WebGL入门教程(三)-webgl动画
前面文章:
WebGL入门教程(一)-初识webgl
WebGL入门教程(二)-webgl绘制三角形
WebGL动画有移动、旋转和缩放,我们将移动、旋转和缩放图形,然后将其绘制到屏幕上,称为变换(transformations)或者仿射变换(affine transformations).
1.移动
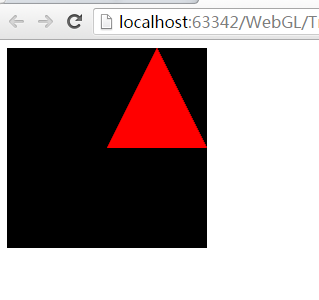
效果图:

1.1在WebGL入门教程(二)-webgl绘制三角形的基础上进行修改,原理就是,三个顶点的坐标(x,y,z)同时发生了变化,重新计算三个坐标值;
- //顶点着色器程序
- var VSHADER_SOURCE =
- "attribute vec4 a_Position;" +
- "uniform vec4 u_Translation;" +
- "void main() {" +
- //设置坐标
- "gl_Position = a_Position + u_Translation; " +
- "} ";
从上面可以看到,顶点增加了一个变量平移距离u_Translation,然后将平移距离传输给定点着色器;
- //声明偏移变量
- var Tx = 0.5,Ty = 0.5,Tz = 0.0;
- //将平移距离传输给定点着色器
- var u_Translation = gl.getUniformLocation(shaderProgram,'u_Translation');
- gl.uniform4f(u_Translation,Tx,Ty,Tz,0.0);
1.2还有一种表达方式,就是用变形矩阵进行计算坐标。
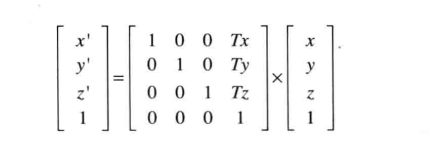
经过计算得出平移矩阵公式(这是行主序,但是在写代码的时候就是列主序了):

什么是列主序:
例如一个坐标点 V(x,y,z,w),其实是以列的形势存储的。
[x]
[y]
[z]
[w]
刚才得到的公式是行主序的,所以,一定要灵活变通。
得出x'=x+Tx;y'=y+Ty;z'=z+Tz;
由上面的公式就开始写代码吧:首先就是顶点着色器的更改,<新坐标>=<矩阵>*<旧坐标>,得出下面代码;
- var VSHADER_SOURCE =
- "attribute vec4 a_Position;" +
- "uniform mat4 u_xformMatarix;" +
- "void main() {" +
- //设置坐标
- "gl_Position = u_xformMatarix * a_Position;" +
- "} ";
然后将矩阵传输给定点着色器;
- var Tx = 0.5,Ty = 0.5,Tz = 0.0;
- //注意WebGL的矩阵式列主序的
- var xformMatrix = new Float32Array([
- 1.0, 0.0, 0.0, 0.0,
- 0.0, 1.0, 0.0, 0.0,
- 0.0, 0.0, 1.0, 0.0,
- Tx, Ty, Tz, 1.0
- ]);
//然后将矩阵传输给定点着色器- var u_xformMatarix = gl.getUniformLocation(shaderProgram,'u_xformMatarix');
- gl.uniformMatrix4fv(u_xformMatarix, false, xformMatrix);
uniformMatrix4fv方法参数的讲解,
第一个参数:代表uniform变量的存储位置;
第二个参数:在WebGL中指定为false;
第三个参数:待传输的类型化数组;
2.旋转
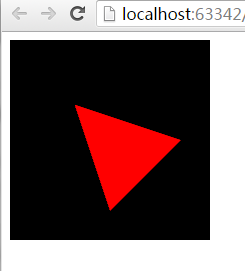
效果图:

2.1同理,旋转也需要计算旋转之后三个坐标的值,不过它的要求就高了, 需要知道旋转轴,旋转方向和旋转角度。
这是就需要数学知识了
- //顶点着色器程序
- var VSHADER_SOURCE =
- "attribute vec4 a_Position;" +
- "uniform float u_CosB,u_SinB;" +
- "void main() {" +
- //设置坐标
- "gl_Position.x = a_Position.x * u_CosB - a_Position.y * u_SinB;" +
- "gl_Position.y = a_Position.x * u_SinB + a_Position.y * u_CosB;" +
- "gl_Position.z= a_Position.z;" +
- "gl_Position.w = 1.0;" +
- "} ";
从上面可以看到,顶点着色器定义了正弦值,余弦值,然后根据得到的值或得坐标值,,然后将旋转图形所需的数据传输给定点着色器
- //旋转角度
- var ANGLE = 45.0;
- // 将旋转图形所需的数据传输给定点着色器
- var radian = Math.PI*ANGLE/180.0;//转化为弧度
- var cosB = Math.cos(radian);
- var sinB = Math.sin(radian);
- var u_CosB = gl.getUniformLocation(shaderProgram,'u_CosB');
- var u_SinB = gl.getUniformLocation(shaderProgram,'u_SinB');
- gl.uniform1f(u_CosB,cosB);
- gl.uniform1f(u_SinB,sinB);
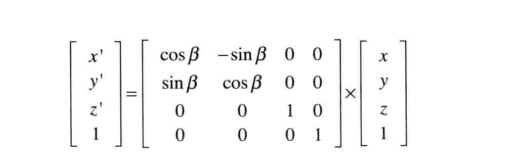
2.2 经过计算得出旋转矩阵公式(这是行主序,但是在写代码的时候就是列主序了):

由上面的公式就开始写代码吧:首先就是顶点着色器的更改,<新坐标>=<矩阵>*<旧坐标>,得出下面代码;
- var VSHADER_SOURCE =
- "attribute vec4 a_Position;" +
- "uniform mat4 u_xformMatarix;" +
- "void main() {" +
- //设置坐标
- "gl_Position = u_xformMatarix * a_Position;" +
- "} ";
然后将矩阵传输给定点着色器;
- var xformMatrix = new Float32Array([
- cosB, sinB, 0.0, 0.0,
- -sinB, cosB, 0.0, 0.0,
- 0.0, 0.0, 1.0, 0.0,
- 0.0, 0.0, 0.0, 1.0
- ]);
- var u_xformMatarix = gl.getUniformLocation(shaderProgram,'u_xformMatarix');
- gl.uniformMatrix4fv(u_xformMatarix, false, xformMatrix);
3.缩放
效果图:

