偏前端--之小白学习本地存储与cookie
百度了很多都是讲的理论,什么小于4kb啊之类的,小白看了一脸懵逼复制到html中为什么没效果!!
哈哈。我来写一个方便小白学习。 贴图带文字描述,让小白也运行起来,然后自己再去理解。。。
1. cookie 是存储于访问者的计算机中的变量,用来存放一些数据。
在我们浏览页面时,经常会填写自己的名字等,这些会被存放于cookie中。
大小限制4K,可以用来实现session跟踪,在服务器保存session状态。自动参与http通信。
生命周期:浏览器全局共享,域名隔离。
2.名称:cookie的名称,不区分大小写;
值:存储在cookie中的字符串,必须被URL编码;
域:cookie对于哪个域是有效的,如果没有明确确定,那么这个域会被认作来自设置cookie的那个域。
路径:指定域中的那个路径应该向服务器发送cookie;例如:设置http://www.wrox.com/books才能访问,那么即使同一域名下的http://www.wrox.com的页面就不会发送cookie信息,即使请求都是来自同一域名下的。
删除时间:用于删除cookie的准确时间,这个值是个GMT格式的日期(Wdy,DD-Mon-YYYY HH:MM:SS GMT)
安全标志:指定后,cookie只有在使用SSL连接的时候菜发送到服务器。例如只能用https而不能用http发送。
// 设置 cookie 字段
document.cookie = 'name=Lucy'; // 更好的设置方式:
document.cookie = encodeURIComponent('age') + '=' +
encodeURIComponent(25); // 访问 cookie
document.cookie // 删除 cookie(设置存储有效时长为过去时间)
var date = new Date();
date.setDate(date.getDate() + '设置时长');
document.cookie = 'name=Lucy;expires=' +
date.toUTCString();
二、javascript处理cookie(小示列)
Cookie格式:
Document.cookie=name=value;
expires=expiration_time;
path=domain_path;
domain=domain_name; 只有名字和值键值对是必须的
例如:把name=sss,时间1天,域名为www.baidu.com, 路径为www.baidu.com/books;
Document.cookie=”name=sss”;expires=(Date.getDate()+1*24*3600*1000).toGMTString();domain=www.baidu.com; path=”www.baidu.com/books;”;
这样的读写很不直观,一般会写些函数来简化cookie的功能;基本的三种操作:设置,读取,删除:
var cookieUtil={
/*设置cookie*/
set:function(name,value,expires,path,domain,secure){
var cookie=encodeURIComponent(name)+"="+encodeURIComponent(value);
if(expires instanceof Date){
cookie+="; expires="+expires.toGMTString();
}else{
var date=new Date();
date.setTime(date.getTime()+expires*24*3600*1000);
cookie+="; expires="+date.toGMTString();
}
if(path){
cookie+="; path="+path;
}
if(domain){
cookie+="; domain="+domain;
}
if (secure) {
cookie+="; "+secure;
}
document.cookie=cookie;
},
/*获取cookie*/
get:function(name){
var cookieName=encodeURIComponent(name);
/*正则表达式获取cookie*/
var restr="(^| )"+cookieName+"=([^;]*)(;|$)";
var reg=new RegExp(restr);
var cookieValue=document.cookie.match(reg)[2];
/*字符串截取cookie*/
/*var cookieStart=document.cookie.indexOf(cookieName+“=”);
var cookieValue=null;
if(cookieStart>-1){
var cookieEnd=document.cookie.indexOf(";",cookieStart);
if(cookieEnd==-1){
cookieEnd=document.cookie.length;
}
cookieValue=decodeURIComponent(document.cookie.substring(cookieStart
+cookieName.length,cookieEnd));
}*/
return cookieValue;
}
}
创建cookie:
function setcookie(name,value,iday){
var odate=new Date();
odate.setDate(odate.getDate()+iday);
document.cookie=name+"="+value+";expires="+odate;
}
获取cookie:
function setcookie(name){
var cookies=document.cookie;
var arr1=cookies.split("; ");
for (i=0;i<arr1.length;i++){
var arr2=arr1[i].split("=")
if(name==arr2[0]){
return arr2[1];
}
}
return false;
}
删除cookie:
function removecookie(name){
setcookie(name,"","-1") //通过建立cookie的时间设置,将时间设置为提前一天;
}
三、前端开发中的cookie使用总结
cookie 是存储于用户的计算机中的变量。每当同一台计算机通过浏览器请求某个页面时,就会发送这个 cookie。可以使用 JavaScript或者jQuery 来创建和读取cookie 的值。
cookie 应用举例:
当用户首次访问页面时,页面或许会要求填写用户的用户名和密码。用户名和密码可以被存储于 cookie 中。
当他们再次访问网站时,用户名和密码就会从 cookie 中取回,无需用户再去重新输入。
一、使用JavaScript操作cookie
1.创建和存储cookie。
// 函数中的参数分别为 cookie 的名称、值以及过期天数
