Django 代码初体验
其实Django中的代码逻辑就是和我们以前所学的一些项目差不多
就是 解耦、解耦、解耦
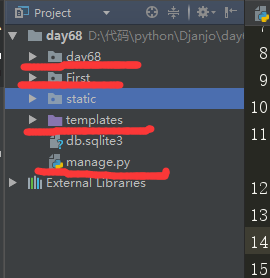
创建过后的Django文件

其中的day68是你的 项目的名字的相同的一个自动生成的文件里面都是放置配置文件类似于url文件
First 是你创建后的存放的类似于views的文件
temolaces 是你以后可以存放关联文件

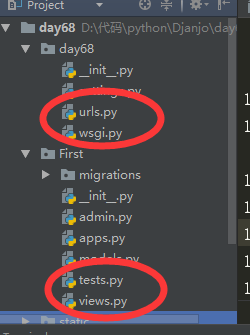
urlfs放置你的进去的时候分配的路由 就是你进去的时候先通过urls内来分配你接下来需要走哪个视图
views是你urls分配后你再执行这个里面队形的函数
下面是个大体代码:
自带的:
- from django.contrib import admin
- from django.urls import path
- from First import views #从First中导入 它的视图文件
- # urlpatterns = [
- # path('admin/', admin.site.urls),
- # ]
- from First import views
- import re
- urlpatterns = [
- path('admin/',admin.site.urls),
- path('timer/',views.timer),
- path('login/',views.login),
- # re_path ('^article') #可以用正则的形式来进行匹配 进行调用视图 用正则的时候可以分组加括号 但是加括号是传递两个参数的
- # 这是当你的url输入地址的时候进行匹配的
- #分发用inclode就是为了解耦 为了让你自己的url放入自己的url内
- ]
urls
还要设置配置settings内的环境:
- STATIC_URL = '/static/'
- STATICFILES_DIRS=[
- os.path.join(BASE_DIR,'static'),
- ]
- 这是为了能引用static内我们引用jquery这种外部的 文件
app内的视图views
- # from django.shortcuts import render
- from django.shortcuts import render #这是一个你返回一个渲染后的h
- from django.shortcuts import HttpResponse #这个是把你的内容传递到界面上显示
- # Create your views here.
- # HttpResponse(字符串) -----》作为响应体返回
- import time
- def timer(request):
- ctime = time.time()
- return render(request,"timer.html",{'t':ctime})
- """
- def login(request):
- if request.method == 'POST': #这个是当http协议执行的时候login函数内接收的是post请求还是get请求
- user = request.POST.get('user') #因为接收的信息是以字典的形式来存储的那么我们用来获取发送来的信息 这个键是以form表单中的 input中的name来作为键来取值的
- pwd = request.POST.get('pwd')
- print(user,pwd)
- if user == '老王' and pwd == '123':
- return HttpResponse('登陆成功')
- else:
- return render(request,'login.html') #如果是get请求就重新执行 login函数 并且login这个文件已经在templates内已经存在 render模块把路径已经建立好了可以直接取查找到
- """
- #request 其实是接受了ip协议请求的所有的内容 就可以判读你的传递进来的请求是哪种方式
- def login(request):
- if request.method == 'POST':
- user = request.POST.get('user') #这里的post必须大写
- pwd = request.POST.get('pwd')
- print(user,pwd)
- if user == '老王' and pwd == '':
- return HttpResponse('登陆成功')
- else:
- return render(request,'login.html') #这一步的render相当于打开了login.html然后读取里面的内容
- else:
- return render(request,'login.html')
Views
templates 下的配置html文件
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <form action="/login/" method = 'post'>
- 用户名 :<input type="text" name="user"/>
- 密码:<input type="password" name="pwd">
- <input type="submit">
- </form>
- </body>
- </html>
login
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- .time{
- color:red
- }
- </style>
- {# 这一步的导入 其实是导入的是settings里面的配置的static的信息 就是设置一个静态的路径这个static是别名可以设置#}
- <script src="/static/jquery-3.3.1.js"></script>
- <script>
- window.onload = function(){
- $('.time').click(function(){
- $(this).css('color','green')
- })
- }
- </script>
- </head>
- <body>
- <h3>当前时间:<span class="time">{{ t }}</span></h3>
- </body>
- </html>
Django 代码初体验的更多相关文章
- Django框架初体验
前言 从今天开始学习测试开发知识,并会把每一次学习的过程和成果记录到博客,由于我也没怎么接触过python相关的开发框架,所以前期应该是艰难的,但是我相信努力就会有收获,如果你和我一样是个小白,那我们 ...
