Django:学习笔记(8)——文件上传
Django:学习笔记(8)——文件上传
文件上传前端处理
本模块使用到的前端Ajax库为Axio,其地址为GitHub官网。
关于文件上传
上传文件就是把客户端的文件发送给服务器端。
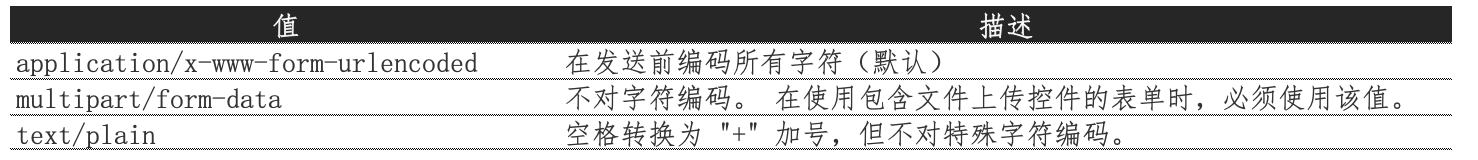
在常见情况(不包含文件上传)下,我们POST请求Content-Type是application/x-www-form-urlencoded,这意味着消息内容会经过URL编码,就像在GET请求时URL里的QueryString那样。txt1=hello&txt2=world。为了支持表单上传,我们第一个要设置的请求的Content-Type,即为multipart/form-data,以支持客户端向服务器发送二进制数据。
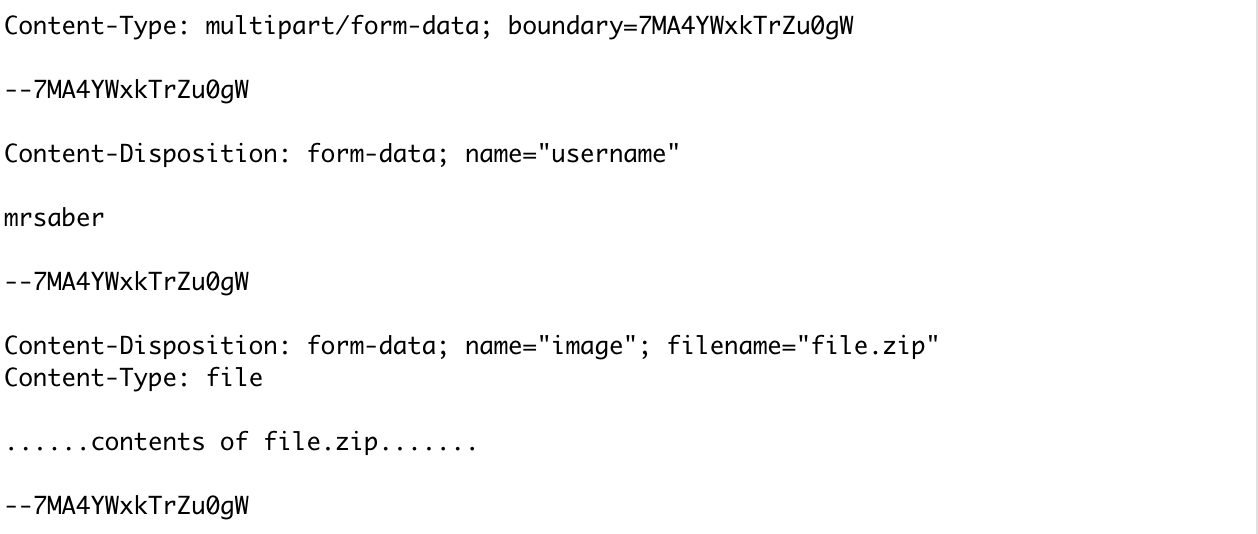
一个常见的请求上传格式大概是这样的:

基于表单进行上传
我们首先构建一个简易的文件上传表单,这里面有几个需要注意的地方:
- 在form中,我们添加了enctype="multipart/form-data" 这条属性,enctype属性规定了在发送到服务器之前应该如何对表单数据进行编码

- action="upload"> 指明了服务器接受文件的地址。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form name="uploadForm" method="POST" enctype="multipart/form-data" action="upload">
<table>
<tr>
<td>UserName</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>upload1</td>
<td><input type="file" name="file"></td>
</tr>
<tr><td><input type="submit" name="submit" value="上传"></td></tr>
</table>
</form>
</body>
</html>
然后,再点击上传按钮后,服务器将会接收到上传请求。
补充:
在HTML5中,通过在input元素中引入多个multiple属性,使得多个文件的上传变得更加简单,下面均可使一个上传框支持多个文件上传。
<input type="file" name="fieldName" multiple/>
<input type="file" name="fieldName" multiple="multiple"/>
<input type="file" name="fieldName" multiple=""/>
基于FormData进行上传
FormData对象用以将数据编译成键值对,以便用XMLHttpRequest来发送数据。其主要用于发送表单数据,但亦可用于发送带键数据(keyed data),而独立于表单使用。如果表单enctype属性设为multipart/form-data ,则会使用表单的submit()方法来发送数据,从而,发送数据与传统表单具有同样形式。
简单来说就是,我们完全用JavaScript代码来拼写表单数据,如下:
var formData = new FormData(); //普通字段
formData.append("username", "Groucho");
formData.append("accountnum", 123456); //数字123456会被立即转换成字符串 "123456" // 文件:基于<input type=‘file’/>
formData.append("userfile", fileInputElement.files[0]); // 文件:Blob 对象
var content = '<a id="a"><b id="b">hey!</b></a>'; // 新文件的正文...
