图片放大镜——jQuery插件Cloud Zoom
下载地址:cloud_zoom.rar
图片放大镜效果是一种不错的效果,多应用于电子商务、图片展示等网站,给用户带来更好的体验。实现这种效果的代码不少,今天要给大家介绍的是 Cloud Zoom,它是 jQuery 的一个插件。和其他产品相比,Cloud Zoom 具有代码少、功能多、兼容性好等特点,并且支持 Tint、 Soft Focus 和 Inner 三种放大镜模式。
在a标签中的rel属性设置不同的属性值,可以显示不同效果哦:
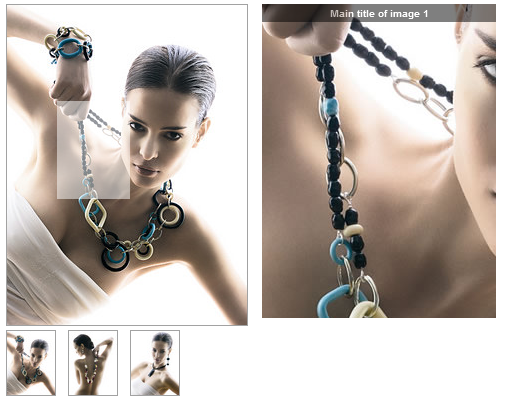
1.默认模式:
rel="adjustX: 10, adjustY:-4"

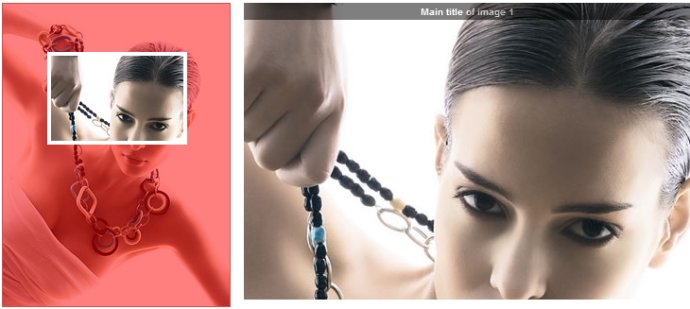
2.色彩设置
参数设置:
rel="tint: '#ff0000',tintOpacity:0.5 ,smoothMove:5,zoomWidth:480, adjustY:-4, adjustX:10"

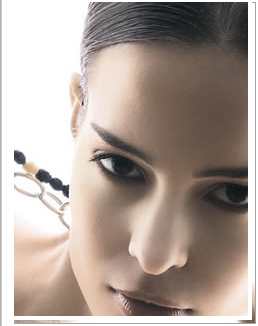
3.在小图片里放大
参数设置:
rel="position: 'inside' , showTitle: false, adjustX:-4, adjustY:-4"

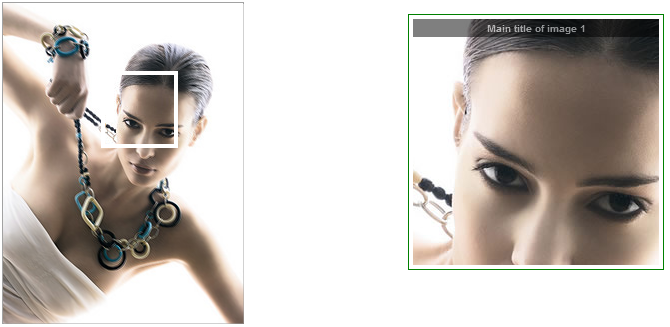
4.设置缩放窗口位置
参数设置:
rel="softFocus: true, position:'a',smoothMove:2"

使用方法:
与其他插件不一样,Cloud Zoom 不需要再在 js 代码里调用了,只需要给 a 标签加上 class 为 “cloud-zoom” 就可以实现调用。
1、加载CSS:
<link href="/styles/cloud-zoom.css" type="text/css" rel="stylesheet" />
2、加载Javascript:
<script type="text/JavaScript" src="/js/jquery.1.4.2.min.js"></script>
<script type="text/JavaScript" src="/js/cloud-zoom.1.0.1.min.js"></script>
3、HTML代码:
<a href='images/bigimage00.jpg' class = 'cloud-zoom' id='zoom1'
rel="adjustX: 10, adjustY:-4">
<img src="data:images/smallimage.jpg" alt='' title="Main title of image 1" />
</a> <a href='images/bigimage00.jpg' class='cloud-zoom-gallery' title='Thumbnail 1'
rel="useZoom: 'zoom1', smallImage: 'images/smallimage.jpg' ">
<img src="data:images/tinyimage.jpg" alt = "Thumbnail 1" title="Main title of image 1"/></a> <a href='images/bigimage01.jpg' class='cloud-zoom-gallery' title='Thumbnail 2'
rel="useZoom: 'zoom1', smallImage: ' images/smallimage-1.jpg'">