直接来看矩阵表示吧,毕竟以后都是用矩阵的,

主需要更改传输到顶点时的代码
- var Sx = 1.0;Sy =1.5; Sz = 1.0;
- var xformMatrix = new Float32Array([
- Sx, 0.0, 0.0, 0.0,
- 0.0, Sy, 0.0, 0.0,
- 0.0, 0.0, Sz, 0.0,
- 0.0, 0.0, 0.0, 1.0
- ]);
- var u_xformMatarix = gl.getUniformLocation(shaderProgram,'u_xformMatarix');
- gl.uniformMatrix4fv(u_xformMatarix, false, xformMatrix);
*以上摘至《WebGL编程指南》
WebGL入门教程(三)-webgl动画的更多相关文章
- WebGL入门教程(五)-webgl纹理
前面文章: WebGL入门教程(一)-初识webgl WebGL入门教程(二)-webgl绘制三角形 WebGL入门教程(三)-webgl动画 WebGL入门教程(四)-webgl颜色 这里就需要用到 ...
- WebGL入门教程(四)-webgl颜色
前面文章: WebGL入门教程(一)-初识webgl WebGL入门教程(二)-webgl绘制三角形 WebGL入门教程(三)-webgl动画 颜色效果图: 操作步骤: 1.创建HTML5 canva ...
- WebGL入门教程(二)-webgl绘制三角形
前面已经介绍过了webgl,WebGL入门教程(一)-初识webgl(http://www.cnblogs.com/bsman/p/6128447.html),也知道了如何绘制一个点,接下来就用web ...
- CPF 入门教程 - 样式和动画(三)
CPF NetCore跨平台UI框架 系列教程 CPF 入门教程(一) CPF 入门教程 - 数据绑定和命令绑定(二) CPF 入门教程 - 样式和动画(三) 用样式可以对内部元素进行批量设置属性. ...
- 无废话ExtJs 入门教程三[窗体:Window组件]
无废话ExtJs 入门教程三[窗体:Window组件] extjs技术交流,欢迎加群(201926085) 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3 ...
- PySide——Python图形化界面入门教程(三)
PySide——Python图形化界面入门教程(三) ——使用内建新号和槽 ——Using Built-In Signals and Slots 上一个教程中,我们学习了如何创建和建立交互widget ...
- Elasticsearch入门教程(三):Elasticsearch索引&映射
原文:Elasticsearch入门教程(三):Elasticsearch索引&映射 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文 ...
- RabbitMQ入门教程(三):Hello World
原文:RabbitMQ入门教程(三):Hello World 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog. ...
- JasperReports入门教程(三):Paramters,Fields和Detail基本组件介绍
JasperReports入门教程(三):Paramter,Field和Detail基本组件介绍 前言 前两篇博客带领大家进行了入门,做出了第一个例子.也解决了中文打印的问题.大家跟着例子也做出了de ...
随机推荐
- Active Record 数据迁移
1.创建controler: welcome ;action: index $ rails generate controller welcome index 2.创建名为Article的model定 ...
- logback日志写入数据库(mysql)配置
如题 建议将日志级别设置为ERROR.这样可以避免存储过多的数据到数据中. 1 logback 配置文件(如下) <?xml version="1.0" encoding ...
- [Linux] Linux常用文本操作命令整理
简单的总结一下常用的一些实用的Linux文本操作命令,包括wc(统计).cut(切分).sort(排序).uniq(去重).grep(查找).sed(替换.插入.删除).awk(文本分析). 1.统计 ...
- Qt控件样式 Style Sheet Demo
迟来的笔记,作为一个程序员每日记事已养成习惯,离开许久,不知不觉已喜欢用文字表达对技术的热爱,学无止境! Qt – 一个跨平台应用程序和UI开发框架:它包括跨平台类库.集成开发工具和跨平台 IDE,使 ...
- Asp.Net Core--发布到IIS
翻译如下: 支持的操作系统 Windows 7及更高版本 Windows Server 2008 R2及更高版本 概念上,本文档中描述的IIS配置也适用于在Nano Server IIS上托管ASP. ...
- webstorm ES6 转 ES5
一句话总结:用WebStorm自带的File Watcher功能+Babel实现自动转换ECMAScript 6代码为ES5代码 1. 新建一个Empty Project,然后在src目录下新建了一个 ...
- 详解Node解析URL网址
前提给大家声明一下,我操作的环境是Mac终端下操作的.(前提是你先要下载好node.js) 说道URL 恐怕都不陌生,但是要说URL,就 必须先说下URI URI是统一资源标识符,是一个用于标识某一互 ...
- Markdown精简版个人语法
一.标题用#号 一级标题 二级标题 四级标题 二.分割线用3个 - ,或者3个.多个 * 均可 三.强调用 低调 高调 四.无序排列使用 * 号,或者 + 号,还有 - 号 加号 减号 星号 五.有序 ...
- [codevs1743]反转卡片
[codevs1743]反转卡片 试题描述 [dzy493941464|yywyzdzr原创] 小A将N张卡片整齐地排成一排,其中每张卡片上写了1~N的一个整数,每张卡片上的数各不相同. 比如下图是N ...
- Android Studio插件:GsonFromat
这个Android Studio插件可以根据JSONObject格式的字符串,自动生成实体类参数. 具体见:https://github.com/zzz40500/GsonFormat
