display: flex属性介绍
参考文章:
阮大神的:Flexbox 布局的最简单表单(主要讲解项目item上的属性)
另一位大神的:布局神器display:flex(整体讲解的非常详细)
之前没有仔细看flex布局(弹性布局),设置子元素垂直居中都是通过css样式设置的,最近看了flex的布局方式,感觉太好用了,比以前些样式还省了许多的代码,这里把大神们的内容总结一下,就当练习打字给自己做个笔记加深印象好了
(1)弹性布局是一种灵活、响应式的布局方式,目前的主流浏览器Chrome21+、Opear12.1+、Firefox22+、Safari6.1+、IE10+都已支持,可以放心使用
(2)弹性布局的使用-弹性布局设置的元素为父元素,其下的所以子元素称为项目(item),如下,div是父元素,div下面的input和button则称为项目
<div>
<input placeholder="随便输入点什么"></input>
<button>发送</button>
</div>
如果没有给父元素div设置弹性布局,在浏览器上打开可以看到input跟button之间存在空白间隔,如下:

然后我们给div设置弹性布局属性display:flex,发现input跟button之间的空白间隙消失了,如下:

这是因为弹性布局下,所有的项目(item)之间默认没有间隔,并且有个特别的地方,就是不给项目设置高度的情况下,所有项目跟父元素等高
(3)设置在父元素上的属性有:flex-direction、flex-wrap、flex-flow、justify-content、align-item、align-content六种
<div class="test">
<input type="text" placeholder="随便输入点什么吧" />
<button>send</button>
<div class="hello-world">item1</div>
<div class="hello-world">item2</div>
<div class="hello-world">item3</div>
</div>
.test {
width: 500px;
height: 100px;
display: flex;
border: 1px solid red;
box-sizing: border-box;
/* justify-content: start; */
/* flex-direction: column; */
/* align-items: center; */
}
.hello-world {
border: 1px solid blue;
}
① 项目在父元素下的排列方式属性 flex-direction:row | row-reverse | column | column-reverse
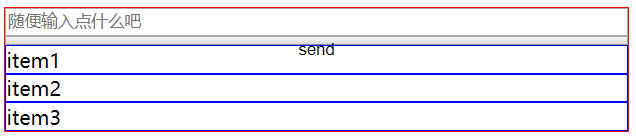
row --- 默认值,项目横向排列,第一个项目从父元素的最左边边线开始向右进行排列

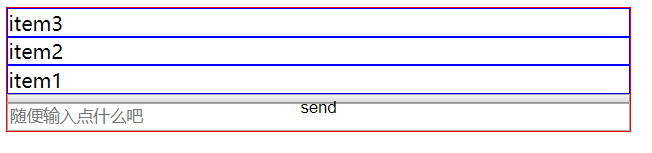
row-reverse --- 项目横向排列,第一个项目从父元素的最右边边线开始向左排列,如下:

column --- 项目纵向排列,第一个项目从父元素的顶部边线开始自上而下进行排列

column-reverse --- 项目纵向排列,第一个项目从父元素的底部边线开始自下而上进行排列

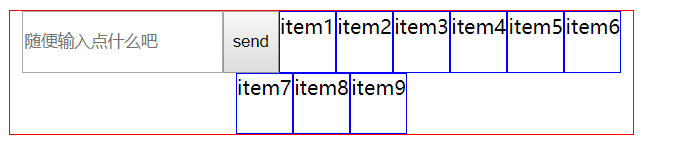
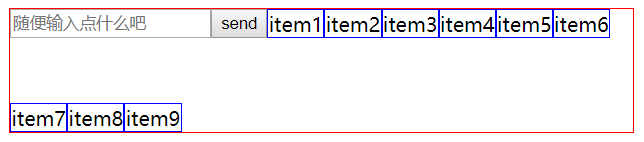
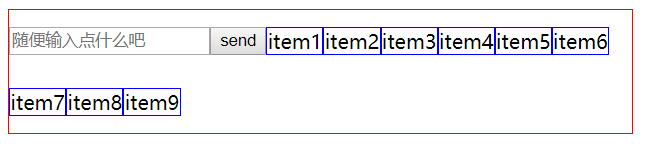
② 项目换行情况flex-wrap:nowrap | wrap | wrap-reverse
<div class="test">
<input type="text" placeholder="随便输入点什么吧" />
<button>send</button>
<div class="hello-world">item1</div>
<div class="hello-world">item2</div>
<div class="hello-world">item3</div>
<div class="hello-world">item4</div>
<div class="hello-world">item5</div>
<div class="hello-world">item6</div>
<div class="hello-world">item7</div>
<div class="hello-world">item8</div>
<div class="hello-world">item9</div>
</div>
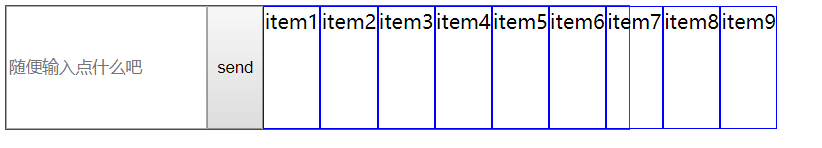
nowrap --- 默认值,不换行,所有项目都在一行展示,空间不足时,会撑破父元素宽度

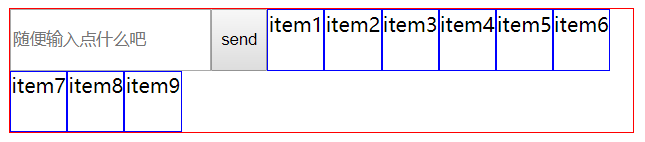
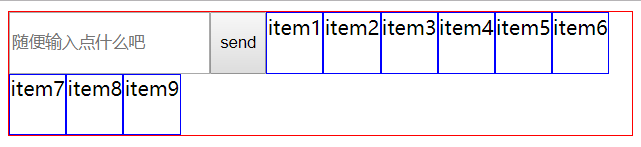
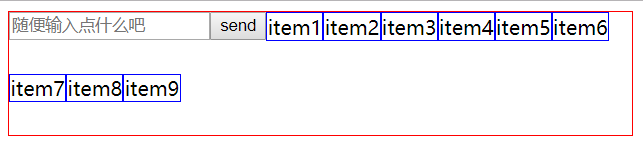
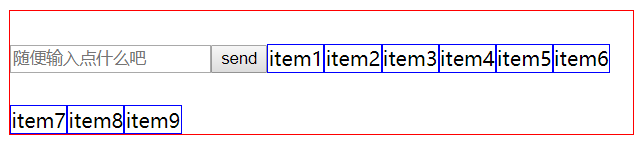
wrap --- 可换行,排不下的项目在下一行展示,排满的在第一行展示

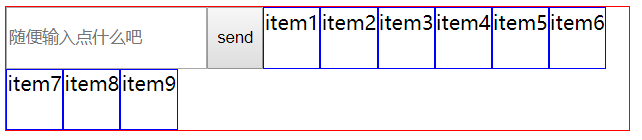
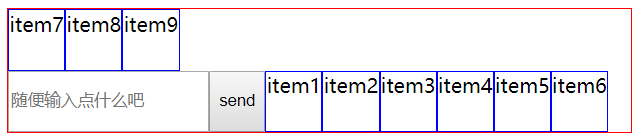
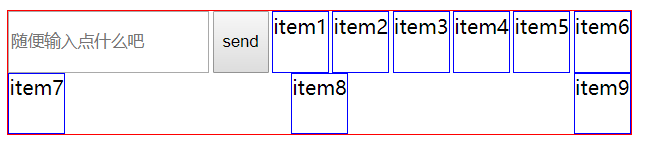
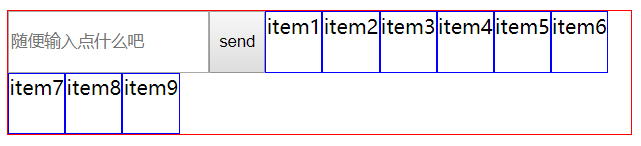
wrap-reverse --- 可换行,多出来的项目展示在第一行,排满的在后面展示

