前端chrome调试
Resources标签页
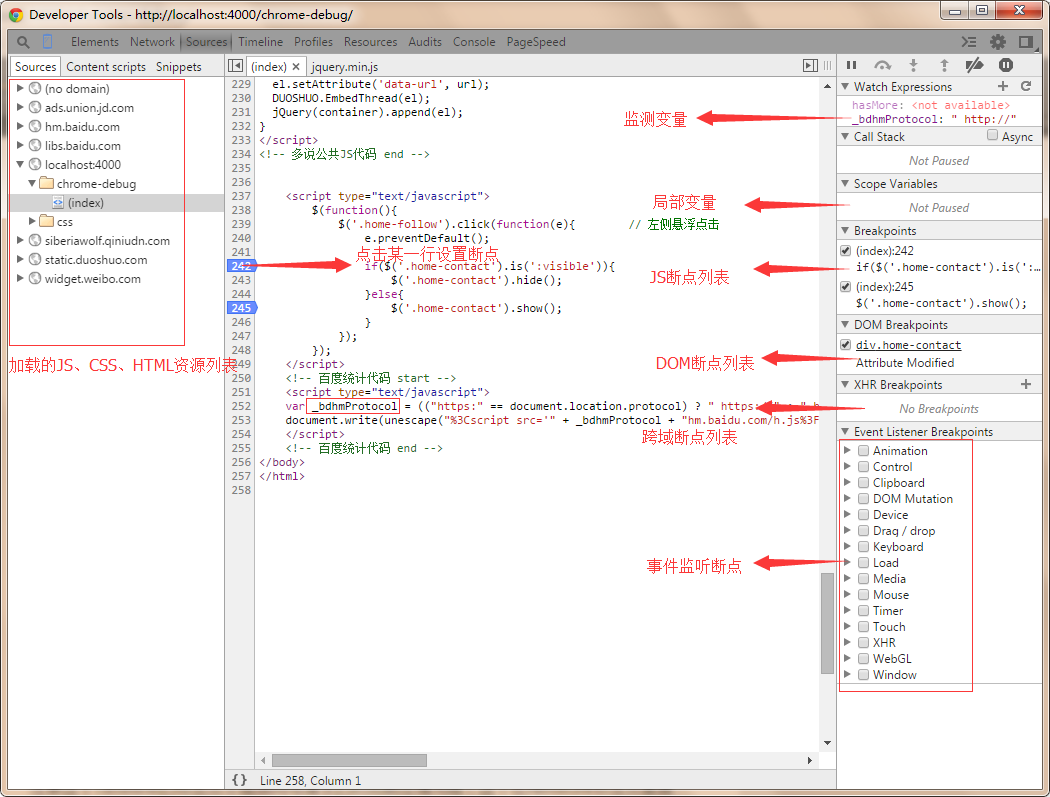
Resources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容。也可以设置各种断点。对存储的内容进行编辑然后保存也会实时的反应到页面上。


几个常用的断点快捷键:
F8: 继续执行
F10: step over, 单步执行, 不进入函数
F11: step into, 单步执行, 进入函数
shift + F11: step out, 跳出函数
ctrl + o: 打开文件
ctrl + shit + o: 跳到函数定义位置
ctrl + shift + f: 所有脚本中搜索
前端chrome调试的更多相关文章
- 前端chrome调试技巧
待更新:http://blog.csdn.net/xueer767/article/details/65936204?locationNum=8&fps=1
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
- 前端开发神一样的工具chrome调试技巧
前端开发神一样的工具chrome调试技巧 文章来自 Colin-UED // 与您分享前端开发知识 主页 Javascript HTML CSS NodeJs User Experience FE ...
- VueJs(15)--- Webstorm+Chrome 调试Vue项目
Webstorm+Chrome 调试Vue项目 前言 在项目开发中,Debug模式是非常有必要的,后端对于IDEA工具而言Debug模式非常方便,但前端WebStorm而言如果启用Debug模式是需要 ...