function setCookie(c_name,value,expiredays){
var exdate=new Date();
exdate.setDate(exdate.getDate()+expiredays);
document.cookie=c_name+ "=" +escape(value)+
((expiredays==null) ? "" : ";expires="+exdate.toGMTString())
}
setCookie('name','zzyn',1); // cookie过期时间为1天。 // 如果要设置过期时间以秒为单位
function setCookie(c_name,value,expireseconds){
var exdate=new Date();
exdate.setTime(exdate.getTime()+expireseconds * 1000);
document.cookie=c_name+ "=" +escape(value)+
((expireseconds==null) ? "" : ";expires="+exdate.toGMTString())
}
setCookie('name','zzyn',3600); //cookie过期时间为一个小时
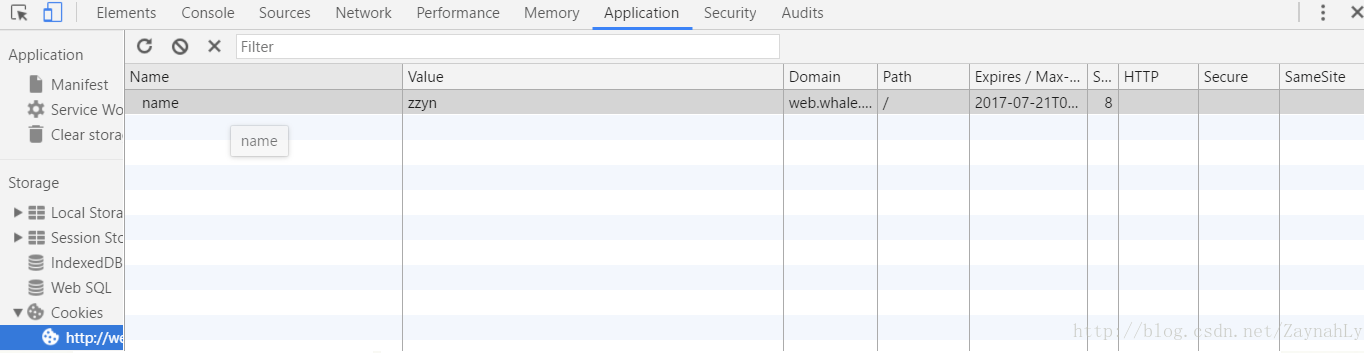
从下图中可以看出,cookie设置成功。

2.读取cookie值
// 函数中的参数为 要获取的cookie键的名称。
function getCookie(c_name){
if (document.cookie.length>0){
c_start=document.cookie.indexOf(c_name + "=");
if (c_start!=-1){
c_start=c_start + c_name.length+1;
c_end=document.cookie.indexOf(";",c_start);
if (c_end==-1){
c_end=document.cookie.length;
} return unescape(document.cookie.substring(c_start,c_end));
}
} return "";
}
var uname= getCookie('name');
console.log(uname);
从下图中可以看出,获取到了名称为name的cookie值:zzyn。

3.判断cookie是否存在
// 函数中的参数为,要判断的cookie名称
function checkCookie(c_name){
username=getCookie(c_name);
if (username!=null && username!=""){
// 如果cookie值存在,执行下面的操作。
alert('Welcome again '+username+'!');
}else{
username=prompt('Please enter your name:',"");
if (username!=null && username!=""){
//如果cookie不存在,执行下面的操作。
setCookie('username',username,365)
}
}
}
二、jQuery操作cookie
首先要引入jquery的库文件,之后再引入 jquery.cookie.js 的库文件,顺序不可颠倒。
jquery.cookie.js 的库文件可以去jQuery插件库下载。附上地址:
http://www.jq22.com/jquery-info254
<script src="jquery-1.11.3.js" type="text/javascript"></script>
<script src="jquery.cookie.js" type="text/javascript"></script>
1.设置cookie
$.cookie('uid', '10001'); //存储 uid=10001 在cookie中
注:没有指明 cookie有效时间时,所创建的cookie有效期默认到用户关闭浏览器为止。
$.cookie('uid', '10001',{ expires: 7,path:'/',secure:false,raw:false}); // 存储 uid=10001 在cookie中
注:设置cookie有效时间为7天,有效路径为根目录。
在默认情况下,只有设置 cookie的网页才能读取该 cookie。如果想让一个页面读取另一个页面设置的cookie,必须设置cookie的路径。cookie的路径用于设置能够读取 cookie的顶级目录。将这个路径设置为网站的根目录,可以让所有网页都能互相读取 cookie (一般不要这样设置,防止出现冲突) 。
var date = new Date();
date.setTime(date.getTime()+60*60*1000);
$.cookie('uid', '10001',{expires:date,path:'/',secure:false,raw:false});
注:设置 cookie有效时间为1个小时。
2.读取cookie
$.cookie('uid'); // cookie存在 => '10001'
$.cookie('uname'); // cookie不存在 => null
3.删除cookie
$.cookie('uid',null); // 删除名称为uid的cookie值
参数的解释:
1).expires: 365
定义cookie的有效时间,值可以是一个数字(从创建cookie时算起,以天为单位)或一个Date 对象。如果省略,那么创建的cookie是会话cookie,将在用户退出浏览器时被删除。
2).path: ‘/’
默认情况:只有设置cookie的网页才能读取该cookie。
定义cookie的有效路径。默认情况下, 该参数的值为创建 cookie 的网页所在路径(标准浏览器的行为)。如果你想在整个网站中访问这个cookie需要这样设置有效路径:path: ‘/’。如果你想删除一个定义了有效路径的 cookie,你需要在调用函数时包含这个路径:$.cookie(‘the_cookie’, null,
{ path: ‘/’ });。 domain: ‘example.com’
默认值:创建 cookie的网页所拥有的域名。
3).secure: true
默认值:false。如果为true,cookie的传输需要使用安全协议(HTTPS)。
4).raw: true
默认值:false。
默认情况下,读取和写入 cookie 的时候自动进行编码和解码(使用encodeURIComponent 编码, decodeURIComponent 解码)。要关闭这个功能设置 raw: true 即可。
偏前端--之小白学习本地存储与cookie的更多相关文章
- 本地存储之cookie、localStorage、sessionStorage
一.本地存储分为cookie,以及新增的localStorage和sessionStorage 1.cookie存储在本地,容量最大4k,在同源的http请求时携带传递,损耗带宽,可设置访问路径,只有 ...
