element-ui 复选框,实现点击表格当前行选中或取消
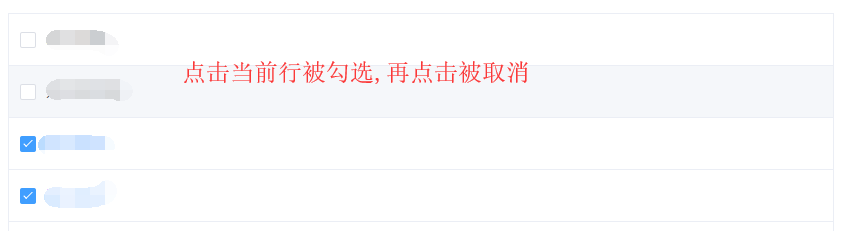
背景:

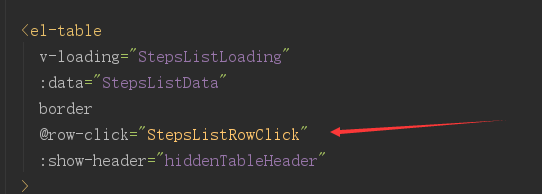
1.表格结构绑定事件

<el-table
v-loading="StepsListLoading"
:data="StepsListData"
border
@row-click="StepsListRowClick"
:show-header="hiddenTableHeader"
>
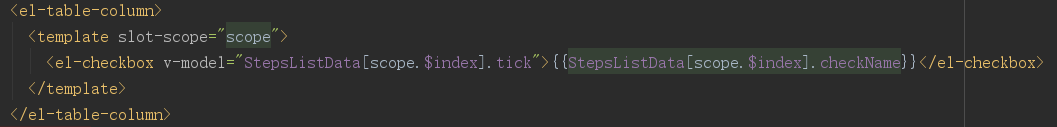
2.定义复选框结构

<el-table-column>
<template slot-scope="scope">
<el-checkbox v-model="StepsListData[scope.$index].tick">{{StepsListData[scope.$index].checkName}}</el-checkbox>
</template>
</el-table-column>
数组结构

3.定义事件,实现当前表格行点击以后复选框被选中,再点击一次的时候,复选框被取消

StepsListRowClick(row){
if(row.tick == false){
row.tick = true
}else {
row.tick = false
}
},
检查的时候发现,这样会导致原有复选框的勾选事件失效,原因是表格行事件的内容与复选框事件的内容都执行了一次,所以就失效了
解决办法是去掉表格行事件,保留复选框原有的事件,为了实现点击这一行的任意位置都可以选中与取消选中的效果,可以使用css的padding属性把这一整行都占满


element-ui 复选框,实现点击表格当前行选中或取消的更多相关文章
- 你见过吗?9款超炫的复选框(Checkbox)效果
复选框(Checkbox)在各个浏览器中的效果不一致,因此很多 Web 开发人员会自己重新设计一套界面和使用体验都更佳的复选框功能.下面就给大家分享9款超炫的复选框(Checkbox)效果,纯 CSS ...
- [Selenium With C#基础教程] Lesson-07 复选框
作者:Surpassme 来源:http://www.jianshu.com/p/98ede43da3c3 声明:本文为原创文章,如需转载请在文章页面明显位置给出原文链接,谢谢. [作者:Surp ...
- 03 CheckBox 复选框
五 CheckBox 复选框 >概念:可以从一个集合选项中选择一个或者多个选项 >属性:checked 选择状态 >使用: > ...
- js根据选中的复选框,隐藏那一行
如图,选择复选框,点击“隐藏”按钮,隐藏选中行 1.JavaScript代码: function getCheckedIds() { var checkedSubject = $('#showSbgl ...
- 关于MUI v0.18.0版本 Table组件里的复选框不能选的解决方案
前段时间在用MUI的时候,Table组件出现复选框不能选的bug(描述: 点击复选框,点击事件会触发,复选框勾选状态无变化). 解决方法: 用CheckBox组件代替Table组件自带的复选框. 解决 ...
- angularJS批量删除 品优购删除品牌(通用复选框批量选中删除解决思路)
思路: 一步:在点击复选框时维护变量数组 在js中定义一个数组变量, 给复选框添加点击动作, 在动作中判断当前复选框是否为选中状态(即点击后复选框的是否选中状态), 若为选中状态,则向数组中添加选中的 ...
- vue2.0中ckeckbox(复选框)的使用心得,及对click事件和change的理解
最近在公司项目中使用vue2.0做开发,在使用checkbox时遇到了一些问题,首先我们先了解一下需求. 如上如所示,在上方复选框被点击时,更改下方p标签的文本内容为:复选框已被选中.并将p标签文字颜 ...
- javascript实现复选框的全选全不选
通过复选框的id获取到复选框 元素 对复选框绑定点击事件 每个checkbox都设置相同的name checkOne 通过得到的元素获取checkbox的状态 当点击全选全不选checkbox时,检查 ...
- Delphi DBGrid 实现复选框
1 在数据库对应的表中加入 bit 列验证是否被选中 然后dbgrid第一列的filedname是bit列 在DBgrid的onDrawColumnCell事件中写: procedure DBGri ...
随机推荐
- pytho装饰器参数那些事_inspect.getcallargs
''' Created on Jul 26, 2019 @author: tomcat ''' import inspect def chack_admin(func): def wrapper(*a ...
- 杂项:JFB-权限设置
ylbtech-杂项:JFB-权限设置 1. 家政经理返回顶部 1. if (UserContext.GetTeamId() == (int)UserType.Manager) { condition ...
- 详解Linux运维工具:运维流程管理、运维发布变更、运维监控告警
概述 应用上线后,运维工作才刚开始,具体工作可能包括:升级版本上线工作.服务监控.应用状态统计.日常服务状态巡检.突发故障处理.服务日常变更调整.集群管理.服务性能评估优化.数据库管理优化.随着应用 ...
- Java + selenium 元素定位(3)之By TagName
本篇介绍findElement接口中的By TagName方法.首先,要知道什么是tagname.之前我们使用F12开发者工具查看网页元素是,发现每行代码前都有<input>.<bo ...
- [USACO 07NOV]电话线Telephone Wire
题目描述 Farmer John's cows are getting restless about their poor telephone service; they want FJ to rep ...
- md5加密 和拉钩网的登录
#使用requests模块 #1.登录lagou #2.登录人人,保存个人首页 import requests from urllib import parse #hashlib是MD5加密的一个py ...
- 安装vue开发环境→安装淘宝镜像的时候报错
问题: npm WARN deprecated socks@1.1.10: If using 2.x branch, please upgrade to at least 2.1.6 to avoid ...
- Java必备主流技术流程图,写得非常好!
作者:Jay_huaxiao https://juejin.im/post/5d214639e51d4550bf1ae8df 1.spring的生命周期 Spring作为当前Java最流行.最强大的轻 ...
- subprocess 模块 与 re 模块
sub :子 process:进程 用法: import subprocess while True: cmd_str = inport('请输入终端命令:') obj = subprocrss.Po ...
- static的变量是放在哪里
static的变量都放在数据段,但是初始值若为0则放在BSS节中.而初始值非零则放在数据节中. 数据节和BSS节都属于数据段. 顺便说说对象的存储,可分为三类:静态存储(static storag ...
