出的\(k\)个联通块的大小是一样的且都等 ...
- JavaWeb学习总结(九):Cookie进行会话管理
一.会话的概念 会话可简单理解为:用户开一个浏览器,点击多个超链接,访问服务器多个web资源,然后关闭浏览器,整个过程称之为一个会话. 有状态会话:一个同学来过教室,下次再来教室,我们会知道这个同学曾 ...
- 如何使用canvas进行2d绘图
canvas 的 2D context 可以绘制简单的 2D 图形.它的 2D context 坐标开始于 <canvas> 元素的左上角,原点坐标是(0,0).所有的坐标值都基于这个原点 ...
- Oracle使用ODBC连接配置
该配置是在windows 7 32位下进行的,程序已经通过了测试(使用VBS进行的测试) 1.文件下载 ------------------------------------------------ ...
- centos编译安装php7
环境说明 VMware 12 中搭建的CentOS 7 x64 4核 2G内存 环境中已经安装了http://blog.csdn.net/u014595668/article/details/5016 ...
- Python学习---django下的cookie操作 180201
什么是Cookies 什么是Cookies cookies设置的原因: 1. http请求的无记忆性: 2.加快访问速度 3. 减少服务器压力 cookies特点: cookies保存在客户端浏览器 ...
