git的一些简单用法
1.工作区暂存区和仓库区

工作区
对于添加、修改、删除文件的操作,都发生在工作区中
暂存区
暂存区指将工作区中的操作完成小阶段的存储,是版本库的一部分
仓库区
仓库区表示个人开发的一个小阶段的完成
仓库区中记录的各版本是可以查看并回退的
但是在暂存区的版本一旦提交就再也没有了
二 .git单人本地仓库操作
2.1 安装git
sudo apt-get install git
我是用的虚拟机装的ubuntu
2.2 查看装好没有
直接 git就好了
2.3 创建项目
在桌面随便建一个文件夹test表示工作项目
Desktop/test
2.4 创建本地仓库
进入到test,并创建本地仓库.git
新创建的本地仓库.git是个空仓库
cd Desktop/test/
git init

创建本地仓库 .git 后就有

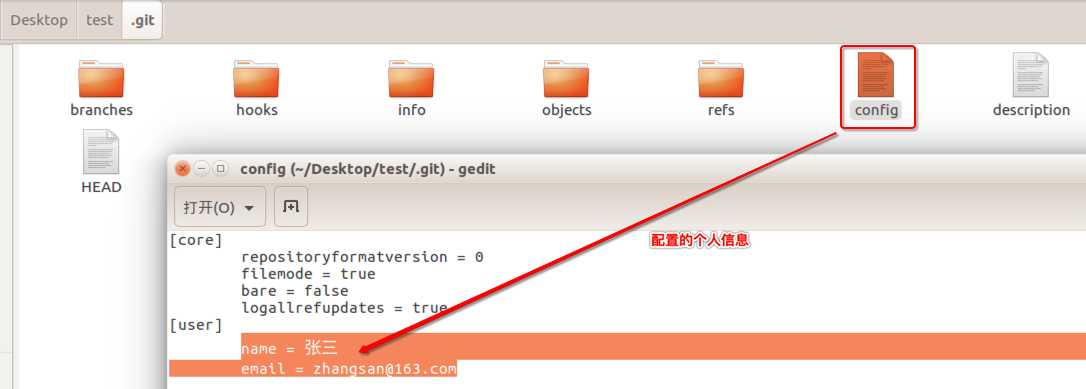
2.5配置个人信息
这一步可配可不配
git config user.name '张三'
git config user.email 'zhangsan@163.com'

2.6 新建py文件
在项目文件test里创建login.py,用于版本控制演示

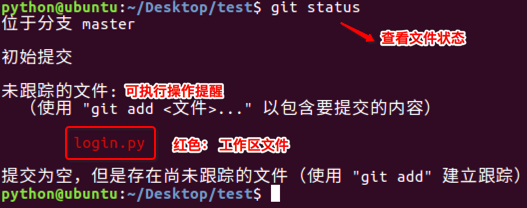
2.7查看文件状态
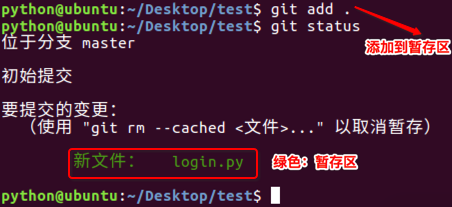
红色表示新建文件或者新修改的文件,都在工作区.
绿色表示文件在暂存区
新建的login.py文件在工作区,需要添加到暂存区并提交到仓库区
git status

2.8 将工作区文件添加到暂存区
# 添加项目中所有文件 git add .
或者
# 添加指定文件 git add login.p

2.9将暂存区文件提交到仓库区
commit会生成一条版本记录
-m后面是版本描述信息
git commit -m '立项'

也可以将这两步合为一步,直接 git commit -am '立项'
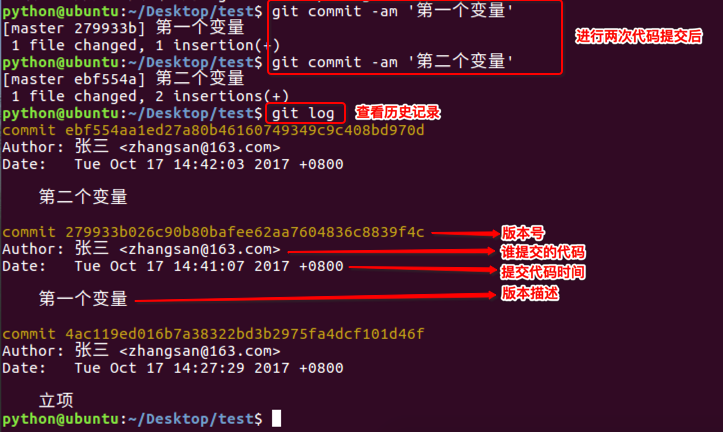
2.10 查看历史版本
git log 或者 git reflog