③ flex-flow:即flex-direction和flex-wrap属性的缩写,默认值为row nowrap,样式写法如下:
.test {
flex-flow: row nowrap;
}
④ 项目在父元素中水平方向上的对齐方式属性 justify-content:flex-start | flex-end | center | space-between | space-around
flex-start --- 默认项目在父元素中靠左对齐,项目之间没有间隔

flex-end --- 靠右对齐,项目之间没有间隔

center --- 居中对齐,项目之间没有间隔,且在父元素中处于居中位置

space-between --- 两端对齐,最靠边的项目跟左右边线没有间隔,同一行上的所有项目间隔相等

space-around --- 居中对齐,两侧间隔相等,且同一行上的项目之间的间隔是两侧间隔的2倍

// 注意:设置项目水平方向上的对齐方式时,此时的项目高度是父元素高度除以项目的总行数,且上下行之间没有间隔
⑤ 项目在父元素中纵向上的对齐方式align-items:flex-start | flex-end | center | baseline | stretch
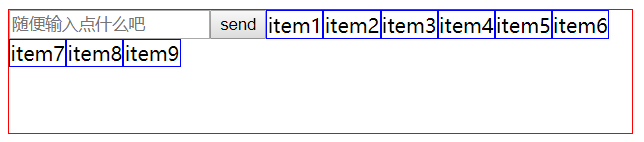
stretch --- 默认对齐方式,如果项目未设置高度或高度为auto,那么项目高度值则为:父元素高度除以项目行数,上下行项目之间没有间隔

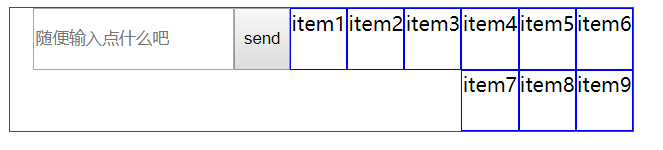
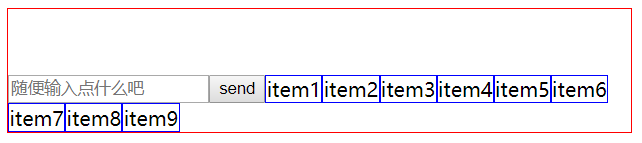
flex-start --- 顶部对齐,项目高度自适应,上下行项目之间有间隔

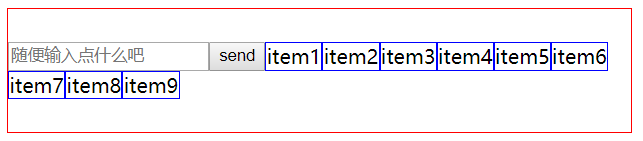
flex-end --- 底部对齐,项目高度自适应,上下行项目之间有间隔

center --- 居中对齐,项目高度自适应,,上下行项目之间有间隔,项目距离父元素顶部和底部的间隔相同

baseline --- 项目第一行的文字基准线对齐,项目高度自适应
⑥ 定义多行项目时的对齐方式align-content:flex-start | flex-end | center | space-between | space-around | stretch
注意:如果项目只有一行时,不能使用此属性,只能设置flex-wrap属性
flex-start --- 垂直方向上顶部对齐