- Chrome调试手机页面
新开发的网页需要在手机或是模拟机上运行测试,如果手头事件比加紧,那么可以借助 Chrome提供的手机网页预览程序进行简单调试.查看 制作的网页是否能够适合各种手机型号使用. 下面所以下如何使用Chro ...
- Chrome调试中的奇技淫巧
网上有关Chrome调试的文章一搜一大堆,本文主要记录一下自己平时经常用并且又比较冷门的一些技巧. 打开Chrome调试工具 1.打开控制台的情况下,长按页面的“刷新”按钮可以选择按何种方式刷新(有正 ...
- VS Code - Debugger for Chrome调试JavaScript的两种方式
VS Code - Debugger for Chrome调试JavaScript的两种方式 最近由于出差的缘故,博客写的不是很多,一直想写一篇VS Code - Debugger for Chrom ...
- chrome 调试 SASS
第一步: 执行sass预编译命令 先来我的项目文件夹结构: ->进入sass /css文件下->打开cmd命令 ->输入sass --watch --scss test.scss: ...
- chrome调试
今天对chrome调试又进行了系统的学习. Chrome调试工具developer tool技巧 把以前没有使用过的功能列举一遍. 伪类样式调试:伪类样式一般不显示出来,比如像调试元素hover的样式 ...
随机推荐
- pip 使用国内镜像源加速
现在做开发可是真的不容易,好像不论哪一个语言当你使用到包管理工具的时候都要进行一些网络的配置,否则速度慢如龟,无论是 maven 还是 npm 又或者是我们要说的 pip. 更换国内的源好像已经是必备 ...
- codeforces 932E Team Work(组合数学、dp)
codeforces 932E Team Work 题意 给定 \(n(1e9)\).\(k(5000)\).求 \(\Sigma_{x=1}^{n}C_n^xx^k\). 题解 解法一 官方题解 的 ...
- Java基础知识强化之多线程笔记07:同步、异步、阻塞式、非阻塞式 的联系与区别
1. 同步: 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回.但是一旦调用返回,就必须先得到返回值了. 换句话话说,调用者主动等待这个"调用"的结果. 对于 ...
- 报错 Filtered offsite request
用scrapy框架迭代爬取时报错 scrapy日志: 在 setting.py 文件中 设置 日志 记录等级 LOG_LEVEL= 'DEBUG' LOG_FILE ='log.txt' 观察 scr ...
- CSS(层叠样式表)基础知识
CSS 指层叠样式表 (Cascading Style Sheets).样式定义怎样显示 HTML 元素.它通常存储在样式表中,把样式加入到 HTML 4.0 中,解决内容与表现分离的问题. 当同一 ...
- [CQOI2017]小Q的表格
题目 神仙题,神仙题 这是一道很适合盯着发呆的题目 看到这个规律 \[ f(a,b)=f(b,a) \] \[ b\times f(a,a+b)=(a+b)\times f(a,b) \] 这也没什么 ...
- 【[USACO12MAR]园林绿化Landscaping】
我旁边有一个暴力的金牌爷整天欺负我嘤嘤嘤 关我电脑,关我浏览器,还钦定我学不会贪心 没错我就是学不会了 这道题还是非常妙的 我们发现这个土的数量实在是少的可怜,于是我们甚至可以对每一个单位的土都进行贪 ...
- size和len
size函数只能用于计算array,不能用于计算list,返回的是数组的元素个数 len函数既可以计算array,也可以计算list >>> a = np.array([1,2]) ...
- linux下搭建禅道项目管理系统
1.禅道下载: #官网:http://www.zentao.net/article-browse-1067.html [root@localhost ~]# wget ...
- [转]未能加载文件或程序集 CrystalDecisions.Web Version=10.2.3600解决方法
找到你开发的机器上VS安装目录中的SDK\v2.0\BootStrapper\Packages\CrystalReports\CRRedist2005_x86.msi和SDK\v2.0\BootStr ...