2.11 回退版本
方案一:
HEAD表示当前最新版本
HEAD^表示当前最新版本的前一个版本
HEAD^^表示当前最新版本的前两个版本,以此类推...
HEAD~1表示当前最新版本的前一个版本
HEAD~10表示当前最新版本的前10个版本,以此类推...
git reset --hard HEAD^
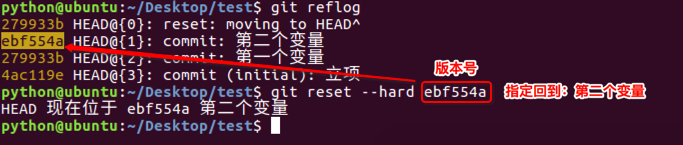
方案二: 当版本多的时候精确选择
先通过查看版本记录,然后
git reset --hard 版本号

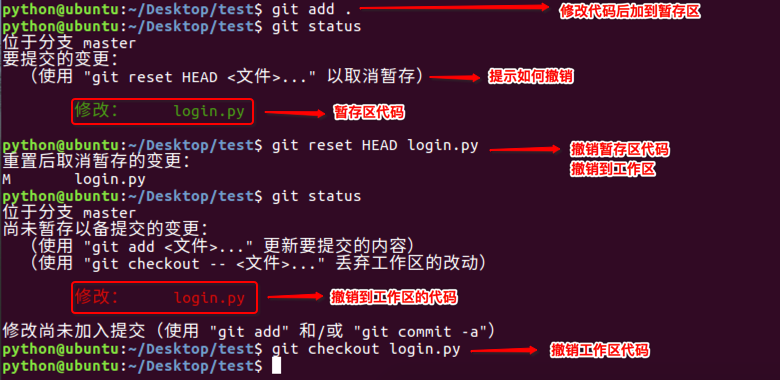
2.12 撤销修改
只能撤销国内工作区、暂存区的代码,不能撤销仓库区的代码
撤销仓库区的代码就相当于回退版本操作
撤销工作区代码
新加代码 num3 = 30 ,不 add 到暂存区,保留在工作区
git checkout 文件名
撤销暂存区代码
新加代码num3 =30 ,并add到暂存区
# 第一步:将暂存区代码撤销到工作区 git reset HEAD 文件名
# 第二步:撤销工作区代码 git checkout 文件名

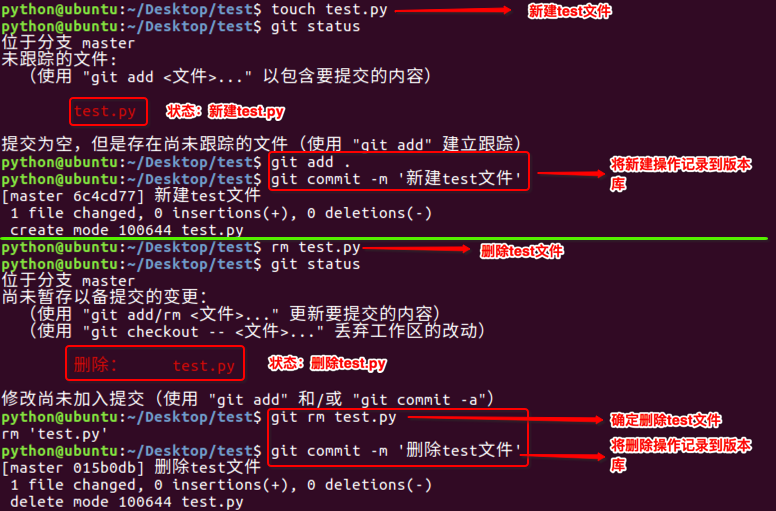
2.13 删除文件
在项目中新建test.py文件,并添加和提交到仓库
确定删除处理:
# 删除文件 rm 文件名
# git确定删除文件,对比添加文件git add git rm 文件名
# 删除后记录删除操作版本 git commit -m '删除描述'

