浅谈style.height、clientHeight、offsetHeight、scrollHeight
先分别介绍以下,以下资料来自MDN
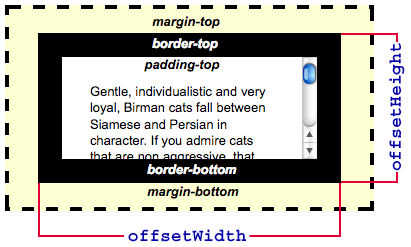
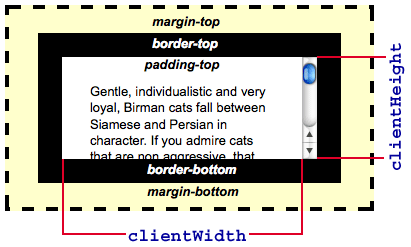
HTMLElement.offsetHeight 是一个只读属性,它返回该元素的像素高度,高度包含该元素的垂直内边距和边框,且是一个整数。

Element.clientHeight 是一个只读属性,它返回该元素的像素高度,高度包含该元素的垂直内边距和边框,且是一个整数。

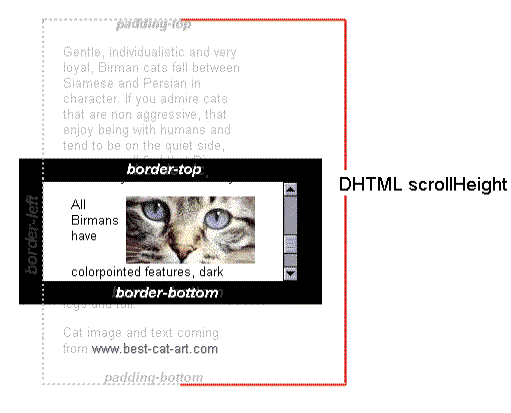
Element.scrollHeight 是一个只读属性,是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容

|
style.height |
clientHeight |
offsetHeight |
scrollHeight |
|
|
所属对象 |
Object |
Element |
HTMLElement |
Element |
|
获取高度 |
内联样式高度 |
元素高度+内边距 |
元素高度+内边距+边框+滚动条 |
元素高度+内边距+伪元素 |
|
不包含滚动条 |
不包含伪元素 |
|||
|
出现滚动条 |
可见部分高度 |
元素所有部分 |
||
|
读写属性 |
读写 |
只读 |
只读 |
只读 |
#本文有写的不好或不对的地方还请各位指出,一起学习!#
浅谈style.height、clientHeight、offsetHeight、scrollHeight的更多相关文章
- clientHeight & offsetHeight & scrollHeight
clientHeight & offsetHeight & scrollHeight scrollWidth/scrollHeight,offsetWidth/offsetHeight ...
- style.height、offsetHeight、clientHeight、scrollHeight的差别
style.height 包含元素的滚动栏,不包含边框 clientHeight 不包含元素的滚动栏和边框 offsetHeight 包含元素的滚动栏和边框 scrollHeight offsetHe ...
- JavaScript获取浏览器高度和宽度值(documentElement,clientHeight,offsetHeight,scrollHeight,scrollTop,offsetParent,offsetY,innerHeight)
IE中: document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ==> BODY对象高度 document.d ...
- 关于body/documentElement ---->clientHeight, offsetHeight, scrollHeight
http://blog.csdn.net/woxueliuyun/article/details/8638427 http://blog.sina.com.cn/s/blog_9dd702d50101 ...
- clientHeight,offsetHeight,scrollHeight迷一样的三个值
https://blog.csdn.net/qq_39083004/article/details/78498178 https://www.imooc.com/article/17571 推荐 o ...
- 浅谈style.,currentStyle,getComputedStyle,getAttribute
xxx为属性. ele为元素. 1.style.是针对于样式 在前面的一篇博客中我也有说到,ele.style.xxx; 通常用于赋值,赋值也是针对于行内样式,用它来取值的话,它只能取到内联样式. 今 ...
- clientHeight ,offsetHeight,style.height,scrollHeight有区别与联系
style.height 包括 元素的滚动条,不包括边框clientHeight 不包括元素的滚动条和边框,只有在没有元素的滚动条的情况下,style.height相等于clientHeightoff ...
- 浅谈FileReader
FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据. 了解https://develope ...
- height、clientHeight、scrollHeight、offsetHeight区别
转自 http://www.cnblogs.com/yuteng/articles/1894578.html 我们来实现test中的onclick事件 function justAtest() ...
随机推荐
- [COGS 2065]学数数
2065. 学数数 ★★★☆ 输入文件:jxthree.in 输出文件:jxthree.out 简单对比时间限制:1 s 内存限制:256 MB [题目描述] 从前有一只咩,还有一只叽 ...
- python 使用set对列表去重后,保持原来列表的顺序排列
testlist = ['cc', 'bbbb', 'afa', 'sss', 'bbbb', 'cc', 'shafa'] set2list = list(set(testlist)) print ...
- 有关js弹出提示框几种方法
1直接提示只有确定功能的提示框 只显示提示信息 alert(“提示信息”); alert ();的参数只有一个就是提示信息,无返回值 2 弹出输入框让你输入内容 prompt() ; 有两个参数:第一 ...
- Cinder组件解析
1 Cinder架构图 Cinder是在虚拟机和具体存储设备之间引入了一层“逻辑存储卷”的抽象,Cinder本身并不是一种存储技术,只是提供一个中间的抽象层,Cinder通过调用不同存储后端类型的驱 ...
- 使用JAVA进行排序
利用JAVA完成排序 当我们在进行数据库进行查询的时候,当需要按某个字段来进行排序的时候,可以使用SQL语句来完成排序,可以升序,也可以降序.JAVA中的Collections类也可以完成这种操作,S ...
- 【PHP】 mysqli_autocommit() 函数
//获取每一篇文章的内容 function getPost($f_parent_id, $f_title, $f_username, $f_board_id,$f_post_time, $f_ip,$ ...
- [转载] MySQL数据库5.X版本基本手工注入总结
MySQL数据库5.X版本基本手工注入总结 根据我对MySQL的认识,注入时,基本可以通过爆.盲注.报错三种方式获得用户名和密码,在权限足够的情况下,还可以直接通过SQL语句插入并导出我们的一句话we ...
- 日期字符串解析--SimpleDateFormat严格限制日期转换setLenient(false)
输入“33/12/2011”,用SimpleDateFormat parse()方法,转化为Date(2012,01,02).这样处理相当“33/12/2011”是正常输入,如果需要"33/ ...
- pprint的惊喜
因为我个人经常喜欢打印dir来看模块的方法,每次都是for循环换行,这个真好用 import pprint pprint.pprint (dir(pprint)) 执行下面的代码,会发现,没有自动换行 ...
- 【hdu 3177 Crixalis's Equipment】 题解
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3177 \(describe\): 有一个山洞,山洞的容积最大为\(v\).现在你有\(n\)个物品,这 ...