var blob = new Blob([content], { type: "text/xml"});
formData.append("webmasterfile", blob);
接着,我们就可以使用axios,来上传数据,此处需要注意的是,我们需要进行请求头的设置:'Content-Type': 'multipart-/form-data'
//构造表头
let config = {
headers: {
'Content-Type': 'multipart-/form-data'
}
} axios.post("//127.0.0.1:8000/web/cam", formData, config)
.then((response) => {…}))
.catch((error) =>{…});
到这里,前端的处理就完成了。
Django处理文件上传请求
简单模式
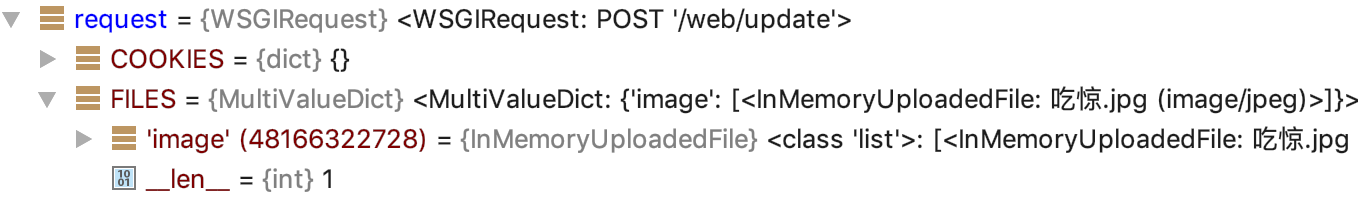
所谓简单模式,就是我们不使用Django的高级特性,单单从文件的接收、保存与读取考虑。首先,我们知道文件数据会保存在request.FILES中。

我们通过,request.FILES['文件名'],来获取指定的文件,然后将其保存。
def SaveImage(image):
imgname = settings.MEDIA_ROOT+"/"+image.name
with open(imgname,'wb') as f:
for fimg in image.chunks():
f.write(fimg)
return imgname
函数最后,返回imgname表示图片的地址,我们可以使用读取命令,来读取图片数据。
基于表单模型
首先,我们需要创建一个表单模型,其中file会映射请求中名为file的文件数据。
# forms.py
from django import forms class UploadFileForm(forms.Form):
title = forms.CharField(max_length=50)
file = forms.FileField()
然后,编写视图,其中一定要注意,需要将两个参数传递给表单模型UploadFileForm(request.POST, request.FILES) ,之后就可以进行表单验证了。最后交由处理函数来处理上传的文件。
# views.py from django.http import HttpResponseRedirect
from django.shortcuts import render
from .forms import UploadFileForm # 另外写一个处理上传过来的文件的方法,并在这里导入
from somewhere import handle_uploaded_file def upload_file(request):
if request.method == 'POST':
form = UploadFileForm(request.POST, request.FILES) # 注意获取数据的方式
if form.is_valid():
handle_uploaded_file(request.FILES['file'])
return HttpResponseRedirect('/success/url/')
else:
form = UploadFileForm()
return render(request, 'upload.html', {'form': form})
注意:
request.FILES只有在请求方法为POST,并且提交请求的<form>具有enctype="multipart/form-data"属性时才有效。 否则,request.FILES将为空。
我们可以调用调用form.save(),这样文件对象会保存在相应的FileField的upload_to参数指定的地方。
还有一个需要注意的地方,我们可以直接把文件对象直接从request.FILES赋值给模型:
from .models import ModelWithFileField
...
instance = ModelWithFileField(file_field=request.FILES['file'])
Django:学习笔记(8)——文件上传的更多相关文章
- django学习笔记 多文件上传
习惯了flask 再用django 还是不太习惯 好麻烦 配置文件也忒多了 不过还是要学的 之前只能一个一个文件长传,这次试试多个文件 不适用django的forms创建表单 直接在html中使用 ...