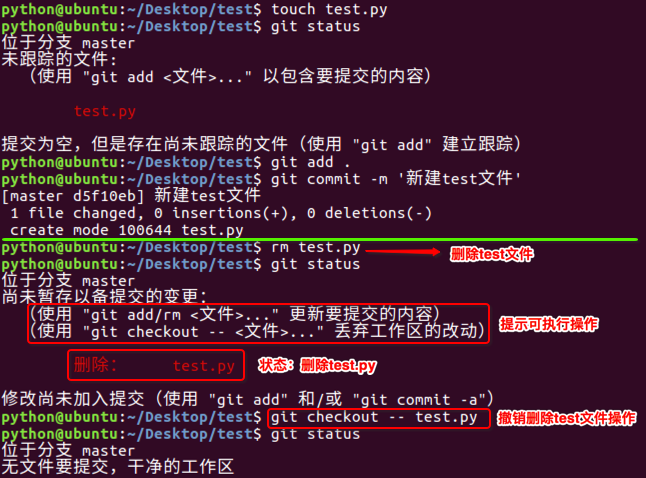
误删处理: 撤销修改即可
# 删除文件 rm 文件名
# git撤销修改 git checkout -- 文件名

三.git远程仓库
先准备个文件夹,用来克隆项目经理的用manager,其他成员取自己名字或者好识别的
3.1 登录注册github
3.2 创建仓库入口

3.3 编辑仓库信息

3.4 仓库创建完成

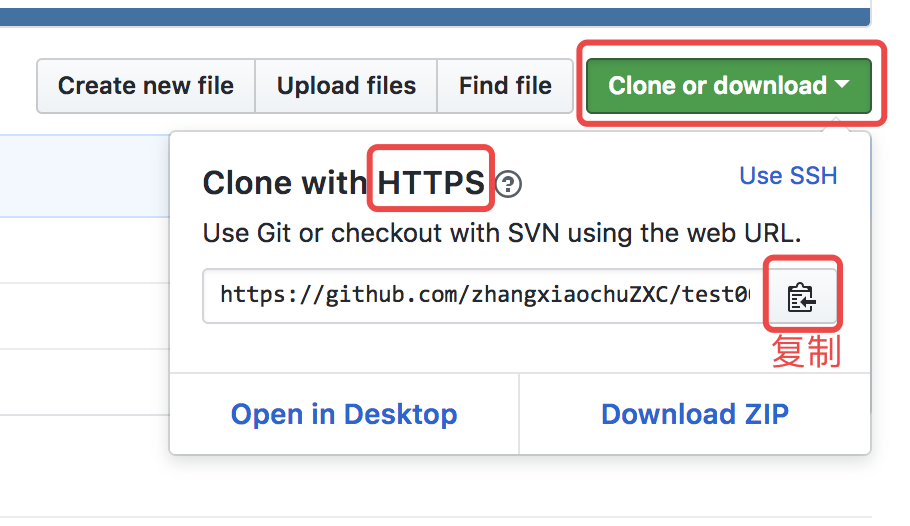
3.5查看仓库地址

3.6 经理的工作
立项:克隆远程仓库+配置身份信息+创建项目+推送项目到远程仓库
1。克隆远程仓库的命令
cd Desktop/manager/
git clone https://github.com/zhangxiaochuZXC/test007.git
2.克隆远程仓库到本地
在经理的文件夹下终端输入

