MUI框架-07-HBuilder+夜神安卓模拟器
MUI框架-07-HBuilder+夜神安卓模拟器
- 有时候我们在 HBuilder 里面 web 浏览器预览我们的 MUI 项目界面时,总感觉这个 web 浏览器随便拖拉比例,大小可调,但它毕竟是浏览器,有很多安卓组件是没有办法预览的
- 今天教给大家用夜神安卓模拟器,预览 HBuilder 中 MUI 项目
- 并且,夜神模拟器有安卓4.4.2,还有7.1.2,我比较常用这两个搭配
下载夜神模拟器
- 免费的模拟器
- 下载地址:https://www.yeshen.com/
- 一般默认安装即可
- 然后打开安卓模拟器
修改 HBuilder 中安卓端口号
- 默认为:26944,如果不想用可以再改回来
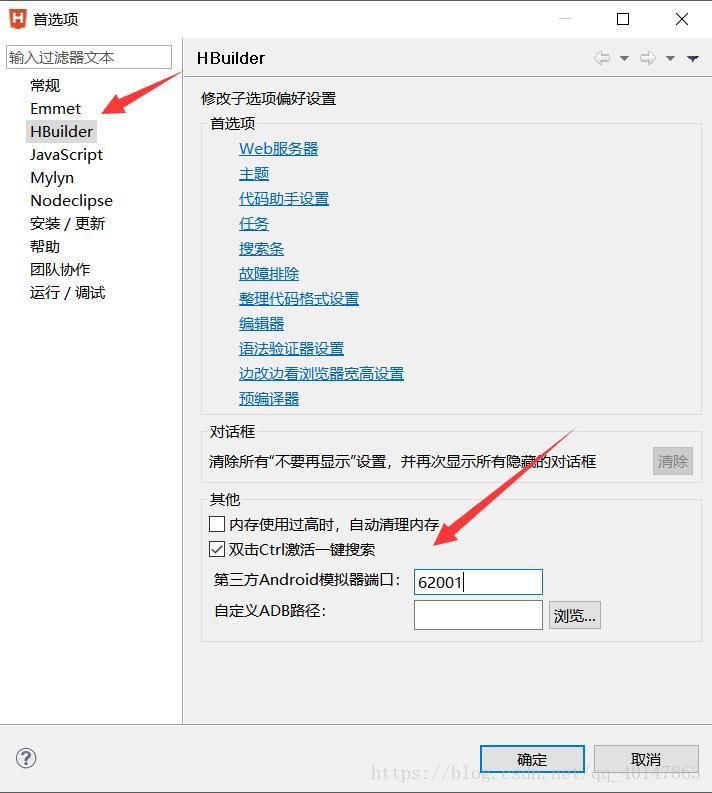
- 将端口号改成夜神模拟器的端口号:62001
- 具体操作:【工具】>【选项】>【HBuilder】>【修改】
- 然后重启 HBuilder
- 模拟器也可以重启一下
在 HBuilder 中运行
- 运行前需要注意一下,一定要有 index.html 文件,因为打包成的 app 最开始只显示 index.html 文件,如果啥也没写,就显示白板
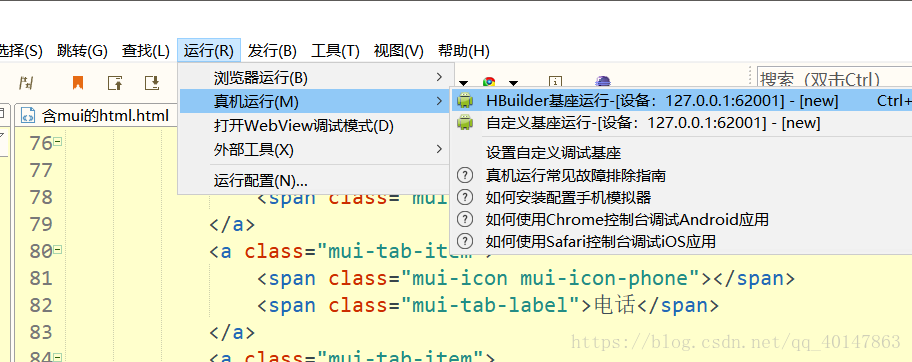
- 点击【运行】>【真机运行】>【HBuilder基座运行】
- 操作截图:
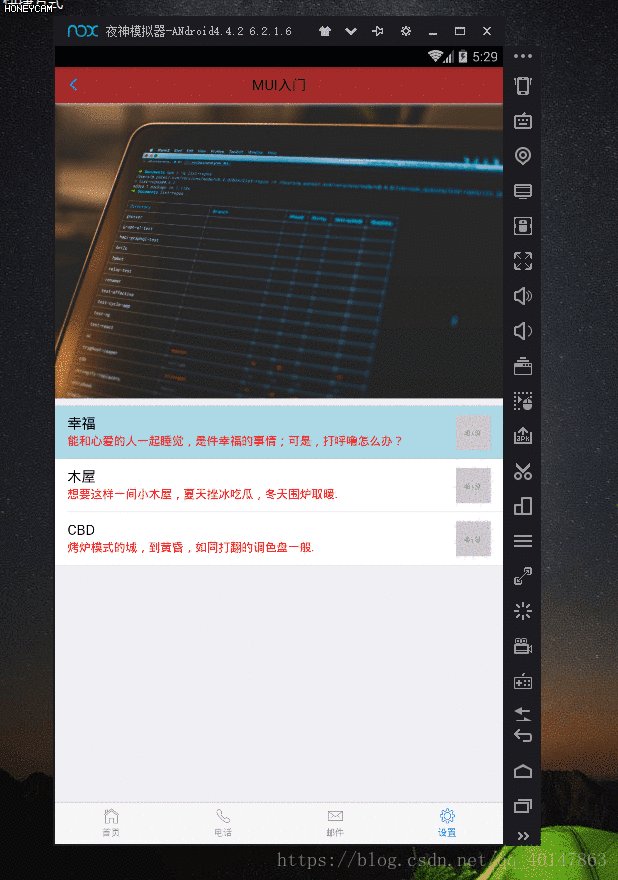
运行效果
- 截图:
- 舒服
- 其他的如果有问题,不要着急,端口配置好,重启 HBuilder 和模拟器就好
更多文章链接:MUI 框架
- 本笔记不允许任何个人和组织转载
MUI框架-07-HBuilder+夜神安卓模拟器的更多相关文章
- [工具教程] HBuilder调试夜神安卓模拟器方法(该方法真实有效)
HBuilder调试夜神安卓模拟器方法 现在开发手机app的IDE很多,今天我就以我个人开发使用的HBuider开发工具讲一下手机app开发调试.HBuider支持真机调试,这个比较简单,只要安装好手 ...
