ViewPager(视图滑动切换工具)
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example2.viewpager.MainActivity"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" /> <android.support.v4.view.ViewPager
android:id="@+id/viewpage1"
android:layout_height="wrap_content"
android:layout_width="wrap_content" /> </android.support.constraint.ConstraintLayout>
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/layout_id1"
android:background="@color/colorAccent"
tools:context="com.example2.viewpager.MainActivity"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
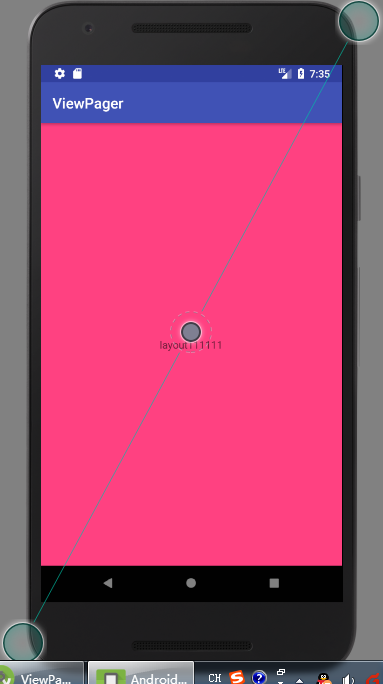
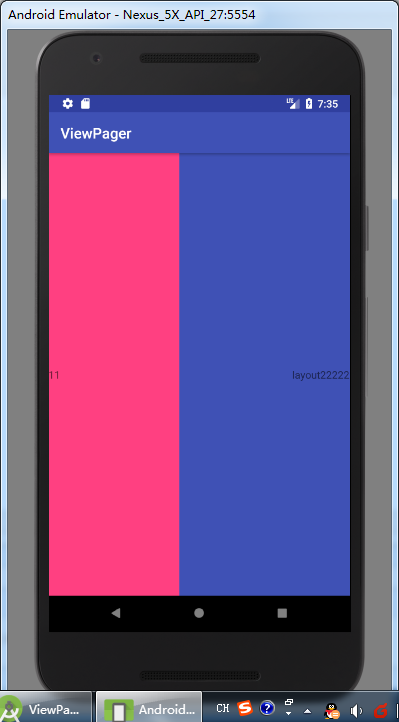
android:text="layout111111"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/layout_id2"
android:background="@color/colorPrimary"
tools:context="com.example2.viewpager.MainActivity"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
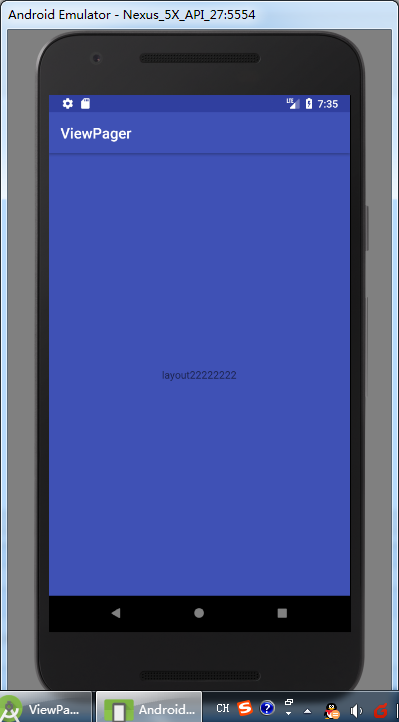
android:text="layout22222222"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
package com.example2.viewpager; import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup; import java.util.ArrayList;
import java.util.List; public class MainActivity extends AppCompatActivity { private ArrayList<View> listView;
View view1,view2, view3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LayoutInflater LI = LayoutInflater.from(this);
view1 = LI.inflate(R.layout.layout1, null);
view2 = LI.inflate(R.layout.layout2, null);
view3 = LI.inflate(R.layout.layout3, null); listView = new ArrayList<View>();
listView.add(view1);
listView.add(view2);
listView.add(view3); PagerAdapter pageradapter = new PagerAdapter() {
@Override
public int getCount() {
return listView.size();
} @Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
} public Object instantiateItem(ViewGroup container, int position){
container.addView(listView.get(position));
return listView.get(position);
}
};
Log.e("hj...", "4444444");
ViewPager viewPager = (ViewPager)findViewById(R.id.viewpage1);
viewPager.setAdapter(pageradapter);
}
}



ViewPager(视图滑动切换工具)的更多相关文章
- iOS开发之多表视图滑动切换示例(仿"头条"客户端)---优化篇
前几天发布了一篇iOS开发之多表视图滑动切换示例(仿"头条"客户端)的博客,之所以写这篇博客,是因为一位iOS初学者提了一个问题,简单的写了个demo做了个示范,让其在基础上做扩展 ...