<img src="data:images/tinyimage-1.jpg" alt = "Thumbnail 2" title="Main title of image 2"/></a> <a href='images/bigimage02.jpg' class='cloud-zoom-gallery' title='Thumbnail 3'
rel="useZoom: 'zoom1', smallImage: 'images/smallimage-2.jpg' ">
<img src="data:images/tinyimage-2.jpg" alt = "Thumbnail 3" title="Main title of image 3"/></a>
只加一个 class 效果是默认的,想要其他效果的话,需要给 a 标签的 rel 属性上加上一定的值,具体的值如下:
| 参数 | 描述 (from V1.0.0) | 默认值 |
| zoomWidth | 设置缩放窗口的宽度,如果设置为"auto"则窗口宽度与小图片宽度相等。 | 'auto' |
| zoomHeight | 设置缩放窗口的高度,如果设置为"auto"则窗口高度与小图片高度相等。 | 'auto' |
| position | 指定缩放窗口相对于小图片的位置。允许的值是 'left', 'right', 'top', 'bottom', 'inside' ,也可以是专门一个HTML元素的ID放置例如窗口的缩放位置:'element1' | 'right' |
| adjustX | 允许你微调像素的缩放窗口的X位置。 | 0 |
| adjustY | 允许你微调像素的缩放窗口的Y位置。 | 0 |
| tint | 指定覆盖的小图片的颜色。颜色应指定十六进制格式,例如'#aa00aa'。 | false |
| tintOpacity | 指定色彩的透明度,其中0是完全透明的,1是完全不透明。 | 0.5 |
| lensOpacity | 设置镜头鼠标指针的透明度,其中0是完全透明的,1是完全不透明。在色彩和软对焦模式,它将始终是透明的。 | 0.5 |
| softFocus | 适用于一种微妙的模糊效果来的小图片。设置为true或false。 | false |
| smoothMove | 形象的漂移缩放,数字越高,就越顺畅/更轻松进行漂移运动。 1 =不平滑。 | 3 |
| showTitle | 是否显示图片的标题. | true |
| titleOpacity | 指定是否显示标题不透明度,其中0是完全透明的,1是完全不透明。 | 0.5 |
图片放大镜——jQuery插件Cloud Zoom的更多相关文章
- 插件介绍 :cropper是一款使用简单且功能强大的图片剪裁jQuery插件。
简要教程 cropper是一款使用简单且功能强大的图片剪裁jQuery插件.该图片剪裁插件支持图片放大缩小,支持鼠标滚轮操作,支持图片旋转,支持触摸屏设备,支持canvas,并且支持跨浏览器使用. c ...
- 图片延迟加载jquery插件imgLazyLoading
实现了图片延迟加载功能,插件代码非常简洁,且每个功能都把注释写得非常详细,适合网友们学习,好好利用哦 引入图片延迟加载Jquery插件文件后,页面使用代码如下: <script type=&qu ...
- 延迟加载图片的 jQuery 插件:Lazy Load
网站的速度非常重要,现在有很多网站优化的工具,如 Google 的Page Speed,Yahoo 的 YSlow,对于网页图片,Yahoo 还提供 Smush.it这个工具对图片进行批量压缩,但是对 ...