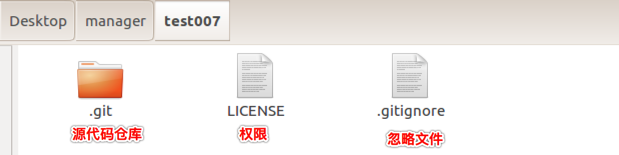
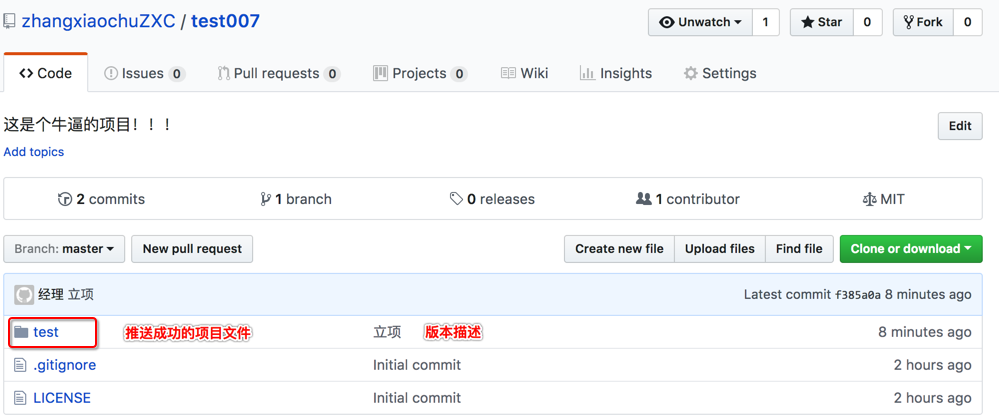
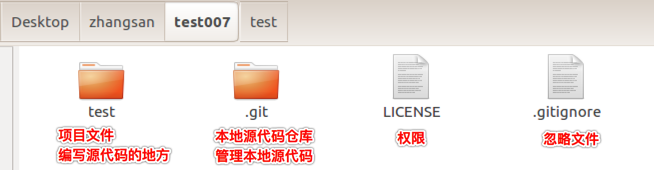
3.克隆成功后查看经理的文件

4.配置经理身份信息
cd Desktop/manager/test007/
git config user.name '经理'
git config user.email 'manager@163.com'
5.创建项目

6.推送项目到远程仓库
# 工作区添加到暂存区 git add .
# 暂存区提交到仓库区 git commit -m '立项'
# 推送到远程仓库 git pus


在 push 的时候需要设置账号与密码,该密码则是 github 的账号与密码
如果在每次 push 都需要设置账号与密码,那么可以设置记住密码
设置记住密码(默认15分钟): git config --global credential.helper cache
如果想自己设置时间,可以这样做(1小时后失效): git config credential.helper 'cache --timeout=3600'
长期存储密码: git config --global credential.helper store
Pycharm 可以自动记住密码
张三的工作
获取项目:克隆项目到本地、配置身份信息
1.克隆项目到本地
cd Desktop/zhangsan/
git clone https://github.com/zhangxiaochuZXC/test007.git
2.克隆成功后查看张三的文件