- 夜神安卓模拟器adb命令详解
https://www.yeshen.com/faqs/H15tDZ6YW 一.如何找到adb? 安装夜神安卓模拟器后,电脑桌面会有"夜神模拟器"的启动图标,鼠标右键--打开文件所 ...
- HBuilder 连接 夜神安卓模拟器
由于HBuilder的自动扫描机制无法直接连上夜神模拟器,需要通过cmd命令窗口手动处理,才能将两者建立连接. 首先,启动HBuilder和夜神模拟器 然后,打开cmd命令提示符 cd进入夜神模拟器b ...
- Hbuilder连接安卓模拟器,调试app
本人用的是夜神模拟器,所以下面的命令也是基于夜神的,其他模拟器请自行百度. 1.首先,启动HBuilder和夜神模拟器 然后打开cmd命令提示符 cd进入夜神模拟器bin目录 执行以下命令 nox_a ...
- [macOS] Mojave10.14 夜神安卓模拟器启动问题
废话不多说,其它的都有在这里讨论: https://bbs.yeshen.com/forum.php?mod=viewthread&tid=8566 我的最终解决办法是,virtualbox安 ...
- html5+hbuilder+夜神模拟器+webview
HTML5 Plus应用概述 首先新建一个移动App项目,文件-->新建-->移动APP HTML5 Plus移动App,简称5+App,是一种基于HTML.JS.CSS编写的运行于手机端 ...
- python 全栈开发,Day125(HTML5+ 初识,HBuilder,夜神模拟器,Webview)
昨日内容回顾 1.增删改查: 增: db.collections.insert({a:1}) // 官方不推荐了 db.collections.insertMany([{a:1},{b:1}]) in ...
- HTML5+ 初识,HBuilder,夜神模拟器,Webview
一.HTML5+ 初识 HTML5 Plus应用概述 HTML5 Plus移动App,简称5+App,是一种基于HTML.JS.CSS编写的运行于手机端的App,这种App可以通过扩展的JS API任 ...
- Flask&&人工智能AI -- 8 HTML5+ 初识,HBuilder,夜神模拟器,Webview
昨日内容回顾 1.增删改查: 增: db.collections.insert({a:1}) // 官方不推荐了 db.collections.insertMany([{a:1},{b:1}]) in ...
随机推荐
- 关于Nginx启动成功,浏览器不能访问的解决办法
本人初学Nginx,第一天配置成功并能通过浏览器进行访问. 第二天重新打开,将Nginx启动,但是浏览器却访问不了. 执行 ps aux|grep nginx ,执行结果如下,的确Nginx服务已经启 ...
- java反射机制_读取properties
代码: import java.lang.reflect.InvocationTargetException; import java.lang.reflect.Method; /** * 反射特点: ...
- Redis-集群 - 分片
Redis是一个基于内存的数据库,其不仅读写速度快,每秒可以执行大约110000的写操作,81000的读取操作,而且其支持存储字符串,哈希结构,链表,集合丰富的数据类型.所以得到很多开发者的青睐.加之 ...
- 四大组件之BroadcastReceiver
BroadcastReceiver,顾名思义就是“广播接收者”的意思,它是Android四大基本组件之一,这种组件本质上是一种全局的监听器,用于监听系统全局的广播消息.它可以接收来自系统和应用的的广播 ...
- Struts2 数据驱动
在servlet中获取页面传递过来的数据的方式是:request.getParameter(“username”);这个代码可以获取到页面的username的数据.在action中可以通过属性驱动的方 ...
- ORA-04091: table xxx is mutating, trigger/function may not see it
Connected to Oracle Database 10g Enterprise Edition Release 10.2.0.1.0 Connected as tbcs SQL> SQL ...
- [转]The NTLM Authentication Protocol and Security Support Provider
本文转自:http://davenport.sourceforge.net/ntlm.html#ntlmHttpAuthentication The NTLM Authentication Proto ...
- [转]微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
本文转自:http://blog.csdn.net/qq_31383345/article/details/53014610 今天遇到微信小程序的用户头像设置功能,做笔记. 先上gif: 再上代码: ...
- PictureBox控件
PictureBox控件可以显示来自位图.图标或者元文件,以及来自增强的元文件.JPEG.GIF文件的图形,如果控件不足以显示整幅图像,则裁剪图像以适应控件的大小. Sizemode 图片的大小方式 ...
- Redis---1、介绍
Redis简介: 是以key-value形式存储,和传统的关系型数据库不一样,不一定遵循传统数据库的一些基本要求. 优点: 对数据高并发读写 对海量数据的高效率存储和访问 对数据的可扩展性和高可用行 ...