Angular4 自制分页控件
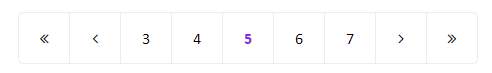
过年后第一波,自制的分页控件,可能功能没有 PrimeNG 那么好,但是基本可以实现自定义翻页功能,包括:首页/最后一页/上一页/下一页。
用户可以自定义:
1. 当前默认页码(如未提供,默认为第一页)
2. 最大显示几个页码(如未提供,默认为5)
3. 每页显示几条数据 (如未提供,默认为5)

HTML:
- <ul class="pageUi clear">
- <li (click)="changePage('first')" class="fa fa-angle-double-left" [ngClass]="{'disable': pageValidation.isFirst}"></li>
- <li (click)="changePage('pre')" class="fa fa-angle-left" [ngClass]="{'disable': pageValidation.isFirst}"></li>
- <li (click)="changePage(page)" *ngFor="let page of pageArr" [ngClass]="{'active': page == currentPage}">{{page + 1}}</li>
- <li (click)="changePage('next')" class="fa fa-angle-right" [ngClass]="{'disable': pageValidation.isLast}"></li>
- <li (click)="changePage('last')" class="fa fa-angle-double-right" [ngClass]="{'disable': pageValidation.isLast}"></li>
- </ul>
CSS:
- ul.pageUi {
- display: flex;
- justify-content: center;
- }
- ul.pageUi li {
- list-style-type: none;
- float: left;
- display: flex;
- align-items: center;
- justify-content: center;
- width: 50px;
- height: 50px;
- border: solid 1px #ececec;
- border-width: 1px 1px 1px 0;
- }
- ul.pageUi li:first-child {
- border-left-width: 1px;
- border-radius: 5px 0 0 5px;
- }
- ul.pageUi li:last-child {
- border-radius: 0 5px 5px 0;
- }
- ul.pageUi li:hover {
- background-color: #ececec;
- cursor: pointer;
- }
- ul.pageUi li.active {
- color: blueviolet;
- font-weight: bold;
- }
- ul.pageUi li.disable {
- color: #ccc;
- background-color: #efefef;
- }
- ul.pageUi li.disable:hover {
- background-color: none;
- line-height: 50px;
- }
TS:
- import { Component, OnInit, Input, Output, EventEmitter } from '@angular/core';
- @Component({
- selector: 'paginator',
- templateUrl: './paginator.component.html',
- styleUrls: ['./paginator.component.css']
- })
- export class PaginatorComponent implements OnInit{
- @Input() totalRecords: number;
- @Input() rows: number = 5;
- @Input() currentPage: number;
- @Input() pageLinkSize: number;
- @Output() onPageChange = new EventEmitter();
- private pageCount: number;
- private pageArr: Array<number> = [];
- private pageValidation: any = { isFirst: false, isLast: false };
- constructor(){}
- ngOnInit(){
- this.initDefaultValue();
- this.getPageCount();
- this.getVisiblePageArr();
- this.validateIfFirstLast();
- }
- initDefaultValue(){
- this.rows = this.rows ? this.rows : 5;
- this.pageLinkSize = this.pageLinkSize ? this.pageLinkSize : 5;
- this.currentPage = this.currentPage ? this.currentPage : 0;
- }
- getPageCount(){
- this.pageCount = Math.ceil(this.totalRecords/this.rows);
- }
- changePage(actionKey: string){
- this.getCurrentPage(actionKey);
- this.getVisiblePageArr();
- let data = {
- first: this.currentPage * this.rows,
- rows: this.rows,
- page: this.currentPage,
- pageCount: this.pageCount
- }
- this.onPageChange.emit(data);
- }
- getVisiblePageArr(){
- this.pageArr = [];
- let visiblePage = Math.min(this.pageLinkSize, this.pageCount);
- let start = Math.max(0, Math.ceil(this.currentPage - visiblePage / 2));
- // When page next to the end
- if(this.currentPage >= Math.floor(this.pageCount - visiblePage / 2) ) {
- start = Math.max(0, this.pageCount - this.pageLinkSize);
- }
- let end = start + visiblePage - 1;
- for (var i = start; i <= end; i++) {
- this.pageArr.push(i);
- }
- }
- getCurrentPage(actionKey: string){
- if(actionKey == 'first') {
- this.currentPage = 0;
- } else if(actionKey == 'last'){
- this.currentPage = this.pageCount - 1;
- } else if(actionKey == 'pre') {
- if(this.currentPage <= 0) {
- return;
- }
- this.currentPage = this.currentPage - 1;
- } else if(actionKey == 'next') {
- if(this.currentPage >= this.pageCount - 1){
- return;
- }
- this.currentPage = this.currentPage + 1;
- } else {
- this.currentPage = Number(actionKey);
- }
- this.validateIfFirstLast();
- }
- validateIfFirstLast(){
- if(this.currentPage == 0) {
- this.pageValidation = { isFirst: true, isLast: false};
- } else if(this.currentPage == this.pageCount - 1) {
- this.pageValidation = { isFirst: false, isLast: true};
- } else {
- this.pageValidation = { isFirst: false, isLast: false};
- }
- }
- }
Angular4 自制分页控件的更多相关文章
- [转]Angular4 自制分页控件
本文转自:https://blog.csdn.net/Junyuan_123/article/details/79486276 过年后第一波,自制的分页控件,可能功能没有 PrimeNG 那么好,但是 ...