- SpringMVC:学习笔记(8)——文件上传
SpringMVC--文件上传 说明: 文件上传的途径 文件上传主要有两种方式: 1.使用Apache Commons FileUpload元件. 2.利用Servlet3.0及其更高版本的内置支持. ...
- springmvc学习笔记--支持文件上传和阿里云OSS API简介
前言: Web开发中图片上传的功能很常见, 本篇博客来讲述下springmvc如何实现图片上传的功能. 主要讲述依赖包引入, 配置项, 本地存储和云存储方案(阿里云的OSS服务). 铺垫: 文件上传是 ...
- Javaweb学习笔记10—文件上传与下载
今天来讲javaweb的第10阶段学习.文件的上传与下载,今天主要说的是这个功能的实现,不用说了,听名字就是外行人也知道肯定很重要啦. 老规矩,首先先用一张思维导图来展现今天的博客内容. ...
- Struts2学习笔记(十一)——文件上传
1.单文件上传 单文件上传步骤: 1)创建上传jsp页面 文件上传的表单提交方式必须是POST方式,编码类型:enctype="multipart/form-data",默认是 a ...
- go web 第二天 学习笔记之文件上传
package main import ( "crypto/md5" "fmt" "html/template" "io" ...
- SpringMVC学习笔记八:文件上传及多个文件上传
SpringMVC实现文件上传需要加入jar包,commons-fileupload-1.3.1.jar,commons-io-2.2.jar 项目目录树: pom.xml加入需要的包 <pro ...
- Laravel 学习笔记之文件上传
自定义添加磁盘——upload 位置:config/filesystems.php 'disks' => [ 'local' => [ 'driver' => 'local', 'r ...
- java学习笔记 (6) —— 文件上传
1.新建upload.jsp <%@ page language="java" import="java.util.*" pageEncoding=&qu ...
随机推荐
- 有人问thinkphp的标签解析的时候为什么出现标签内内容空格丢失
举例如下 该代码被解析后 变为 并不是 active li bg 这里面的空格没有了 我试了多次,确实是这样,后来想了想 应该是框架解析的时候自动处理了,然后找了找框架代码 Template.cl ...
- break、continue、return之间的区别与联系
今天在部署程序的时候,监控日志发现这个问题了.return的问题就这么总结哈. 在软件开发过程中,逻辑清晰是非常之重要的. 代码的规范也是非常重要的.往往细节决定成败.在编写代码的时候,一定要理解语言 ...
- Linux系统下编译连接C源代码
gcc test.c -o test 一步到位的编译指令 得到 test 文件 gcc test.c 得到 test.out 文件 gcc -g -c test.c -o test 只生成目标文件(. ...
- Array.prototype.forEach数组遍历
forEach是Array新方法中最基本的一个,就是遍历,循环.先看以前是怎么遍历数组的 常用遍历 var arr = [1,2,3,4,5]; for(var i = 0; i < arr.l ...
- 主流品牌服务器(Dell、HP、IBM)远程管理卡IP配置参考
版权声明:个人网络收集整理,欢迎转载! https://blog.csdn.net/niufenger/article/details/80737878 ※Dell服务器iDRAC IP配置 ※HP服 ...
- puremvc TS源码 (未测试...)
根据as的puremvc修改的,尚未具体测试.... https://files.cnblogs.com/files/gamedaybyday/puremvc_ts.rar 补充一个小游戏puremv ...
- LCA在线算法(hdu2586)
hdu2586 How far away ? Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/O ...
- (转)梯度下降法及其Python实现
梯度下降法(gradient descent),又名最速下降法(steepest descent)是求解无约束最优化问题最常用的方法,它是一种迭代方法,每一步主要的操作是求解目标函数的梯度向量,将当前 ...
- vscode 中使用 csscomb
我看中 csscomb 主要是用来给 css 属性排序用的,当然他也有格式化的作用: 1.安装不必说,但是装了之后,默认似乎没用: 2.点开 文件-首选项,搜下 csscomb 就知道了: 3.第一个 ...
- sort命令详解及Nginx统计运用
sort命令是帮我们依据不同的数据类型进行排序,其语法及常用参数格式: sort [-bcfMnrtk][源文件][-o 输出文件] 补充说明:sort可针对文本文件的内容,以行为单位来排序. 参 数 ...