3.配置张三身份信息
cd Desktop/zhangsan/test007/
git config user.name '张三'
git config user.email 'zhangsan@163.com'
4.然后用编译器写代码就好了,写完一个功能就push提交到远程仓库区
最后总结下:
1.要使用git命令操作仓库,需要进入到仓库内部
2.要同步服务器代码就执行:git pull
3.本地仓库记录版本就执行:git commit -am '版本描述'
4.推送代码到服务器就执行:git push
5.编辑代码前要先pull,编辑完再commit,最后推送是push
代码冲突问题:
提示:多人协同开发时,避免不了会出现代码冲突的情况
原因:多人同时修改了同一个文件
危害:会影响正常的开发进度
注意:一旦出现代码冲突,必须先解决再做后续开发
解决冲突
原则:谁冲突谁解决,并且一定要协商解决
方案:保留所有代码 或者 保留某一人代码
解决完冲突代码后,依然需要add、commit、push
补充:
容易冲突的操作方式
多个人同时操作了同一个文件
一个人一直写不提交
修改之前不更新最新代码
提交之前不更新最新代码
擅自修改同事代码
减少冲突的操作方式
养成良好的操作习惯,先pull在修改,修改完立即commit和push
一定要确保自己正在修改的文件是最新版本的
各自开发各自的模块
如果要修改公共文件,一定要先确认有没有人正在修改
下班前一定要提交代码,上班第一件事拉取最新代码
一定不要擅自修改同事的代码
git的一些简单用法的更多相关文章
- [转]git fetch 的简单用法:更新远程代码到本地仓库
[原文地址]:http://my.eoe.cn/com360/archive/3533.html Git中从远程的分支获取最新的版本到本地方式如下,如何更新下载到代码到本地,请参阅ice的博客基于Gi ...
- git fetch 的简单用法:更新远程代码到本地仓库
方式一 1. 查看远程仓库 1 2 3 4 5 6 $ git remote -v eoecn https://github.com/eoecn/android-app.git (fetch) eoe ...
- git fetch 的简单用法:更新远程代码到本地仓库及冲突处理
Git中从远程的分支获取最新的版本到本地方式如下,如何更新下载到代码到本地,请参阅ice的博客基于Github参与eoe的开源项目指南方式一1. 查看远程仓库 1 2 3 4 5 6 $ git re ...
- git diff 的简单使用(比较版本区别)
假如我们修改viewMail.vue 文件(部分代码) 从 //根据ID获取详情 getById () { let that = this; this.viewMailModal = true; th ...
- CATransition(os开发之画面切换) 的简单用法
CATransition 的简单用法 //引进CATransition 时要添加包“QuartzCore.framework”,然后引进“#import <QuartzCore/QuartzCo ...
- Git和Github简单教程
原文链接:Git和Github简单教程 网络上关于Git和GitHub的教程不少,但是这些教程有的命令太少不够用,有的命令太多,使得初期学习的时候需要额外花不少时间在一些当前用不到的命令上. 这篇文章 ...
- jquery.validate.js 表单验证简单用法
引入jquery.validate.js插件以及Jquery,在最后加上这个插件的方法名来引用.$('form').validate(); <!DOCTYPE html PUBLIC " ...
- NSCharacterSet 简单用法
NSCharacterSet 简单用法 NSCharacterSet其实是许多字符或者数字或者符号的组合,在网络处理的时候会用到 NSMutableCharacterSet *base = [NSMu ...
- [转]Valgrind简单用法
[转]Valgrind简单用法 http://www.cnblogs.com/sunyubo/archive/2010/05/05/2282170.html Valgrind的主要作者Julian S ...
随机推荐
- Java运行显示无待入值
忘记添加@Param()
- 转 关于HTML5中meta name="viewport" 的用法 不同分辨率手机比例缩放
移动端的布局不同于pc端,首先我们要知道在移动端中,css中的1px并不等于物理上的1px,因为手机屏幕的分辨率已经越来越高,高像素但是屏幕尺寸却没有发生太大变化,那就意味着一个物理像素点实际上塞入了 ...
- 【串线篇】依赖注入DI与控制反转IOC
DI&IOC 在spring框架中DI与IOC说的其实是一回事 一句话:本来我接受各种参数来构造一个对象,现在只接受一个参数——已经实例化的对象. 也就是说我对对象的『依赖』是注入进来的,而和 ...
- NFA 、DFA 简述
转载请注明出处 https://www.cnblogs.com/majianming/p/11823697.html 目前常见的正则表达引擎总体分为2种,DFA (确定型有穷状态自动机) 和 NFA ...
- SpringBoot使用Swagger2搭建强大的RESTful API 文档功能
swagger用于定义API文档. Swagger2的使用 Maven Plugin添加Swagger2相关jar包 <!--swagger2 start--> <dependenc ...
- delphi 获取系统注册的文件图标
var Icon:TICON; Key : string; App : string; Index : Integer; begin FileName:=Edit6.Text; then begin ...
- BZOJ 3653: 谈笑风生(主席树)
传送门 解题思路 首先对于一个\(a\)来说,要求\(b\)和\(c\),那么\(a,b,c\)一定在一条链上.把\(b\)分类讨论,如果\(b\)是\(a\)的祖宗,这个方案数就很好统计了,就是\( ...
- flutter 接入阿里云OSS
之前因为使用正常文件上传,用户多时拥堵无法正常上传,因此接入阿里OSS 来解决这个问题.本来打算整原生那块,看了下比较麻烦,用flutter dio 直接请求oss 完成 1.上传用到了image_p ...
- 前端每日实战:81# 视频演示如何用纯 CSS 创作一个变色旋转动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/ejZWKL 可交互视频 此视频是可 ...
- mysql全家桶(二)数据操作
一.数据操作1.增#新增insert into 表名(字段列表) values(值列表);INSERT INTO table_name ( field1, field2,...fieldN ) VAL ...