- 在DevExpress程序中使用Winform分页控件直接录入数据并保存
一般情况下,我们都倾向于使用一个组织比较好的独立界面来录入或者展示相关的数据,这样处理比较规范,也方便显示比较复杂的数据.不过在一些情况下,我们也可能需要直接在GridView表格上直接录入或者修改数 ...
- asp.net webform 自定义分页控件
做web开发一直用到分页控件,自己也动手实现了个,使用用户自定义控件. 翻页后数据加载使用委托,将具体实现放在在使用分页控件的页面进行注册. 有图有真相,给个直观的认识: 自定义分页控件前台代码: & ...
- asp.net分页控件
一.说明 AspNetPager.dll这个分页控件主要用于asp.net webform网站,现将整理代码如下 二.代码 1.首先在测试页面Default.aspx页面添加引用 <%@ Reg ...
- 仿淘宝分页按钮效果简单美观易使用的JS分页控件
分页按钮思想: 1.少于9页,全部显示 2.大于9页,1.2页显示,中间页码当前页为中心,前后各留两个页码 附件中有完整例子的压缩包下载.已更新到最新版本 先看效果图: 01输入框焦点效果 ...
- winform快速开发平台 -> 基础组件之分页控件
一个项目控件主要由及部分的常用组件,当然本次介绍的是通用分页控件. 处理思想:我们在处理分页过程中主要是针对数据库操作. 一般情况主要是传递一些开始位置,当前页数,和数据总页数以及相关关联的业务逻辑. ...
- 基于存储过程的MVC开源分页控件--LYB.NET.SPPager
摘要 现在基于ASP.NET MVC的分页控件我想大家都不陌生了,百度一下一大箩筐.其中有不少精品,陕北吴旗娃杨涛大哥做的分页控件MVCPager(http://www.webdiyer.com/)算 ...
- AspNetPager分页控件配置
AspNetPager是asp.net中常用的分页控件,下载AspNetPager.dll,添加引用,在工具栏就可以看到AspNetPager控件: 拖过来之后,设置如下属性: <webdiye ...
- 自定义angularjs分页控件
继昨天写了knockoutjs+ jquery pagination+asp.net web Api 实现无刷新列表页 ,正好最近刚学习angularjs ,故琢磨着写一个angularjs版本的分页 ...
随机推荐
- Springmvc和Mybatis中常用的注解
使用注解来构造IoC容器 用注解来向Spring容器注册Bean.需要在applicationContext.xml中注册<context:component-scan base-package ...
- FileWriter与BufferedWriter的适用场景
IO这块,各种Writer,Reader,让人眼晕 而在网上基本找不到在什么时候用哪个类,并且网上的IO demo 很多用法都是错的 在这简单的分析一下FileWriter与BufferedWrite ...
- Visual studio 2015已经停止工作无限重启
今天遇到一个问题,某个文件在撤销的时候vs报错,然后提示到路径 “C:\Users\username\AppData\Roaming\Microsoft\VisualStudio\14.0\***.x ...
- Sqoop操作集合
1.在hive中建一个与mysql中一模一样的表 sqoop create-hive-table --connect jdbc:mysql://***.**.***.**:3306/数据库名称 --t ...
- December 26th 2016 Week 53rd Monday
Better to light one candle than to curse the darkness. 与其诅咒黑暗,不如燃起蜡烛. If the world is so cruel, I wo ...
- Python2.7 - IMOOC - 2
第三章 Python变量和数据类型 3-1.数据类型 在Python中,能够直接处理的数据类型有以下几种: 整数 Python可以处理任意大小的整数,当然包括负整数,表示方法和数学上的写法一模一样,十 ...
- Python中readline()函数 去除换行符
从Python中readline()函数读取的一行内容中含有换行符\n,很多时候我们需要处理不含有换行符的字符串,此时就要去掉换行符\n. 方法是使用strip()函数. 例子如下: f = open ...
- BZOJ 1012 最大数maxnumber 线段树
题目链接: https://www.lydsy.com/JudgeOnline/problem.php?id=1012 题目大意: 见链接 思路: 直接用线段树模拟一下就可以了. #include&l ...
- window用ssh连接本机虚拟机中的ubuntu
@window用ssh连接本机虚拟机中的ubuntu 主机和虚拟机间通信,需将2台机器的IP地址设为同一网段. 1.设置虚拟机: 虚拟机–> 设置–> Hardware –> Net ...
- Scala 经典的模式匹配和尾递归
Scala 经典的模式匹配和尾递归 package io import java.io.{BufferedWriter, File, FileWriter} import java.text.Simp ...