- 中文代码示例之NW.js桌面应用开发初体验
先看到了NW.js(应该是前身node-webkit的缩写? 觉得该起个更讲究的名字, 如果是NorthWest之意的话, logo(见下)里的指南针好像也没指着西北啊)和Electron的比较文章: ...
- django初体验 学习笔记
django环境搭建 1.安装Python 2.ipython sudo apt-get install ipython sudo pip instal ...
- Django初体验——搭建简易blog
前几天在网上看到了篇采用Django搭建简易博客的视频,好奇心驱使也就点进去学了下,毕竟自己对于Django是无比敬畏的,并不是很了解,来次初体验. 本文的操作环境:ubuntu.python2.7. ...
- Django3.0 异步通信初体验
此前博主曾经写过一篇博文,介绍了Django3.0的新特性,其中最主要的就是加入对ASGI的支持,实现全双工的异步通信. 2019年12月2日,Django终于正式发布了3.0版本.怀着无比的期待,我 ...
- Django3.0 异步通信初体验(小结)
2019年12月2日,Django终于正式发布了3.0版本.怀着无比的期待,我们来尝试一下吧! (附ASGI官方文档地址:https://asgi.readthedocs.io/en/latest/e ...
- Python 3.8.0 正式版发布,新特性初体验 全面介绍
Python 3.8.0 正式版发布,新特性初体验 北京时间 10 月 15 日,Python 官方发布了 3.8.0 正式版,该版本较 3.7 版本再次带来了多个非常实用的新特性. 赋值表达式 PE ...
- DRF框架之序列化器初体验
首先,我们需要明白序列化和反序列化的过程指的是什么. 序列化操作:将模型数据 ---> 字典数据 --->JSON数据(响应JSON数据的操作) 反序列化操作:将JSON数据 ---> ...
- .NET平台开源项目速览(15)文档数据库RavenDB-介绍与初体验
不知不觉,“.NET平台开源项目速览“系列文章已经15篇了,每一篇都非常受欢迎,可能技术水平不高,但足够入门了.虽然工作很忙,但还是会抽空把自己知道的,已经平时遇到的好的开源项目分享出来.今天就给大家 ...
随机推荐
- 实例说明optimize table在优化mysql时很重要
今天在看CU的时候,发现有人问有关optimize来表优化的问题,当年因为这个问题,困扰我很长一段时间,今天有空我把这个问题,用实际数据来展示出来,让大家可以亲眼来看看,optimize table的 ...
- JDBC连接Greenplum数据库,封装了增删改查
要启动好gp服务,再尝试连接 192.168.94.135是主节点(master)的ip 驱动Jar包在官网获取 嫌麻烦,可以直接用我在网盘分享的Jar包,版本较老 链接:https://pan.ba ...
- IOS项目之弹出动画三
前面写了弹出动画两个,今天做商城时又用到了,看着这个用着蛮普遍的,所以记了下来 // // mallMoreView.h // XQB // // Created by City--Online on ...
- [转]MongoDB 概念解析
本文转自:http://www.runoob.com/mongodb/mongodb-databases-documents-collections.html 不管我们学习什么数据库都应该学习其中的基 ...
- [转]OData and Authentication – Part 6 – Custom Basic Authentication
本文转自:https://blogs.msdn.microsoft.com/astoriateam/2010/07/21/odata-and-authentication-part-6-custom- ...
- Redis命令参考【EXPIRE】
EXPIRE EXPIRE key seconds 为给定 key 设置生存时间,当 key 过期时(生存时间为 0 ),它会被自动删除. 在 Redis 中,带有生存时间的 key 被称为『易失的』 ...
- 在使用HttpClient做客户端调用一个API时 模拟并发调用时发生“死锁"?
平时还是比较喜欢看书的..但有时候遇到问题还是经常感到脑袋一蒙..智商果然是硬伤.. 同事发现了个问题,代码如下: class Program { static void Main(string[] ...
- MYSQL DATE_FORMAT() 函数时间大小比较
DATE_FORMAT() 函数用于以不同的格式显示日期/时间数据. DATE_FORMAT(date,format) 可以使用的格式有: 格式 描述 %a 缩写星期名 %b 缩写月名 %c 月,数值 ...
- RabbitMQ---5、qos内存溢出+prefetch消息堵塞问题
1.prefetch消息堵塞问题 mq是实现代码扩展的有利手段,个人喜欢用概念来学习新知识,介绍堵塞问题的之前,先来段概念的学习. ConnectionFactory:创建connection的工厂类 ...
- 图解源码之FutureTask篇(AQS应用)
所以,FutureTask既可以由Executor来调度执行,也可以由调度线程调用FutureTask.run()直接执行. FutureTask是通过AQS的模板设计模式来实现阻塞get方法的. 从 ...