- viewpager+fragment滑动切换卡顿问题
最近在做项目的时候遇到个问题,viewpager中的fragment添加使用listview添加数据后出现滑动卡顿,造成用户体验感极差.找了很久的资料,也试了很多大方法,在这里给大家分享下: 1.添加 ...
- 【Android UI】案例03滑动切换效果的实现(ViewPager)
本例使用ViewPager实现滑动切换的效果.本例涉及的ViewPager.为android.support.v4.view.ViewPager.所以须要在android项目中导入android-su ...
- ViewPager源码分析——滑动切换页面处理过程
上周客户反馈Contacts快速滑动界面切换tab有明显卡顿,让优化. 自己验证又没发现卡顿现象,但总得给客户一个技术性的回复,于是看了一下ViewPager源码中处理滑动切换tab的过程. View ...
- Android:使用ViewPager实现左右滑动切换图片 (简单版)
ViewPager,它是google SDk中自带的一个附加包的一个类, 可以使视图滑动. 步骤: 1.引入android-support-v4.jar包,在主布局里加入 <android.su ...
- ViewPager取消左右滑动切换功能
ViewPager取消左右滑动切换功能 最近做项目要求某种情况下ViewPager不能滑动,那么我们只需要重写这个方法就可以禁止ViewPager滑动 IndexViewPager.java: imp ...
- ViewPager撤消左右滑动切换功能
ViewPager取消左右滑动切换功能 最近做项目要求某种情况下ViewPager不能滑动,那么我们只需要重写这个方法就可以禁止ViewPager滑动 IndexViewPager.java: imp ...
- Android:简单实现ViewPager+TabHost+TabWidget实现导航栏导航和滑动切换
viewPager是v4包里的一个组件,可以实现滑动显示多个界面. android也为viewPager提供了一个adapter,此adapter最少要重写4个方法: public int getCo ...
- Android随笔--使用ViewPager实现简单地图片的左右滑动切换
Android中图片的左右切换随处可见,今天我也试着查阅资料试着做了一下,挺简单的一个小Demo,却也发现了一些问题,话不多说,上代码~: 使用了3个xml文件作为ViewPager的滑动page,布 ...
随机推荐
- .net读写xml
XML文件 <?xml version="1.0" encoding="utf-8"?> <book> <title>web ...
- sharepoint 版本信息查看
#检查版本:# PowerShell script to display SharePoint products from the registry. Param( # decide on wheth ...
- Python3.5 学习七
心灵鸡汤 好书推荐:消费者行为学.围城.活着.盲井.三体.北京折叠 静态方法: @staticmethod #名义上归类管,和类没什么关系,只是引用用"." 在静态方法中,无法访问 ...
- 微信小店调用api代码示例
刚开始调用微信小店api的时候,可能大家会遇到问题.系统总是提示system error,归根结底还是发送的参数不正确. 下面给出几个调用例子: 例子写得不全. <?php function c ...
- rpm 卸载
卸载:python-urlgrabber-3.9.1-9.el6.noarch rpm -e python-urlgrabber-3.9.1-9.el6.noarch
- “ping”简单报错理解
了解ABC类IP地址:网络.主机.子网.广播. ———————————————————————————- 学会ping: ping www.itxdm.me 网络检测:ping某一主机可以正常启动!( ...
- 如何在CentOS 7上使用vsftpd设置ftp服务器
一.前言介绍 FTP(文件传输协议)是一种标准的客户机-服务器网络协议,允许用户在远程网络之间传输文件. 有几个开源的FTP服务器可用于Linux.最受欢迎和广泛使用的是pureftpd.proftp ...
- 初学struts2框架
昨天初学strts2,折腾了一晚上才正好一个简单的应用程序,在这个过程中遇到了很多的问题. 1. struts2的更新太快,所以从图书馆借的书常常会跟不上变化,所以有时执行起来会很麻烦. 2. 如果你 ...
- 架构师养成记--25.linux用户管理
用户管理配置文件用户信息文件:/etc/passwd密码文件:/etc/shadow用户配置文件:/etc/login.defs /etc/default/useradd新用户信息文件:/etc/sk ...
- Android Studio如何配置adb以及常用命令
https://blog.csdn.net/google_huchun/article/details/53314046 用Android Studio一年多了,都没有使用其调试adb,今天就分享ad ...