flex-end:--- 垂直方向上底部对齐

center --- 多行项目在父元素的垂直方向上居中对齐,

space-bewtne --- 在父元素的上下两端对齐排列,每一个项目行之间的间隙是相等的

space-around --- 多行项目父元素的上下两侧排列,上下最外侧的项目与边线之间有间隔,且非两侧的项目间隔是最外侧项目与父元素边线间隔的两倍

stretch --- 默认值,多行的项目占据整个父元素高度,且每一行之间没有间隔,当未设置项目高度时,同行的项目的高度即最高项目项的高度除以项目的行数

(4)项目的属性有:order、flex-grow、flex-shrink、flex-basis、flex、align-self
<div class="test2">
<div class="mybox">1</div>
<div class="mybox">2</div>
<div class="mybox">3</div>
<div class="mybox">4</div>
<div class="mybox">5</div>
<div class="mybox">6</div>
<div class="mybox">7</div>
</div>
.test2 {
width: 500px;
height: 100px;
display: flex;
justify-content: space-between;
border: 1px solid blue;
box-sizing: border-box;
align-items: center;
margin-top: 200px;
}
.mybox {
border: 1px solid red;
}
项目未设置属性时的排列:

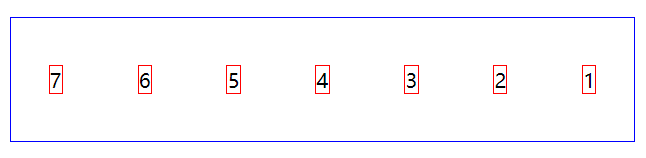
① order:定义项目的排列顺序,数值越小,排列越靠前,数值可以为负数

② flex-grow:项目的放大比例,默认值为0(既不放大,也不缩小),比如一行有两个项目,其中某一个项目的flex-grow属性为0,另外一个设置为1,则flex-grow:0的宽度不变,flex-grow属性的项目占据剩余宽度;若项目的flex-grow属性都相等,则平分这一行的空间

③ flex-shrink:项目的缩小比例,默认值为1,且不能为负数;当同一行中所其他项目为1,一个项目的flex-shrink属性为0时,当空间不足时,flex-shrink为0的项不缩小,其他项目会缩小,若所有项目的flex-shrink都为0,那么空间不足时,会撑破父元素

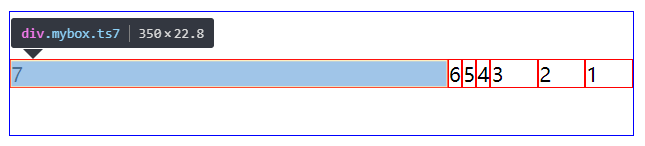
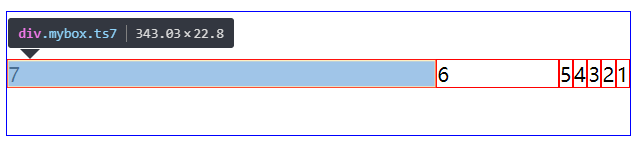
④ flex-basis:为项目分配指定大小的空间,比如给其中一个项目设置flex-basis:350px,则这个项目在空间充足的情况下,其宽度为350px,当空间不足时,实际该项目的宽度值会小于设置的值
空间足够时:

空间不足时:

⑤ flex:flex属性是flex-graw、flex-shrink、flex-basis三个属性结合,默认值为 0 1 auto,第一个属性是必须的,后两个属性可选
⑥ align-self:允许设置单个项目对齐方式,可设置值有auto、flex-start、flex-end、center、baseline、stretch,因为这个属性是继承与父元素的align-items属性,假如所有项目是统一对齐样式,则直接在父元素上进行设置align-items属性即可,如果有的项目的对齐方式不一样,可针对这个项目使用align-self进行设置,用法跟align-items属性一样
最后说一下flex弹性布局的优缺点吧,优点是布局容易上手,比较容易使用,缺点是:对IE10以下的浏览器还是没能兼容到,其他浏览器倒是兼容的比较好了。。。
display: flex属性介绍的更多相关文章
- display:box和display:flex属性介绍
1.display:box 父容器里面的box属性有box-orient|box-dirextion|box-align|box-pack|box-lines box-orient:用来确定父容器里面 ...
- display:flex;下的子元素width无效问题
因为flex属性默认值为flex:0 1 auto;其中 1 为 flex中的 flex-shrink 属性. 该属性介绍: 一个数字,规定项目将相对于其他灵活的项目进行收缩的量. 根据上述介绍可以理 ...
- 浅谈display:flex
display:flex 意思是弹性布局 首先flex的出现是为了解决哪些问题呢? 一.页面行排列布局 像此图左右两个div一排显示 可以用浮动的布局方式 html部分 css部分 这种布局有两个缺点 ...
- 多栏多列布局(display:flex)
display:flex 多栏多列布局浏览器支持情况:火狐直接支持w3c无前缀写法,谷歌和opera支持-webkit- 前缀写法,比较适合移动端开发使用, display:flex 这个牛逼的css ...
- (有趣)chrome不同浏览器版本对display:flex和溢出隐藏显示省略符号的bug
项目中碰到一个十分有趣的情形: 布局要求是这样:右边创建新订单是固定宽度80px,左侧是自适应宽度,溢出隐藏.如下图. 这里布局不用说肯定使用display:flex的.左侧flex:1;右侧widt ...
- display:flex 多栏多列布局
转自:http://www.360doc.com/content/14/0811/01/2633_400926000.shtml display:flex 多栏多列布局浏览器支持情况:火狐直接支持w3 ...
- CSS3 display:flex和display:box有什么区别?
**区别**,仅是各阶段草案命名.- W3C 2009年第1次草案:[display:box;](https://www.w3.org/TR/2009/WD-css3-flexbox-20090723 ...
- display flex 和a标签不行
父元素display: flex; display: -webkit-flex; flex-flow: row wrap; -webkit-flex-flow: row wrap; 配合子元素 fl ...
- 弹性盒布局display:flex详解
一:弹性盒子 随着响应式设计的流行,网站开发者在设计网页布局时往往要考虑到页面在适配不同分辨率的浏览器时其内部组件位置大小都会产生变化,因此需要设计者根据窗口尺寸来调整布局,从而改变组件的尺寸和位置, ...
随机推荐
- 美团2018年CodeM大赛-资格赛
https://www.nowcoder.com/acm/contest/138#question A.下单 水题…… B.可乐 题意:求期望 代码: #include<iostream> ...
- sciencedirect 网站抓取过程
开发环境 C#+SQLite 软件使用教程: 设置页面 1. 首先录入需要查询的关键词,如果需要根据年去查询,可以勾选对应的年,支持多个年份查询.点击[设置关键字]按钮,把待查询关键 ...
- for循环(foreach型)流程
- 分支结构if 语句语法
- Rsync备份服务实战
目录 Rsync备份服务实战 一.Rsync 二.rsync的应用场景 1.Rync的数据同步模式 2.rsync的三种模式 三.rsync配置服务端客户端 四.rsync实战 实战一 报错解决方法: ...
- IPv6 关于路由器配置静态IPv6路由的命令
今天在学习路由器配置ipv6 的时候遇到了一点疑惑 一条命令为:ipv6 route FE80:0202::/32 serail 0/1 201 一条命令为:ipv6 route FE80:0202: ...
- tomcat manager详解
Tomcat Manager是Tomcat自带的.用于对Tomcat自身以及部署在Tomcat上的应用进行管理的web应用.Tomcat是Java领域使用最广泛的服务器之一,因此Tomcat Mana ...
- 【QT学习】数独游戏
前几天刷leetcode刷到一题,讲sudokuSolver,写完感觉很有意思,遂想做一个数独游戏,百度了一下如何自动生成题库,参考某位大神安卓下的实现思路,自己做了一套文字版的数独游戏,后来想乘机会 ...
- vue-axios请求
<template> <div> <div v-if="!repoUrl">loding</div> <div v-else& ...
- Java中JDBC连接池&JDBCTemplate
数据库连接池 概念:其实就是一个容器(集合),存放数据库连接的容器. 当系统初始化好后,容器被创建,容器中会申请一些连接对象,当用户来访问数据库时,从容器中获取连接对象,用户访问完之后,会将连接对象归 ...
