多tab点击切换
现在来一个小练习,就是用js实现多tab之间的切换:
- <body>
- <ul id="tab">
- <li id="tab1">10元套餐</li>
- <li id="tab2">20元套餐</li>
- <li id="tab3">30元套餐</li>
- </ul>
- <div id="container">
- <div id="content1">
- 10元套餐详情:<br/> 每月套餐内拨打100分钟,超出部分2毛/分钟
- </div>
- <div id="content2" style="display: none">
- 30元套餐详情:<br/> 每月套餐内拨打300分钟,超出部分1.5毛/分钟
- </div>
- <div id="content3" style="display: none">
- 50元包月详情:<br/> 每月无限量随心打
- </div>
- </div>
- </body>
对应的css格式如图:
- <style type="text/css">
- * {
- margin: 0;
- padding: 0;
- }
- #tab>li {
- float: left;
- list-style: none;
- width: 80px;
- height: 40px;
- text-align: center;
- line-height: 40px;
- cursor: pointer;
- border: 1px gray solid;
- border-collapse: collapse;
- }
- #tab>li:nth-child(1) {
- border-top-left-radius: 10px;
- border-bottom-left-radius: 10px;
- }
- #tab>li:nth-last-child(1) {
- border-top-right-radius: 10px;
- border-bottom-right-radius: 10px;
- }
- #content1,
- #content2,
- #content3 {
- width: 300px;
- height: 100px;
- padding: 30px;
- position: absolute;
- top: 40px;
- left: 0px;
- border-radius: 10px;
- }
- #tab1,
- #content1 {
- background: orangered;
- }
- #tab2,
- #content2 {
- background: pink;
- }
- #tab3,
- #content3 {
- background: deeppink;
- }
- </style>
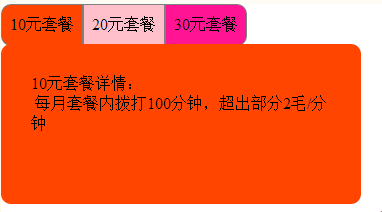
效果图:

js实现的结果:
- <script src="../../../js/jquery-1.10.1.js" type="text/javascript" charset="utf-8"></script>
- <script type="text/javascript">
- $(function() {
- var currentindex = 0;
- var $contents = $("#container>div");
- $("#tab>li").click(function() {
- $contents[currentindex].style.display = "none";
- var index = $(this).index();
- $contents[index].style.display = "block";
- currentindex = index;
- })
- })
- </script>
可以实现正常的切换了。
多tab点击切换的更多相关文章
- $工具, 属性, TAB点击切换
$工具方法 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <tit ...
- jquery tab点击切换的问题
问题: 页面结构见下 <div id="wrap"> <li> <a href="#" class="active&qu ...
- jQuery_$方法、属性、点击切换
jQuery_$方法 1.$.each():遍历数组或对象中的数据 2.$.trim():去除字符串两边的空格 3.$.type(obj):得到数据的类型 4.$.isArray(obj):判断是否为 ...
- Python3从零开始爬取今日头条的新闻【四、模拟点击切换tab标签获取内容】
Python3从零开始爬取今日头条的新闻[一.开发环境搭建] Python3从零开始爬取今日头条的新闻[二.首页热点新闻抓取] Python3从零开始爬取今日头条的新闻[三.滚动到底自动加载] Pyt ...
- JavaScript banner轮播 左右切换 圆点点击切换
1.效果如下图: 2.源码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- jquery——左右按钮点击切换一组图片功能
一.最终效果 二.功能分析 1.需求分析 点击左边pre按钮,显示前面三个图片,点击右边的next按钮,显示后面的一组(三个)图片.初始化只显示next按钮,到最后一组只显示pre按钮,中间过程两按钮 ...
- 仿美团外卖,饿了吗 两个ListView联动,左边点击切换右边,右边滑动切换左边
先上效果图: 实现思路: 1.先说右边标题: 首先,右边的数据源集合中的Javabean中含有三个属性name,type,title,而每个条目中会默认含有一个标题. 如果这是第一个条目,就让标题显示 ...
- jquery插件jquery.LightBox.js之点击放大图片并左右点击切换图片(仿相册插件)
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 此插件旨在实现目前较为流行的点击放大图片并左右点击切换图片的效果,您可以根据自己的实 ...
- 修复duilib CEditUI控件和CWebBrowserUI控件中按Tab键无法切换焦点的bug
转载请说明原出处,谢谢~~:http://blog.csdn.net/zhuhongshu/article/details/41556615 在duilib中,按tab键会让焦点在Button一类的控 ...
随机推荐
- 用python实现购物车功能
"""功能要求:1.要求用户输入自己拥有的总资产,例如:20002.显示商品列表的序号,商品名称,商品价格,让用户根据序号选择商品,然后加入购物车 例如: 1 电脑 19 ...
- PTA基础编程题目集6-4求自定类型元素的平均 (函数题)
6-4 求自定类型元素的平均 (10 分) 本题要求实现一个函数,求N个集合元素S[]的平均值,其中集合元素的类型为自定义的ElementType. 函数接口定义: ElementType Aver ...
- 20155204第4次实验《Android程序设计》实验报告
20155204第四次实验报告 一.实验内容及步骤 1.Android Stuidio的安装测试: 安装 Android Stuidio 完成Hello World, 要求修改res目录中的内容,He ...
- #2017-2018-1 20155327 《信息安全系统设计基础》实现mypwd
2017-2018-1 20155327 <信息安全系统设计基础>实现mypwd Linux pwd命令用于显示工作目录. 执行pwd指令可立刻得知您目前所在的工作目录的绝对路径名称. p ...
- 20145226夏艺华 《Java程序设计》第10周学习总结
教材学习内容总结 学习目标 了解计算机网络基础 掌握Java Socket编程 网络编程 网络编程就是在两个或两个以上的设备(例如计算机)之间传输数据.程序员所作的事情就是把数据发送到指定的位置,或者 ...
- C# Disable CTRL-ALT-DEL, ALT-TAB, ALT-F4, Start Menu and so on…
使用C#禁用系统的某些特定按键 原文地址:http://www.tamas.io/c-disable-ctrl-alt-del-alt-tab-alt-f4-start-menu-and-so-on/ ...
- cogs930找第k小的数(k-th number)
cogs930找第k小的数(k-th number) 原题链接 题解 好题... 终极版是bzoj3065(然而并不会) 先讲这个题... 维护\(n+1\)个值域线段树(用主席树),标号\(0\) ...
- python3.0 day02 列表、元组 、字典、字符串操作
1.列表.元组操作 列表是我们最以后最常用的数据类型之一,通过列表可以对数据实现最方便的存储.修改等操作,类似于其他语言中的数组. 定义列表 names = ['Lioa',"Tenglan ...
- Maven学习(十五)-----Maven常用命令
一.Maven常用命令 1.1.Maven 参数 -D 传入属性参数 -P 使用pom中指定的配置 -e 显示maven运行出错的信息 -o 离线执行命令,即不去远程仓库更新包 -X 显示ma ...
- Maven学习(五)-----如何从Maven远程存储库下载?
如何从Maven远程存储库下载? 根据 Apache Maven 的说明: Downloading in Maven is triggered by a project declaring a dep ...