- HTML5开发学习:本地存储Web Sql Database
Web Sql Database,中文翻译作"本地数据库",是随着HTML5规范加入的在浏览器端运行的轻量级数据库. 在HTML5中,大大丰富了客户端本地可以存储的内容 ...
- 前端开发本地存储之cookie
1.cookie cookie是纯文本,没有可执行代码,是指某些网站为了辨别用户身份.进行 session 跟踪而储存在用户本地终端(浏览器)上的数据(通常经过加密).当用户访问了某个网站的时候,我们 ...
- 本地存储(cookie&sessionStorage&localStorage)
好文章,最全面.就查它吧:https://segmentfault.com/a/1190000004556040 1.DOM存储:https://developer.mozilla.org/zh-CN ...
- 偏前端-vue.js学习之路初级(一)概念
首先--不推荐新手直接使用 vue-cli,尤其是在你还不熟悉基于 Node.js 的构建工具时. 新建一个html,引入一下js: <!-- 开发环境版本,包含了有帮助的命令行警告 -- ...
- 偏前端-vue.js学习之路初级(二)组件化构建
vue.js 组件化构建 组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型.自包含和通常可复用的组件构建大型应用.仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树: ...
- 本地存储之cookie
cookie概述: Cookie 在计算机中是个存储在浏览器目录中的文本文件,当浏览器运行时,存储在 RAM 中发挥作用 (此种 Cookies 称作 Session Cookies), 一旦用户从该 ...
- 客户端本地存储(cookie、web Storage、vuex)选择
一.cookie .localStorage .sessionStorage .vuex 比较 cookie 4K 有时效性 可服务器传递 cookie是由服务器产生,存储在客户端的一 ...
- 前端之本地存储和jqueryUI
本地存储 本地存储分为cookie,以及新增的localStorage和sessionStorage 1.cookie 存储在本地,容量最大4k,在同源的http请求时携带传递,损耗带宽,可设置访问路 ...
随机推荐
- byr面经两则
人人,金山西山居,腾讯互娱,微信,网易游戏offer及面经 首先感谢师兄在两年前发的贴([天道酬勤] 腾讯.百度.网易游戏.华为Offer及笔经面经 ),这篇文章对我帮助很大. 我写这篇文章一是为了感 ...
- python 实现插入排序、冒泡排序、归并排序
def InsertSort(A): '''插入排序算法:传入一个list,对list中的数字进行排序''' print('插入排序前list元素顺序:',A) length=len(A) for i ...
- 原生ajax和jsonp
封装方法: function ajax(options) { options = options || {}; options.type = (options.type || "GET&qu ...
- python取当前时间前后一定间隔的时间点
当前时间 datetime.datetime.now() 时间间隔 datetime.timedelta(参数=数值) #参数:weeks,days,hours,minutes,seconds,mic ...
- 1、关于python第三方工具操作xls和xlsx格式的excel文档选型的吐血经历
首先,最近看了python的一本书,其中第7章是关于文章操作的,就计划把python操作excel,word,txt,xml,html,json等格式的文档做个总结,并实现一些功能,但是,第一步就要把 ...
- vue项目出现的错误汇总
报错一: expected "indent", got "!" 通过vue-cli创建的项目,不需要在webpack.base.conf.js中再手动配置关于c ...
- MMM的一个Bug
最近由于 CPAN上 Net::ARP 这个包的稳定版本从 1.0 升级到了 1.0.8, 导致触发了mmm的一个bug. bug的现象: agent没有办法将VIP附着在本机上. agent日志 ...
- css3—产品列表之鼠标滑过效果
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8" /> <title&g ...
- django admin后台插件:django-suit入门
去年9月底开始用django来做公司内部项目,开始对django有了一些了解,感觉django真的蛮强大的(也有很多人推荐flask,将来有空的话我会试试).今天的话只是介绍一个小东西,django管 ...
- Python3安装scrapy框架步骤
Python3安装scrapy框架步骤 1. 安装wheel a) Pip install wheel 2. 安装lxml Pip install lxml 3. ...