- Lazy Load, 延迟加载图片的 jQuery 插件 - NeoEase
body { font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI ...
- 图片放大镜插件 Cloud Zoom v3.1
Cloud Zoom是一个图像放大jQuery插件,效果堪比Magic Zoom.相对于流行jQZoom插件,Cloud Zoom体积小,有更多的功能和更强大的跨浏览器兼容性. 猛击这里查看演示DEM ...
- 推荐两款简单好用的图片放大jquery插件
一.zoomfiy.js 推荐可以从这里下载 使用说明: 使用该jquery 插件引入该插件的js:zoomfiy.js 或 min引入该插件的css:zoomfiy.css 或 min前后顺序都可j ...
- Lazy Load, 延迟加载图片的 jQuery 插件.
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预 ...
- jquery.lazyload 实现图片延迟加载jquery插件
看到了淘宝产品介绍中,图片是在下拉滚动条时加载,这是一个很不错的用户体验.减少了页面加载的时间了,也减轻了服务器的压力,就查了下用JQuery.. 什么是ImageLazyLoad技术 在页面上图 ...
- 图片延迟加载jquery插件imgLazyLoad(三)
此Jquery插件是在图片加载前显示一个加载图片,当图片下载完毕后显示图片出来,可对图片进行是否自动缩放功能,此Jquery插件使用时可让页面先加载,而图片后加载的方式,解决了平时使用时要在图片显示出 ...
随机推荐
- New Concept English Two 16 40
Keynote Speech are useful. $课文38 唯独没有考虑到天气 388. My old friend, Harrison, had lived in the Mediterr ...
- Linux:安装Ubuntu时出现“客户机操作新系统已禁用CPU,请关闭或重置虚拟机”
安装Ubuntu时出现“客户机操作新系统已禁用CPU,请关闭或重置虚拟机“ 解决 在vmware的虚拟机的配置文件中找到xxxx.vmx的文件 用记事本打开 加入 cpuid..eax = " ...
- Eclipse中使用Maven,报错“$MAVEN_HOME”
1.今天在用eclipse时,执行maven命令,报错,如图"$MAVEN_HOME" 解决方案: 1.点击 windows---preferences,打开preferences ...
- Python3.5 源码安装 Ubuntu16.04环境
安装源码编译所需的各种依赖库:(Ubuntu16.04环境下) sudo apt-get install zlib1g-dev libbz2-dev libssl-dev libncurses5-de ...
- [QT]问题记录-QPixmap::scaled 缩放不成功
解答的帖子: http://bbs.csdn.net/topics/391850818 使用 pix.scaled(400,400) 之后需要将图片返回就可以了.
- Struts2自定义标签3模仿原有的s:if s:elseif s:else自定义自己的if elsif else
第一步:webroot/web-inf下简历str.tld文件 <?xml version="1.0" encoding="UTF-8"?> < ...
- 我的AOP那点事儿--1
题记:一段时间以来一直想整理下关于AOP的知识,之前一直停留在会怎么使用AOP,关于AOP的深入点儿的知识就不知所以然了,正好项目上刚好用到需要用AOP实现的功能,所以找个时间统一整理下就很有必要了. ...
- swagger api 转graphql npm 包试用
graphql 比较方便的进行api 的查询,操作,swagger 是一个方便的open api 描述标准,当前我们有比较多的 restapi 但是转换为graphql 是有成本的,还好swagger ...
- 打造基于jQuery的日期选择控件
终于把jQuery拼写正确了哈,哈哈javascript也是区分大小写的,所以确实不能写错,今天我来和大家分享的是日期选择控件的实现,功能也许不够强大,但是能够满足需求. 我之前也写过(正确的说是改过 ...
- pthread中向线程发送信号(pthread_kill )
pthread_kill 语法 int pthread_kill(thread_t tid, int sig); #include <pthread.h> #include <sig ...
